
この記事では、Androidのステータスバーの操作方法について説明しています。 この記事は、プラットフォームの開発をマスターするだけのAndroid向けの初心者プログラマ向けに設計されています。 また、システムで発生したイベントをユーザーに通知するためにステータスバーが大幅に使用されることにも注意してください。これは、ターゲットタスクに関連して、Toastポップアップ通知に似ています。 HabrahabrはすでにToastの操作に関するかなり完全な記事を持っています。この投稿では通知のトピックのみを開発しています。
記事自体のテキストはサンドボックス用に作成されており、本質的にはHello worldのままです。 今、私はこの方向が誰にとっても面白いのか、それとも価値がないのかについて興味があります。
通知ラインについて簡単に
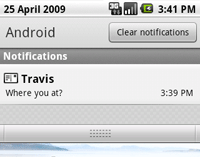
最初のスクリーンショットは、標準のAndroidシェルで開かれたステータスバーを示しています(シェル内のモバイルデバイスの一部のメーカーは外観を変更できますが、本質は同じままです)。 Androidのステータスバーは、主に、システムで発生したイベントやアプリケーションの結果をユーザーに通知するために使用されます。 Toastポップアップ通知との大きな違いは、ステータスバーの通知はしばらく経っても消えず、ユーザーが何らかの形で応答するまでそこに留まることです。 ステータスバーを使用して、バックグラウンドで起動されたアプリケーションから通知を受信すると便利です。また、通知が表示されると、サウンド、バイブレーションを再生したり、デバイスの点滅インジケーター(存在する場合)を使用したりできます。 スクリーンショットに表示される通知は、まさに今日達成するものです。
ステータスバーで簡単な通知を作成する
まず、Googleが推奨するように、コマンドラインの標準通知を作成してみましょう。 アプリケーションインターフェイスのレイアウトは変更しません(起動直後に通知が表示されます)。 そのため、サンプルコード(おそらく不明確な可能性があるものについてのコメント付き):
public class NotificationBar extends Activity {
/** Called when the activity is first created. */
private static final int NOTIFY_ID = 1; //
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
NotificationManager mNotificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE); //
int icon = android.R.drawable.sym_action_email; // , Email
CharSequence tickerText = "Hello Habrahabr" ; //
long when = System.currentTimeMillis(); //
Notification notification = new Notification(icon, tickerText, when); // ,
Context context = getApplicationContext();
CharSequence contentTitle = "Habrahabr" ; //
CharSequence contentText = " " ; //
Intent notificationIntent = new Intent( this , NotificationBar. class ); // Intent
PendingIntent contentIntent = PendingIntent.getActivity( this , 0, notificationIntent, 0); class ); // UPD
notification.setLatestEventInfo(context, contentTitle, contentText, contentIntent); //
mNotificationManager.notify(NOTIFY_ID, notification); // ID
}
}
*このソースコードは、 ソースコードハイライターで強調表示されました。
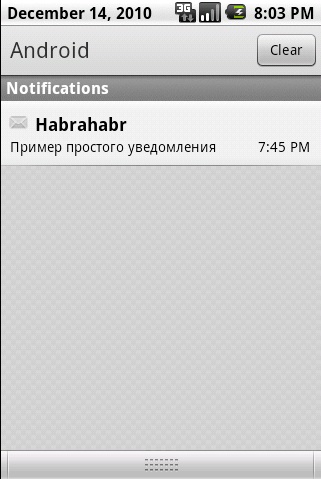
CharSequence tickerText = "Hello Habrahabr"; -この行では、通知が表示されたときに数秒間最小化されたステータスバーに表示されるテキストを示します。 数秒後、アイコンは消え、アイコンのみが行に残ります。

それがおそらくすべてです。 シャンパンを開けて、私たちが手に入れるものを見ることができます。

ステータスバーで拡張通知を作成する
タスクを少し複雑にしてみましょう。Googleが提供するテンプレートではなく、独自のマークアップに従って通知を作成します(このような機会があります)。 そして、レイアウトフォルダーに新しいレイアウトファイルを作成すると、次のようになります。
< LinearLayout xmlns:android ="http://schemas.android.com/apk/res/android"
android:orientation ="horizontal"
android:layout_width ="fill_parent"
android:layout_height ="fill_parent"
android:padding ="3dp"
>
< ImageView android:id ="@+id/image"
android:layout_width ="wrap_content"
android:layout_height ="fill_parent"
android:layout_marginRight ="10dp"
/>
< TextView android:id ="@+id/text"
android:layout_width ="wrap_content"
android:layout_height ="fill_parent"
android:textColor ="#000"
/>
</ LinearLayout >
* This source code was highlighted with Source Code Highlighter .
また、後でImageViewにインストールするために、何らかの種類の画像を描画可能フォルダーに追加します。
これでコード。 コードは単純な通知コードと大差ありませんが、それでもコメントが必要です
public class NotificationBar extends Activity {
/** Called when the activity is first created. */
private static final int NOTIFY_ID = 1; //
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
NotificationManager mNotificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE); //
int icon = android.R.drawable.sym_action_email; // , Email
CharSequence tickerText = "Hello Habrahabr" ; //
long when = System.currentTimeMillis(); //
Intent notificationIntent = new Intent( this , NotificationBar. class ); // Intent
Notification notification = new Notification(icon, tickerText, when); // ,
PendingIntent contentIntent = PendingIntent.getActivity( this , 0, notificationIntent, 0); // UPD
RemoteViews contentView = new RemoteViews(getPackageName(), R.layout.notlayout); // RemoteViews
contentView.setImageViewResource(R.id.image, R.drawable.habr); // ImageView
contentView.setTextViewText(R.id.text, " Habrahabr! , ..." ); // TextView
notification.contentIntent = contentIntent; // contentIntent
notification.contentView = contentView; // contentView
mNotificationManager.notify(NOTIFY_ID, notification); //
}
}
* This source code was highlighted with Source Code Highlighter .
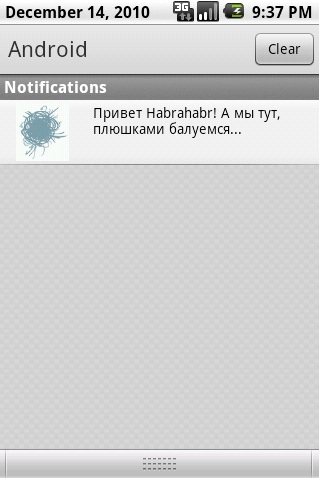
その結果、2番目のボトルを開いて、次のようなものを観察できます。

音と振動、点滅インジケータを追加します。
重要性を高めるために、通知が表示されたときにサウンドとバイブレーションを追加します。 これを行うことはまったく難しくありません。
notification.defaults | = Notification.DEFAULT_SOUND; -この行は、デフォルトでシステムで使用される通知音を割り当てます。
notification.sound = Uri.parse( "file:///sdcard/notification/ringer.mp3"); -このようにして、SDカードのファイルからサウンドを設定できます。
notification.defaults | = Notification.DEFAULT_VIBRATE; -この行は、デフォルトで時間に振動を追加します。
また、振動時間を自分で設定することもできます。 これは2行で行われます。
long [] vibrate = {0,100,200,300} ; -1番目の数値が振動を開始する前に待機する時間である配列を作成します。 2番目の値は、最初の振動の時間(ミリ秒)です(3および4の値と同様)。 振動の数は、プログラマーの裁量で無限に大きくなる可能性があります。
notification.vibrate =バイブレーション; -通知に配列を割り当てます。
notification.defaults | = Notification.DEFAULT_LIGHTS; -この行では、デフォルトのパラメーターでインジケーターを点滅させることができます。
もちろん、パラメータを手動で設定することもできますこれを行うには、4行が必要です。
notification.ledARGB = 0xff00ff00; -RGBインジケータの色を設定します。
notification.ledOnMS = 300; -点滅間の時間を設定します
notification.ledOffMS = 1000; -燃焼インジケータが消える時間を設定します
notification.flags | = Notification.FLAG_SHOW_LIGHTS; -点滅を許可する
すべてのデバイスにインジケータがあるわけではないことに注意してください。
当然、これらすべての設定は、通知呼び出しラインの前に行う必要があります。
おわりに
それがおそらくすべてです。 この投稿は完全であると主張していませんが、初心者にとってはこの情報で十分なはずです。 ソースとして、およびNotificationBarの操作に関するより完全な説明として、 developer.android.comの 元の記事を引用できます。 この記事がプラットフォームの探索に役立つことを願っています。 ご清聴ありがとうございました。
UPD :注意深く調べてみると 、コードの行の1つにコメントがないことが判明しました(コードの下で説明することが約束されていますが、説明はありません)。 ユーザーdjvuによって作成された不幸なエラーと、報告するのを忘れていたステータスバーの多くの機能が修正されました。コメント1、2をご覧ください。 重大な落とし穴の存在はsdmitryによってここで報告されます 。