
マッピングサービス-なぜですか? ええと、例えば、私は私たちの小さな州に10年間住んでいて、それを受け取ってモスクワに引っ越しました。 そして、お店、ボーリング場、カフェ、レジャーパークはどこにありますか-あなたはモスクワの給料をどこで使うかを知る必要があります。 しかし、問題は、どのように知っていますか? 以前はイエローページディレクトリがあり、アドレスごとにマップとすべてがありました。 何かを見つけるのに多くの時間がかかりました。 今、すべてがはるかに簡単になりました。 ここに素晴らしい例があります: http : //www.pushkino.org/ しかし、それはすべてとは程遠い。
天気、火災、交通渋滞を追跡できます(ところで!)。
顧客は住所を入力せずに、地図上で住所をマークするだけで、商品をどこに届ければよいかがわかります。これは必要なことではありません。これはすべて不要です。
たとえばタスク
実際に調べる方が良いので、スキルを習得するためのタスク例を見てみましょう。 作業計画のサンプルは次のとおりです。
- カードを印刷します(必要です!)
- 市を設定
- 地図を都市に移動
- マーカーアドレス
- 情報を追加します
- カードを印刷します(必要です!)
- 情報付きのマーカーを保存(クリックすると表示されます)
- マーカーの積み上げ(つまり、クラスタリング)を避けます。
方法
APIキー
v.3の場合は必要ありません
マップ\マーカー\ InfoWindow

作業には、3つの主要なオブジェクトが必要です。 最初は地図です。
マップの作成は非常に簡単です。 特定のコンテナがあります:
<div id="map_canvas"></div>
スクリプトを接続します。
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
マップを初期化します。
function initialize() { var myLatlng = new google.maps.LatLng(-34.397, 150.644); var myOptions = { zoom: 8, center: myLatlng, mapTypeId: google.maps.MapTypeId.ROADMAP } var map = new google.maps.Map(document.getElementById("map_canvas"), myOptions); }
"map_canvas")、myOptions)。 function initialize() { var myLatlng = new google.maps.LatLng(-34.397, 150.644); var myOptions = { zoom: 8, center: myLatlng, mapTypeId: google.maps.MapTypeId.ROADMAP } var map = new google.maps.Map(document.getElementById("map_canvas"), myOptions); }
center:myLatlngはマップの中心の座標です
ズーム - この増加は、初期化します
mapTypeId-タイプ(政治、物理、ハイブリッド)
カードの準備ができました!
2番目はラベルです:
var marker = new google.maps.Marker({ position: myLatlng, map: map, title:"Hello World!" });
position-ラベルの実際の座標
map-ラベルを配置するマップ
タイトル-ホバーすると、「Hello World!」と表示されます。
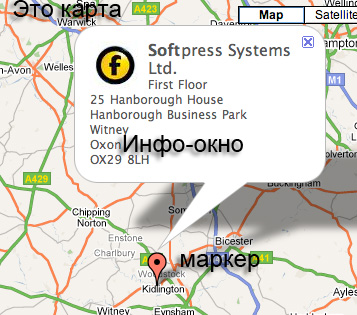
情報ウィンドウ
var contentString = '<div id="content"> </div>'; var infowindow = new google.maps.InfoWindow({ content: contentString }); var marker = new google.maps.Marker({ position: myLatlng, map: map, title: 'Uluru (Ayers Rock)' }); google.maps.event.addListener(marker, 'click', function() { infowindow.open(map,marker); });
content-ラベルのコンテンツ
google.maps.event.addListener(marker, 'click', function() { infowindow.open(map,marker); });
-ラベルをクリックすると、マーカーを参照してマップマップ上の情報を含むウィンドウが表示されます。
ジオコーディング
ジオコーディング - それはあなただけの2つのことを行うことができますだけで偉大なライブラリです。
- 何かの名前で、地図上でそれを見つけ、座標を報告します
- 座標によって、これらの座標上にあるすべてのものを報告します。
リクエストは次のようになります。 たとえば、Ivanovoがどこにあるのかを調べたいとします。 私たちはリクエストを書きます:
http://maps.googleapis.com/maps/api/geocode/json?address= Ivanovo&sensor = false&language = en
答えは次のとおりです。
{ "status": "OK", "results": [ { "types": [ "locality", "political" ], "formatted_address": " , , ", - "address_components": [ { - "long_name": " ", "short_name": " ", "types": [ "locality", "political" ] }, { "long_name": " ", "short_name": " ", "types": [ "administrative_area_level_2", "political" ] }, { "long_name": " ", "short_name": " ", "types": [ "administrative_area_level_1", "political" ] }, { "long_name": "", "short_name": "RU", "types": [ "country", "political" ] } ], "geometry": { "location": { - "lat": 56.9924086, "lng": 40.9677888 }, "location_type": "APPROXIMATE", "viewport": { - "southwest": { "lat": 56.9699256, "lng": 40.9265167 }, "northeast": { "lat": 57.0148916, "lng": 41.0090609 } }, "bounds": { - "southwest": { "lat": 56.9699256, "lng": 40.9265167 }, "northeast": { "lat": 57.0148916, "lng": 41.0090609 } } } } ] }
サンクトペテルブルクのものよりも優れ美しさは、任意の言語でのパラメータアドレスに値を渡すことが可能であるということである(イヴァノヴォ、Іvanovo、<あったアラビア文字は>)、「サンクトペテルブルク」と「ピーター」をロールバックします。 Frankovs sのイヴァーノ=フランキーウシクイバノハード通話の私の故郷、ウクライナのスタイルで:真、欠点があります。
2番目の可能性は、座標によって住所を見つけることです。
http://maps.googleapis.com/maps/api/geocode/json?latlng=55.75320193022759,37.61922086773683&sensor=false&language=ru
我々が得ます:
{ "status": "OK", "results": [ { "types": [ "street_address" ], "formatted_address": " ., 3, , , 109012", "address_components": [ { "long_name": "3", "short_name": "3", "types": [ "street_address" ] }, { "long_name": " .", "short_name": " .", "types": [ "route" ] }, { "long_name": "", "short_name": "", "types": [ "sublocality", "political" ] }, { "long_name": " ", "short_name": " ", "types": [ "locality", "political" ] }, { "long_name": " ", "short_name": " ", "types": [ "administrative_area_level_2", "political" ] }, { "long_name": "", "short_name": "", "types": [ "administrative_area_level_1", "political" ] }, { "long_name": "", "short_name": "RU", "types": [ "country", "political" ] }, { "long_name": "109012", "short_name": "109012", "types": [ "postal_code" ] } ], "geometry": { "location": { "lat": 55.7546971, "lng": 37.6215214 }, "location_type": "ROOFTOP", "viewport": { "southwest": { "lat": 55.7515495, "lng": 37.6183738 }, "northeast": { "lat": 55.7578447, "lng": 37.6246690 } } } }, { ...
] { "status": "OK", "results": [ { "types": [ "street_address" ], "formatted_address": " ., 3, , , 109012", "address_components": [ { "long_name": "3", "short_name": "3", "types": [ "street_address" ] }, { "long_name": " .", "short_name": " .", "types": [ "route" ] }, { "long_name": "", "short_name": "", "types": [ "sublocality", "political" ] }, { "long_name": " ", "short_name": " ", "types": [ "locality", "political" ] }, { "long_name": " ", "short_name": " ", "types": [ "administrative_area_level_2", "political" ] }, { "long_name": "", "short_name": "", "types": [ "administrative_area_level_1", "political" ] }, { "long_name": "", "short_name": "RU", "types": [ "country", "political" ] }, { "long_name": "109012", "short_name": "109012", "types": [ "postal_code" ] } ], "geometry": { "location": { "lat": 55.7546971, "lng": 37.6215214 }, "location_type": "ROOFTOP", "viewport": { "southwest": { "lat": 55.7515495, "lng": 37.6183738 }, "northeast": { "lat": 55.7578447, "lng": 37.6246690 } } } }, { ...
、 "政治"] { "status": "OK", "results": [ { "types": [ "street_address" ], "formatted_address": " ., 3, , , 109012", "address_components": [ { "long_name": "3", "short_name": "3", "types": [ "street_address" ] }, { "long_name": " .", "short_name": " .", "types": [ "route" ] }, { "long_name": "", "short_name": "", "types": [ "sublocality", "political" ] }, { "long_name": " ", "short_name": " ", "types": [ "locality", "political" ] }, { "long_name": " ", "short_name": " ", "types": [ "administrative_area_level_2", "political" ] }, { "long_name": "", "short_name": "", "types": [ "administrative_area_level_1", "political" ] }, { "long_name": "", "short_name": "RU", "types": [ "country", "political" ] }, { "long_name": "109012", "short_name": "109012", "types": [ "postal_code" ] } ], "geometry": { "location": { "lat": 55.7546971, "lng": 37.6215214 }, "location_type": "ROOFTOP", "viewport": { "southwest": { "lat": 55.7515495, "lng": 37.6183738 }, "northeast": { "lat": 55.7578447, "lng": 37.6246690 } } } }, { ...
いいね! 住所を示すには、家をクリックしてアパートを追加するだけです。これで終わりです。 家屋が近接しており、一つのオブジェクトではなく、2-3、彼らは1を持っていますアドレスが読み出された場合、時にはそれは、例えば、動作しません。 特に悪いとき、彼らは交差点にあり、1家が同じ通りに属し、第二 - 垂直に、私は必要性から考える - あなたが通りを指定することができ、家やアパートを駆動するために持っています。 スマートフォンに非常に便利なソリューション。
ところで、ジオコーダ(クラスを使用してデータ取得するためにjqueryの$ .getJSONを使用していないhttp://code.google.com/apis/maps/documentation/javascript/reference.html#Geocoderを )、それがうまく機能(すなわち、それgetJSONが機能しないことを意味します)。
そして今、あまりよくないため。 ジオコーダー-この機能の優れた点は、1日に2500リクエストしか使用できないことです。 GoogleはGoogle API Key Premierを年間10,000ドルから提供します。1日あたり10万件のリクエストに制限され、あらゆる種類の「クール」なアドオンがたくさんありますが、私はそれらを買う余裕はありません。
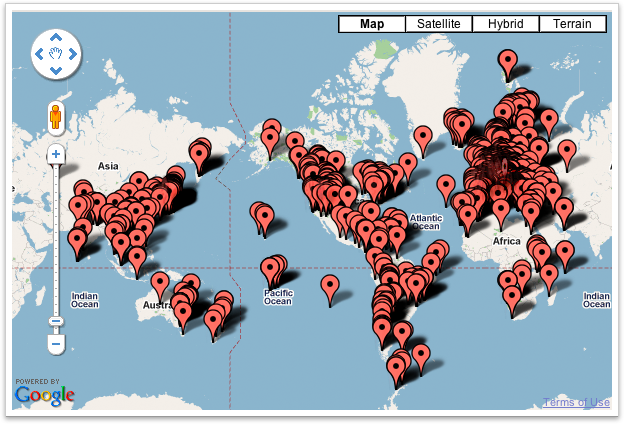
マーカークラスター
マーカーが多すぎると、確かにひどく見えます。 したがって、これらのすべてのマーカーをクラスター化することをお勧めします。 ここでHabréでこれについての議論を見ました: http ://habrahabr.ru/blogs/google/28621/
一般的には、優れたツール(と、ここで彼らの全体のセットがありhttp://code.google.com/apis/maps/articles/toomanymarkers.html群衆が私たちマーカーを怖がらなかったことを確認することができます)。
へ:

後:

これがまさに私たちが必要とするものです。
このライブラリは、 http : //google-maps-utility-library-v3.googlecode.com/svn/trunk/からダウンロードできます。
使い方。
ライブラリを追加
<script type="text/javascript" src="/Media/script/map/markerclusterer_packed.js"></script>
マップに追加せずにマーカーの配列を作成します。
var markers = []; var marker = new google.maps.Marker({ position: latlng }); markers.push(marker); markerClusterer = new MarkerClusterer(_this.map, markers, { maxZoom: 13, gridSize: 50, styles: null });
maxZoom-マーカーをグループ化する最大ズーム、さらに-もはや。
gridSize-グリッドセルサイズ、値が小さいほど、グリッドグループが小さい
スタイル-追加のスタイル
例のコード
ここでは、組み立て方法については説明しません。実際にはすべてのツールの準備ができています。ソースへのリンクを提供し、いくつかのことについてコメントします。
サーバーコード(asp.net mvc)はほとんどなく、リクエストは4つのみです。
- 実際のページ
- すべてのトークンを取得します(jsonで)
- ファイルを(ajaxUploader経由で)アップロードし、写真のリンクを取得します
- データベースにマーカーを保存(json result = ok output)
(ここでは完全に:メインコードjqueryのcocosanka.ru/media/script/map/map.js )などがありますコメントはありません、と。
説明が必要な機能:
境界に沿ったズーム値の計算
(ここから取ら: http://groups.google.com/group/google-maps-js-api-v3/browse_thread/thread/43958790eafe037f/66e889029c555bee?fwc=2 )
this.getZoom = function (bounds) { var width = $(".map").width(); var height = $(".map").height(); var dlat = Math.abs(bounds.getNorthEast().lat() - bounds.getSouthWest().lat()); var dlon = Math.abs(bounds.getNorthEast().lng() - bounds.getSouthWest().lng()); var max = 0; if (dlat > dlon) { max = dlat; } else { max = dlon; } var clat = Math.PI * Math.abs(bounds.getSouthWest().lat() + bounds.getNorthEast().lat()) / 360.; var C = 0.0000107288; var z0 = Math.ceil(Math.log(dlat / (C * height)) / Math.LN2); var z1 = Math.ceil(Math.log(dlon / (C * width * Math.cos(clat))) / Math.LN2); //18 – zoom google.maps return 18 - ((z1 > z0) ? z1 : z0); }
()LAT() - bounds.getSouthWest()LAT())。 this.getZoom = function (bounds) { var width = $(".map").width(); var height = $(".map").height(); var dlat = Math.abs(bounds.getNorthEast().lat() - bounds.getSouthWest().lat()); var dlon = Math.abs(bounds.getNorthEast().lng() - bounds.getSouthWest().lng()); var max = 0; if (dlat > dlon) { max = dlat; } else { max = dlon; } var clat = Math.PI * Math.abs(bounds.getSouthWest().lat() + bounds.getNorthEast().lat()) / 360.; var C = 0.0000107288; var z0 = Math.ceil(Math.log(dlat / (C * height)) / Math.LN2); var z1 = Math.ceil(Math.log(dlon / (C * width * Math.cos(clat))) / Math.LN2); //18 – zoom google.maps return 18 - ((z1 > z0) ? z1 : z0); }
)LNG() - bounds.getSouthWest()LNG()。)。 this.getZoom = function (bounds) { var width = $(".map").width(); var height = $(".map").height(); var dlat = Math.abs(bounds.getNorthEast().lat() - bounds.getSouthWest().lat()); var dlon = Math.abs(bounds.getNorthEast().lng() - bounds.getSouthWest().lng()); var max = 0; if (dlat > dlon) { max = dlat; } else { max = dlon; } var clat = Math.PI * Math.abs(bounds.getSouthWest().lat() + bounds.getNorthEast().lat()) / 360.; var C = 0.0000107288; var z0 = Math.ceil(Math.log(dlat / (C * height)) / Math.LN2); var z1 = Math.ceil(Math.log(dlon / (C * width * Math.cos(clat))) / Math.LN2); //18 – zoom google.maps return 18 - ((z1 > z0) ? z1 : z0); }
/(C *幅* Math.cos(CLAT)))/ Math.LN2)。 this.getZoom = function (bounds) { var width = $(".map").width(); var height = $(".map").height(); var dlat = Math.abs(bounds.getNorthEast().lat() - bounds.getSouthWest().lat()); var dlon = Math.abs(bounds.getNorthEast().lng() - bounds.getSouthWest().lng()); var max = 0; if (dlat > dlon) { max = dlat; } else { max = dlon; } var clat = Math.PI * Math.abs(bounds.getSouthWest().lat() + bounds.getNorthEast().lat()) / 360.; var C = 0.0000107288; var z0 = Math.ceil(Math.log(dlat / (C * height)) / Math.LN2); var z1 = Math.ceil(Math.log(dlon / (C * width * Math.cos(clat))) / Math.LN2); //18 – zoom google.maps return 18 - ((z1 > z0) ? z1 : z0); }
「ジャンプ」機能へのマーカーであります:
this.toggleBounceMarker = function() { if (_this.setMarker.getAnimation() != null) { _this.setMarker.setAnimation(null); } else { _this.setMarker.setAnimation(google.maps.Animation.BOUNCE); } }
住所の取得:
this.SetAddresses = function (results) { $(".address_list").show(); $(".address_list").empty(); var addressText = _this.ComposeAddress(results[0]); ... } // this.ComposeAddress = function (item) { retAddress = ""; $.each(item.address_components, function (i, address_item) { var isOk = false; $.each(address_item.types, function (j, typeName) { // () - administrative_level_2 if (typeName != "street_address" && typeName != "locality") { isOk = true; } }); if (isOk) { if (retAddress == "") { retAddress = address_item.long_name; } else { retAddress = retAddress + ", " + address_item.long_name; } } }); return retAddress; }
合計
Google Maps APIはとても使いやすく、使いやすく、理解しやすいものです。 悪い唯一の事 - 少し面白いながらサービスは、リモートgoogle.mapsで使用されるように、それは、ロシアで弱いカバレッジエリアだが、大都市(特にモスクワとサンクトペテルブルク)のほか、ウクライナのためので、 - すべてが正常です。
ジオコーディング-非常に便利なもの、そして適切に使用されている場合、それを求めるお金の価値があることができます(またはMicrosoftまたはYandexのは、私の知る限り、既にが、
例\ソース
:生活の例では、ここで見ることができhttp://cocosanka.ru/map (制限がジオコーディングに達した場合に動作しない場合があります)。 都市を入力し、マーカーをドラッグして、写真をアップロードして保存します。 マーカーをクリックすると、写真が表示されます。
出典: https : //bitbucket.org/chernikov/citylocator