画像をテキストに追加するプラグイン
おはようございます
次のプロジェクトの開発中に、テキストに画像を追加する標準エディターExt.form.HtmlEditorのシンプルなプラグインが必要でした。 実際にそれをしなければなりませんでした。 別の自転車、しかしそれは他の誰かに役立つかもしれません。
少なくとも今のところ、機能は最小限であるとすぐに言わなければなりません。 画像を表示し、リストから複数のテキストを一度に挿入することができます。 すでにどこかにある場合は、アドレスを指定できます。 さて、名前の付いたサイズ。
プラグイン自体は、Googleコードで取得できます 。
それはさらにいくつかのコンポーネントに基づいているため、Sencha Webサイトからそれらをピックアップする必要があります。 つまり、例からのDataViewコンポーネント、SpinnerおよびFileUpload。 詳細
オブジェクトをプラグインプロパティとして指定することにより、エディターに接続します。 このようなもの:
構成オブジェクトでは、2つのプロパティが転送されます。store-画像の配列とurl-新しい画像が送信されるアドレスでソースを指定します。 tplを指定することもできます。これは、写真のリスト内の要素の外観を設定します。
新しいファイルがアップロードされると、次のPOSTパラメーターがサーバーに転送されます。
image-height-画像の高さ
image-width-画像の幅
image-title-画像の名前(imgタグのタイトルで使用)
少し改良して拡張する計画。 ディレクトリを選択して画像を削除する機能を追加します。 まあ、私が思い付くまで、多分何か。
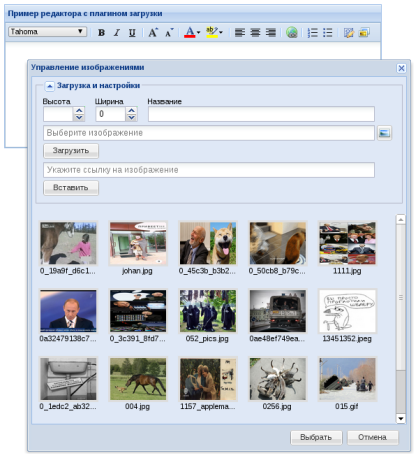
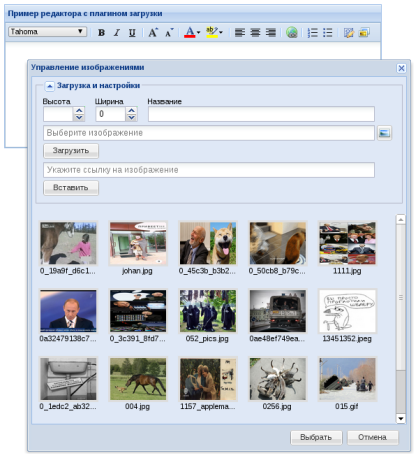
そして、スクリーンショットの最後に。

PSバグレポートが受け入れられます)
UPD:ファイルフィールドイメージの名前を完全に忘れました
次のプロジェクトの開発中に、テキストに画像を追加する標準エディターExt.form.HtmlEditorのシンプルなプラグインが必要でした。 実際にそれをしなければなりませんでした。 別の自転車、しかしそれは他の誰かに役立つかもしれません。
少なくとも今のところ、機能は最小限であるとすぐに言わなければなりません。 画像を表示し、リストから複数のテキストを一度に挿入することができます。 すでにどこかにある場合は、アドレスを指定できます。 さて、名前の付いたサイズ。
プラグイン自体は、Googleコードで取得できます 。
それはさらにいくつかのコンポーネントに基づいているため、Sencha Webサイトからそれらをピックアップする必要があります。 つまり、例からのDataViewコンポーネント、SpinnerおよびFileUpload。 詳細
オブジェクトをプラグインプロパティとして指定することにより、エディターに接続します。 このようなもの:
new Ext.ux.form.HtmlEditor.Uploader({ store: new Ext.data.JsonStore({ root: 'data', proxy: new Ext.data.HttpProxy({ url: 'localhost/uploads.php', // method: 'GET' }), fields: ['name', 'url', {name:'size', type: 'float'}, {name:'lastmod', type:'date', dateFormat:'timestamp'}] }), url: 'localhost/uploads.php' // , })
構成オブジェクトでは、2つのプロパティが転送されます。store-画像の配列とurl-新しい画像が送信されるアドレスでソースを指定します。 tplを指定することもできます。これは、写真のリスト内の要素の外観を設定します。
新しいファイルがアップロードされると、次のPOSTパラメーターがサーバーに転送されます。
image-height-画像の高さ
image-width-画像の幅
image-title-画像の名前(imgタグのタイトルで使用)
少し改良して拡張する計画。 ディレクトリを選択して画像を削除する機能を追加します。 まあ、私が思い付くまで、多分何か。
そして、スクリーンショットの最後に。

PSバグレポートが受け入れられます)
UPD:ファイルフィールドイメージの名前を完全に忘れました
All Articles