アイコンデザイン2010の動向
 アイコンの作成は、かなり保守的なデザインの方向です。 多くの場合、新しいオリジナルのアイコンは、標準の使い慣れたアイコンよりもはるかに機能しません。 しかし、業界はまだ停滞していません。新しいインターフェイスを備えた新しいデバイスが登場し、それらの操作方法が変わります。 これはすべてかなりゆっくりですが、傾向を強調することができます。
アイコンの作成は、かなり保守的なデザインの方向です。 多くの場合、新しいオリジナルのアイコンは、標準の使い慣れたアイコンよりもはるかに機能しません。 しかし、業界はまだ停滞していません。新しいインターフェイスを備えた新しいデバイスが登場し、それらの操作方法が変わります。 これはすべてかなりゆっくりですが、傾向を強調することができます。
トレンドを特定するための方法論について、少しお話しします。 私はアイコンとインターフェイスを扱う会社で働いているので、新しいデバイス、プログラム、およびそれらのインターフェイスを追跡する必要があります。 さらに、顧客が望むもの、注文するアイコンの種類について、いくつかの結論を引き出すことができます。
アイコンはもはや小さくありません
昔々、アイコンは非常に小さく、ピクセルは非常に大きかった。 サイズは16x16が標準でしたが、12x12のアイコンまたは8x8の小さなピクセルでさえ描画することが必要な場合がありました。 アイコンのデザインは、「デジタルサムネイル」と呼ばれることもあります。 32x32バッジは大きく、時間がかかると考えられていました。
これですべてが変わりました-解像度と画面サイズが大きくなりました。 小さなアイコンを作成するのは非常に難しく、カーソルや指でそれらにアクセスすることは一般に非現実的です(Windows Mobileとスタイラスの場合を除く) 。 アイコンが大きくなりました。 とても大きい。 Mac OS Xの最大アイコンサイズは512×512 pxです。 最初は明確ではありませんでした-なぜそんなに大きな画像ですか? しかし、解像度が300 dpiを超える画面の出現により、このサイズのアイコンが必要であることが明らかになりました。

これらは、Mac OS X Snow Leopardのダッシュボードアイコン内の写真です。
実際、アイコンはイラストになりました(時には非常に複雑で、プロットといくつかの計画があります) 。 今日の業界では、線がピクセルに落ちるかどうかは誰も気にしません。 多くの場合、アイコンは3Dエディターを使用して描画され、時には写真を使用することさえあります。
非常に高いディテール
以前は、アイコンデザイナーは問題を抱えていました-描かれたオブジェクトを小さな箱に入れて現実的に見えるようにし、見通しを観察し、これを肉眼で区別する方法は? アイコンでは、原則として、3つ以下のオブジェクトが使用され、オブジェクトを識別するための特徴的な特徴が識別されました。 32x32のアイコンに馬に乗ったカウボーイ、あるいは全身の裸の女性を入れることができるマスターがいました。

Pixture StudioとIconfactoryのビンテージアイコン
今、すべてが変更されました。 アイコンが大きくなったため、詳細に無期限に取り組むことができます。 骨の折れる作業ですが、結果はアイコンであり、芸術作品です。

スタジオSoftFacadeのモバイルアプリケーションのアイコン
小さな黄色の横断歩道の標識に小さな黒人男性が見えますか?
タッチスクリーンのボタンアイコン
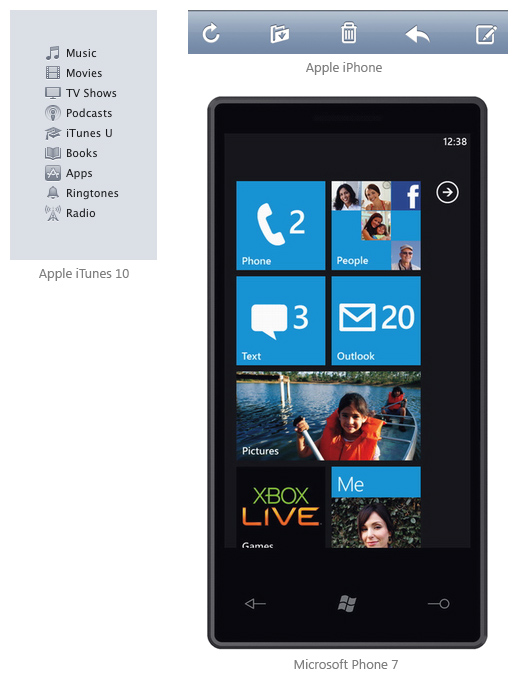
主にiPhoneとiPadの登場により、タッチインターフェイスが広く使用されています。 スタイラスは過去のものであり、誰もが画面を指で押します。 以前は、「マウスアイコン」と「サムアイコン」に違いはありませんでした。

アイコンは同じサイズですが、魔法のようにiOSのアイコンはMac OS Xのアイコンよりも大きく見える
iPhoneのアイコンは正方形で、割り当てられたすべてのスペースを占有します。 これは、指で簡単に入力できるようにするために行われたと推測するのは簡単です-正方形には常に大きな領域があります。 アイコンには独自のスペースがあり、ユーザーにはっきりとわかります。ここをクリックしてください。 そこで、新しいスタイルのアイコンを手に入れました。これはやがてタッチスクリーンの標準になるかもしれません。
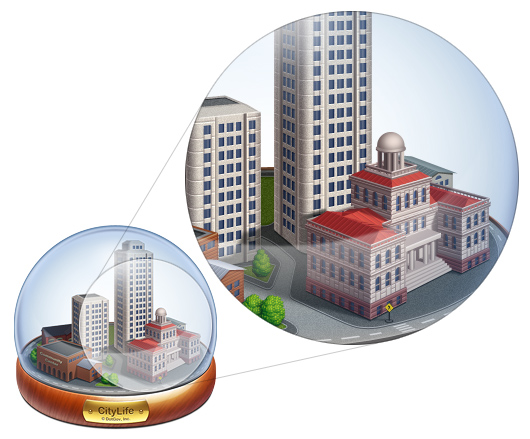
Androidプラットフォームの開発者は、わずかに異なるアプローチを使用しました。 彼らはまた、あなたが指で押す必要があるアイコンのための独自のスタイルを思いつきました。 指示に従って、アプリケーションアイコンを次に示します 。
- モダン、ミニマリスト、マット、触覚、テクスチャー。
- 正面投影、上から照明、全体、制限されたカラーパレット

Androidアプリケーションのアイコン
ルールはかなりぼやけています。 一方で、彼らはデザイナーにより多くの自由を与えます。 一方、専門的でない不適切なアイコンを作成するのは簡単になります。 ちなみに、Androidのほとんどすべてのアプリケーションアイコンは魔法のように「四角い傾向があります」。
ファッションのリアリズム
アイコンデザインの主な傾向の1つは、リアリズムへの欲求です。 アイコン内のオブジェクトが強いほど実世界のオブジェクトに似ており、詳細度が高いほど優れています。 正しい視点、影、ハイライト、マテリアルプロパティ-これらすべてを考慮する必要があります。

Iconfactoryによるアイコン

Turbomilkスタジオのアイコン
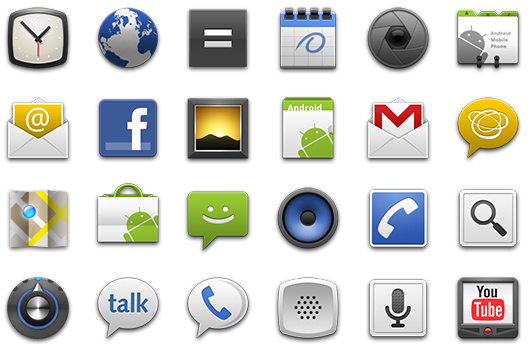
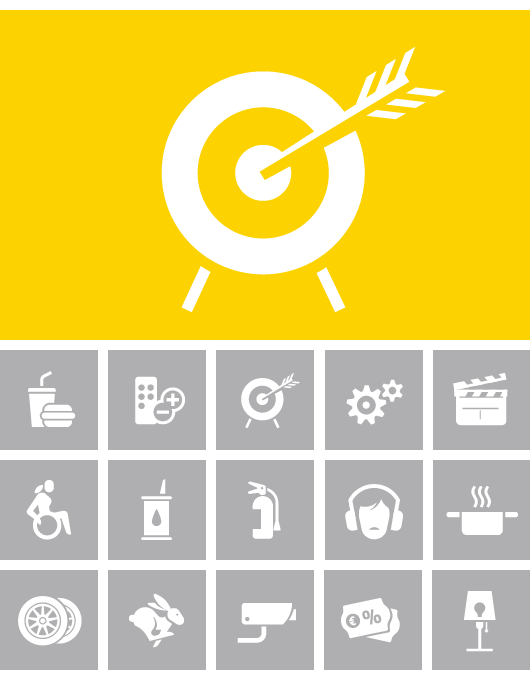
ピクトグラムは関連性があり、スタイルを損なわない
驚くべきことに、古き良き「フラットな」絵文字はますます重要になっています。 誰もがすでに、輝き、半透明、まぶしさ、その他のリアリズムの属性に少し疲れています。 絵文字はシンプルでわかりやすいもので、余分なものはありません。 一種の意味の集中。 アイコンのサイズの増加も役割を果たしました-ピクトグラムも大きくなり、より複雑になりました。

Iconwerk Studioの絵文字
近い将来、インターフェイスに多くのアイコンが表示されるようになります。 ほとんどの主要なプレーヤーは、このスタイルのアイコンを使用する予定があるか、すでに使用しています。

いくつかの隠phorは古く、永遠に消えます。
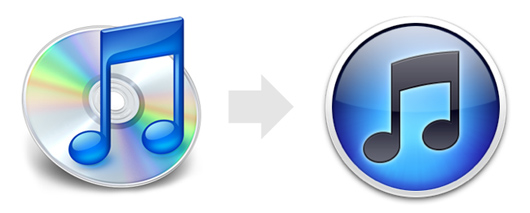
最も顕著な例は、もちろん、保存アクションのメタファーであるディスケットです。 フロッピーディスクの使用はずっと前に停止しましたが、比metaは非常に安定していることがわかりました。 私は毎日使用するプログラムをすばやく調べましたが、フロッピーディスクのあるツールバーは1つも見つかりませんでした(もっと注意深く見てみました。MicrosoftOfficeとAdobe Creative Suiteの世界で見つけました) 。 さらに、お客様はこの磁気記憶媒体を非常に長い間描画するように求めていません。

特に音楽に関しては、今では多くの人がCDを使用しないので、CDに別れを告げるでしょう。 iTunes 10音楽プロセッサの新しいアイコンは、これを明確に確認するものです。

どんな隠phorが将来消えるのだろうか? ハードドライブ、ファイル、フォルダー?
いつもと違うスタイルが常に求められる
アイコンデザイナーはほとんどエンジニアであるという事実にもかかわらず、このクラフトには創造性の余地があります。 同じ現実的なアイコン(またはフラットな絵文字)がわずらわしく、魂は珍しいユニークなスタイルを求めます。 優れたスタイルのデバイスを考え出し、同時にセットの統一性を維持すると、自分だけが持っている元のアイコンが報酬になります。
アイコンファクトリーデザイナーのデビッド・ランハムは比類のないスタイリストです。 彼のアイコンセットは非常に珍しいですが、比phorは読みやすいです。

ステッカーのアイコンを設定

体細胞のアイコンを設定
All Articles