さまざまなブラウザーによるハイパーテキスト文書の保存

ブラウザの「曲率」のトピックがしばしば取り上げられます。このトピックでは、ブラウザをユーザーの視覚エージェントの観点からではなく、「ブラック」ボックスとして、1つのドキュメントが入力され、別のドキュメントが出力されます(保存後)。
入力データ
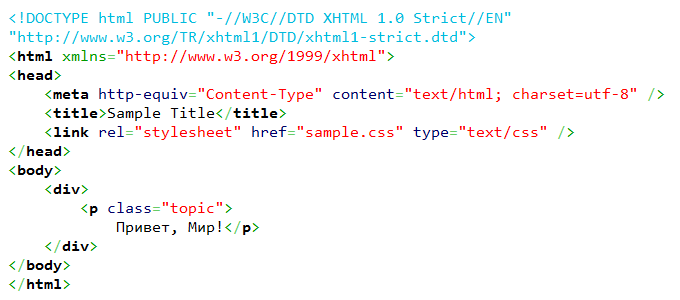
「それが成長したもの」という言葉のようにならないように、有効なXHTML 1.0 Strictドキュメント、スタイルシート、および1つのPNGイメージを入力に送信します。
sample.html

sample.css

image.png

これらのファイルを含むアーカイブは、 ここからダウンロードできます 。
実験手法
1.ブラウザでハードドライブからファイルを開きます
2.保存
3.何が起こったかを見る
すべてのブラウザは、実験時(数週間前)の最新リリースバージョンでした。
結果
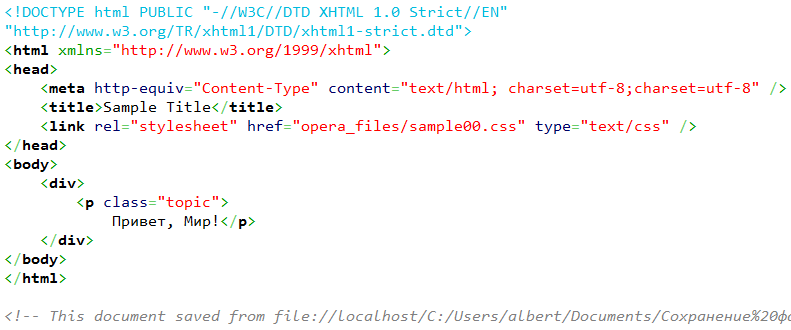
オペラ

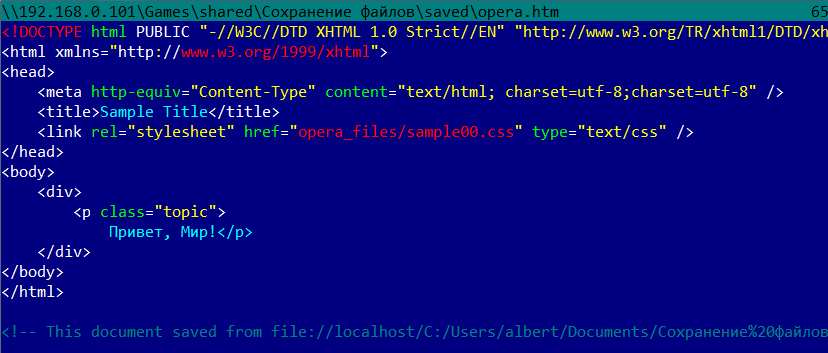
ファイルは有効なXHTML 1.0 Strictドキュメントのままです。 最後に、ドキュメントが保存された場所から行が追加されます。
CSSとPNGは、別々のフォルダーにきちんと折りたたまれています。
不満はありません。
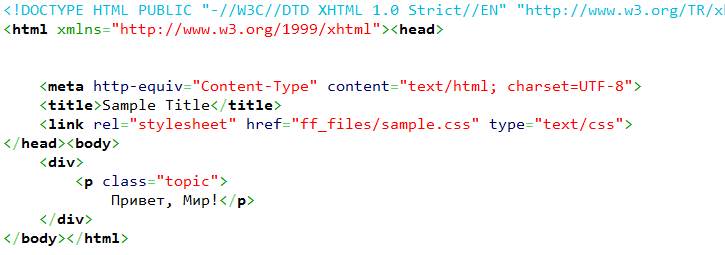
Firefox

ファイルは有効でなくなった(validator.w3.orgで5つのエラー)-メタおよびリンクタグを閉じませんでした。
CSSが保存され、PNGを忘れました-背景が失われました。
クロム

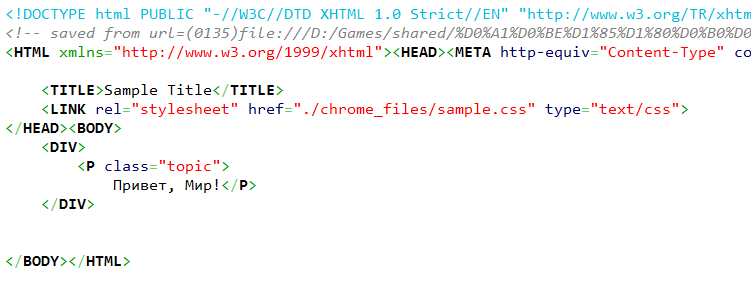
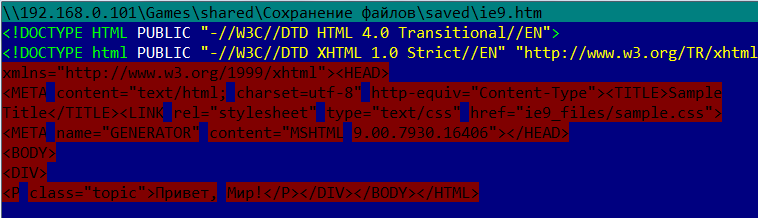
ファイルは有効でなくなりました(validator.w3.orgで18個のエラー)-ドキュメントタイプは残しましたが、すべてのタグを大文字に変換しました。 メタとリンクは閉じられていません。 Chromeは古き良きHTML 4.01でドキュメントを保存しようとしたと思われるかもしれません。 DOCTYPEの後、ページが保存された場所からコメントを追加しました。
CSSが保存され、PNGを忘れました。
インターネットエクスプローラー

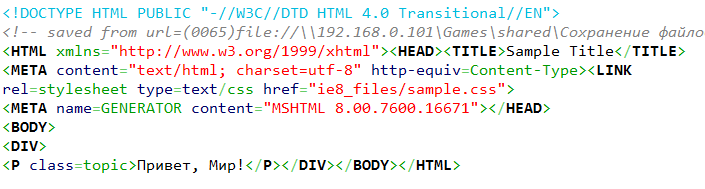
ファイルは有効でなくなっています(validator.w3.orgで4つのエラー)。 DOCTYPEをHTML 4.0に変更しました。 彼はすべてのタグを大文字にし、メタとリンクは閉じていません。 「自分自身から」メタタグを追加しました。 DOCTYPEの後、ページが保存された場所からコメントを追加しました。
CSSが保存され、PNGを忘れました。
私の開発環境:)
有効なコード

無効なコード

おわりに
Operaだけが完璧に仕事をし、残りはすべての種類の「アマチュアアクティビティ」を取り上げたため、保存されたドキュメントは元のドキュメントと同じようには表示されません。
Chrome、FF、IE-CSSから画像を保存しない「デュース」を取得します。
また、上記のすべてのブラウザのうち、私が間違えなければ、Operaのみがコンテキストメニューに「Are Web Standards Complied」という項目を持っています。
このトピックがブラウザ開発者の注目を集め、彼らの作品が美しく有効なドキュメントを保存することを願っています。
All Articles