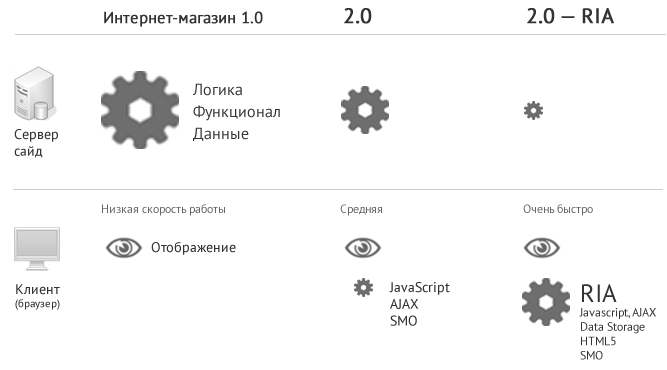
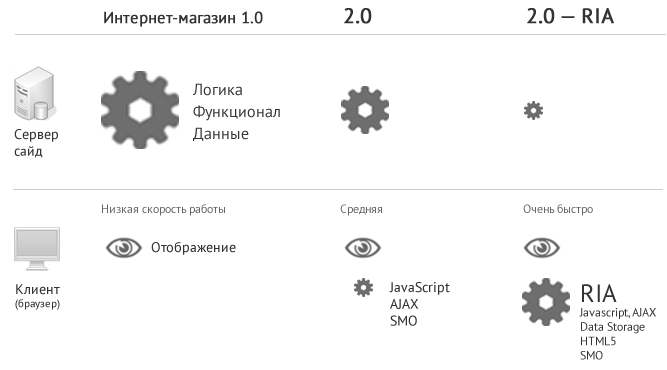
オンラインストア2.0に会う-RIA
オンラインストアへの訪問者の速度、使いやすさ、ユーザーエクスペリエンスを向上させる方法は?
-RIAにしてください! (リッチインターネットアプリケーション)

CRM顧客向けのWebモジュールである別のプロジェクトに取り組んでいる間、私はデータを迅速に検索およびフィルタリングする方法を探していました(その増加は年間500を超えるとは予想されていませんでした)。 データベースで10,000個のデモを作成し、それらを使用しました。 最初に行ったのはAJAX検索でした-すぐに、ページフレームをリロードしません-一般に、適切なオプションです。
しかし、別のアイデアが思い浮かびました-データをJSON配列としてロードしてみませんか?
その結果、10,000個のレコードの重みは約1mb、送信データは80kb(gzip 9 nginx)であることが判明しました。 キャッシュの検索速度は10ミリ秒未満です。 また、別の巨大なプラスjsonファイルがブラウザによってキャッシュされます。 つまり ページがリロードされると、データはすぐにキャッシュから読み取られ、if-modified-sinceリクエストのみがサーバーに送信され、304応答を受信します。
当然のことながら、1つのレコードを変更するときに、すべての1万レコードを再度リロードするという疑問が生じます。
解決策は簡単です。データはいくつかのファイルに分割されます-めったに変更されないものから頻繁に変更されます。
デモでは、ラップトップを例としてこの分離を試みました(以下のデモについて)(500以上のエントリ):
ロードすると、変更されたデータがロードされ、残りはキャッシュから取得されます。
(現在のデモでは、ファイル同期を記述する必要があったため、これを削除しました-これは本番用です)
同時に、Citylinkオンラインストアで新しいコンポーネントを探していました(ピアではありません!ちょうど良いオンラインストア-私は「データドナー」として行動しました:) -優れたデザインと使いやすさ。 しかし、フィルターをソートまたは適用するときにページが常にリロードされるという事実は憂鬱でした。
私は、クライアント側とオンラインストアでデータのダウンロードと処理(機能)の概念を適用しようとすることにしました。
当然のことながら、すべてのデータをプリロードする必要はありません:)しかし、実際にデモで実装されているように、セクションに入ると、完全に-なります。
この結果は次のとおりです。
1. 元のオンラインストアに移動し、並べ替え、フィルターなどを操作します。 -応答からデータの表示までの速度を主観的に記憶します。
2. オンラインストア(RIA)のデモの速度を比較します(機能はjavascript + jqueryを使用してクライアント側でのみ実装されます。nginxは静的のみを提供します。php、apache、mysqlなどはありません)。
主観的に、ブラウザの作業速度は「非常に速い」から「通常」までです。Chrome、Opera 10.5 +、FF 3 +、IE8 / 7。
もちろん、このようなRIAの実装は大規模なオンラインストア向けではなく、これは主に検索エンジンとSEOによる標準のリクエスト/レスポンス/ページ生成モデルの代替ではありませんが、訪問者が最新のブラウザーを使用している場合はアクティブにできます。
中小規模のオンラインストアがある場合は、クライアント側のRIA機能を追加してみてください。
はい、これは追加の作業量であり、実際にはクライアント側でサーバー側のダイナミクスの機能をダビングします。
RIAバージョンは必須ではなく、むしろイメージの動きであり、最先端のテクノロジーの使用のデモンストレーションです。 私のお気に入りのコンピューターオンラインストアがRIAバージョンでそれを使用する機会を私に与えてくれたら、彼のシェアは私の目で大きく増加するでしょう。
それは価値がある? プログレッシブビジターが間違いなく答えてくれると確信しています!
このデモは、アプローチのデモにすぎません。 すべてが実現されるわけではありませんが、実現可能です。
PSデモ用に提供されたサーバーのlafayette habrayuzerに感謝します。
-RIAにしてください! (リッチインターネットアプリケーション)

CRM顧客向けのWebモジュールである別のプロジェクトに取り組んでいる間、私はデータを迅速に検索およびフィルタリングする方法を探していました(その増加は年間500を超えるとは予想されていませんでした)。 データベースで10,000個のデモを作成し、それらを使用しました。 最初に行ったのはAJAX検索でした-すぐに、ページフレームをリロードしません-一般に、適切なオプションです。
しかし、別のアイデアが思い浮かびました-データをJSON配列としてロードしてみませんか?
その結果、10,000個のレコードの重みは約1mb、送信データは80kb(gzip 9 nginx)であることが判明しました。 キャッシュの検索速度は10ミリ秒未満です。 また、別の巨大なプラスjsonファイルがブラウザによってキャッシュされます。 つまり ページがリロードされると、データはすぐにキャッシュから読み取られ、if-modified-sinceリクエストのみがサーバーに送信され、304応答を受信します。
当然のことながら、1つのレコードを変更するときに、すべての1万レコードを再度リロードするという疑問が生じます。
解決策は簡単です。データはいくつかのファイルに分割されます-めったに変更されないものから頻繁に変更されます。
デモでは、ラップトップを例としてこの分離を試みました(以下のデモについて)(500以上のエントリ):
... data = [
"notebooks1.json" // 18 - -
"notebooks2.json" // 4 - , ,
"notebooks3.json" // 2 -
"notebooks4.json" // 2 -
]
ロードすると、変更されたデータがロードされ、残りはキャッシュから取得されます。
(現在のデモでは、ファイル同期を記述する必要があったため、これを削除しました-これは本番用です)
同時に、Citylinkオンラインストアで新しいコンポーネントを探していました(ピアではありません!ちょうど良いオンラインストア-私は「データドナー」として行動しました:) -優れたデザインと使いやすさ。 しかし、フィルターをソートまたは適用するときにページが常にリロードされるという事実は憂鬱でした。
私は、クライアント側とオンラインストアでデータのダウンロードと処理(機能)の概念を適用しようとすることにしました。
当然のことながら、すべてのデータをプリロードする必要はありません:)しかし、実際にデモで実装されているように、セクションに入ると、完全に-なります。
この結果は次のとおりです。
1. 元のオンラインストアに移動し、並べ替え、フィルターなどを操作します。 -応答からデータの表示までの速度を主観的に記憶します。
2. オンラインストア(RIA)のデモの速度を比較します(機能はjavascript + jqueryを使用してクライアント側でのみ実装されます。nginxは静的のみを提供します。php、apache、mysqlなどはありません)。
主観的に、ブラウザの作業速度は「非常に速い」から「通常」までです。Chrome、Opera 10.5 +、FF 3 +、IE8 / 7。
もちろん、このようなRIAの実装は大規模なオンラインストア向けではなく、これは主に検索エンジンとSEOによる標準のリクエスト/レスポンス/ページ生成モデルの代替ではありませんが、訪問者が最新のブラウザーを使用している場合はアクティブにできます。
中小規模のオンラインストアがある場合は、クライアント側のRIA機能を追加してみてください。
はい、これは追加の作業量であり、実際にはクライアント側でサーバー側のダイナミクスの機能をダビングします。
RIAバージョンは必須ではなく、むしろイメージの動きであり、最先端のテクノロジーの使用のデモンストレーションです。 私のお気に入りのコンピューターオンラインストアがRIAバージョンでそれを使用する機会を私に与えてくれたら、彼のシェアは私の目で大きく増加するでしょう。
注:西側では、オンラインビジネスの多くのマストドンが、iPhoneやiPad向けのサービスのバージョンを作成するだけでなく、これらのプラットフォームの開発に多額の費用( 15〜50k〜500k + $$ )を必要とします。 ファッションは単なる解決策だと思いますか?
それは価値がある? プログレッシブビジターが間違いなく答えてくれると確信しています!
このデモは、アプローチのデモにすぎません。 すべてが実現されるわけではありませんが、実現可能です。
PSデモ用に提供されたサーバーのlafayette habrayuzerに感謝します。
All Articles