Ext JS 4の発表:より速く、より簡単に、より安定に
 Ext JS専用のカンファレンスの1つで、美しいExt JS / Senchaフレームワークの作成者は、第4バージョンのリリースを発表しました。 この記事は、開発者ブログの投稿の無料翻訳です。 新しいバージョンでは、開発者を無関心にしない多くの変更があります。 パブリックベータを待っています。
Ext JS専用のカンファレンスの1つで、美しいExt JS / Senchaフレームワークの作成者は、第4バージョンのリリースを発表しました。 この記事は、開発者ブログの投稿の無料翻訳です。 新しいバージョンでは、開発者を無関心にしない多くの変更があります。 パブリックベータを待っています。
新しいチップ
それでは、Ext JS 4に追加した新しいチップから始めましょう。これは革新の包括的なリストではなく、第4バージョンに登場する最も興味深い機能だけです。
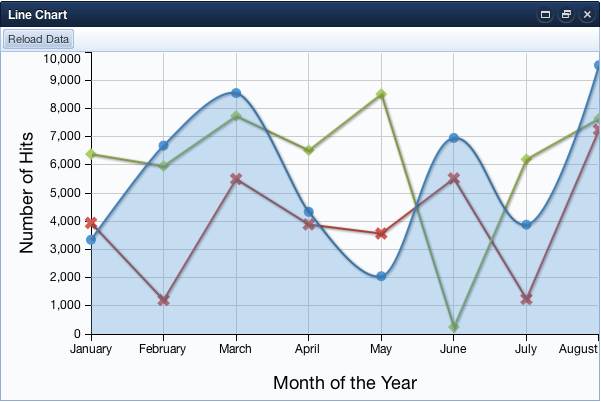
グラフ
 この時点まで、ほとんどはFlashベースのExt JS 3グラフィックスを使用していました。 基本的なものには非常に適していますが、カスタマイズするのは非常に困難です。
この時点まで、ほとんどはFlashベースのExt JS 3グラフィックスを使用していました。 基本的なものには非常に適していますが、カスタマイズするのは非常に困難です。
Ext JS 4thバージョンでは、JavaScriptのみで構築されたまったく新しいチャート作成モジュールを開発しました。 Dmitry Baranovsky(RaphaëlJS)とNicolas Belmonte(InfoVis)の驚異的な才能をJamie Avensと組み合わせて、これまで出会った中で最も強力なJavaScriptチャートライブラリを作成しました。
新しいグラフィックパッケージは、IE6を含むExt JSをサポートするすべてのブラウザーで動作し、残りのフレームワークと完全に統合されています。 今後数週間のうちに、チャート作成のためのパッケージの詳細な説明を公開します。 このパッケージが開発者に提供する機能には本当に感銘を受けました。
スキン
Ext JSはその比類のないデザインで常に有名でしたが、Ext JS 4の登場により、新しいテーマであるNeptuneで新しいレベルに到達しました。

このテーマは、現在のテーマの美しくクリーンなデザインに基づいていますが、同時にアプリケーションに視覚的な光沢を追加します。
しかし、これは単なる新しいテーマではありません-Ext JS 4では最初からSASSを使用していたため、アプリケーションのテーマを簡単にカスタマイズできます。 SASSはすでにSencha Touchで使用されているため、今すぐカスタマイズの容易さを確認できます。
改善されたデータパッケージ
Ext JSの最大の強みの1つは、そのデータパッケージです。 ストア、リーダー、プロキシ、その他のモジュールで使用され、任意のソースからデータをロードしてウィジェットに表示します。 新しいバージョンでは、データパッケージを根本的に再設計し、信じられないほどの機能を追加しました。たとえば、モデル間の通信を確立し、ローカルストレージにデータを保存することが可能になりました。
Ext JSの4番目のバージョンのデータパッケージはSencha Touchでも利用できるため、今すぐ使用できます。 新しいデータパッケージについて説明したいくつかのブログ投稿( 導入された イノベーション )を公開しましたが、これらの記事は第4バージョンのパッケージにも関連しています。
アプリケーションアーキテクチャ
アプリケーションの開発を開始するときに最初に考えるのは、どの構造を選択するかです。 これは多くの問題につながります-私たちの時間はアプリケーションの開発に直接費やされません。 各開発者は何らかの構造になり、毎回自転車を発明します。 4番目のバージョンでは、開発者に既製のアプリケーションアーキテクチャをすぐに使用できるようにすることで、この問題を解決します。
アプリケーションアーキテクチャは、アプリケーションを構築するための標準化された方法です。 この方法で構築されたすべてのアプリケーションは、同じパターンに基づいており、同じファイル構造を持っています。 これにより、アプリケーションを操作するための多くのアクションを自動化できる素晴らしいツールを使用できます。 新しいアーキテクチャに基づいてアプリケーションを作成するのがどれほど簡単かは驚くべきことです。TwitterとKivaの Sencha Touchの例をご覧ください 。
これはExt JSの新しいバージョンの最もエキサイティングな部分であり、開発者はそれを基にしたアプリケーションの作成がどれほど簡単になったかに夢中になると確信しています。 もちろん、一部には既に独自の既製のアーキテクチャがあるため、この機能を完全にオプションにしました。 もちろん、Ext JS 4が来年初めにリリースされる前に、アプリケーションアーキテクチャに関する詳細な情報を提供します。
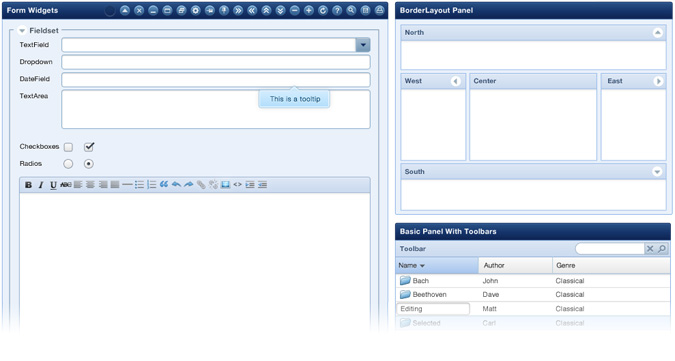
更新されたコンポーネント

フレームワークの各コンポーネントは、Ext JS 4の開発時に注目されました。まず、各コンポーネントのレンダリングとレイアウトを組み合わせて、作業を統合しました。 修正されたバグのコンポーネントを調べて、インターフェイスを改善し、外観をさらに魅力的にしました。 ほとんどのコンポーネントは、これまで以上に高速で柔軟です。
これに加えて、新しいコンポーネントもフレームワークに追加しました。 最も一般的な2つの拡張機能であるRowEditorとTreeGridはフレームワークに組み込まれ、Ext JS品質標準に完全に準拠するように書き直されました。
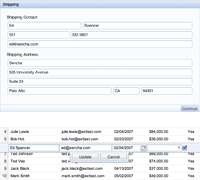
FormLayoutの終わり
開発者に興味があり、Ext JS 3のどの部分が彼らの人生を最も複雑にしているのか、私たちはフォームのレイアウトに関する苦情を最もよく耳にしました。 フォームは常にFormLayoutコンポーネントと非常に密接に関連付けられており、フォームレイアウトの柔軟性を制限する、拘束ジャケットのように機能していました。 Ext JSの4番目のバージョンでは、フォームは任意のマークアップを使用できるため、想像力によってのみ制限されるあらゆる種類を実現できます。
ARIA、RTLなど
コンポーネントのリクエストを除外する場合の最も一般的な2つのリクエスト:ARIAサポート(Accessible Rich Internet Applications)とRTL(Right to Left)サポートの改善のリクエスト。 Ext JSの4番目のバージョンから、セクション508A(アクセシビリティ)を組み込み、右利きの言語をサポートしています。
Ext JS 4では何百もの改善、新しいチップ、バグ修正が期待されています-1つの投稿に収まらないほど大きいリストです。 より詳細な情報を含む一連の記事を公開します。もちろん、新しいバージョンが公開され次第、完全なマニュアルを公開します。
より速く、より簡単に、より安定した
新しい機能は素晴らしいですが、コミュニティにExt JSで改善する必要があるものを尋ねたところ、3つの答えがありました:速度、信頼性、使いやすさです。 Ext JS 4を開発するとき、3つすべての面で取り組みました。
スピード
誰もが速度を心配しています-アプリケーションの読み込み速度、レンダリングとマークアップにかかる時間、またはユーザーと対話するときのインターフェイスの動作の程度。 アプリケーションの最も時間のかかる部分の1つはレイアウトです。 Ext JS 4は、フレームワークの開発における4年間の経験をすべて使用して開発した、まったく新しいマークアップエンジンを提供します。
会議に参加できた人は、新しいマークアップエンジンの動作速度を確認でき、同時にExt JS 3などのAPIもサポートしています。また、新しいエンジンが誇る性能はすべてではありませんが、すべての機能について詳しく説明します。リリースに近い別の記事。 Ext JS 4は、以前作成したすべてのものよりもはるかに高速です。
安定性
特にバージョン4では、フレームワークの最も安定したバージョンを提供するためにあらゆる努力をしました。
そもそも、フレームワークは、コードが意図したとおりに機能することを確認する数百のユニットテストにより、常に最高のテストカバレッジを実現しています。
単体テストは全体像の一部であり、コードのテストに加えて、ビジュアルコンポーネントが正しく機能することを確認する必要があります。 これが作業の最も難しい部分であるため、4番目のバージョンでは、ライブラリのすべてのコンポーネントをテストするまったく新しいツールボックスを特別に考案しました。 この方法でOSブラウザーのすべての組み合わせ(当社がサポートしているものの中から)をテストでき、ユーザーがインターフェースをクリックするように刺激できると仮定して、これをOS(オペレーティングシステム)のレベルに引き上げました。 このツールをVisual QAと呼びましたが、これについては後ほど詳しく説明します。
学びやすく使いやすい。

Ext JSは素晴らしいフレームワークですが、学ぶのは難しすぎます。 新しいバージョンでは、フレームワークの歴史に関する最高のドキュメントを開発者に提供することにより、修正を試みました。 その魅力を確認するために、Sencha Touchのドキュメント(ドキュメントの一部) を見ることができます。 これは、Ext JS 4で順守する標準です。また、チュートリアルを作成し、サンプルの数を増やし、より多くのデモアプリケーションを提供します。
ドキュメントに加えて、命名規則を標準化し、より意味のあるデフォルトオプションを提供するために、APIに多くの注意が払われました。 最後に、開発者が既存のアプリケーションをExt JS 4にシームレスに移行するのに役立つバージョンアップグレードガイドを提供します。
発売日
私たちはExt JS 4に長い間必死に取り組んできましたが、現在、最初のベータ版を公開することに興奮しています。これは数週間後に提供されます。 フレームワークはすでにこれまで以上に信頼性が高く、私たちはあなたに「タッチ」を与える瞬間を待つことができません。 来年の初めにいくつかのベータ版をリリースしたいと考えており、 最終リリースは2011年2月28日に予定されています。
また、Ext JSの新バージョンの新機能に興奮し感銘を受け、ウェブアプリケーション開発革命で私たちをサポートしてくれることを願っています。
All Articles