モバイルデバイス用のWebサイトデザイン機能
現在、WAP市場の大部分を占めるモバイルデバイス(OS、Symbianなどのない携帯電話)について話しているので、今日はAndroidとiPhoneについては説明しません。

1つの大きなWAPポータルへの訪問者の電話モデルと画面解像度を見てみましょう。 ブラウザでわかるように、Opera Miniは大きなマージンを持っているリーダーです(トピック全体を取り上げる必要がありますが、今は考慮しません)。 AndroidとiPhoneは非常に低いために存在しません
画面を見てみましょう。 最初の2つの位置、240x320、128x160がありません。 これは何を教えてくれますか?
これはサイトのヘッダーです:
下から3行目を書かずに、CSS全体をページの<style>タグにコピーすることもあります。なぜですか? 1つの大きなポータルの所有者から、古いNokiaはcssを個別のファイルとして処理できないことがわかりました(ただし、これらの%は非常に小さいです)。
あなたが理解しているように、2番目の下部はサイトアイコンに責任があります。 通常の16x16ピクセルのPNGアイコンが作成され、favicon.icoに名前が変更されます。
ヘッダーにXHTMLという単語がありましたか? これは、この言語のマークアップ規則を厳密に守らなければならないことを意味します。そうしないと、結果が悲しくなります。
<body>タグに表示されるすべての情報は<div>内に含まれている必要があります。そうでない場合、もちろんバリデーターエラーが発生します(これをお勧めします)。 <div id = "">を使用しない方が良いことを思い出してください。バリデーターは再び誓います。 idをクラスに置き換える必要があります。 複数のクラスが存在する可能性があり、大規模なプロジェクトには非常に便利です。 なぜバリデーターについて話しましたか? サイトにエラーがある場合は、携帯電話の一部がサイトにアクセスできないように準備してください
エラーの例:
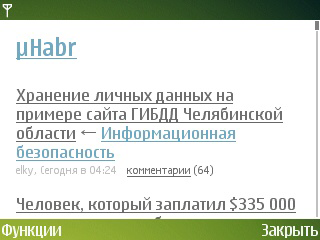
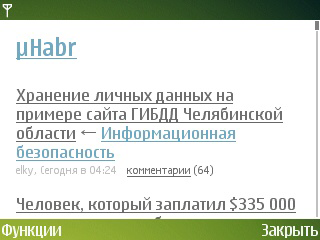
サイトを「ストリップ」(平均200〜700ピクセル)にするのが流行になりましたが、可能ですが、128x160の画面では電話から見ることはできません。 これは美しさのために行われますが、これはコンピューターだけに感謝されますが、それでも正しい方法を見てみましょう(デザインがストリップに沿って左に整列するサイトがあります-それは悲惨に見えます):
ただし、このサイトはコンピューターではなくモバイルデバイス用であるため、クラシックスタイルに従うことをお勧めします
cssの入力プロパティに触れないようにし、必要に応じて賢明に実行します(たとえば、パラメータタイプ=テキストで、そうでない場合、美しい入力フィールドとチェックボックス、ラジオベルがひどく見えます)
色の組み合わせについて。 ほとんどの大規模なプロジェクトは、2〜3色でデザインしようとします。 うまく組み合わせれば、多くの色がデザインを損なうことはありません。 携帯電話の画面上のデザインは、コンピューターのようには見えないことを覚えておく必要があります。 時々ディーバは非常に美しく見え、色が滑らかに変化します(高さ15〜30ピクセル)が、キーワードは既に理解しているように「スムーズ」です。 多くのブラウザ自体が画像を「圧縮」します(背景の画像も含む)。 このようなブラウザで20ピクセルの高さの画像が#aaaから#222までのグラデーションでどのように見えるか想像してみてください。 お知らせします-高さ数ピクセルの線がいくつかあります。 これは、サイトデザインの印象を本当に台無しにします。
色と背景について続けました。 多くの「職人」がこれを行います。
画像自体は、#cccから#bbbへのグラデーションです。 歌姫の高さは12ピクセルです(たとえば、「ログイン、登録、パスワードを忘れましたか?」というリンクのあるdiv)。しかし、コンピューターではこのように見えます。 2番目の画面拡張とは何ですか?

おそらくこれは明らかですが、これは非常に一般的です。
次のトピックでは、実際のデザインを検討して分析します。実際には(例)マテリアルがよりよく知覚されるからです:)
UPD: cssがページ自体に挿入されるという事実のために、ある人がICQで次のように書いています。「CSSはページ内に挿入され、新しい接続ができる限り少なくなります。 ページをレンダリングするよりも接続を作成する方が時間がかかるためです。

1つの大きなWAPポータルへの訪問者の電話モデルと画面解像度を見てみましょう。 ブラウザでわかるように、Opera Miniは大きなマージンを持っているリーダーです(トピック全体を取り上げる必要がありますが、今は考慮しません)。 AndroidとiPhoneは非常に低いために存在しません
画面を見てみましょう。 最初の2つの位置、240x320、128x160がありません。 これは何を教えてくれますか?
- ロゴの幅は最大120ピクセルにする必要があります
- 理由内でパディングとマージンを使用する必要があります(左から40ピクセル、これは何かです)
- 多くのグラフィックスではありません(画面の拡張子が128x160の電話は、重いページを引っ張ると思いますか?)
これはサイトのヘッダーです:
<? xml version ="1.0" encoding ="UTF-8" ? >
<! DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile 1.0//EN" "http://www.wapforum.org/DTD/xhtml-mobile10.dtd" >
< html xmlns ="http://www.w3.org/1999/xhtml" xml:lang ="ru" >
< head >< title > Domain.com </ title >
< meta http-equiv ="Content-Type" content ="application/xhtml+xml; charset=UTF-8" />
< link rel ="stylesheet" href ="style.css" type ="text/css" />
< link rel ="shortcut icon" href ="favicon.ico" />
</ head >
下から3行目を書かずに、CSS全体をページの<style>タグにコピーすることもあります。なぜですか? 1つの大きなポータルの所有者から、古いNokiaはcssを個別のファイルとして処理できないことがわかりました(ただし、これらの%は非常に小さいです)。
あなたが理解しているように、2番目の下部はサイトアイコンに責任があります。 通常の16x16ピクセルのPNGアイコンが作成され、favicon.icoに名前が変更されます。
ヘッダーにXHTMLという単語がありましたか? これは、この言語のマークアップ規則を厳密に守らなければならないことを意味します。そうしないと、結果が悲しくなります。
<body>タグに表示されるすべての情報は<div>内に含まれている必要があります。そうでない場合、もちろんバリデーターエラーが発生します(これをお勧めします)。 <div id = "">を使用しない方が良いことを思い出してください。バリデーターは再び誓います。 idをクラスに置き換える必要があります。 複数のクラスが存在する可能性があり、大規模なプロジェクトには非常に便利です。 なぜバリデーターについて話しましたか? サイトにエラーがある場合は、携帯電話の一部がサイトにアクセスできないように準備してください
エラーの例:
- 閉じていない<br />、<hr />、<input />など。
- <img>タグは<img src = "" alt = "" />のように記述されます
- <form>タグ内に表示されるすべての情報は、<form>自体が既にdiv内にある場合でも、<div>タグ内に配置する必要があります。
< form action ="" method ="post" > < div > … </ div > </ form >
サイトを「ストリップ」(平均200〜700ピクセル)にするのが流行になりましたが、可能ですが、128x160の画面では電話から見ることはできません。 これは美しさのために行われますが、これはコンピューターだけに感謝されますが、それでも正しい方法を見てみましょう(デザインがストリップに沿って左に整列するサイトがあります-それは悲惨に見えます):
body { margin: 0 auto; max-width: 600px; }
ただし、このサイトはコンピューターではなくモバイルデバイス用であるため、クラシックスタイルに従うことをお勧めします
cssの入力プロパティに触れないようにし、必要に応じて賢明に実行します(たとえば、パラメータタイプ=テキストで、そうでない場合、美しい入力フィールドとチェックボックス、ラジオベルがひどく見えます)
色の組み合わせについて。 ほとんどの大規模なプロジェクトは、2〜3色でデザインしようとします。 うまく組み合わせれば、多くの色がデザインを損なうことはありません。 携帯電話の画面上のデザインは、コンピューターのようには見えないことを覚えておく必要があります。 時々ディーバは非常に美しく見え、色が滑らかに変化します(高さ15〜30ピクセル)が、キーワードは既に理解しているように「スムーズ」です。 多くのブラウザ自体が画像を「圧縮」します(背景の画像も含む)。 このようなブラウザで20ピクセルの高さの画像が#aaaから#222までのグラデーションでどのように見えるか想像してみてください。 お知らせします-高さ数ピクセルの線がいくつかあります。 これは、サイトデザインの印象を本当に台無しにします。
色と背景について続けました。 多くの「職人」がこれを行います。
background: url(img.gif) repeat-x top left #ccc;
画像自体は、#cccから#bbbへのグラデーションです。 歌姫の高さは12ピクセルです(たとえば、「ログイン、登録、パスワードを忘れましたか?」というリンクのあるdiv)。しかし、コンピューターではこのように見えます。 2番目の画面拡張とは何ですか?

おそらくこれは明らかですが、これは非常に一般的です。
次のトピックでは、実際のデザインを検討して分析します。実際には(例)マテリアルがよりよく知覚されるからです:)
UPD: cssがページ自体に挿入されるという事実のために、ある人がICQで次のように書いています。「CSSはページ内に挿入され、新しい接続ができる限り少なくなります。 ページをレンダリングするよりも接続を作成する方が時間がかかるためです。
All Articles