JQueryテンプレートのパフォーマンステスト
 誰もが知っているように、Microsoftは無料のMITライセンスの下でその一部を取り上げてリリースしました。 その中には、新しいjQueryプラグインがありました。 プラグインは非常に強力であることが判明したため、「独立した」コミュニティは、非常に長い間要求されていたテンプレート機能をメインライブラリに含めることを決定しました( こちら )。 ナンセンス! 激怒! または...または他の理由はありますか? 見つけるのではなく、このライブラリの比較テストを見て、本当に必要かどうかを考えます。
誰もが知っているように、Microsoftは無料のMITライセンスの下でその一部を取り上げてリリースしました。 その中には、新しいjQueryプラグインがありました。 プラグインは非常に強力であることが判明したため、「独立した」コミュニティは、非常に長い間要求されていたテンプレート機能をメインライブラリに含めることを決定しました( こちら )。 ナンセンス! 激怒! または...または他の理由はありますか? 見つけるのではなく、このライブラリの比較テストを見て、本当に必要かどうかを考えます。
すべては、新しい機能でテンプレートライブラリを試したことから始まりました。 がっかりしました。 システムが非常に遅かったので、ウイルスまたは他の悪魔のような生き物がプロセスに入ったかどうかを確認するために登りました。 すべてがきれいであることが判明したため、ライブラリのパフォーマンスを他のオプションと比較することにしました。
テスト中
出場者に会います
- Microsoftテンプレート: ページ
- PureJSTemplate:plugins.jquery.comの残り物
- 曲がった手:スパンを1つずつ追加:$( "<span />")。テキスト(..)。AppendTo(..)
- ストレートアーム:アレイの接着により形成されたスパンストリングの追加
試験方法
- divで1,000スパンを獲得する
- 時間を比較する
- 結論を出す
- ???
- 利益
分析されたブラウザー
- Internet Explorer 8
- Mozilla 3.6.12
- Chrome8。最初のバージョンではどれだけ時間が速いか覚えていますが、IEはすでにそれに追いついており、すぐにオペラを追い越します。
- Opera 10.63
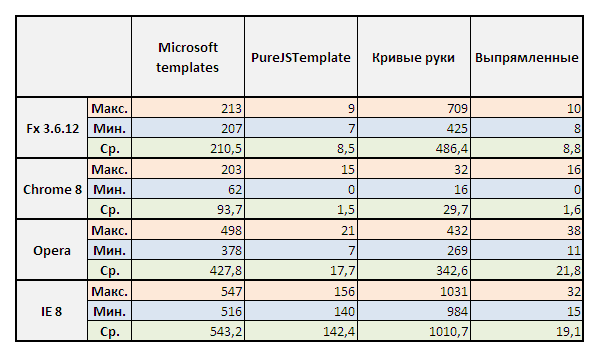
結果

結論
- MSの新しいテンプレートエンジンは、すべてが処理された場合、平均で29倍遅くなります 。
- Operaの場合、それはパフォーマンスにおいて、曲がった手に匹敵します。そのために、私見では、あなたはあなたを運転する必要があります...
- いくつかのテストでの既存のPureJSTemplateは、まっすぐな腕に匹敵することが判明しました。 また、場合によってはより速くなりますが、これは一般に奇妙です。
- IE8のPureJSTemplateは、他のプラグインと比較して非常に奇妙な結果を示します。
私見の結論
- すべてのテストで絶対的な勝者は、Chromeを認めました。
- IE8はOperaに驚くほど匹敵します。 個人的に、私はショックを受けています。
- 私の妄想を理解すると、MicrosoftはAJAXアプリケーション市場を脅かすために意図的にストールした製品をリリースしたと思います。
- 設計とコードの便利さと分離について私に話す必要はありません。 すべてに制限があります。 PureJSTemplateを変更して、各テンプレートに独自のテキストボックスを作成する必要がなく、結果を取得する場所を示す必要がないようにすることをお勧めします。
PS ここでコンピュータを確認してください。 まあ、またはjsfiddle.netでテストする
PSSはjsperf.comにテストを投稿しました
All Articles