15都市の都市ルートとサイト用の3つのウィジェットを検索-Kartu.ruを参照
SeeMap.ruプロジェクト-都市ルート 。 前回の投稿から9か月で大きな作業が行われました。 現在、ルート検索は15都市で機能しており、 5 都市以上が追加されています。 また、サイト用の3つの興味深いウィジェットについても話したいと思います!

公共交通機関のルートの検索は、モスクワ、サンクトペテルブルグ、ノボシビルスク、サマラ、トリアッティ、カザン、アルマトイ、ニコラエフ、トヴェリ、リガ、ハリコフ、ニジニノヴゴロド、オデッサ、ザポロジエの各都市で機能するようになりました。
さらに:キエフ、ヴォルゴグラード、ヴォロネジ、リヴィウ、ダウガフピルス、リャザン
ウィジェットは、「ウィジェット」タブをクリックするか、実際の動作を確認することで、サイトのメインページに 「登録」できます。
要するに、私が話したかったのはそれだけです。 コメントを残すことを忘れないでください! あなたの意見は非常に重要です! ありがとう
以前の出版物へのリンク
habrahabr.ru/blogs/i_am_advertising/78500
habrahabr.ru/blogs/i_am_advertising/85285

プロジェクトについて
公共交通機関のルートの検索は、モスクワ、サンクトペテルブルグ、ノボシビルスク、サマラ、トリアッティ、カザン、アルマトイ、ニコラエフ、トヴェリ、リガ、ハリコフ、ニジニノヴゴロド、オデッサ、ザポロジエの各都市で機能するようになりました。
さらに:キエフ、ヴォルゴグラード、ヴォロネジ、リヴィウ、ダウガフピルス、リャザン
- 現在、多くのユーザーが既存のルートを編集し、新しいルートを追加するため、情報の信頼性と関連性が高まります(サイトはほぼWeb 2.0に近くなります)
- サイトの「開放性」。 アクティブなルートと閉じたルートの両方、およびチェックされているルートを見つけることができます。
- サイトの最も簡単なバージョンが追加されました-例えば、 モスクワのルートのリスト
- 無効なルートは別の色で表示され、メインページでの最適な検索に参加しません。
- チャート-市内のルートの数
- 各ルートには、包括的な情報とコメントを含む独自のページがあります(更新を購読できます)
- 4200以上のルートのデータベース
- ルート評価システム
- 出席者が3倍以上増加
最寄ルートウィジェット
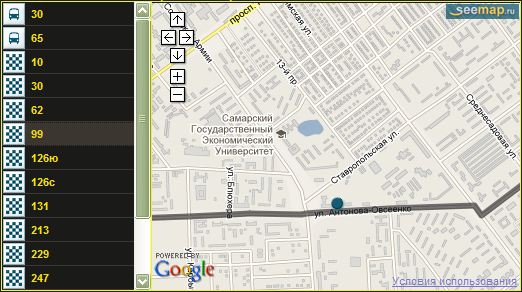
| 最も興味深いウィジェット! 地図上のあなたの場所(住所)と検索範囲を指定すると、すべてのルートが通過する地図が得られます。
企業や組織にとって非常に便利です! あなたはすぐにあなたが到達できるルートに関する情報を訪問者に提供することができます! たとえば。 あなたは卸売商社であり、自分で商品を販売しています(あなたが中心にいない場合、あなたを見つけるのは本当に問題です。私自身の経験からこれを言います)。このウィジェットはあなたのオフィスを通る公共交通機関をすべて表示します。 (さらに、データは常に関連しています) スクリプトの例: すべてが設定されました! マップの寸法、色、移動軌跡の幅。 たとえば。 ペテルゴフのサンクトペテルブルク州立大学の応用数学と数学の学部と半径450メートル以内の最も近いルート 
または色を変更することにより: 
|
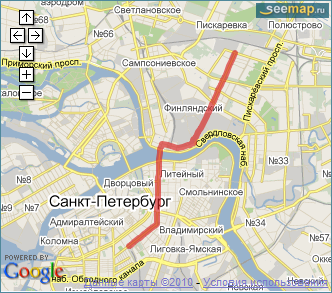
ルートウィジェット
サイト上の特定の1つのルートでマップを埋め込むことができます。
js変数のパラメーターを変更することにより、ウィジェットを好みに合わせて完全に変更できます。
サンクトペテルブルクのミニバスタクシー番号258 
宿泊施設のコードは、ルートの対応するページにあります。 (または、そのIDがわかっている場合は、jsコードで「sm_t1_route_id」を変更できます) |
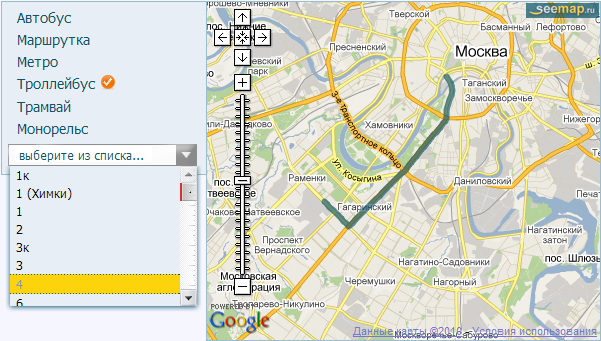
都市ルート一覧ウィジェット
| また、このウィジェットを使用すると、市内で利用可能なルートを地図上に表示できます。
サイトに追加する場合、最初のウィジェットのように、最初に「登録」する必要があります。 サンプルコード:
ご覧のとおり、ここでデザイン(色、サイズ、パス幅、パス色、背景色、マップズームなど)を完全に変更できます。 
|
ウィジェットは、「ウィジェット」タブをクリックするか、実際の動作を確認することで、サイトのメインページに 「登録」できます。
要するに、私が話したかったのはそれだけです。 コメントを残すことを忘れないでください! あなたの意見は非常に重要です! ありがとう
以前の出版物へのリンク
habrahabr.ru/blogs/i_am_advertising/78500
habrahabr.ru/blogs/i_am_advertising/85285
All Articles