高度なフォーム-自動選択による複数選択
私たちのユーザーは航空会社と格安航空券の特別オファーに従います。誰もが自分の方向、出発点、到着点に興味があります。 タスクがありました-便利なサブスクリプションメカニズムを提供する方法? マルチセレクトでの長い突き出しなし、ボタン「出発点の追加」なし。 答えは次のようになります-

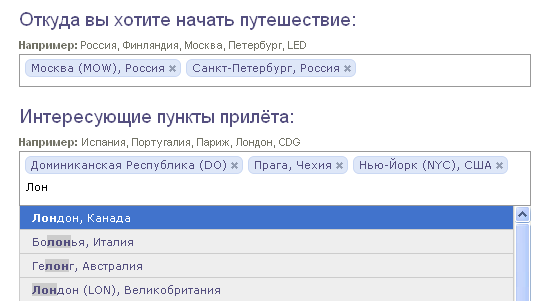
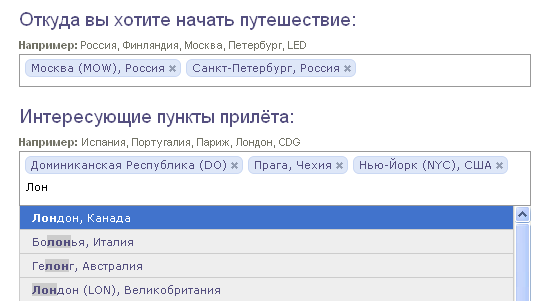
解決策はFacebookとContactからのコントロールでした-ユーザーはそれをよく知っているので、その仕組みを説明する必要はありません。 ジャンゴでそれを越えることは残っています。
このコントロールは、数百または数千の要素などの大きなリストから選択する必要がある多くの場合に適しています。
生きている例は、航空会社のシェアを追跡する都市を選択するという形です 。
ユーザー側から、 www.emposha.com / javascript / fcbkcomplete.htmlで入手できる既製のjqueryプラグインを使用してダウンロードし、cssとjsをメディアフォルダー(私の場合はmedia / cssとmedia / js)に入れます
フォームコードをfoms.py-に追加します
最後の行が主要な行です。フォームに初期化値がある場合は、選択肢を入力します。
フォームを含むhtmlファイルで、コントロールの初期化を追加します。
オートコンプリートを機能させるために、必要なjsonを生成するビューを追加します(この場合は-/ subscribe_autocompleteにあります)。 追加-urls.pyに:
views.pyで:
これで、ページにフォームが機能し、投稿リクエストから完成したフォーム(form = SubscriptionFilterForm(request.POST))が正常に生成されました
モデルからフォームを生成するには-別の関数を使用します(私の場合、ModelsFormは適合しませんでした)

解決策はFacebookとContactからのコントロールでした-ユーザーはそれをよく知っているので、その仕組みを説明する必要はありません。 ジャンゴでそれを越えることは残っています。
このコントロールは、数百または数千の要素などの大きなリストから選択する必要がある多くの場合に適しています。
生きている例は、航空会社のシェアを追跡する都市を選択するという形です 。
ユーザー側から、 www.emposha.com / javascript / fcbkcomplete.htmlで入手できる既製のjqueryプラグインを使用してダウンロードし、cssとjsをメディアフォルダー(私の場合はmedia / cssとmedia / js)に入れます
フォームコードをfoms.py-に追加します
class MultiOriginSelect (forms . SelectMultiple):
class Media :
css = {
'all' : ( '/media/css/fcbkinput.css' ,)
}
js = ( '/media/js/jquery.fcbkcomplete.js' )
class SubscriptionFilterForm (forms . Form):
CHOICES = []
........
orgs = forms . MultipleChoiceField(widget = MultiOriginSelect, choices = CHOICES, required = False , initial = [])
dsts = forms . MultipleChoiceField(widget = MultiOriginSelect, choices = CHOICES, required = False , initial = [])
........
def __init__ ( self , * args, ** kwargs):
super (SubscriptionFilterForm, self ) . __init__( * args, ** kwargs)
fcbkcomplete_fields = [ u'orgs' , u'dsts' ]
for field in fcbkcomplete_fields:
# check whether we have init parameters
if args:
loc_list = args[ 0 ] . getlist(field)
.....
# generate dynamic choices for fcbk fields from args, like [id, name]
self . fields[field] . choices = ([( int (o), name(o)) for o in loc_list] )
最後の行が主要な行です。フォームに初期化値がある場合は、選択肢を入力します。
フォームを含むhtmlファイルで、コントロールの初期化を追加します。
<head>
<script>
$( document ).ready( function (){
$( "#id_orgs, #id_dsts" ).fcbkcomplete({
json_url : '/subscribe_autocomplete' ,
first_selected : false ,
filter_hide : true ,
filter_case : false ,
complete_text : "Enter country, city or airport." ,
maxitems : 100
});
});
</script>
</head>
<body>
....
<form>
......
{{form.orgs}}
{{form.dsts}}
<input type = "submit" >
</form>
......
</body>
オートコンプリートを機能させるために、必要なjsonを生成するビューを追加します(この場合は-/ subscribe_autocompleteにあります)。 追加-urls.pyに:
.....
url(r'^subscribe_autocomplete', subscribe_autocomplete, name='subscribe_autocomplete'),
.....
views.pyで:
def subscribe_autocomplete (request):
q = request . GET . get( 'tag' , '' )
# skip too short requests
if len (q) <3 : return HttpResponse( '' )
# filter any instances according to tag
qr = Objects . objects . filter(Q( .... ))
#generate json
#message format - [{"caption":"London", "value":4}]
s =[...];
return HttpResponse(s)
これで、ページにフォームが機能し、投稿リクエストから完成したフォーム(form = SubscriptionFilterForm(request.POST))が正常に生成されました
モデルからフォームを生成するには-別の関数を使用します(私の場合、ModelsFormは適合しませんでした)
def subs_form_from_model (s):
src_d = {}
src_d[ 'subscriptionemail' ] = s . email
,,,,
qd = django . http . QueryDict( '' )
qd = qd . copy() # to make muttable
qd . update(src_d)
# fill form fields
qd . setlist( 'orgs' , [ unicode (o . id) for o in s . orgs . all()])
qd . setlist( 'dsts' , [ unicode (d . id) for d in s . dsts . all()])
# create form
form = SubscriptionFilterForm(qd)
..........
return form </ code >
ほとんどのユーザーは(geo ipによって)すでに入力されているフィールドを見て、何が何であるかを理解しています。
同じフォームは、大きなフィールドの管理パネルで使用できます(また使用する必要があります)。
PSそして、二度起きないように-もしあなたがビートルートが好きだったら(またはすでに私たちの検索とメーリングリストを使っているなら)-私たちは熟練したタイプセッターとアクロバットJSaと喜んで話します。
All Articles