アプリパズル15。 アンドロイド背景の背後にあるピーターへの道

最近では、ネヴァの栄光の街で、地元のGTUGの男たちが競技会を開催しました。 このトピックでは競技会の発表が盛り込まれています。 競争については、これを保持し、その結果を報告書に詳細に説明するarkady112 。 私はあなたに3 naminatsiiの一つとそれにHTC野火を受けPuzzle15アプリケーションについて少しお伝えしたいと思います。
猫の下で小さなレビューといくつかの機能の実装の例...
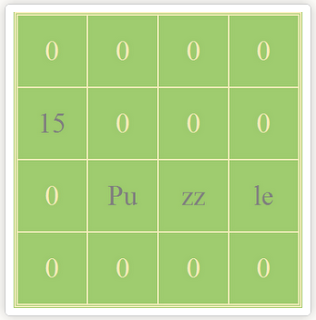
私が望んでいるように、Puzzle15という名前から明らかなように、これらは私たちのお気に入りのスポットです。いわば、ゲームシェルフからChromeブラウザに「移植」されています。
アプリケーションの主な機能は次のとおりです。
•楽しいゲーム
•社会性
•データの同期
楽しみのためのゲーム
最初の機能に関しては、見かけよりも少し複雑です。 はい、ゲームは良いです、楽しいです。 もちろん、いわば私たちの脳を助けるためにパズルだけでなく、その他の知的ゲームでは、、、「ジルコフは泳げません。」 しかし、すべてこの楽しい背後に価値がちょうど半分楽しいfakt- ナックルの組み合わせは、単に収集することができず、15の半分です!
社会
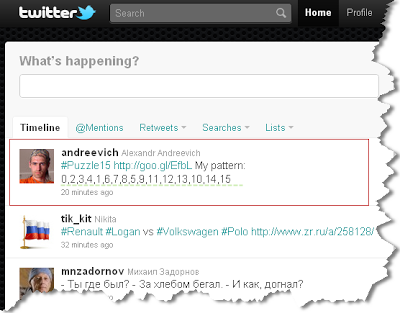
あなたは無限に長い間、そして1つまでスポットを集めることができますが、これは常に楽しいとは限りません! この場合、 Twitterが役に立ちます。

今、私たちは、ボタンのワンクリックで、この素晴らしいサービスのすべての住民を使ってテンプレートpyatnashekを共有することができます。
その結果、残りの鳥にテンプレートを伝えます。

また、ハッシュ#Puzzle15を実行すると、他のユーザーからさまざまなテンプレートを自分でダウンロードできます。
データ同期
これは、おそらく、アプリケーションを作成するプロセスで私にとって最も興味深いものであり、デモフェストで発表された他のアプリケーションとは区別されました。

同期はアプリケーションではなく、そこで使用されるデータであることを明確にします。
この問題への既製ソリューションので、私は「samokatik」鋳造された、(見て多分悪い)が見つかりませんでした。
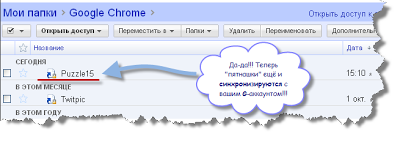
ブラウザの機能を使用して、ブックマークを自分で同期しました。 私の仕事は、(JSONで書かれた)、必要なデータを記録し、それを更新するアプリケーションで特定のアクションのためにするために、ブックマークを作成することでした。

残りはブラウザ自体によって行われます(G-docsに同期します)。

アプリケーションでブックマークを操作するためのキーポイント
chrome.bookmarks.getChildren('1', function(tree) { if (!localStorage['FlagBookmarks']){ localStorage['IndexBookmarks']=""; localStorage['IDbookmarks']=""; } tree.forEach(function( item, index) { if (item.title=="Puzzle15") { localStorage['FlagBookmarks']=1; // localStorage['IndexBookmarks']=item.index; localStorage['IDbookmarks']=item.id; } }); if (!localStorage['FlagBookmarks']) { // - chrome.bookmarks.create({ 'parentId' : '1', // other 'title' : 'Puzzle15', 'url' : 'http://puzzle-15.blogspot.com/{"id":["100"],"pattern";["1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,0"],"added_on":["02.01 19:86"],"count":["0"]}' }, function(){ localStorage['FlagBookmarks']=1; console.log("create bookmark for sync (id="+localStorage['IDbookmarks']+")") }) } else if (localStorage['FlagBookmarks']==1){ // , ( ), , JSON_bookmark console.log("bookmark exists"); var JSON_bookmark={}; chrome.bookmarks.getChildren('1', function(tree) { tree.forEach(function( item, index) { if (item.title=="Puzzle15"){ temp_bookmark = item.url; temp=temp_bookmark.slice(30); // : http://puzzle-15.blogspot.com/ JSON_bookmark=JSON.parse(unescape(temp)); // escape- "" } }) // JSON_bookmark, web sql db // ... }) } })
コードは完璧ではない、私は認めるが、それは効率的で、データの同期化の基本的なメカニズムを反映しています
船外に残っているもの
また、プロジェクト関係するウェブのSQL DB(ブラウザに実装され、私が書いた以前)

シンプルおよび高度な通知(HTML)も使用されます。

あなたはChromeブラウザを使用していない場合は、単に次のデモビデオにすべてのこの混乱を見ることができます
まだ「頭を伸ばして」みたいと思うなら、 大歓迎ですPuzzle15
開発年表は、 http://puzzle-15.blogspot.com/で見ることができます。
私は彼の新しいロボット(HTC山火事を)勉強の間には、当然のことながら、ご質問にお答えするために喜んでいるでしょう。
ご清聴ありがとうございました。
PS
イベントは素晴らしかった、主催者は偉大な人であり、少女は素敵でした;)
それはそこにそのgtug'aはミンスクにあることが残念である(しかし、我々はそれを修正します。))
更新しました。

All Articles