GIMPのドキュメント用のスクリーンショットの準備(パート1)
ご存知のように、高品質のドキュメントはプロのソフトウェア製品の不可欠な部分です。 そして、ドキュメントは、イラストなしでは考えられません。 ほとんどの場合、イラストはスクリーンショットであり、美しく有益なだけでなく、均一に設計されている必要があります。 異なる専門家(テクニカルライター)がドキュメントの異なるセクションで作業する場合、後者は重要です。 この記事では、 GIMPラスターグラフィックスエディターとその組み込みスクリプト言語Script-Fuがイラストの準備にどのように役立つかを見ていきます。 eXpressApp Framework製品のスクリーンショットは例として使用されています。
Script-Fuスクリプト言語は、 Scheme (Lispダイアレクト)に基づいており、GIMPで任意のプラットフォームで「そのまま」使用できるため、選択しました。 最初の最も簡単な例として、定義済みのパラメーターを使用してシャドウ効果を適用するスクリプトを考えます。 標準のドロップシャドウを使用しないのはなぜですか? はい、彼は影のパラメータについて多くの余分な質問をするので。 そして、影を常に同じ(黒、特定のオフセット、ぼかし半径、透明度)にしたいので、これらのパラメーターを再度設定する必要はありません。 したがって、お気に入りのテキストエディターを開き、スクリプトを記述します。
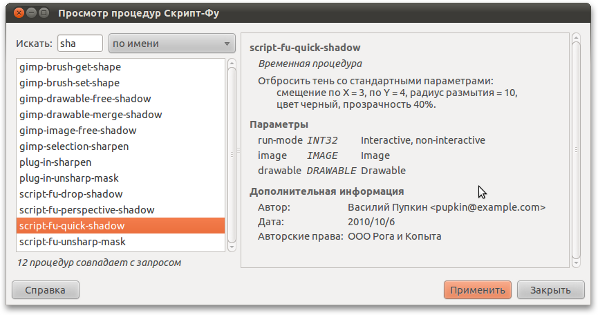
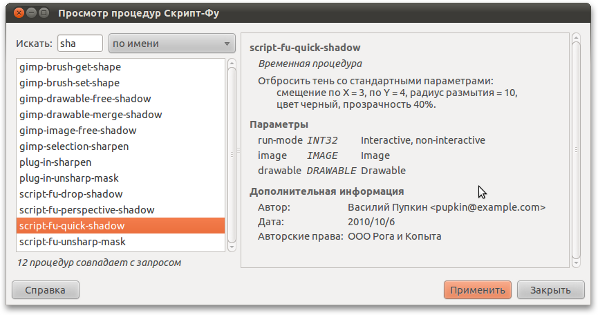
典型的なスクリプトは、すべての作業を行うメインプロシージャの定義( script-fu-quick-shadow )、およびスクリプトを登録するscript-fu-registerおよびscript-fu-menu-register組み込みプロシージャの呼び出しで構成され、要求するパラメーターを決定しますユーザーで、メニューに対応する項目を作成します。 「クイックシャドウ」スクリプトは、オープンRGBイメージの存在のみを必要とし、何も要求するべきではありません。 彼のメインプロシージャで、彼はscript-fu-drop-shadow組み込みプロシージャを呼び出します。 このプロシージャに渡されるパラメータを把握したい場合は、「Script-Fuプロシージャの表示」(フィルタ-> Script-Fu->コンソール->表示...)で説明を見つけてください。 script-fu-drop-shadow呼び出しの前後のプロシージャ呼び出しは、ほとんどのスクリプトの典型的なものであり、現在のコンテキストをプラグインに渡し、Undo / Redoバッファーと正しく対話し、スクリプトの実行後にUIを更新するために必要です。 ちなみに、組み込みGIMPフィルターのほとんどはScript-Fuに実装されており、Windowsではそのソースは%ProgramFiles%\ GIMP-2.0 \ share \ gimp \ 2.0 \ scriptsフォルダーで、Linuxでは- / usr / local / share / gimp / 2.0 /スクリプト 。 独自のスクリプトを開発する際の出発点として使用できます。
最初のスクリプトをscm拡張子で保存し、ユーザースクリプトフォルダーに配置します。 Windowsでは、ユーザースクリプトは%USERPROFILE%\。Gimp-2.6 \ scriptsフォルダー、Linuxでは〜/ .gimp-2.6 / scriptsフォルダーにあります。 GIMPを再起動するか、コマンドFilters-> Script-Fu-> Refresh Scriptsを実行する必要があります。 コードにエラーがない場合、スクリプトは「Script-Fuプロシージャの表示」に表示されます。

ここで、 script-fu-registerに渡した著者情報が表示されることに注意してください。 この機会を利用して、ユーザーに感謝する人を知らせるか、空白行を渡してシークレットを保存します。
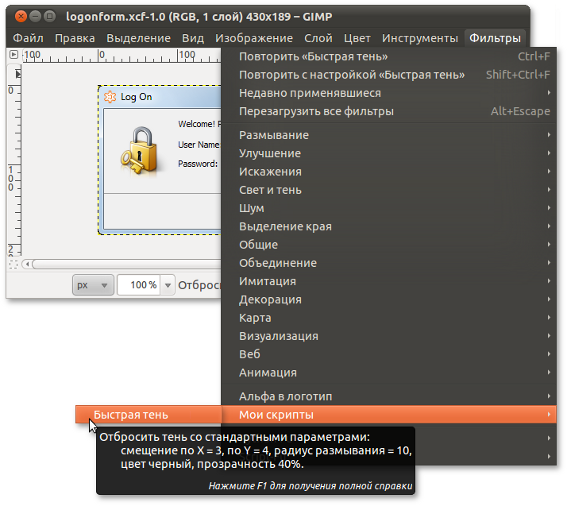
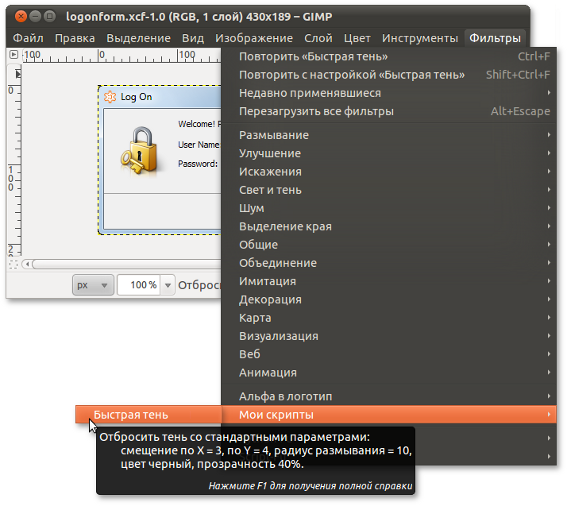
「フィルター->マイスクリプト」メニューからスクリプトを実行できます。

便宜上、適切なキーボードコマンドを割り当てることができます。 GIMPは動的なショートカットをサポートしていることに注意してください。ポインタが目的のメニュー項目の上にあるときに目的の「コード」を押すだけで、設定が保存されます。 デフォルトでは、この便利な機能は無効になっています。「インターフェース」セクションの設定で有効にできます。
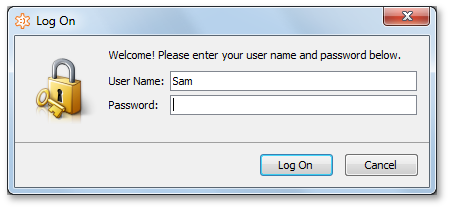
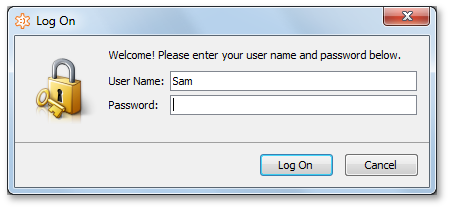
「クイックシャドウ」スクリプトは、フレームにトリミングされたウィンドウのスクリーンショットが呼び出されることを前提としています。 このような画像は、Alt + PrtScrを押すか、スクリーンショットをキャプチャするための専用ソフトウェア( SnagItなど)を使用して取得できます。 以下は、「クイックシャドウ」によって処理されたウィンドウのスクリーンショットです。

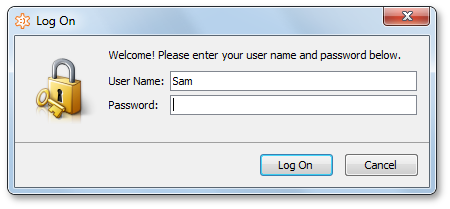
すべては問題ありませんが、不透明な背景が残っている丸みを帯びたウィンドウの角は、画像を台無しにします。 残念ながら、隅に透明性を残すことができるスクリーンショットをキャプチャするためのユーティリティは見つかりませんでした(読者が何かアドバイスするかもしれません)。 したがって、次のスクリプトを回避策として使用します。
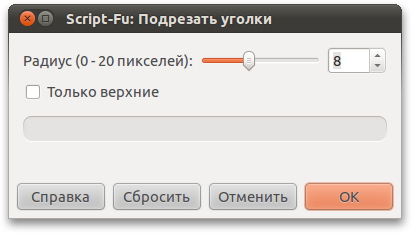
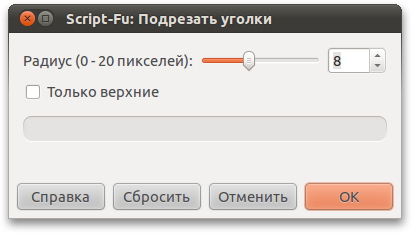
このスクリプトは、ユーザーにパラメーターを要求します。 最初に、フィレットコーナーの半径を指定する必要があります。 Windows 7のデフォルトテーマでは、8ポイントの値が適切です。Vistaでは、半径が小さくなります。 第二に、一部のトピックでは、オプションが便利な場合があります-上部のコーナーのみをカットします。

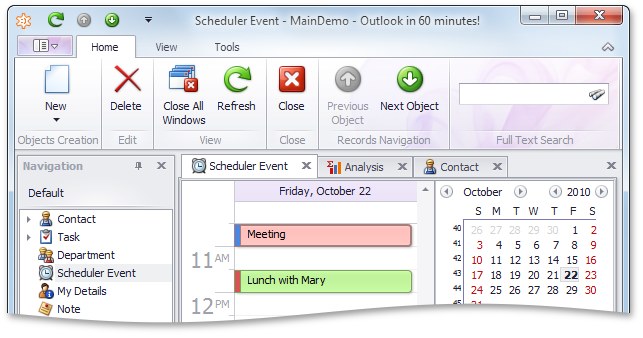
以下は、「カットコーナー」および「クイックシャドウ」スクリプトを連続して実行した結果です。

既に見栄えが良く、ドキュメントやサイトに埋め込むことができます。
GIMPに関する次の記事では、ウィンドウフラグメントのスクリーンショットを美しくデザインする方法を見ていきます。 たとえば、次のように:

ここに続きます 。
Script-Fuスクリプト言語は、 Scheme (Lispダイアレクト)に基づいており、GIMPで任意のプラットフォームで「そのまま」使用できるため、選択しました。 最初の最も簡単な例として、定義済みのパラメーターを使用してシャドウ効果を適用するスクリプトを考えます。 標準のドロップシャドウを使用しないのはなぜですか? はい、彼は影のパラメータについて多くの余分な質問をするので。 そして、影を常に同じ(黒、特定のオフセット、ぼかし半径、透明度)にしたいので、これらのパラメーターを再度設定する必要はありません。 したがって、お気に入りのテキストエディターを開き、スクリプトを記述します。
(define (script-fu-quick-shadow image drawable) (gimp-context-push) (gimp-image-set-active-layer image drawable) (gimp-image-undo-group-start image) ; script-fu-drop-shadow (script-fu-drop-shadow image drawable 3 4 10 '(0 0 0) 40 TRUE) (gimp-image-undo-group-end image) (gimp-displays-flush) (gimp-context-pop) ) (script-fu-register "script-fu-quick-shadow" " " " : X = 3, Y = 4, = 10, , 40%." " <pupkin@example.com>" " " "2010/10/6" "RGB*" SF-IMAGE "Image" 0 SF-DRAWABLE "Drawable" 0 ) (script-fu-menu-register "script-fu-quick-shadow" "<Image>/Filters/ " )
典型的なスクリプトは、すべての作業を行うメインプロシージャの定義( script-fu-quick-shadow )、およびスクリプトを登録するscript-fu-registerおよびscript-fu-menu-register組み込みプロシージャの呼び出しで構成され、要求するパラメーターを決定しますユーザーで、メニューに対応する項目を作成します。 「クイックシャドウ」スクリプトは、オープンRGBイメージの存在のみを必要とし、何も要求するべきではありません。 彼のメインプロシージャで、彼はscript-fu-drop-shadow組み込みプロシージャを呼び出します。 このプロシージャに渡されるパラメータを把握したい場合は、「Script-Fuプロシージャの表示」(フィルタ-> Script-Fu->コンソール->表示...)で説明を見つけてください。 script-fu-drop-shadow呼び出しの前後のプロシージャ呼び出しは、ほとんどのスクリプトの典型的なものであり、現在のコンテキストをプラグインに渡し、Undo / Redoバッファーと正しく対話し、スクリプトの実行後にUIを更新するために必要です。 ちなみに、組み込みGIMPフィルターのほとんどはScript-Fuに実装されており、Windowsではそのソースは%ProgramFiles%\ GIMP-2.0 \ share \ gimp \ 2.0 \ scriptsフォルダーで、Linuxでは- / usr / local / share / gimp / 2.0 /スクリプト 。 独自のスクリプトを開発する際の出発点として使用できます。
最初のスクリプトをscm拡張子で保存し、ユーザースクリプトフォルダーに配置します。 Windowsでは、ユーザースクリプトは%USERPROFILE%\。Gimp-2.6 \ scriptsフォルダー、Linuxでは〜/ .gimp-2.6 / scriptsフォルダーにあります。 GIMPを再起動するか、コマンドFilters-> Script-Fu-> Refresh Scriptsを実行する必要があります。 コードにエラーがない場合、スクリプトは「Script-Fuプロシージャの表示」に表示されます。

ここで、 script-fu-registerに渡した著者情報が表示されることに注意してください。 この機会を利用して、ユーザーに感謝する人を知らせるか、空白行を渡してシークレットを保存します。
「フィルター->マイスクリプト」メニューからスクリプトを実行できます。

便宜上、適切なキーボードコマンドを割り当てることができます。 GIMPは動的なショートカットをサポートしていることに注意してください。ポインタが目的のメニュー項目の上にあるときに目的の「コード」を押すだけで、設定が保存されます。 デフォルトでは、この便利な機能は無効になっています。「インターフェース」セクションの設定で有効にできます。
「クイックシャドウ」スクリプトは、フレームにトリミングされたウィンドウのスクリーンショットが呼び出されることを前提としています。 このような画像は、Alt + PrtScrを押すか、スクリーンショットをキャプチャするための専用ソフトウェア( SnagItなど)を使用して取得できます。 以下は、「クイックシャドウ」によって処理されたウィンドウのスクリーンショットです。

すべては問題ありませんが、不透明な背景が残っている丸みを帯びたウィンドウの角は、画像を台無しにします。 残念ながら、隅に透明性を残すことができるスクリーンショットをキャプチャするためのユーティリティは見つかりませんでした(読者が何かアドバイスするかもしれません)。 したがって、次のスクリプトを回避策として使用します。
(define (script-fu-cut-corners image drawable radius only-top) (gimp-context-push) (gimp-image-set-active-layer image drawable) (gimp-image-undo-group-start image) ; - () (gimp-layer-add-alpha drawable) ; , c (gimp-round-rect-select image 0 0 (car (gimp-image-width image)) (car (gimp-image-height image)) radius radius CHANNEL-OP-REPLACE TRUE FALSE 0 0) ; (gimp-selection-invert image) ; ... (if (= only-top TRUE) ; ... ; (gimp-rect-select image 0 (- (car (gimp-image-height image)) radius) (car (gimp-image-width image)) radius CHANNEL-OP-SUBTRACT FALSE 0)) ; (gimp-edit-clear drawable) ; (gimp-selection-none image) (gimp-image-undo-group-end image) (gimp-displays-flush) (gimp-context-pop) ) (script-fu-register "script-fu-cut-corners" " " " ." " <pupkin@example.com>" " " "2010/10/6" "RGB*" SF-IMAGE "Image" 0 SF-DRAWABLE "Drawable" 0 SF-ADJUSTMENT " (0 - 20 )" '(8 0 20 1 10 0 0) SF-TOGGLE " " FALSE ) (script-fu-menu-register "script-fu-cut-corners" "<Image>/Filters/ ")
このスクリプトは、ユーザーにパラメーターを要求します。 最初に、フィレットコーナーの半径を指定する必要があります。 Windows 7のデフォルトテーマでは、8ポイントの値が適切です。Vistaでは、半径が小さくなります。 第二に、一部のトピックでは、オプションが便利な場合があります-上部のコーナーのみをカットします。

以下は、「カットコーナー」および「クイックシャドウ」スクリプトを連続して実行した結果です。

既に見栄えが良く、ドキュメントやサイトに埋め込むことができます。
GIMPに関する次の記事では、ウィンドウフラグメントのスクリーンショットを美しくデザインする方法を見ていきます。 たとえば、次のように:

ここに続きます 。
All Articles