オンラインでバナーを作成する
インターネットへの広告ツールを提供するBannersABC.comプロジェクトのクローズドベータテスト(現在、サイトへのアクセスは制限されています)をご紹介します。 ターゲットオーディエンスは、広告プラットフォームにバナーを配置してオンラインプロジェクト、ポータル、および単純にブログを宣伝するWebマネージャーとサイト所有者です。 アニメーションフラッシュバナーをオンラインで作成することについてです。 広告に対するアレルギーを発症した人、すべてのフラッシュコンテンツを永続的に無効にし、フラッシュフォブに投稿に注意を払わない、HTML5などに対するフラッシュの精神で別のホリバーを展開するためにエネルギーを使用しないように説得する人に心からお願いします。 猫の下に興味のある人全員を招待します。
現在、このプロジェクトは英語を話す聴衆、特に米国に焦点を当てているため、シェークスピアの言語を理解するために必要なサイトに慣れるために。 プロジェクトはクローズドベータテスト段階にあるため、客観的にキックすることのデメリットを求め、一般的に機能に焦点を当てています。
したがって、BannersABC.comは、フラッシュデザインの分野で特別な知識がなくても、誰でも数分で独自のアニメーションバナーを作成できるサイトです(フラッシュとはFlash EDIを意味します)。 主なタスクは、ユーザーに注意を引くバナーを取得する機会を与え、それを作成するプロセスを可能な限り単純にすることです。
読者にさらに説明する内容を明確にするために、2つのデモビデオを用意しました。
コメント付きのバナーを作成するプロセス(12:57)
コメントなしのバナーの作成(5:50)
バナーを作成するには、2つのツールを使用できます。
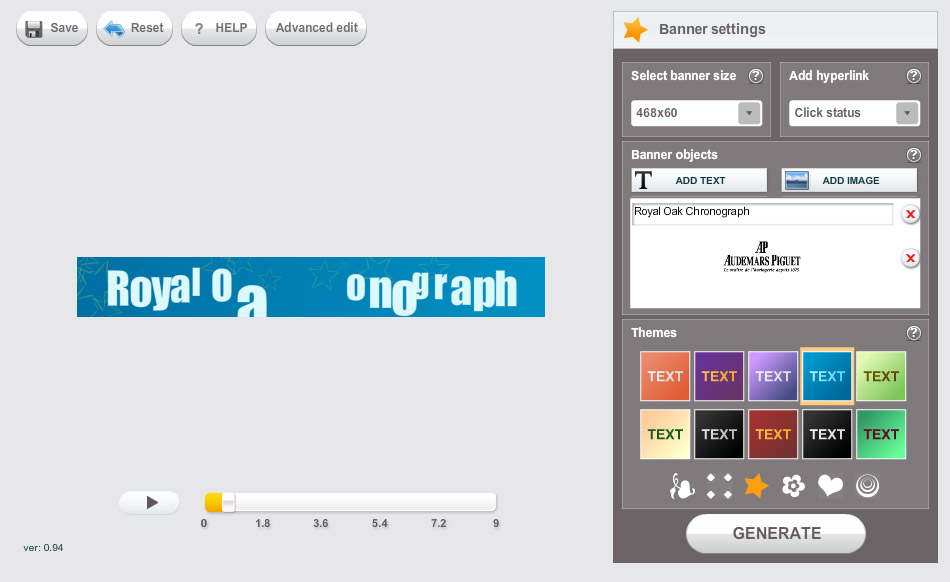
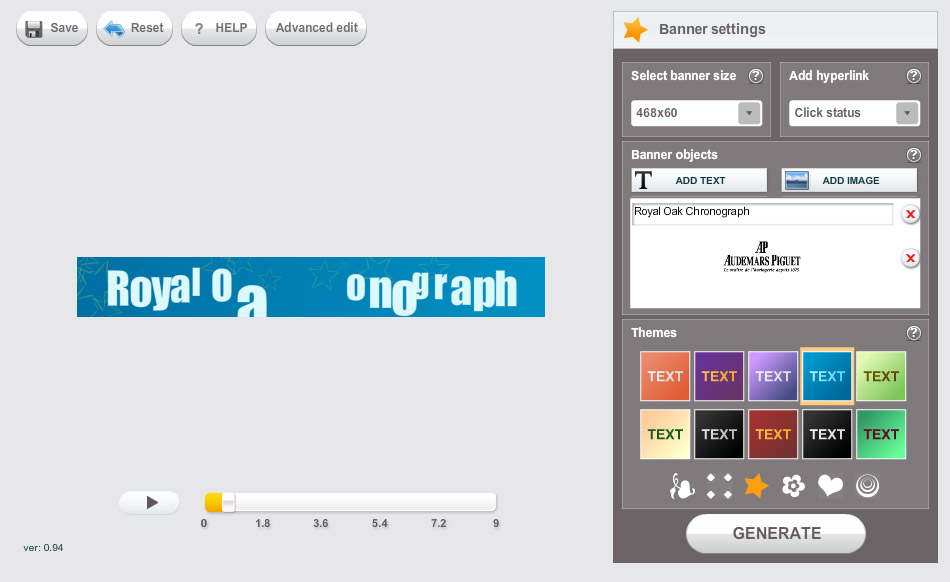
QuickStartは最も単純化されたバージョンです。 バナーの外観がわからないユーザー向けに設計されています。 この場合のバナーを作成するプロセスは、次のように発生します。

「生成された」バナーがどの程度ランダムになるかについて詳しく説明することは価値があります。 生成ボタンを押すたびに、以下で説明するオプションのいずれかが選択されます。
上記の図に基づいて、2つの同一のバナーを作成する可能性は非常に低いと自信を持って言えます。
2番目のツールはDesignerと呼ばれます。 ユーザーにバナーオプションを詳細に編集する機能を提供します。 バナーをランダムに生成した後、QuickStartからDesignerに切り替えて必要なパラメーターを調整するか、最初からバナーを作成する可能性があります。 ただし、DesignerからQuickStartに戻すことはできません。

DesignerとQuickStartの比較表
ユーザーが自分に適したバナーを作成したら、[マイバナー]セクションに保存できます。 サーバーに.swfが作成されるとすぐに、バナーが表示されます。 推定作成時間-10秒から2分。
この記事では、クローズドベータテストサイトを開き、その作業と機能についてさまざまな意見をもらいたいと思います。 基本的に、これはサイト自体の負荷テストであり、サーバー側でバナーを作成するプロセスです。 デザイナーでの作業は、登録せずに行うことができますが、登録が依然として望ましいです。 登録してテストに積極的に参加したユーザー(バグレポート、サイトの使用方法に関するヒントなど)は、テストの終了時においしいボーナスを受け取ります。
クローズドベータテストに参加したい場合は、beta @ bannersabc.comまでご連絡ください 。 メールで、次の質問に答えてください。
数日以内に、ベータ版のサイトにアクセスできるようになります。
ご清聴ありがとうございました。
プロジェクトについて
現在、このプロジェクトは英語を話す聴衆、特に米国に焦点を当てているため、シェークスピアの言語を理解するために必要なサイトに慣れるために。 プロジェクトはクローズドベータテスト段階にあるため、客観的にキックすることのデメリットを求め、一般的に機能に焦点を当てています。
したがって、BannersABC.comは、フラッシュデザインの分野で特別な知識がなくても、誰でも数分で独自のアニメーションバナーを作成できるサイトです(フラッシュとはFlash EDIを意味します)。 主なタスクは、ユーザーに注意を引くバナーを取得する機会を与え、それを作成するプロセスを可能な限り単純にすることです。
特徴
- バナーをリアルタイムでプレビュー-変更を行った直後に結果を確認し、バナーを一時停止して巻き戻す機能も利用できます。
- アニメーション用のスクリプトテンプレート-独自のアニメーションを作成する必要はありません。適切なプレビューをクリックするだけです。 現在、約40のテンプレートがありますが、発売時には、その数を100にする予定です。
- バナーのサイズへの参照はありません。ユーザーがバナーを作成した場合、バナー自体を変更せずに、任意のサイズを切り替えることができます。 これは、同じコンテンツで広告キャンペーンのサイズが異なる10個のバナーが必要な場合に役立ちます。
- 生成-指定されたパラメーターに従ってランダムなバナーを作成します。
- 費用-サイトのすべての機能は無料で利用できます。ユーザーは既製のバナーをダウンロードするか、リンク付きのコードを取得できますが、バナーにはサイトを宣伝する透かしがあります。 削除するには、作成元のエディターに応じて5ドルから7ドルを支払う必要があります。
デモビデオ
読者にさらに説明する内容を明確にするために、2つのデモビデオを用意しました。
コメント付きのバナーを作成するプロセス(12:57)
コメントなしのバナーの作成(5:50)
機能の説明。
バナーを作成するには、2つのツールを使用できます。
QuickStartは最も単純化されたバージョンです。 バナーの外観がわからないユーザー向けに設計されています。 この場合のバナーを作成するプロセスは、次のように発生します。
- バナーのサイズを選択します。
- ナビゲートするURLを入力してください
- テキストと画像が追加されます。
- テーマ(またはデザイン)が選択されます:背景とテキストに使用される色のパレット、および背景に追加されるクリップアート。
- [生成]ボタンをクリックすると、ユーザーコンテンツを含む完全にランダムなバナーが作成されます。

「生成された」バナーがどの程度ランダムになるかについて詳しく説明することは価値があります。 生成ボタンを押すたびに、以下で説明するオプションのいずれかが選択されます。
- オブジェクトのアニメーション(テキストと写真)-各オブジェクトに対して独自のアニメーションが選択されています(40個が利用可能になりました)。 フォントはすべてのテキストで同じで、現時点では14個のフォントがあります。
- 背景-指定した色範囲で2つのランダムな色が選択されます。 背景のグラデーション-均一、水平、垂直、斜めなど -わずか10オプション。
- 背景のクリップアートの色は、背景の色と同じです。
- テキストの色-テキストの特定のトピックの範囲で1つの色を選択し、背景やクリップアートと対比します。 約100のオプション。
| パラメータ | 説明 | バリエーションの数 |
| オブジェクトのアニメーション(テキストと写真) | ランダムに選択され、オブジェクトはユーザーが指定した順序でアニメーション化されます。 | 現在、それらの数は〜40 *オブジェクトの数です |
| テキストフォント | 同じフォントがすべてのテキストに使用されます。 | 14フォント |
| 背景 | ユーザー指定の色範囲で2つのランダムな色が選択されます | バリエーションの正確な数は、選択した色によって異なりますが、スプレッドは1000まで非常に大きくなります |
| グラデーションの背景 | 同種、水平、垂直、斜めなど | 10 |
| クリップアート | 選択したクリップアートの種類によって異なります。 | 10から25 |
| カラークリップアートの背景 | 背景と同じ | 1000まで |
| テキストの色 | 使用可能な範囲内の1色、テキスト用のこのテーマ、背景とのコントラスト、クリップアートを選択します | 100 |
上記の図に基づいて、2つの同一のバナーを作成する可能性は非常に低いと自信を持って言えます。
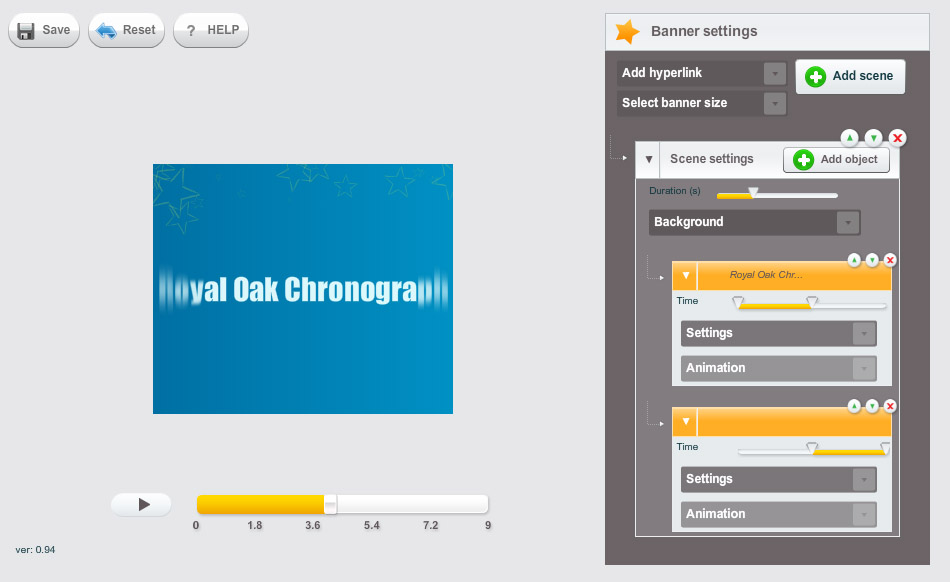
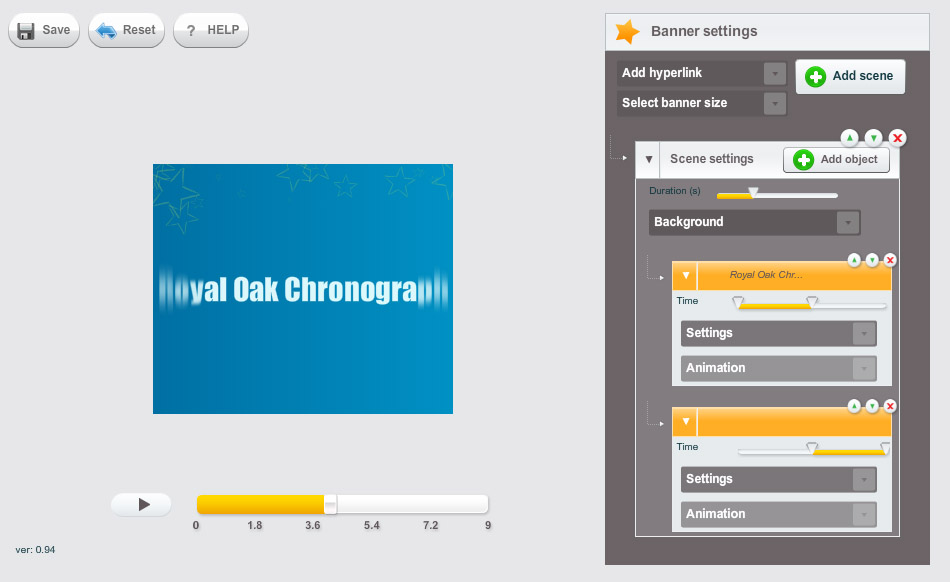
2番目のツールはDesignerと呼ばれます。 ユーザーにバナーオプションを詳細に編集する機能を提供します。 バナーをランダムに生成した後、QuickStartからDesignerに切り替えて必要なパラメーターを調整するか、最初からバナーを作成する可能性があります。 ただし、DesignerからQuickStartに戻すことはできません。

DesignerとQuickStartの比較表
| 特徴 | デザイナー | クイックスタート |
| シーンを追加する | バナーは、異なるパラメーターを持つセマンティックセグメントとしてシーンに分割されます。 | すべてのオブジェクトに対して、1つのシーンのみが使用されます。 |
| シーンの背景 | 背景として画像を使用した色とグラデーションの選択。 | 選択したトピックのパターンからランダムな背景のみを適用できます。 |
| シーンの長さ | シーン上のすべてのオブジェクトは、シーン自体の継続時間に基づいてアニメーション化されます。これは1〜30秒続きます。 | シーンの基本長は3秒で、各オブジェクトに3秒が追加されます。 |
| オブジェクトの編集 | バナーのサイズを基準にしてオブジェクトのサイズを設定する機能-30%〜100%。 | 80%〜100%のランダムサイズ選択 |
| テキストオブジェクト | フォント、色、テキストスタイルの選択、1つのテキストに複数の行を使用する機能 | 一行 |
| オブジェクトアニメーション | カタログの選択 | ランダムアニメーション |
| ステージ上のオブジェクト時間 | シーンの時間に応じて、0%〜100%の2つのパラメーターを選択できます。
例: シーン時間-10秒。 オブジェクト時間-50%〜90%。 つまり、アニメーションは5秒で開始され、オブジェクトは9秒でシーンから消えます | オブジェクトはリストに従って自動的に配置されます |
| テキストアニメーション | テキストのアニメーションの種類を選択する機能(フルテキスト、単語/文字による粉砕)。 テキストが分割されている場合、次のオプションを使用できます-左から右、右から左、中央、中央、または偶然。 | 偶然すべて |
ユーザーが自分に適したバナーを作成したら、[マイバナー]セクションに保存できます。 サーバーに.swfが作成されるとすぐに、バナーが表示されます。 推定作成時間-10秒から2分。
おわりに
この記事では、クローズドベータテストサイトを開き、その作業と機能についてさまざまな意見をもらいたいと思います。 基本的に、これはサイト自体の負荷テストであり、サーバー側でバナーを作成するプロセスです。 デザイナーでの作業は、登録せずに行うことができますが、登録が依然として望ましいです。 登録してテストに積極的に参加したユーザー(バグレポート、サイトの使用方法に関するヒントなど)は、テストの終了時においしいボーナスを受け取ります。
クローズドベータテストに参加したい場合は、beta @ bannersabc.comまでご連絡ください 。 メールで、次の質問に答えてください。
- あなた自身について少し(名前、年齢、活動エリア、...)
- 私たちのプロジェクトに興味はありますか?
- プロジェクトのバナーを注文しますか(もしそうなら、どのように、誰から)
数日以内に、ベータ版のサイトにアクセスできるようになります。
ご清聴ありがとうございました。
All Articles