優れたユーザーインターフェース、情報の明確さと関連性
マークミラーの記事翻訳: 優れたUI、明瞭さ、情報の関連性
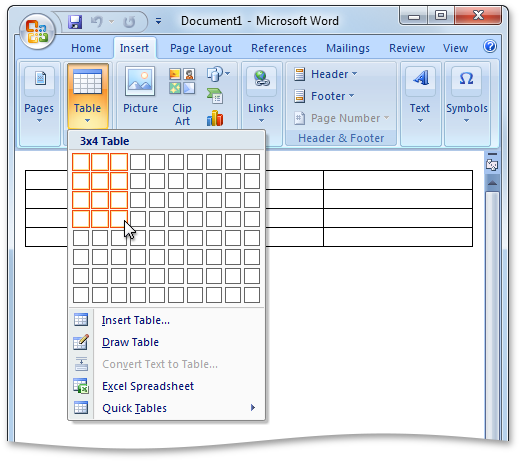
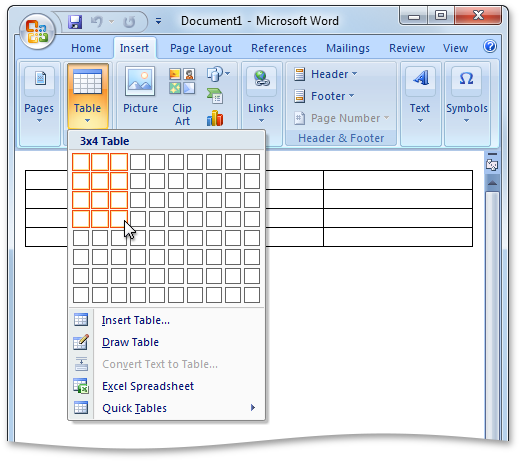
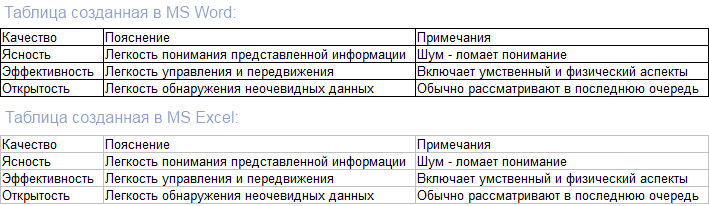
MS Wordで3x4テーブルを作成しましょう。

テーブルにデータを入力します。

停止して、「ここで何が問題なの?」という質問に答えましょう。
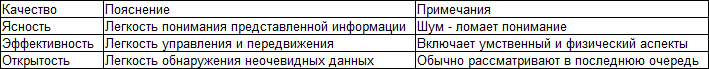
それに答える前に、上記の表には、情報を送信するために連携して動作する多数のグラフィック要素があることに注意してください。 データはテキストとして表示されます:

データを分割する行:

Wordでは、データを分割する両方の行とデータ自体がほぼ同じ幅で表示されることに注意してください。 線の太さは、テキストの表示に使用されるストロークの太さに対応し、線のコントラストもテキストのコントラストに対応します。
ただし、この場合の線とデータは、視聴者に対する態度の点でまったく同じではありません。 視聴者は、データを分割する線ではなく、データにはるかに興味を持っています。
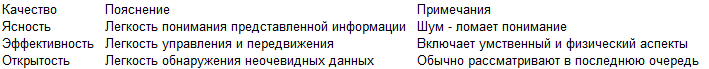
Excelで同じテーブルを見てみましょう。

Excelで同じテーブルを作成中に興味深いことが起こったことに注意してください。 線は、データ自体よりもコントラストが低くなります。
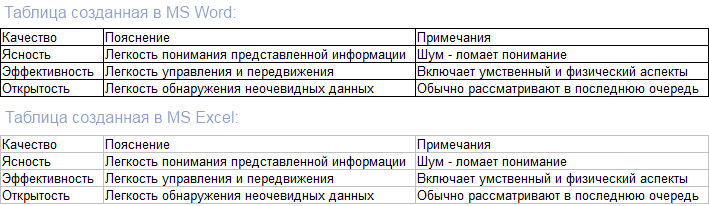
どの表が読みやすいと思いますか?

このテーブルの反対のExcelバージョンを作成しましょう。 つまり、データの視覚的な重みを減らし、最も重要でない分割線の視覚的な重みを増やします。

上記のMicrosoft Excelの表と比較して、この表を読むのはどれくらい簡単ですか?
そのため、2つの重要な点に注意してください。
これらの2つのポイントに気付いたら、もう1つの結論を導き出すことができます。おそらく、ユーザーインターフェイスを明確にするために最も重要なことです。
視覚的な重みは情報に関連する必要があります。
このルールは非常に重要であり 、従うのは簡単ですが、しばしば違反されます。 前回の記事で紹介した私のポイントは、この規則の絶え間ない違反は準備不足によって説明できるということです。
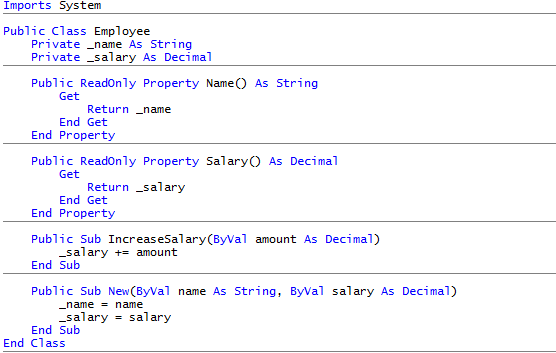
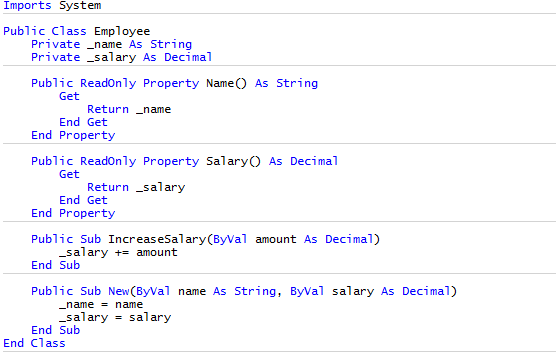
これは、Visual Studio 2008でのVisual Basicコードの外観です。

水平線はほとんど情報を伝えません。 そして、それらが上と灰色で表示されていても、それらのコントラストとそれに対応する視覚的な重みは、目的をはるかに超えています。
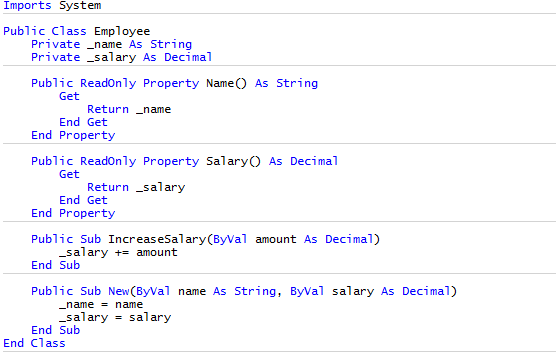
これは、1つの小さな変更を加えた同じ画像です。

必要なデータが見やすくなりました。
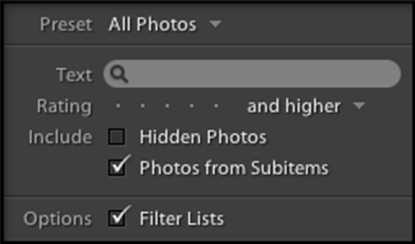
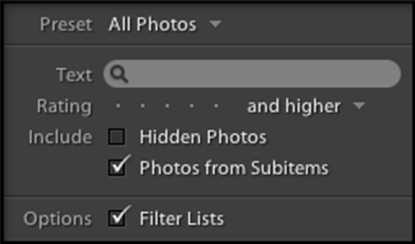
Adobe Lightroomのスクリーンショットを検討してください。

左側のテキストは右側のデータよりも重要度が低く、コントラストが低く表示されるため、目で必要な情報をすばやく見つけることができます。
今後の記事では、表現力を制御する方法に特別な注意を払い、インターフェイスの明瞭さの概念をより詳細に検討します。
MS Wordで3x4テーブルを作成しましょう。

テーブルにデータを入力します。

停止して、「ここで何が問題なの?」という質問に答えましょう。
それに答える前に、上記の表には、情報を送信するために連携して動作する多数のグラフィック要素があることに注意してください。 データはテキストとして表示されます:

データを分割する行:

Wordでは、データを分割する両方の行とデータ自体がほぼ同じ幅で表示されることに注意してください。 線の太さは、テキストの表示に使用されるストロークの太さに対応し、線のコントラストもテキストのコントラストに対応します。
ただし、この場合の線とデータは、視聴者に対する態度の点でまったく同じではありません。 視聴者は、データを分割する線ではなく、データにはるかに興味を持っています。
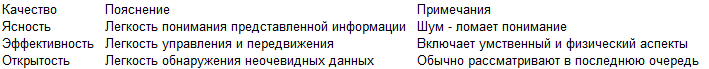
Excelで同じテーブルを見てみましょう。

Excelで同じテーブルを作成中に興味深いことが起こったことに注意してください。 線は、データ自体よりもコントラストが低くなります。
どの表が読みやすいと思いますか?

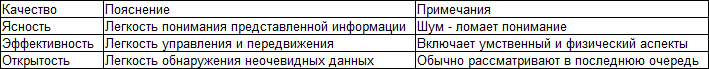
このテーブルの反対のExcelバージョンを作成しましょう。 つまり、データの視覚的な重みを減らし、最も重要でない分割線の視覚的な重みを増やします。

上記のMicrosoft Excelの表と比較して、この表を読むのはどれくらい簡単ですか?
そのため、2つの重要な点に注意してください。
- すべての情報が視聴者に等しく関連するわけではありません。
- 情報の表現力を制御します。
これらの2つのポイントに気付いたら、もう1つの結論を導き出すことができます。おそらく、ユーザーインターフェイスを明確にするために最も重要なことです。
視覚的な重みは情報に関連する必要があります。
このルールは非常に重要であり 、従うのは簡単ですが、しばしば違反されます。 前回の記事で紹介した私のポイントは、この規則の絶え間ない違反は準備不足によって説明できるということです。
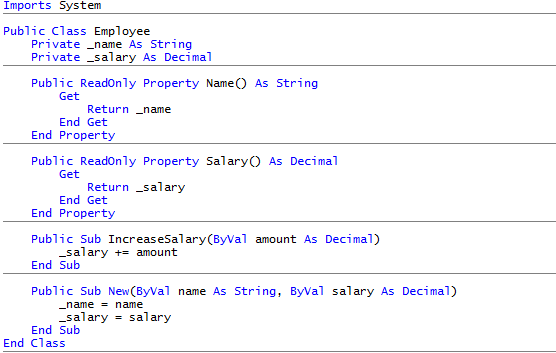
これは、Visual Studio 2008でのVisual Basicコードの外観です。

水平線はほとんど情報を伝えません。 そして、それらが上と灰色で表示されていても、それらのコントラストとそれに対応する視覚的な重みは、目的をはるかに超えています。
これは、1つの小さな変更を加えた同じ画像です。

必要なデータが見やすくなりました。
Adobe Lightroomのスクリーンショットを検討してください。

左側のテキストは右側のデータよりも重要度が低く、コントラストが低く表示されるため、目で必要な情報をすばやく見つけることができます。
今後の記事では、表現力を制御する方法に特別な注意を払い、インターフェイスの明瞭さの概念をより詳細に検討します。
All Articles