データベース、フィールド検証、電子メール通知、キャプチャを含むAjaxフォームを5分で作成します
私たちは以下を提供します- フィールドの検証、キャプチャ 、および追加されたレコードをモデレートする機能 、フォームへの記入に関する通知が送信される電子メールの設定などのその他のオプションを含む複雑なAjaxフォームをヘルプで作成しますその他多数。
フォームを作成するには、ユーザーは次の手順を実行する必要があります。

すべて、組み込みコードをWebサイトに埋め込み、フォームを使用します。
システムの詳細については、すべてのユーザーがビデオページにアクセスできます。
ユーザーがWebフォームを作成すると、それに関連付けられたデータベースが自動的に作成され、サイトに埋め込まれたフォームのフィールドに情報が追加されることに注意してください。 サーバーに保存されているデータベースの所有者は、いつでも自由にデータを使用できます。たとえば、データをExcelにエクスポートしたり、電子メール配布リストを作成したり、編集したりできます。
PSこのhabratopikaの目的は、 MyTaskHelper システムの機能のいくつかを示すことです 。 以前に公開されたhabratopikからプロジェクトの詳細を学ぶことができます。
フォームを作成するには、ユーザーは次の手順を実行する必要があります。
- システムに登録し、アカウントを有効にします。
- 独自のプロジェクトを作成し、最初の金型を作成します(オプションForms )。
- フィールド設定を定義します(検証オプションの選択、デフォルト値の指定、最小および/または最大フィールドサイズの決定)。
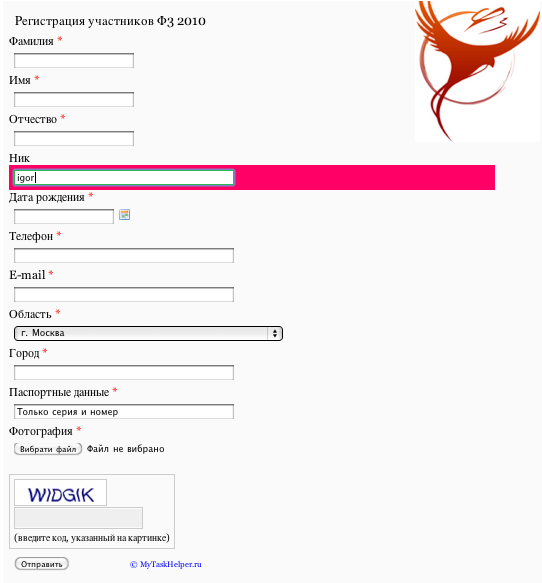
- [フォームウィジェット]ページで、フォームを構成します(サイズ、フォントのサイズと種類、背景色を選択し、ロゴ、パディング、スクロール、キャプチャを追加します)。
- ここでは、既製のフォームがどのように見えるかを確認し、リンクを取得してWebサイトに埋め込むことができます。

- フォームの外観、トランジション、セキュリティに加えて、システムではサイト所有者のメールアドレスを指定できます。サイト所有者は、ユーザーの1人がエントリを追加または更新したという通知を受け取ります。 フォームを完成した人は、フォームの正常な完成とデータベースへの情報の追加に関する通知を自分の電子メールアドレスに受け取る機会があります 。 さらに、データベースの所有者は、ユーザーが以前に追加した情報を変更できるようにすることができます。

すべて、組み込みコードをWebサイトに埋め込み、フォームを使用します。
システムの詳細については、すべてのユーザーがビデオページにアクセスできます。
ユーザーがWebフォームを作成すると、それに関連付けられたデータベースが自動的に作成され、サイトに埋め込まれたフォームのフィールドに情報が追加されることに注意してください。 サーバーに保存されているデータベースの所有者は、いつでも自由にデータを使用できます。たとえば、データをExcelにエクスポートしたり、電子メール配布リストを作成したり、編集したりできます。
PSこのhabratopikaの目的は、 MyTaskHelper システムの機能のいくつかを示すことです 。 以前に公開されたhabratopikからプロジェクトの詳細を学ぶことができます。
All Articles