HTMLを使用してスクリーンショットの個人データを保護する
このアイデアは新しいものではありません(少なくとも私の頭の中ではかなり前に解決しました)が、まともな実装についてのヒントはありません。 ただし、順番に見てみましょう。

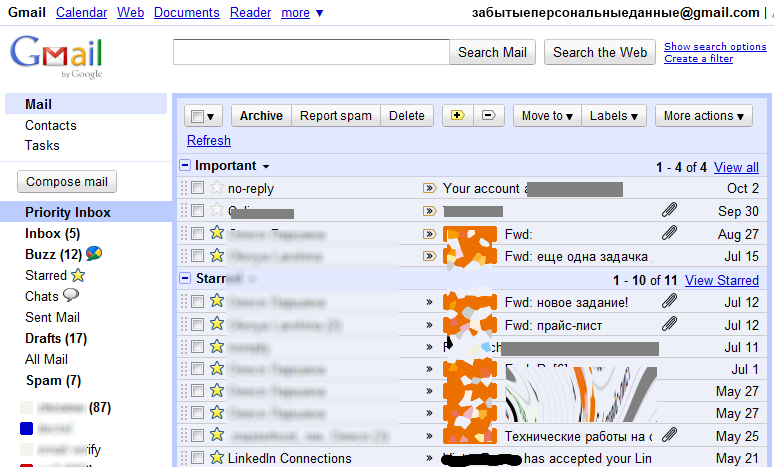
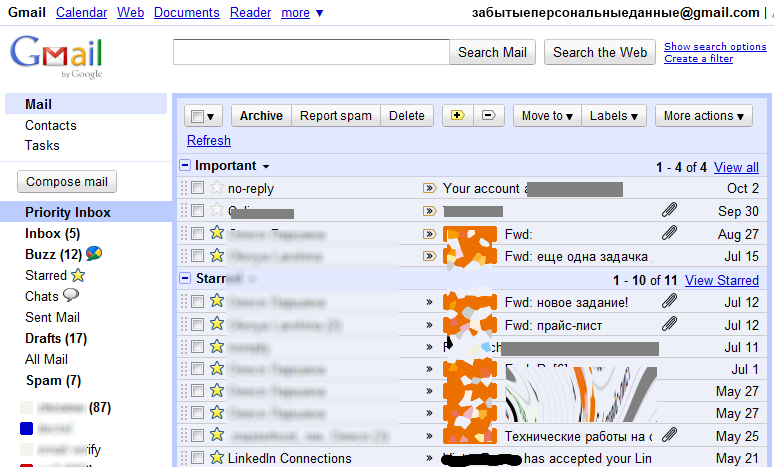
おなじみの話ですね。 重要な機密データのクリーンアップ、チェックとダブルチェック、少なくとも最小限のグラフィックエディターを手元に置いたまま、間違いを犯し、野生のインターネットで高価なものをリリースするのにどれだけのエネルギーと注意を払わなければならないか:ディスプレイケースのポケット、クレジットカードの紙のコピー-そして、この方法で数千ドルで彼の秘書を「罰」し、番号を修正するのを忘れます。
Webの世界では、キャプチャに新しいCSSメディアセレクターを標準に導入することで、この問題を解決することを提案します。 その後、対応するマークアップとパブリケーションに敏感な非表示ブロックのルールの両方をWebインターフェースのレイアウトに追加できます。
このアプローチは理想的ではなく、ブラウザによる追加のレンダリングが必要であり、デフォルトの確立されたホットキーとは明らかに別個です。GoogleChromeの例を使用する場合は、拡張APIでこのメディアをサポートしてください。
また、このフィルタリングをOSインターフェースオブジェクトにも拡張するといいと思います-どう思いますか?

おなじみの話ですね。 重要な機密データのクリーンアップ、チェックとダブルチェック、少なくとも最小限のグラフィックエディターを手元に置いたまま、間違いを犯し、野生のインターネットで高価なものをリリースするのにどれだけのエネルギーと注意を払わなければならないか:ディスプレイケースのポケット、クレジットカードの紙のコピー-そして、この方法で数千ドルで彼の秘書を「罰」し、番号を修正するのを忘れます。
Webの世界では、キャプチャに新しいCSSメディアセレクターを標準に導入することで、この問題を解決することを提案します。 その後、対応するマークアップとパブリケーションに敏感な非表示ブロックのルールの両方をWebインターフェースのレイアウトに追加できます。
@media capture { .persdata {color:transparent !important; background-image:url("/i/bubbles.gif") !important;}}
このアプローチは理想的ではなく、ブラウザによる追加のレンダリングが必要であり、デフォルトの確立されたホットキーとは明らかに別個です。GoogleChromeの例を使用する場合は、拡張APIでこのメディアをサポートしてください。
また、このフィルタリングをOSインターフェースオブジェクトにも拡張するといいと思います-どう思いますか?
All Articles