WebKitでのスクリプトの読み込み
WebKitのナイトリーバージョンは、HTML5で導入されたスクリプトタグのasyncおよびdeferプロパティをサポートするようになりました。 したがって、スクリプトの読み込みとページのレンダリングの両方が発生するため、ページの読み込み速度が向上します。
通常、ページが読み込まれると、パーサーがスクリプトへのリンクのコードをスキャンし、リンクが検出されると、スクリプトの読み込みが開始され、完全に読み込まれて実行された後にのみ解析が再開されます。
読み込み中、ブラウザはHTMLの解析、他のスクリプトの実行、レンダリングなどのさまざまな有用な作業を行いません。 そして、いくつかの問題は理論的にはアイドル時間中にロードする必要のあるリソースのページを調べる必要があるwebkitプリロードスキャナーによって処理されますが、遅延はまともなままです。
この問題を解決しようとする多くのトリックがありますが、それらはすべて本質的にハックです。 代わりに、同期読み込みを必要としないスクリプトをasyncまたはdeferとしてマークする機会があります。 仕組みは次のとおりです。
どちらの場合も、 非同期または遅延としてマークされたスクリプトは、パーサーを停止せずにすぐにダウンロードを開始し、両方のスクリプトは、スクリプトのロード時に特定のイベントをトリガーできるonloadハンドラーをサポートします。 非同期とマークされた各スクリプトは、完全にロードされた後、 ウィンドウのロードイベントがスローされる前に実行可能になります 。 これは、そのようなスクリプトが、ページにリストされている間違った順序で実行される可能性が高いことを意味します。 ただし、 延期スクリプトが存在することにより、指定されたとおりに確実にロードされます。 それらの実行は、パーサーが完了した後、 DOMContentLoadedイベントが発生する前に開始されます 。
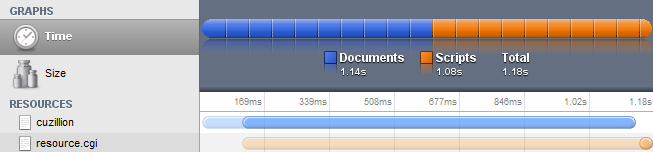
外部スクリプトのロード時間が1秒かかり、その後にページの本文にあるスクリプトが実行されると、さらに1秒かかる例を次に示します。 その結果、ページの読み込みには2秒かかります。

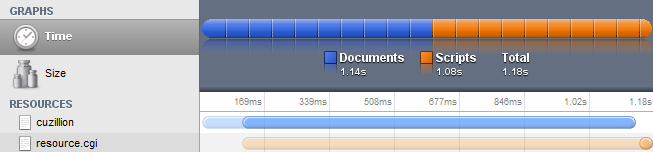
同じ例がありますが、スクリプトが延期としてマークされている場合です。 2番目のスクリプトが実行されている間、最初のスクリプトは静かに読み込まれているため、ページの読み込みが2倍速くなります。

上記に加えて、Firefoxはdeferおよびonloadプロパティを長い間サポートしており、バージョン3.6で非同期サポートが追加されたことに注意したいと思います。 Internet Explorerは、長い間deferパラメーターをサポートしています。 非同期プロパティはどのバージョンでもサポートされていませんが、onloadはバージョン9で既に表示されます。
通常、ページが読み込まれると、パーサーがスクリプトへのリンクのコードをスキャンし、リンクが検出されると、スクリプトの読み込みが開始され、完全に読み込まれて実行された後にのみ解析が再開されます。
< script src ="myBlockingScript.js" ></ script >
読み込み中、ブラウザはHTMLの解析、他のスクリプトの実行、レンダリングなどのさまざまな有用な作業を行いません。 そして、いくつかの問題は理論的にはアイドル時間中にロードする必要のあるリソースのページを調べる必要があるwebkitプリロードスキャナーによって処理されますが、遅延はまともなままです。
この問題を解決しようとする多くのトリックがありますが、それらはすべて本質的にハックです。 代わりに、同期読み込みを必要としないスクリプトをasyncまたはdeferとしてマークする機会があります。 仕組みは次のとおりです。
< script async src ="myAsyncScript.js" onload ="myInit()" ></ script >
<script defer src= "myDeferScript.js" onload= "myInit()" > </ script >
どちらの場合も、 非同期または遅延としてマークされたスクリプトは、パーサーを停止せずにすぐにダウンロードを開始し、両方のスクリプトは、スクリプトのロード時に特定のイベントをトリガーできるonloadハンドラーをサポートします。 非同期とマークされた各スクリプトは、完全にロードされた後、 ウィンドウのロードイベントがスローされる前に実行可能になります 。 これは、そのようなスクリプトが、ページにリストされている間違った順序で実行される可能性が高いことを意味します。 ただし、 延期スクリプトが存在することにより、指定されたとおりに確実にロードされます。 それらの実行は、パーサーが完了した後、 DOMContentLoadedイベントが発生する前に開始されます 。
外部スクリプトのロード時間が1秒かかり、その後にページの本文にあるスクリプトが実行されると、さらに1秒かかる例を次に示します。 その結果、ページの読み込みには2秒かかります。

同じ例がありますが、スクリプトが延期としてマークされている場合です。 2番目のスクリプトが実行されている間、最初のスクリプトは静かに読み込まれているため、ページの読み込みが2倍速くなります。

上記に加えて、Firefoxはdeferおよびonloadプロパティを長い間サポートしており、バージョン3.6で非同期サポートが追加されたことに注意したいと思います。 Internet Explorerは、長い間deferパラメーターをサポートしています。 非同期プロパティはどのバージョンでもサポートされていませんが、onloadはバージョン9で既に表示されます。
All Articles