いくつかの新しいjQueryプラグインの概要
かなり頻繁に、私は同じレーキを踏んでいます。 できるだけ早くプロジェクトを完成させようとして、必要な機能の実装に向かいます。 そして一週間後、私は間違いなくライブラリ、フレームワーク、またはプラグインの説明に出くわし、それを使用して仕事の何倍も速く行うことができました。 一般的に、今私は興味のある分野で既製のソリューションに遅れないようにしています。 最近、私はしばしばJavaScriptを使用する必要があるため、jQueryライブラリとそのプラグインに特別な注意を払っています。 このようなさまざまな既成のソリューションを見失うことは、単に不可能だと言わなければなりません。 この記事は、私が数日前に読んだ「50 Awesome New jQuery Plugins」レビューに基づいています。

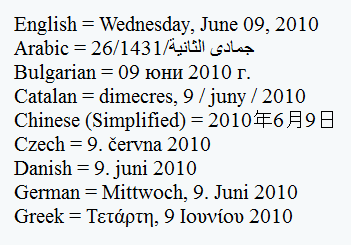
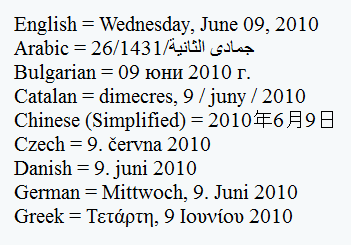
異なる言語や文化では、日付、金額、小数などの一般的なものを書くためのルールは大きく異なる場合があります。 グローバリゼーションプラグインを使用すると、これらの値を処理して目的の形式に変換できます。 350の文化と言語のルールが含まれています。
詳細、ダウンロード

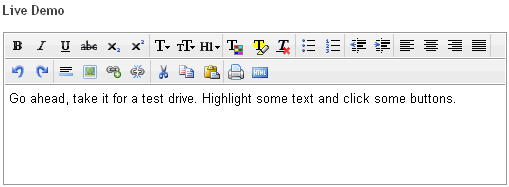
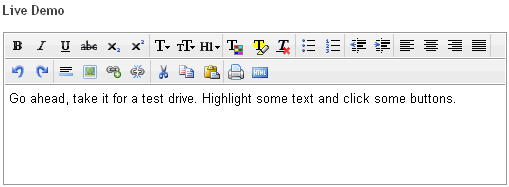
CLEditorプラグインは、任意のページに簡単に追加できる、軽量で柔軟なクロスブラウザーWYSIWYG HTMLエディターを提供します。
詳細、ダウンロード
xcolorプラグインは使いやすいjQueryライブラリ拡張であり、さまざまな色オプションを提供します。 色を組み合わせたり、モノクロバージョンを取得したり、最も近い安全な色を見つけたりすることができます。 さらに、プラグインはanimateメソッドの機能を拡張し、色の値で指定されたcssプロパティをスムーズに変更できるようにします(たとえば、要素の背景色をスムーズに変更できます)。 すべての色は、RGB、HSV / HSB、HSLなどのさまざまな形式で設定できます。
詳細、ダウンロード
Ajaxリクエストのコードをさらに簡単にすることができるミニチュアライブラリ。 たとえば、代わりに
書くことが可能になります
詳細、ダウンロード

jdCrazyDotsプラグインは、画像(cssおよびhtmlのみ)を使用せずに、「データをダウンロードしています」というアニメーションを作成します。 これは、CSS3をサポートするブラウザーで最適に見えますが、古いバージョンでも同様に見えます。
詳細、ダウンロード
アクションで見る
このプラグインを使用すると、CSS3をサポートするブラウザーと古いバージョンの両方で、html要素の単純な幾何学的変換(ベベル、スケーリング、回転、移動)を実行できます。 Firefox 3.5以降、Safari 3.1以降、Chrome、Opera 10.5以降、IE 5.5以降で動作します。
詳細、ダウンロード

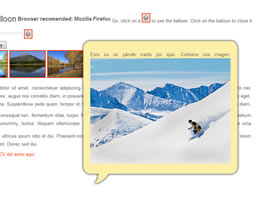
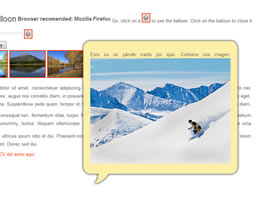
かわいいバルーンを使用すると、指定したコンテンツで非常に効果的なステッカーを作成できます。
詳細、ダウンロード
アクションで見る

Google Chartを使用してグラフを作成するプラグイン。 非常に使いやすく、5種類のグラフを作成できます。線形、面グラフ、棒グラフ、棒グラフ、円グラフです。
詳細、ダウンロード
アクションで見る

DDchartプラグインを使用すると、JSON形式で指定されたデータに基づいてアニメーションヒストグラムを構築できます。
詳細、ダウンロード
アクションで見る

アニメーション化されたメモを表示できます。
詳細、ダウンロード
アクションで見る

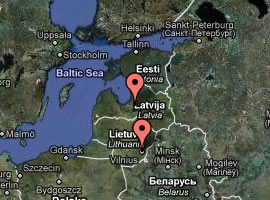
プラグインを使用すると、簡単かつ簡単にGoogleマップをサイトに追加したり、それらを操作したりできます。
詳細、ダウンロード
使用例

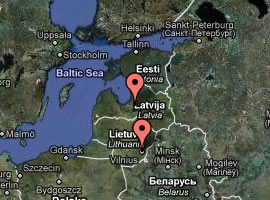
このプラグインを使用すると、サイトにgoogleマップを配置するだけでなく、その上に指定された場所を表示するリンクのリストを配置できます。
詳細、ダウンロード
使用例

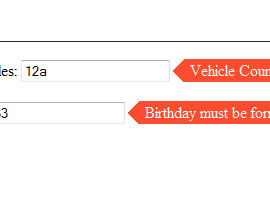
このプラグインを使用すると、ユーザーが入力したデータを確認するタスクと、この場合に発生したエラーの通知タスクが大幅に容易になります。
詳細、ダウンロード
アクションで見る

このプラグインのメソッドを使用して指定するhtmlフォームを生成します(htmlなし)。 フィールド自体に加えて、フィールドに入力されたデータをチェックするためのルールを設定できます。
詳細、ダウンロード

指定された列の要素によるテーブル行のアニメーション化されたソートを実行します。 このプロセスは非常にエキサイティングなようです。
アクションで表示、ダウンロード

いわゆるスライダー。 写真のグループの表示を整理します。 ある画像から別の画像への移行は、さまざまなアニメーション効果によって行われます。
詳細、ダウンロード
アクションで見る

さまざまな機能を備えたユニバーサルスライダー。 画像だけでなく、他のページ要素も「フリップ」するために使用できます。 必要なすべての機能を備えています。 たとえば、1ページで複数のスライダーを一度に使用したり、自動モードに設定したり、さまざまな「裏返し」の手段を設定したりできます。
アクションで表示、ダウンロード

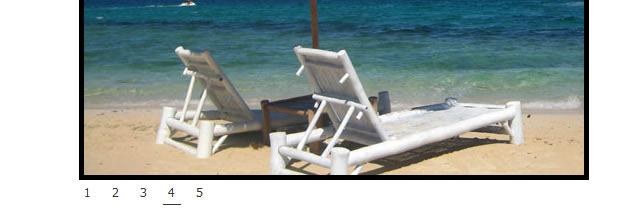
小型で非常にエレガントな画像スライダー。
詳細、ダウンロード
アクションで見る

軽量で使いやすい画像ギャラリー。
詳細、ダウンロード
アクションで見る

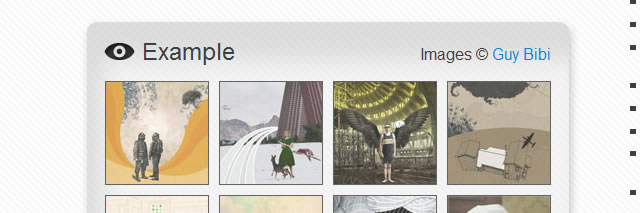
画像のギャラリー。 実際には、画像だけでなく、ページの他の要素も使用できます。
アクションで表示、ダウンロード

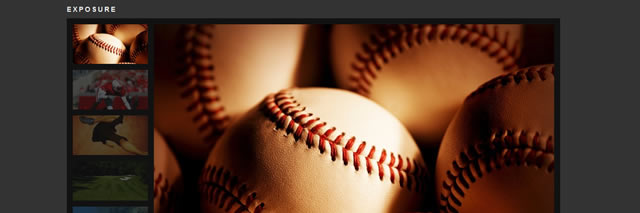
エレガントな画像ギャラリーを備えたプラグイン。
詳細、ダウンロード
アクションで見る

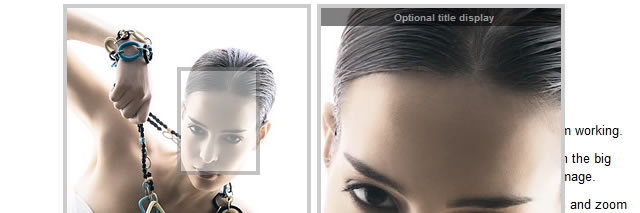
クラウドズームを使用すると、画像を詳細に表示して、カーソルが置かれている画像の部分を増やすことができます。 いくつかの動作モードがあります。
アクションで表示、ダウンロード

任意の要素をライトボックスとして表示する機能を実装するプラグイン(この用語が何を意味するのか、図から明らかになると思います)。
アクションで表示、ダウンロード

このプラグインは、数行のコードでtwitterサービスをWebサイトに統合するのに役立ちます。
詳細、ダウンロード
このプラグインは、jQueryとYQL(Yahoo Query Language)を使用して、さまざまなソーシャルネットワークからRSSフィードを収集します。
詳細、ダウンロード
グローバリゼーション

異なる言語や文化では、日付、金額、小数などの一般的なものを書くためのルールは大きく異なる場合があります。 グローバリゼーションプラグインを使用すると、これらの値を処理して目的の形式に変換できます。 350の文化と言語のルールが含まれています。
詳細、ダウンロード
WYSIWYG HTMLエディター

CLEditorプラグインは、任意のページに簡単に追加できる、軽量で柔軟なクロスブラウザーWYSIWYG HTMLエディターを提供します。
詳細、ダウンロード
色を操作するためのプラグイン
xcolorプラグインは使いやすいjQueryライブラリ拡張であり、さまざまな色オプションを提供します。 色を組み合わせたり、モノクロバージョンを取得したり、最も近い安全な色を見つけたりすることができます。 さらに、プラグインはanimateメソッドの機能を拡張し、色の値で指定されたcssプロパティをスムーズに変更できるようにします(たとえば、要素の背景色をスムーズに変更できます)。 すべての色は、RGB、HSV / HSB、HSLなどのさまざまな形式で設定できます。
詳細、ダウンロード
Sexy.js
Ajaxリクエストのコードをさらに簡単にすることができるミニチュアライブラリ。 たとえば、代わりに
<link rel="stylesheet" href="css/comments.css" type="text/css" />
書くことが可能になります
Sexy
.js('/js/jquery.template.min.js')
.css('css/comments.css')
.text('comments.tpl')
.json('comments.json', function (data, status, tpl) {
$.template(tpl, data).appendTo('#comments');
});
詳細、ダウンロード
クレイジードット

jdCrazyDotsプラグインは、画像(cssおよびhtmlのみ)を使用せずに、「データをダウンロードしています」というアニメーションを作成します。 これは、CSS3をサポートするブラウザーで最適に見えますが、古いバージョンでも同様に見えます。
詳細、ダウンロード
アクションで見る
変換する
このプラグインを使用すると、CSS3をサポートするブラウザーと古いバージョンの両方で、html要素の単純な幾何学的変換(ベベル、スケーリング、回転、移動)を実行できます。 Firefox 3.5以降、Safari 3.1以降、Chrome、Opera 10.5以降、IE 5.5以降で動作します。
詳細、ダウンロード
かわいい風船

かわいいバルーンを使用すると、指定したコンテンツで非常に効果的なステッカーを作成できます。
詳細、ダウンロード
アクションで見る
gvChart

Google Chartを使用してグラフを作成するプラグイン。 非常に使いやすく、5種類のグラフを作成できます。線形、面グラフ、棒グラフ、棒グラフ、円グラフです。
詳細、ダウンロード
アクションで見る
DDchart

DDchartプラグインを使用すると、JSON形式で指定されたデータに基づいてアニメーションヒストグラムを構築できます。
詳細、ダウンロード
アクションで見る
jQnotice

アニメーション化されたメモを表示できます。
詳細、ダウンロード
アクションで見る
goMap

プラグインを使用すると、簡単かつ簡単にGoogleマップをサイトに追加したり、それらを操作したりできます。
詳細、ダウンロード
使用例
jマッピング

このプラグインを使用すると、サイトにgoogleマップを配置するだけでなく、その上に指定された場所を表示するリンクのリストを配置できます。
詳細、ダウンロード
使用例
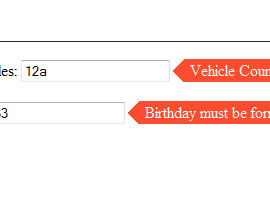
jQuery.validity

このプラグインを使用すると、ユーザーが入力したデータを確認するタスクと、この場合に発生したエラーの通知タスクが大幅に容易になります。
詳細、ダウンロード
アクションで見る
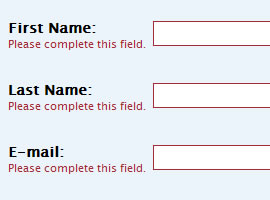
形成

このプラグインのメソッドを使用して指定するhtmlフォームを生成します(htmlなし)。 フィールド自体に加えて、フィールドに入力されたデータをチェックするためのルールを設定できます。
詳細、ダウンロード
アニメーション表の並べ替え

指定された列の要素によるテーブル行のアニメーション化されたソートを実行します。 このプロセスは非常にエキサイティングなようです。
アクションで表示、ダウンロード
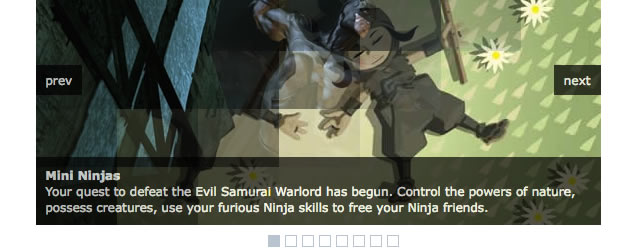
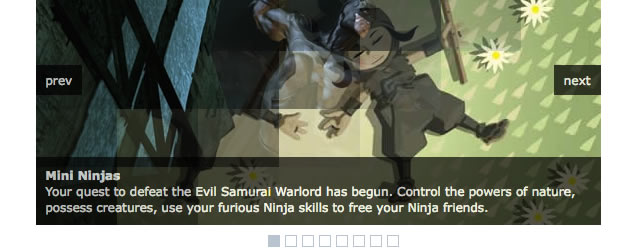
コインスライダー

いわゆるスライダー。 写真のグループの表示を整理します。 ある画像から別の画像への移行は、さまざまなアニメーション効果によって行われます。
詳細、ダウンロード
アクションで見る
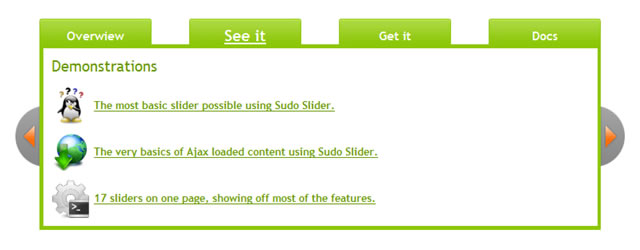
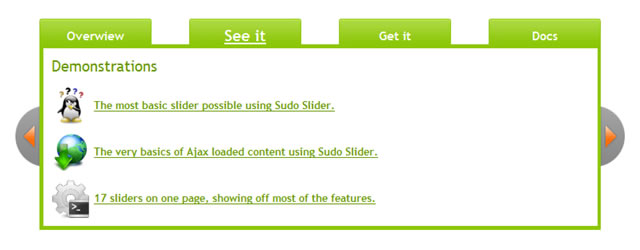
須藤スライダー

さまざまな機能を備えたユニバーサルスライダー。 画像だけでなく、他のページ要素も「フリップ」するために使用できます。 必要なすべての機能を備えています。 たとえば、1ページで複数のスライダーを一度に使用したり、自動モードに設定したり、さまざまな「裏返し」の手段を設定したりできます。
アクションで表示、ダウンロード
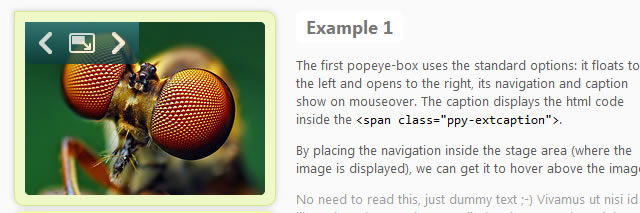
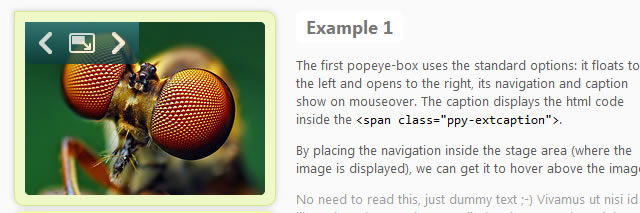
jQuery.popeye 2.0

小型で非常にエレガントな画像スライダー。
詳細、ダウンロード
アクションで見る
簡単ギャラリー

軽量で使いやすい画像ギャラリー。
詳細、ダウンロード
アクションで見る
ヨックスビュー

画像のギャラリー。 実際には、画像だけでなく、ページの他の要素も使用できます。
アクションで表示、ダウンロード
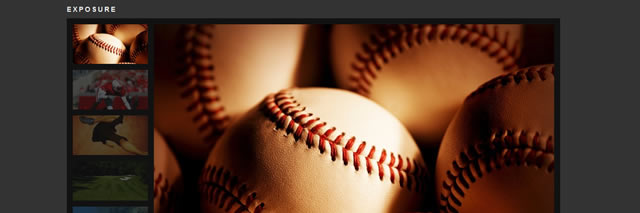
ばく露

エレガントな画像ギャラリーを備えたプラグイン。
詳細、ダウンロード
アクションで見る
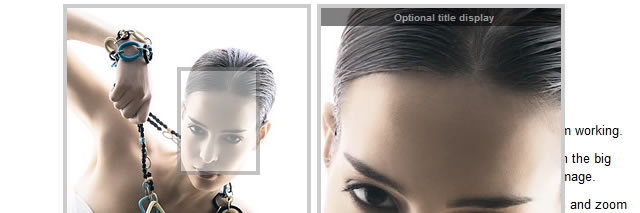
クラウドズーム

クラウドズームを使用すると、画像を詳細に表示して、カーソルが置かれている画像の部分を増やすことができます。 いくつかの動作モードがあります。
アクションで表示、ダウンロード
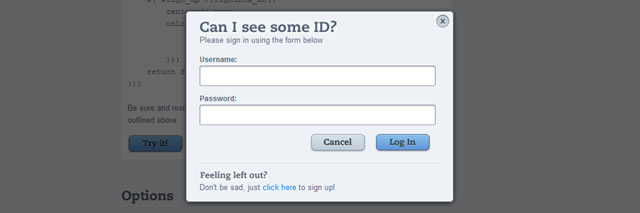
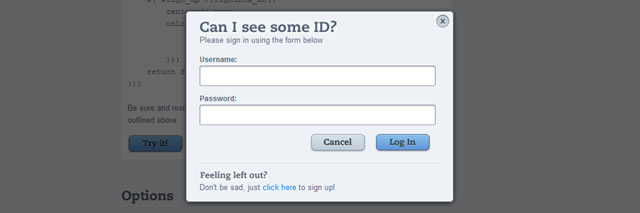
Lightbox_me

任意の要素をライトボックスとして表示する機能を実装するプラグイン(この用語が何を意味するのか、図から明らかになると思います)。
アクションで表示、ダウンロード
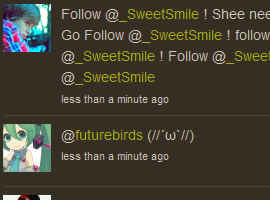
jTweetsAnywhere

このプラグインは、数行のコードでtwitterサービスをWebサイトに統合するのに役立ちます。
詳細、ダウンロード
とてもソーシャル
このプラグインは、jQueryとYQL(Yahoo Query Language)を使用して、さまざまなソーシャルネットワークからRSSフィードを収集します。
詳細、ダウンロード
All Articles