xCSS:CSS仕様を作成します。 パート1

前回の記事「HTML5とCSS3に期待したこと」は、かなりデリケートな問題に触れましたが、完全に合理的な質問には答えませんでしたが、代わりに何を提案しますか。 そのため、Webテクノロジーの開発の現在の傾向と将来の機能に対する要件を反映するパブリックCSS仕様を作成するというアイデアを思いつきました。 私たち自身の仕様のバージョンの開発に参加するよう皆に招待します。 その人気が十分に高ければ、すべてのブラウザー開発者がそれを受け入れることができ、Web開発者とユーザーはそれから利益を得ます。
私があなたの注意を引く最初のメカニズムは「ガイド」と呼ばれます
ガイド
このメカニズムの目的は、要素の相対的な配置の制御を簡素化することです。 データの表形式の表示では、行の要素の数が不明な場合、ストリーム構造を作成できません。また、コンテナの幅を変更する場合、要素を次の行に転送する必要があります。 ラインブロック(インラインブロック)では、高さまたは幅が自動的に調整可能なブロックを形成できません。 ガイド機構が解決するのはこれらの問題です。
ガイド定義
ガイドは、タイプ(水平または垂直)に応じて、高さまたは幅がゼロのブロック要素です。 ガイドの幅も高さも制御できません;それらは常に要素の幅または高さの100%を占めます。 ガイドにはマージン、パディング、境界線、背景を含めることができます。これにより、特定のスタイルのテクニックを作成できます。
ガイドの説明
ガイドには、現在のCSS標準内でも特定の動作があります。 説明を特定の要素にリンクすると、複雑な場合に表示を柔軟に制御できなくなります。 現在の仕様の間違いを繰り返さず、ローカル識別子を導入するために、CSS構文を少し拡張して手を解放することをお勧めします。
$rule1 { /* rule preferences */ }
$rule2 { ... }
ガイドの名前はCSS内でのみ使用され、HTMLで直接使用しないでください。既存の識別子とクラスセレクターをローカル変数として使用することはできません。 識別子とクラスの使用を許可しない別の問題がありますが、後で説明します。
ルールタイプ
ガイドには、 水平(水平)と垂直(垂直)の 2つのタイプがあります。 ガイドはデフォルトで水平です。
プロパティ値:水平|| 縦型
デフォルト値:水平
ルールの繰り返し
このプロパティは、ガイドの繰り返しを制御します。 デフォルトでは、ガイドの繰り返しメカニズムは無効になっています。
プロパティ値:なし|| 繰り返す
デフォルト値:なし
同じプロパティとIDを持つ複数のガイドを自動的に作成するには、繰り返しメカニズムが必要です。 repeatプロパティは、 margin-topまたはmargin-bottomまたはpadding-topまたはpadding-bottomが水平タイプのガイドに指定され、それぞれmargin-leftまたはmargin-rightまたはpadding-leftまたはpadding-rightが垂直ガイドに指定されている場合にのみ適用されます。
水平ガイドの数は、式によって計算されます
kh = containerHeight /(ruleMarginTop + rulePaddingTop + rulePaddingBottom + ruleMarginBottom)
垂直ガイドの数は、式によって計算されます
kv = containerWidth /(ruleMarginLeft + rulePaddingLeft + rulePaddingRight + ruleMarginRight)
使用例
$myRule {
rule-type: vertical;
rule-repeat: repeat;
margin-right: 10px;
margin-left: 20px;
padding-right: 50px;
}

ルール
いくつかのブロックでガイドを使用するには、 ルールディレクティブが使用されます
プロパティ値:$ ruleID [$ ruleID]
デフォルト値:なし
異なるタイプのガイドで1つまたは2つの変数を使用できます。 2つの同じタイプのガイドを使用する場合、このディレクティブは適用されません。
ガイドを使用する
ガイドを定義した後、ブロック制御メカニズムが必要です。 これを行うには、別のsnap-toプロパティが必要です。このプロパティは、ブロック内の要素に相互作用の方法をガイドで伝えます。
スナップ先
プロパティ値:[上($ ruleID)] [下($ ruleID)] [左($ ruleID)] [右($ ruleID)] || [上] [下] [左] [右] || なし
デフォルト値:なし
困難な状況では、ガイド付きのブロックにガイド付きの別のブロックが含まれている場合、特定のガイドの特定のエッジへの接着を示すことをお勧めします。 より単純なケースでは、ガイド識別子はオプションです。
エッジに貼り付けることは、position:relativeの要素の動作に似ています。
複数ページのテキストが必要になるため、より詳細な動作は特に省略し、例に移ります。
使用例
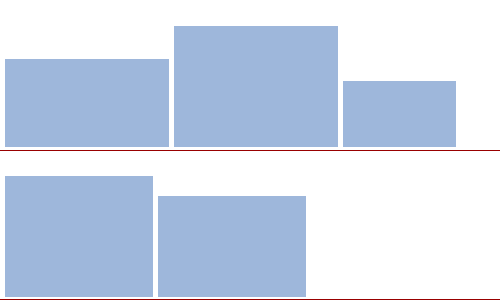
典型的なタスクはギャラリーです。 インラインブロックを使用できることはわかっていますが、別の水平方向のガイドを追加することで、従来の方法では実行できないテーブルの類似物を作成できます。
$ rule1 {margin-top:200px; ルールの繰り返し:繰り返し; }
#gallery {rule:$ rule1; }
#gallery div {snap-to:bottom}
<div id = "gallery">
<div /> <div /> <div /> <div /> <div /> ...
</ div>

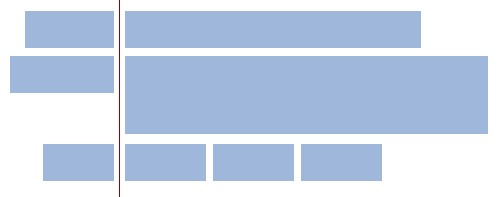
ラベルがガイドに沿った形状に揃えられているフォーム
$ rule1 {マージン-左; 150px; ルールタイプ:垂直; }
#form {rule:$ rule1; }
#form label {snap-to:right}
#form span {snap-to:left}
<div id = "form">
<div> <label> Label1 </ label> <span> <input /> </ span> </ div>
<div> <label> Label2 </ label> <span> <input /> </ span> </ div>
<div> <label> Label3 </ label> <span> <input /> <input /> <input /> </ span> </ div>
</ div>

3列のレイアウトは次のように実行できます。
$ rule1 {margin-bottom; 100% ルールの繰り返し:繰り返し; }
#wrapper {rule:$ rule1; }
#wrapper> div {snap-to:top($ rule1)bottom($ rule1)}
おわりに
ガイドには、調査、モデル化、および調査が必要な行動の多くの「ホワイトスポット」があります。 これは、付着した要素と通常のフロー、付着した要素と浮遊した要素、ガイドグリッドの左端と下端に要素が付着した場合の要素の動作などの関係に特に当てはまります。 ただし、このメカニズムが既存のCSS2.1ルールを大幅に変更するのではなく、それらを補足するだけであることは明らかです。 私の意見では、ガイドの実装は、CSS3で同じ表示テンプレートを実装するよりもブラウザ開発者にとってはるかに単純であり、私の方法には多くの可能性とダイナミクスがあります。
あなたの批判、コメント、追加を待っています。
All Articles