
परियोजना के विकास के दौरान, हम AngularJs से प्यार करते थे। लेकिन स्वच्छ प्रतिरूपकता की लड़ाई में हमें कुछ कठिनाइयों का भी सामना करना पड़ा, जिसे एंगुलरज ने अच्छी तरह से किया, लेकिन कभी-कभी इसमें कुछ कमी होती है। रिक्जेस्ट्स उपयोगी है जहाँ वांछित होने के लिए एंगुलरज बहुत छोड़ते हैं, लेकिन उन्हें एक साथ उपयोग करना पूरी तरह से तुच्छ कार्य नहीं है।
इसलिए, हम समस्या के समाधान पर अपने दृष्टिकोण का वर्णन करते हैं।
किस लिए?
AngularJs के साथ काम करते समय, आप कोड के उचित संगठन के बारे में सोचना सुनिश्चित करते हैं। बेशक, समस्या को हल करने के पहले से ही उत्कृष्ट उदाहरण हैं। उदाहरण के लिए, आप ब्रायन फोर्ड के सैद्धांतिक पद या क्लिफ मेयर्स के व्यावहारिक मार्गदर्शन का अध्ययन कर सकते हैं। मैं आवश्यकताएँ का उपयोग करके AngularJs अनुप्रयोगों में कोड को व्यवस्थित करने का एक तरीका साझा करूँगा।
यदि आप चाहते हैं तो यह दृष्टिकोण उपयोगी होगा:
- स्क्रिप्ट को सही क्रम में जोड़ने की चिंता करना बंद करें
- लोड जावास्क्रिप्ट कोड अतुल्यकालिक;
- एक minified JS फाइल में कोड संकलित करने में सक्षम होना;
किसके लिए?
यह माना जाता है कि आप पहले से ही AngularJs की मूल बातें जानते हैं, और कम से कम एएमडी दृष्टिकोण और आवश्यकताएँ पुस्तकालय से परिचित हैं। दृष्टिकोण को स्पष्ट करने के लिए, मैं पहले कोणीय बीज के लिए आवश्यकताएँ शामिल करूंगा और किए गए परिवर्तनों का वर्णन करूंगा। कोणीय बीज कोड को उद्देश्य से फाइलों को अलग करके संरचना करता है। मैं भी ऐसा ही करूंगा।
कैसे?
कोणीय बीज परियोजना
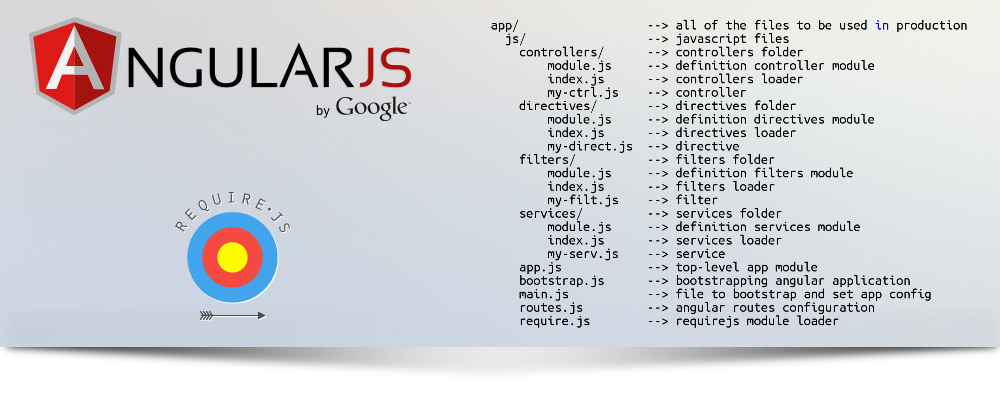
चलो कोणीय बीज में कोड संरचना से परिचित हो जाते हैं। गिटहब उदाहरण कोड पर एक नज़र डालें:
-
app.js
को लोड करने और कॉन्फ़िगर करने के लिए एप्लिकेशन को आरंभ करने के लिए उपयोग किया जाता है। - एप्लिकेशन फाइलें खुद नियंत्रक, निर्देश, फिल्टर, सेवाएं हैं।
-
index.html
वांछित क्रम में संलग्न JS फाइलों के साथ। - या
index-async.html
, जो समकालिकता पर निर्भरता को लोड करने के लिए कोणीय-लोडर.जेएस या तृतीय-पक्ष लोडर का उपयोग करता है।
अच्छा, चलिए शुरू करते हैं।
आवश्यकता जोड़ें
ब्राउज़र में या जीथब पर उदाहरण देखें।
निर्भरता स्थापना
इसके लिए मैंने बोवर का इस्तेमाल किया।
bower.json
कोड:
{ "name": "AngularJS + RequireJS Example", "version": "0.1", "main": "index.html", "ignore": [ "**/.*", "libs" ], "dependencies": { "angular": "latest", "requirejs": "latest", "requirejs-domready": "latest" } }
.bowerrc
बगल में
.bowerrc
फ़ाइल
bower.json
और
bower install
। अब सभी आवश्यक निर्भरताएँ
libs
निर्देशिका में हैं।
index.html
विनाश एक अच्छी शुरुआत होगी!
index.html
खोलें और सभी टैग हटा दें
. , ?
. , ?
. , ?
, जो आवश्यकता के पुस्तकालय को लोड करेगा, और इसे
js/main.js
फ़ाइल में कॉन्फ़िगरेशन के लिए देखने के लिए निर्देश
js/main.js
टैग के
data-main
विशेषता में निर्दिष्ट
:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>My AngularJS AngularJS + RequireJS App</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div data-ng-view></div> <div>Angular Require seed app: v<span app-version></span></div> <script src="lib/requirejs/require.js" data-main="js/main.js"></script> </body> </html>
. index.html
, .
main.js
RequireJS.
require.config({ // paths: { 'domReady': '../lib/requirejs-domready/domReady', 'angular': '../lib/angular/angular' }, // angular AMD , angular shim: { 'angular': { exports: 'angular' } }, // deps: ['./bootstrap'] });
?
paths
. AngularJs ( shim ). , bootstrap.js
.
bootstrap.js
AngularJs, bootstrap.js
( , ng-app
HTML ). routes.js
, , .
, ,
angular->app->routes
: AngularJs (app) (routes).
/** * bootstraps angular onto the window.document node */ define([ 'require', 'angular', 'app', 'routes' ], function (require, ng) { 'use strict'; require(['domReady!'], function (document) { ng.bootstrap(document, ['app']); }); });
domReady
, , DOM . , app.js
, .
app.js
app.js
.
define([ 'angular', './controllers/index', './directives/index', './filters/index', './services/index' ], function (ng) { 'use strict'; return ng.module('app', [ 'app.services', 'app.controllers', 'app.filters', 'app.directives' ]); });
: (controllers), (directives), (filters), (services). , .
routes.js
(routes) . ( ).
define(['./app'], function (app) { 'use strict'; return app.config(['$routeProvider', function ($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'partials/partial1.html', controller: 'MyCtrl1' }); $routeProvider.when('/view2', { templateUrl: 'partials/partial2.html', controller: 'MyCtrl2' }); $routeProvider.otherwise({ redirectTo: '/view1' }); }]); });
:
app.controllers
.
controllers/module.js
define(['angular'], function (ng) { 'use strict'; return ng.module('app.controllers', []); });
(. )
controllers/index.js
define, . module.js ( ). . RequireJs .
define([ './my-ctrl-1', './my-ctrl-2' ], function () {});
controllers/my-ctrl-1.js
app.controllers
. :
define(['./module'], function (controllers) { 'use strict'; controllers.controller('MyCtrl1', [function ($scope) {}]); });
, ./module.js
.
:
. AngularJs RequireJs. , .
:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>My AngularJS AngularJS + RequireJS App</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div data-ng-view></div> <div>Angular Require seed app: v<span app-version></span></div> <script src="lib/requirejs/require.js" data-main="js/main.js"></script> </body> </html>
. index.html
, .
main.js
RequireJS.
require.config({ // paths: { 'domReady': '../lib/requirejs-domready/domReady', 'angular': '../lib/angular/angular' }, // angular AMD , angular shim: { 'angular': { exports: 'angular' } }, // deps: ['./bootstrap'] });
?
paths
. AngularJs ( shim ). , bootstrap.js
.
bootstrap.js
AngularJs, bootstrap.js
( , ng-app
HTML ). routes.js
, , .
, ,
angular->app->routes
: AngularJs (app) (routes).
/** * bootstraps angular onto the window.document node */ define([ 'require', 'angular', 'app', 'routes' ], function (require, ng) { 'use strict'; require(['domReady!'], function (document) { ng.bootstrap(document, ['app']); }); });
domReady
, , DOM . , app.js
, .
app.js
app.js
.
define([ 'angular', './controllers/index', './directives/index', './filters/index', './services/index' ], function (ng) { 'use strict'; return ng.module('app', [ 'app.services', 'app.controllers', 'app.filters', 'app.directives' ]); });
: (controllers), (directives), (filters), (services). , .
routes.js
(routes) . ( ).
define(['./app'], function (app) { 'use strict'; return app.config(['$routeProvider', function ($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'partials/partial1.html', controller: 'MyCtrl1' }); $routeProvider.when('/view2', { templateUrl: 'partials/partial2.html', controller: 'MyCtrl2' }); $routeProvider.otherwise({ redirectTo: '/view1' }); }]); });
:
app.controllers
.
controllers/module.js
define(['angular'], function (ng) { 'use strict'; return ng.module('app.controllers', []); });
(. )
controllers/index.js
define, . module.js ( ). . RequireJs .
define([ './my-ctrl-1', './my-ctrl-2' ], function () {});
controllers/my-ctrl-1.js
app.controllers
. :
define(['./module'], function (controllers) { 'use strict'; controllers.controller('MyCtrl1', [function ($scope) {}]); });
, ./module.js
.
:
. AngularJs RequireJs. , . :
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>My AngularJS AngularJS + RequireJS App</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div data-ng-view></div> <div>Angular Require seed app: v<span app-version></span></div> <script src="lib/requirejs/require.js" data-main="js/main.js"></script> </body> </html>
. index.html
, .
main.js
RequireJS.
require.config({ // paths: { 'domReady': '../lib/requirejs-domready/domReady', 'angular': '../lib/angular/angular' }, // angular AMD , angular shim: { 'angular': { exports: 'angular' } }, // deps: ['./bootstrap'] });
?
paths
. AngularJs ( shim ). , bootstrap.js
.
bootstrap.js
AngularJs, bootstrap.js
( , ng-app
HTML ). routes.js
, , .
, ,
angular->app->routes
: AngularJs (app) (routes).
/** * bootstraps angular onto the window.document node */ define([ 'require', 'angular', 'app', 'routes' ], function (require, ng) { 'use strict'; require(['domReady!'], function (document) { ng.bootstrap(document, ['app']); }); });
domReady
, , DOM . , app.js
, .
app.js
app.js
.
define([ 'angular', './controllers/index', './directives/index', './filters/index', './services/index' ], function (ng) { 'use strict'; return ng.module('app', [ 'app.services', 'app.controllers', 'app.filters', 'app.directives' ]); });
: (controllers), (directives), (filters), (services). , .
routes.js
(routes) . ( ).
define(['./app'], function (app) { 'use strict'; return app.config(['$routeProvider', function ($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'partials/partial1.html', controller: 'MyCtrl1' }); $routeProvider.when('/view2', { templateUrl: 'partials/partial2.html', controller: 'MyCtrl2' }); $routeProvider.otherwise({ redirectTo: '/view1' }); }]); });
:
app.controllers
.
controllers/module.js
define(['angular'], function (ng) { 'use strict'; return ng.module('app.controllers', []); });
(. )
controllers/index.js
define, . module.js ( ). . RequireJs .
define([ './my-ctrl-1', './my-ctrl-2' ], function () {});
controllers/my-ctrl-1.js
app.controllers
. :
define(['./module'], function (controllers) { 'use strict'; controllers.controller('MyCtrl1', [function ($scope) {}]); });
, ./module.js
.
:
. AngularJs RequireJs. , .
:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>My AngularJS AngularJS + RequireJS App</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div data-ng-view></div> <div>Angular Require seed app: v<span app-version></span></div> <script src="lib/requirejs/require.js" data-main="js/main.js"></script> </body> </html>
. index.html
, .
main.js
RequireJS.
require.config({ // paths: { 'domReady': '../lib/requirejs-domready/domReady', 'angular': '../lib/angular/angular' }, // angular AMD , angular shim: { 'angular': { exports: 'angular' } }, // deps: ['./bootstrap'] });
?
paths
. AngularJs ( shim ). , bootstrap.js
.
bootstrap.js
AngularJs, bootstrap.js
( , ng-app
HTML ). routes.js
, , .
, ,
angular->app->routes
: AngularJs (app) (routes).
/** * bootstraps angular onto the window.document node */ define([ 'require', 'angular', 'app', 'routes' ], function (require, ng) { 'use strict'; require(['domReady!'], function (document) { ng.bootstrap(document, ['app']); }); });
domReady
, , DOM . , app.js
, .
app.js
app.js
.
define([ 'angular', './controllers/index', './directives/index', './filters/index', './services/index' ], function (ng) { 'use strict'; return ng.module('app', [ 'app.services', 'app.controllers', 'app.filters', 'app.directives' ]); });
: (controllers), (directives), (filters), (services). , .
routes.js
(routes) . ( ).
define(['./app'], function (app) { 'use strict'; return app.config(['$routeProvider', function ($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'partials/partial1.html', controller: 'MyCtrl1' }); $routeProvider.when('/view2', { templateUrl: 'partials/partial2.html', controller: 'MyCtrl2' }); $routeProvider.otherwise({ redirectTo: '/view1' }); }]); });
:
app.controllers
.
controllers/module.js
define(['angular'], function (ng) { 'use strict'; return ng.module('app.controllers', []); });
(. )
controllers/index.js
define, . module.js ( ). . RequireJs .
define([ './my-ctrl-1', './my-ctrl-2' ], function () {});
controllers/my-ctrl-1.js
app.controllers
. :
define(['./module'], function (controllers) { 'use strict'; controllers.controller('MyCtrl1', [function ($scope) {}]); });
, ./module.js
.
:
. AngularJs RequireJs. , . :
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>My AngularJS AngularJS + RequireJS App</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div data-ng-view></div> <div>Angular Require seed app: v<span app-version></span></div> <script src="lib/requirejs/require.js" data-main="js/main.js"></script> </body> </html>
. index.html
, .
main.js
RequireJS.
require.config({ // paths: { 'domReady': '../lib/requirejs-domready/domReady', 'angular': '../lib/angular/angular' }, // angular AMD , angular shim: { 'angular': { exports: 'angular' } }, // deps: ['./bootstrap'] });
?
paths
. AngularJs ( shim ). , bootstrap.js
.
bootstrap.js
AngularJs, bootstrap.js
( , ng-app
HTML ). routes.js
, , .
, ,
angular->app->routes
: AngularJs (app) (routes).
/** * bootstraps angular onto the window.document node */ define([ 'require', 'angular', 'app', 'routes' ], function (require, ng) { 'use strict'; require(['domReady!'], function (document) { ng.bootstrap(document, ['app']); }); });
domReady
, , DOM . , app.js
, .
app.js
app.js
.
define([ 'angular', './controllers/index', './directives/index', './filters/index', './services/index' ], function (ng) { 'use strict'; return ng.module('app', [ 'app.services', 'app.controllers', 'app.filters', 'app.directives' ]); });
: (controllers), (directives), (filters), (services). , .
routes.js
(routes) . ( ).
define(['./app'], function (app) { 'use strict'; return app.config(['$routeProvider', function ($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'partials/partial1.html', controller: 'MyCtrl1' }); $routeProvider.when('/view2', { templateUrl: 'partials/partial2.html', controller: 'MyCtrl2' }); $routeProvider.otherwise({ redirectTo: '/view1' }); }]); });
:
app.controllers
.
controllers/module.js
define(['angular'], function (ng) { 'use strict'; return ng.module('app.controllers', []); });
(. )
controllers/index.js
define, . module.js ( ). . RequireJs .
define([ './my-ctrl-1', './my-ctrl-2' ], function () {});
controllers/my-ctrl-1.js
app.controllers
. :
define(['./module'], function (controllers) { 'use strict'; controllers.controller('MyCtrl1', [function ($scope) {}]); });
, ./module.js
.
:
. AngularJs RequireJs. , .
:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>My AngularJS AngularJS + RequireJS App</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div data-ng-view></div> <div>Angular Require seed app: v<span app-version></span></div> <script src="lib/requirejs/require.js" data-main="js/main.js"></script> </body> </html>
. index.html
, .
main.js
RequireJS.
require.config({ // paths: { 'domReady': '../lib/requirejs-domready/domReady', 'angular': '../lib/angular/angular' }, // angular AMD , angular shim: { 'angular': { exports: 'angular' } }, // deps: ['./bootstrap'] });
?
paths
. AngularJs ( shim ). , bootstrap.js
.
bootstrap.js
AngularJs, bootstrap.js
( , ng-app
HTML ). routes.js
, , .
, ,
angular->app->routes
: AngularJs (app) (routes).
/** * bootstraps angular onto the window.document node */ define([ 'require', 'angular', 'app', 'routes' ], function (require, ng) { 'use strict'; require(['domReady!'], function (document) { ng.bootstrap(document, ['app']); }); });
domReady
, , DOM . , app.js
, .
app.js
app.js
.
define([ 'angular', './controllers/index', './directives/index', './filters/index', './services/index' ], function (ng) { 'use strict'; return ng.module('app', [ 'app.services', 'app.controllers', 'app.filters', 'app.directives' ]); });
: (controllers), (directives), (filters), (services). , .
routes.js
(routes) . ( ).
define(['./app'], function (app) { 'use strict'; return app.config(['$routeProvider', function ($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'partials/partial1.html', controller: 'MyCtrl1' }); $routeProvider.when('/view2', { templateUrl: 'partials/partial2.html', controller: 'MyCtrl2' }); $routeProvider.otherwise({ redirectTo: '/view1' }); }]); });
:
app.controllers
.
controllers/module.js
define(['angular'], function (ng) { 'use strict'; return ng.module('app.controllers', []); });
(. )
controllers/index.js
define, . module.js ( ). . RequireJs .
define([ './my-ctrl-1', './my-ctrl-2' ], function () {});
controllers/my-ctrl-1.js
app.controllers
. :
define(['./module'], function (controllers) { 'use strict'; controllers.controller('MyCtrl1', [function ($scope) {}]); });
, ./module.js
.
:
. AngularJs RequireJs. , . :
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>My AngularJS AngularJS + RequireJS App</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div data-ng-view></div> <div>Angular Require seed app: v<span app-version></span></div> <script src="lib/requirejs/require.js" data-main="js/main.js"></script> </body> </html>
. index.html
, .
main.js
RequireJS.
require.config({ // paths: { 'domReady': '../lib/requirejs-domready/domReady', 'angular': '../lib/angular/angular' }, // angular AMD , angular shim: { 'angular': { exports: 'angular' } }, // deps: ['./bootstrap'] });
?
paths
. AngularJs ( shim ). , bootstrap.js
.
bootstrap.js
AngularJs, bootstrap.js
( , ng-app
HTML ). routes.js
, , .
, ,
angular->app->routes
: AngularJs (app) (routes).
/** * bootstraps angular onto the window.document node */ define([ 'require', 'angular', 'app', 'routes' ], function (require, ng) { 'use strict'; require(['domReady!'], function (document) { ng.bootstrap(document, ['app']); }); });
domReady
, , DOM . , app.js
, .
app.js
app.js
.
define([ 'angular', './controllers/index', './directives/index', './filters/index', './services/index' ], function (ng) { 'use strict'; return ng.module('app', [ 'app.services', 'app.controllers', 'app.filters', 'app.directives' ]); });
: (controllers), (directives), (filters), (services). , .
routes.js
(routes) . ( ).
define(['./app'], function (app) { 'use strict'; return app.config(['$routeProvider', function ($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'partials/partial1.html', controller: 'MyCtrl1' }); $routeProvider.when('/view2', { templateUrl: 'partials/partial2.html', controller: 'MyCtrl2' }); $routeProvider.otherwise({ redirectTo: '/view1' }); }]); });
:
app.controllers
.
controllers/module.js
define(['angular'], function (ng) { 'use strict'; return ng.module('app.controllers', []); });
(. )
controllers/index.js
define, . module.js ( ). . RequireJs .
define([ './my-ctrl-1', './my-ctrl-2' ], function () {});
controllers/my-ctrl-1.js
app.controllers
. :
define(['./module'], function (controllers) { 'use strict'; controllers.controller('MyCtrl1', [function ($scope) {}]); });
, ./module.js
.
:
. AngularJs RequireJs. , .
:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>My AngularJS AngularJS + RequireJS App</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div data-ng-view></div> <div>Angular Require seed app: v<span app-version></span></div> <script src="lib/requirejs/require.js" data-main="js/main.js"></script> </body> </html>
. index.html
, .
main.js
RequireJS.
require.config({ // paths: { 'domReady': '../lib/requirejs-domready/domReady', 'angular': '../lib/angular/angular' }, // angular AMD , angular shim: { 'angular': { exports: 'angular' } }, // deps: ['./bootstrap'] });
?
paths
. AngularJs ( shim ). , bootstrap.js
.
bootstrap.js
AngularJs, bootstrap.js
( , ng-app
HTML ). routes.js
, , .
, ,
angular->app->routes
: AngularJs (app) (routes).
/** * bootstraps angular onto the window.document node */ define([ 'require', 'angular', 'app', 'routes' ], function (require, ng) { 'use strict'; require(['domReady!'], function (document) { ng.bootstrap(document, ['app']); }); });
domReady
, , DOM . , app.js
, .
app.js
app.js
.
define([ 'angular', './controllers/index', './directives/index', './filters/index', './services/index' ], function (ng) { 'use strict'; return ng.module('app', [ 'app.services', 'app.controllers', 'app.filters', 'app.directives' ]); });
: (controllers), (directives), (filters), (services). , .
routes.js
(routes) . ( ).
define(['./app'], function (app) { 'use strict'; return app.config(['$routeProvider', function ($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'partials/partial1.html', controller: 'MyCtrl1' }); $routeProvider.when('/view2', { templateUrl: 'partials/partial2.html', controller: 'MyCtrl2' }); $routeProvider.otherwise({ redirectTo: '/view1' }); }]); });
:
app.controllers
.
controllers/module.js
define(['angular'], function (ng) { 'use strict'; return ng.module('app.controllers', []); });
(. )
controllers/index.js
define, . module.js ( ). . RequireJs .
define([ './my-ctrl-1', './my-ctrl-2' ], function () {});
controllers/my-ctrl-1.js
app.controllers
. :
define(['./module'], function (controllers) { 'use strict'; controllers.controller('MyCtrl1', [function ($scope) {}]); });
, ./module.js
.
:
. AngularJs RequireJs. , . :
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>My AngularJS AngularJS + RequireJS App</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div data-ng-view></div> <div>Angular Require seed app: v<span app-version></span></div> <script src="lib/requirejs/require.js" data-main="js/main.js"></script> </body> </html>
. index.html
, .
main.js
RequireJS.
require.config({ // paths: { 'domReady': '../lib/requirejs-domready/domReady', 'angular': '../lib/angular/angular' }, // angular AMD , angular shim: { 'angular': { exports: 'angular' } }, // deps: ['./bootstrap'] });
?
paths
. AngularJs ( shim ). , bootstrap.js
.
bootstrap.js
AngularJs, bootstrap.js
( , ng-app
HTML ). routes.js
, , .
, ,
angular->app->routes
: AngularJs (app) (routes).
/** * bootstraps angular onto the window.document node */ define([ 'require', 'angular', 'app', 'routes' ], function (require, ng) { 'use strict'; require(['domReady!'], function (document) { ng.bootstrap(document, ['app']); }); });
domReady
, , DOM . , app.js
, .
app.js
app.js
.
define([ 'angular', './controllers/index', './directives/index', './filters/index', './services/index' ], function (ng) { 'use strict'; return ng.module('app', [ 'app.services', 'app.controllers', 'app.filters', 'app.directives' ]); });
: (controllers), (directives), (filters), (services). , .
routes.js
(routes) . ( ).
define(['./app'], function (app) { 'use strict'; return app.config(['$routeProvider', function ($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'partials/partial1.html', controller: 'MyCtrl1' }); $routeProvider.when('/view2', { templateUrl: 'partials/partial2.html', controller: 'MyCtrl2' }); $routeProvider.otherwise({ redirectTo: '/view1' }); }]); });
:
app.controllers
.
controllers/module.js
define(['angular'], function (ng) { 'use strict'; return ng.module('app.controllers', []); });
(. )
controllers/index.js
define, . module.js ( ). . RequireJs .
define([ './my-ctrl-1', './my-ctrl-2' ], function () {});
controllers/my-ctrl-1.js
app.controllers
. :
define(['./module'], function (controllers) { 'use strict'; controllers.controller('MyCtrl1', [function ($scope) {}]); });
, ./module.js
.
:
. AngularJs RequireJs. , .
:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>My AngularJS AngularJS + RequireJS App</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div data-ng-view></div> <div>Angular Require seed app: v<span app-version></span></div> <script src="lib/requirejs/require.js" data-main="js/main.js"></script> </body> </html>
. index.html
, .
main.js
RequireJS.
require.config({ // paths: { 'domReady': '../lib/requirejs-domready/domReady', 'angular': '../lib/angular/angular' }, // angular AMD , angular shim: { 'angular': { exports: 'angular' } }, // deps: ['./bootstrap'] });
?
paths
. AngularJs ( shim ). , bootstrap.js
.
bootstrap.js
AngularJs, bootstrap.js
( , ng-app
HTML ). routes.js
, , .
, ,
angular->app->routes
: AngularJs (app) (routes).
/** * bootstraps angular onto the window.document node */ define([ 'require', 'angular', 'app', 'routes' ], function (require, ng) { 'use strict'; require(['domReady!'], function (document) { ng.bootstrap(document, ['app']); }); });
domReady
, , DOM . , app.js
, .
app.js
app.js
.
define([ 'angular', './controllers/index', './directives/index', './filters/index', './services/index' ], function (ng) { 'use strict'; return ng.module('app', [ 'app.services', 'app.controllers', 'app.filters', 'app.directives' ]); });
: (controllers), (directives), (filters), (services). , .
routes.js
(routes) . ( ).
define(['./app'], function (app) { 'use strict'; return app.config(['$routeProvider', function ($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'partials/partial1.html', controller: 'MyCtrl1' }); $routeProvider.when('/view2', { templateUrl: 'partials/partial2.html', controller: 'MyCtrl2' }); $routeProvider.otherwise({ redirectTo: '/view1' }); }]); });
:
app.controllers
.
controllers/module.js
define(['angular'], function (ng) { 'use strict'; return ng.module('app.controllers', []); });
(. )
controllers/index.js
define, . module.js ( ). . RequireJs .
define([ './my-ctrl-1', './my-ctrl-2' ], function () {});
controllers/my-ctrl-1.js
app.controllers
. :
define(['./module'], function (controllers) { 'use strict'; controllers.controller('MyCtrl1', [function ($scope) {}]); });
, ./module.js
.
:
. AngularJs RequireJs. , .-
:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>My AngularJS AngularJS + RequireJS App</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div data-ng-view></div> <div>Angular Require seed app: v<span app-version></span></div> <script src="lib/requirejs/require.js" data-main="js/main.js"></script> </body> </html>
.index.html
, .
main.js
RequireJS.
require.config({ // paths: { 'domReady': '../lib/requirejs-domready/domReady', 'angular': '../lib/angular/angular' }, // angular AMD , angular shim: { 'angular': { exports: 'angular' } }, // deps: ['./bootstrap'] });
?
paths
. AngularJs ( shim ). ,bootstrap.js
.
bootstrap.js
AngularJs,bootstrap.js
( ,ng-app
HTML ).routes.js
, , .
, ,
angular->app->routes
: AngularJs (app) (routes).
/** * bootstraps angular onto the window.document node */ define([ 'require', 'angular', 'app', 'routes' ], function (require, ng) { 'use strict'; require(['domReady!'], function (document) { ng.bootstrap(document, ['app']); }); });
domReady
, , DOM . ,app.js
, .
app.js
app.js
.
define([ 'angular', './controllers/index', './directives/index', './filters/index', './services/index' ], function (ng) { 'use strict'; return ng.module('app', [ 'app.services', 'app.controllers', 'app.filters', 'app.directives' ]); });
: (controllers), (directives), (filters), (services). , .
routes.js
(routes) . ( ).
define(['./app'], function (app) { 'use strict'; return app.config(['$routeProvider', function ($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'partials/partial1.html', controller: 'MyCtrl1' }); $routeProvider.when('/view2', { templateUrl: 'partials/partial2.html', controller: 'MyCtrl2' }); $routeProvider.otherwise({ redirectTo: '/view1' }); }]); });
:
app.controllers
.
controllers/module.js
define(['angular'], function (ng) { 'use strict'; return ng.module('app.controllers', []); });
(. )
controllers/index.js
define, . module.js ( ). . RequireJs .
define([ './my-ctrl-1', './my-ctrl-2' ], function () {});
controllers/my-ctrl-1.js
app.controllers
. :
define(['./module'], function (controllers) { 'use strict'; controllers.controller('MyCtrl1', [function ($scope) {}]); });
,./module.js
.
:
. AngularJs RequireJs. , .
-
:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>My AngularJS AngularJS + RequireJS App</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div data-ng-view></div> <div>Angular Require seed app: v<span app-version></span></div> <script src="lib/requirejs/require.js" data-main="js/main.js"></script> </body> </html>
.index.html
, .
main.js
RequireJS.
require.config({ // paths: { 'domReady': '../lib/requirejs-domready/domReady', 'angular': '../lib/angular/angular' }, // angular AMD , angular shim: { 'angular': { exports: 'angular' } }, // deps: ['./bootstrap'] });
?
paths
. AngularJs ( shim ). ,bootstrap.js
.
bootstrap.js
AngularJs,bootstrap.js
( ,ng-app
HTML ).routes.js
, , .
, ,
angular->app->routes
: AngularJs (app) (routes).
/** * bootstraps angular onto the window.document node */ define([ 'require', 'angular', 'app', 'routes' ], function (require, ng) { 'use strict'; require(['domReady!'], function (document) { ng.bootstrap(document, ['app']); }); });
domReady
, , DOM . ,app.js
, .
app.js
app.js
.
define([ 'angular', './controllers/index', './directives/index', './filters/index', './services/index' ], function (ng) { 'use strict'; return ng.module('app', [ 'app.services', 'app.controllers', 'app.filters', 'app.directives' ]); });
: (controllers), (directives), (filters), (services). , .
routes.js
(routes) . ( ).
define(['./app'], function (app) { 'use strict'; return app.config(['$routeProvider', function ($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'partials/partial1.html', controller: 'MyCtrl1' }); $routeProvider.when('/view2', { templateUrl: 'partials/partial2.html', controller: 'MyCtrl2' }); $routeProvider.otherwise({ redirectTo: '/view1' }); }]); });
:
app.controllers
.
controllers/module.js
define(['angular'], function (ng) { 'use strict'; return ng.module('app.controllers', []); });
(. )
controllers/index.js
define, . module.js ( ). . RequireJs .
define([ './my-ctrl-1', './my-ctrl-2' ], function () {});
controllers/my-ctrl-1.js
app.controllers
. :
define(['./module'], function (controllers) { 'use strict'; controllers.controller('MyCtrl1', [function ($scope) {}]); });
,./module.js
.
:
. AngularJs RequireJs. , .
-
:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>My AngularJS AngularJS + RequireJS App</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div data-ng-view></div> <div>Angular Require seed app: v<span app-version></span></div> <script src="lib/requirejs/require.js" data-main="js/main.js"></script> </body> </html>
.index.html
, .
main.js
RequireJS.
require.config({ // paths: { 'domReady': '../lib/requirejs-domready/domReady', 'angular': '../lib/angular/angular' }, // angular AMD , angular shim: { 'angular': { exports: 'angular' } }, // deps: ['./bootstrap'] });
?
paths
. AngularJs ( shim ). ,bootstrap.js
.
bootstrap.js
AngularJs,bootstrap.js
( ,ng-app
HTML ).routes.js
, , .
, ,
angular->app->routes
: AngularJs (app) (routes).
/** * bootstraps angular onto the window.document node */ define([ 'require', 'angular', 'app', 'routes' ], function (require, ng) { 'use strict'; require(['domReady!'], function (document) { ng.bootstrap(document, ['app']); }); });
domReady
, , DOM . ,app.js
, .
app.js
app.js
.
define([ 'angular', './controllers/index', './directives/index', './filters/index', './services/index' ], function (ng) { 'use strict'; return ng.module('app', [ 'app.services', 'app.controllers', 'app.filters', 'app.directives' ]); });
: (controllers), (directives), (filters), (services). , .
routes.js
(routes) . ( ).
define(['./app'], function (app) { 'use strict'; return app.config(['$routeProvider', function ($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'partials/partial1.html', controller: 'MyCtrl1' }); $routeProvider.when('/view2', { templateUrl: 'partials/partial2.html', controller: 'MyCtrl2' }); $routeProvider.otherwise({ redirectTo: '/view1' }); }]); });
:
app.controllers
.
controllers/module.js
define(['angular'], function (ng) { 'use strict'; return ng.module('app.controllers', []); });
(. )
controllers/index.js
define, . module.js ( ). . RequireJs .
define([ './my-ctrl-1', './my-ctrl-2' ], function () {});
controllers/my-ctrl-1.js
app.controllers
. :
define(['./module'], function (controllers) { 'use strict'; controllers.controller('MyCtrl1', [function ($scope) {}]); });
,./module.js
.
:
. AngularJs RequireJs. , .
:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>My AngularJS AngularJS + RequireJS App</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div data-ng-view></div> <div>Angular Require seed app: v<span app-version></span></div> <script src="lib/requirejs/require.js" data-main="js/main.js"></script> </body> </html>
. index.html
, .
main.js
RequireJS.
require.config({ // paths: { 'domReady': '../lib/requirejs-domready/domReady', 'angular': '../lib/angular/angular' }, // angular AMD , angular shim: { 'angular': { exports: 'angular' } }, // deps: ['./bootstrap'] });
?
paths
. AngularJs ( shim ). , bootstrap.js
.
bootstrap.js
AngularJs, bootstrap.js
( , ng-app
HTML ). routes.js
, , .
, ,
angular->app->routes
: AngularJs (app) (routes).
/** * bootstraps angular onto the window.document node */ define([ 'require', 'angular', 'app', 'routes' ], function (require, ng) { 'use strict'; require(['domReady!'], function (document) { ng.bootstrap(document, ['app']); }); });
domReady
, , DOM . , app.js
, .
app.js
app.js
.
define([ 'angular', './controllers/index', './directives/index', './filters/index', './services/index' ], function (ng) { 'use strict'; return ng.module('app', [ 'app.services', 'app.controllers', 'app.filters', 'app.directives' ]); });
: (controllers), (directives), (filters), (services). , .
routes.js
(routes) . ( ).
define(['./app'], function (app) { 'use strict'; return app.config(['$routeProvider', function ($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'partials/partial1.html', controller: 'MyCtrl1' }); $routeProvider.when('/view2', { templateUrl: 'partials/partial2.html', controller: 'MyCtrl2' }); $routeProvider.otherwise({ redirectTo: '/view1' }); }]); });
:
app.controllers
.
controllers/module.js
define(['angular'], function (ng) { 'use strict'; return ng.module('app.controllers', []); });
(. )
controllers/index.js
define, . module.js ( ). . RequireJs .
define([ './my-ctrl-1', './my-ctrl-2' ], function () {});
controllers/my-ctrl-1.js
app.controllers
. :
define(['./module'], function (controllers) { 'use strict'; controllers.controller('MyCtrl1', [function ($scope) {}]); });
, ./module.js
.
:
. AngularJs RequireJs. , . :
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>My AngularJS AngularJS + RequireJS App</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div data-ng-view></div> <div>Angular Require seed app: v<span app-version></span></div> <script src="lib/requirejs/require.js" data-main="js/main.js"></script> </body> </html>
. index.html
, .
main.js
RequireJS.
require.config({ // paths: { 'domReady': '../lib/requirejs-domready/domReady', 'angular': '../lib/angular/angular' }, // angular AMD , angular shim: { 'angular': { exports: 'angular' } }, // deps: ['./bootstrap'] });
?
paths
. AngularJs ( shim ). , bootstrap.js
.
bootstrap.js
AngularJs, bootstrap.js
( , ng-app
HTML ). routes.js
, , .
, ,
angular->app->routes
: AngularJs (app) (routes).
/** * bootstraps angular onto the window.document node */ define([ 'require', 'angular', 'app', 'routes' ], function (require, ng) { 'use strict'; require(['domReady!'], function (document) { ng.bootstrap(document, ['app']); }); });
domReady
, , DOM . , app.js
, .
app.js
app.js
.
define([ 'angular', './controllers/index', './directives/index', './filters/index', './services/index' ], function (ng) { 'use strict'; return ng.module('app', [ 'app.services', 'app.controllers', 'app.filters', 'app.directives' ]); });
: (controllers), (directives), (filters), (services). , .
routes.js
(routes) . ( ).
define(['./app'], function (app) { 'use strict'; return app.config(['$routeProvider', function ($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'partials/partial1.html', controller: 'MyCtrl1' }); $routeProvider.when('/view2', { templateUrl: 'partials/partial2.html', controller: 'MyCtrl2' }); $routeProvider.otherwise({ redirectTo: '/view1' }); }]); });
:
app.controllers
.
controllers/module.js
define(['angular'], function (ng) { 'use strict'; return ng.module('app.controllers', []); });
(. )
controllers/index.js
define, . module.js ( ). . RequireJs .
define([ './my-ctrl-1', './my-ctrl-2' ], function () {});
controllers/my-ctrl-1.js
app.controllers
. :
define(['./module'], function (controllers) { 'use strict'; controllers.controller('MyCtrl1', [function ($scope) {}]); });
, ./module.js
.
:
. AngularJs RequireJs. , .
:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>My AngularJS AngularJS + RequireJS App</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div data-ng-view></div> <div>Angular Require seed app: v<span app-version></span></div> <script src="lib/requirejs/require.js" data-main="js/main.js"></script> </body> </html>
. index.html
, .
main.js
RequireJS.
require.config({ // paths: { 'domReady': '../lib/requirejs-domready/domReady', 'angular': '../lib/angular/angular' }, // angular AMD , angular shim: { 'angular': { exports: 'angular' } }, // deps: ['./bootstrap'] });
?
paths
. AngularJs ( shim ). , bootstrap.js
.
bootstrap.js
AngularJs, bootstrap.js
( , ng-app
HTML ). routes.js
, , .
, ,
angular->app->routes
: AngularJs (app) (routes).
/** * bootstraps angular onto the window.document node */ define([ 'require', 'angular', 'app', 'routes' ], function (require, ng) { 'use strict'; require(['domReady!'], function (document) { ng.bootstrap(document, ['app']); }); });
domReady
, , DOM . , app.js
, .
app.js
app.js
.
define([ 'angular', './controllers/index', './directives/index', './filters/index', './services/index' ], function (ng) { 'use strict'; return ng.module('app', [ 'app.services', 'app.controllers', 'app.filters', 'app.directives' ]); });
: (controllers), (directives), (filters), (services). , .
routes.js
(routes) . ( ).
define(['./app'], function (app) { 'use strict'; return app.config(['$routeProvider', function ($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'partials/partial1.html', controller: 'MyCtrl1' }); $routeProvider.when('/view2', { templateUrl: 'partials/partial2.html', controller: 'MyCtrl2' }); $routeProvider.otherwise({ redirectTo: '/view1' }); }]); });
:
app.controllers
.
controllers/module.js
define(['angular'], function (ng) { 'use strict'; return ng.module('app.controllers', []); });
(. )
controllers/index.js
define, . module.js ( ). . RequireJs .
define([ './my-ctrl-1', './my-ctrl-2' ], function () {});
controllers/my-ctrl-1.js
app.controllers
. :
define(['./module'], function (controllers) { 'use strict'; controllers.controller('MyCtrl1', [function ($scope) {}]); });
, ./module.js
.
:
. AngularJs RequireJs. , . :
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>My AngularJS AngularJS + RequireJS App</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div data-ng-view></div> <div>Angular Require seed app: v<span app-version></span></div> <script src="lib/requirejs/require.js" data-main="js/main.js"></script> </body> </html>
. index.html
, .
main.js
RequireJS.
require.config({ // paths: { 'domReady': '../lib/requirejs-domready/domReady', 'angular': '../lib/angular/angular' }, // angular AMD , angular shim: { 'angular': { exports: 'angular' } }, // deps: ['./bootstrap'] });
?
paths
. AngularJs ( shim ). , bootstrap.js
.
bootstrap.js
AngularJs, bootstrap.js
( , ng-app
HTML ). routes.js
, , .
, ,
angular->app->routes
: AngularJs (app) (routes).
/** * bootstraps angular onto the window.document node */ define([ 'require', 'angular', 'app', 'routes' ], function (require, ng) { 'use strict'; require(['domReady!'], function (document) { ng.bootstrap(document, ['app']); }); });
domReady
, , DOM . , app.js
, .
app.js
app.js
.
define([ 'angular', './controllers/index', './directives/index', './filters/index', './services/index' ], function (ng) { 'use strict'; return ng.module('app', [ 'app.services', 'app.controllers', 'app.filters', 'app.directives' ]); });
: (controllers), (directives), (filters), (services). , .
routes.js
(routes) . ( ).
define(['./app'], function (app) { 'use strict'; return app.config(['$routeProvider', function ($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'partials/partial1.html', controller: 'MyCtrl1' }); $routeProvider.when('/view2', { templateUrl: 'partials/partial2.html', controller: 'MyCtrl2' }); $routeProvider.otherwise({ redirectTo: '/view1' }); }]); });
:
app.controllers
.
controllers/module.js
define(['angular'], function (ng) { 'use strict'; return ng.module('app.controllers', []); });
(. )
controllers/index.js
define, . module.js ( ). . RequireJs .
define([ './my-ctrl-1', './my-ctrl-2' ], function () {});
controllers/my-ctrl-1.js
app.controllers
. :
define(['./module'], function (controllers) { 'use strict'; controllers.controller('MyCtrl1', [function ($scope) {}]); });
, ./module.js
.
:
. AngularJs RequireJs. , .
:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>My AngularJS AngularJS + RequireJS App</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div data-ng-view></div> <div>Angular Require seed app: v<span app-version></span></div> <script src="lib/requirejs/require.js" data-main="js/main.js"></script> </body> </html>
. index.html
, .
main.js
RequireJS.
require.config({ // paths: { 'domReady': '../lib/requirejs-domready/domReady', 'angular': '../lib/angular/angular' }, // angular AMD , angular shim: { 'angular': { exports: 'angular' } }, // deps: ['./bootstrap'] });
?
paths
. AngularJs ( shim ). , bootstrap.js
.
bootstrap.js
AngularJs, bootstrap.js
( , ng-app
HTML ). routes.js
, , .
, ,
angular->app->routes
: AngularJs (app) (routes).
/** * bootstraps angular onto the window.document node */ define([ 'require', 'angular', 'app', 'routes' ], function (require, ng) { 'use strict'; require(['domReady!'], function (document) { ng.bootstrap(document, ['app']); }); });
domReady
, , DOM . , app.js
, .
app.js
app.js
.
define([ 'angular', './controllers/index', './directives/index', './filters/index', './services/index' ], function (ng) { 'use strict'; return ng.module('app', [ 'app.services', 'app.controllers', 'app.filters', 'app.directives' ]); });
: (controllers), (directives), (filters), (services). , .
routes.js
(routes) . ( ).
define(['./app'], function (app) { 'use strict'; return app.config(['$routeProvider', function ($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'partials/partial1.html', controller: 'MyCtrl1' }); $routeProvider.when('/view2', { templateUrl: 'partials/partial2.html', controller: 'MyCtrl2' }); $routeProvider.otherwise({ redirectTo: '/view1' }); }]); });
:
app.controllers
.
controllers/module.js
define(['angular'], function (ng) { 'use strict'; return ng.module('app.controllers', []); });
(. )
controllers/index.js
define, . module.js ( ). . RequireJs .
define([ './my-ctrl-1', './my-ctrl-2' ], function () {});
controllers/my-ctrl-1.js
app.controllers
. :
define(['./module'], function (controllers) { 'use strict'; controllers.controller('MyCtrl1', [function ($scope) {}]); });
, ./module.js
.
:
. AngularJs RequireJs. , . :
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>My AngularJS AngularJS + RequireJS App</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div data-ng-view></div> <div>Angular Require seed app: v<span app-version></span></div> <script src="lib/requirejs/require.js" data-main="js/main.js"></script> </body> </html>
. index.html
, .
main.js
RequireJS.
require.config({ // paths: { 'domReady': '../lib/requirejs-domready/domReady', 'angular': '../lib/angular/angular' }, // angular AMD , angular shim: { 'angular': { exports: 'angular' } }, // deps: ['./bootstrap'] });
?
paths
. AngularJs ( shim ). , bootstrap.js
.
bootstrap.js
AngularJs, bootstrap.js
( , ng-app
HTML ). routes.js
, , .
, ,
angular->app->routes
: AngularJs (app) (routes).
/** * bootstraps angular onto the window.document node */ define([ 'require', 'angular', 'app', 'routes' ], function (require, ng) { 'use strict'; require(['domReady!'], function (document) { ng.bootstrap(document, ['app']); }); });
domReady
, , DOM . , app.js
, .
app.js
app.js
.
define([ 'angular', './controllers/index', './directives/index', './filters/index', './services/index' ], function (ng) { 'use strict'; return ng.module('app', [ 'app.services', 'app.controllers', 'app.filters', 'app.directives' ]); });
: (controllers), (directives), (filters), (services). , .
routes.js
(routes) . ( ).
define(['./app'], function (app) { 'use strict'; return app.config(['$routeProvider', function ($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'partials/partial1.html', controller: 'MyCtrl1' }); $routeProvider.when('/view2', { templateUrl: 'partials/partial2.html', controller: 'MyCtrl2' }); $routeProvider.otherwise({ redirectTo: '/view1' }); }]); });
:
app.controllers
.
controllers/module.js
define(['angular'], function (ng) { 'use strict'; return ng.module('app.controllers', []); });
(. )
controllers/index.js
define, . module.js ( ). . RequireJs .
define([ './my-ctrl-1', './my-ctrl-2' ], function () {});
controllers/my-ctrl-1.js
app.controllers
. :
define(['./module'], function (controllers) { 'use strict'; controllers.controller('MyCtrl1', [function ($scope) {}]); });
, ./module.js
.
:
. AngularJs RequireJs. , .
:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>My AngularJS AngularJS + RequireJS App</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div data-ng-view></div> <div>Angular Require seed app: v<span app-version></span></div> <script src="lib/requirejs/require.js" data-main="js/main.js"></script> </body> </html>
. index.html
, .
main.js
RequireJS.
require.config({ // paths: { 'domReady': '../lib/requirejs-domready/domReady', 'angular': '../lib/angular/angular' }, // angular AMD , angular shim: { 'angular': { exports: 'angular' } }, // deps: ['./bootstrap'] });
?
paths
. AngularJs ( shim ). , bootstrap.js
.
bootstrap.js
AngularJs, bootstrap.js
( , ng-app
HTML ). routes.js
, , .
, ,
angular->app->routes
: AngularJs (app) (routes).
/** * bootstraps angular onto the window.document node */ define([ 'require', 'angular', 'app', 'routes' ], function (require, ng) { 'use strict'; require(['domReady!'], function (document) { ng.bootstrap(document, ['app']); }); });
domReady
, , DOM . , app.js
, .
app.js
app.js
.
define([ 'angular', './controllers/index', './directives/index', './filters/index', './services/index' ], function (ng) { 'use strict'; return ng.module('app', [ 'app.services', 'app.controllers', 'app.filters', 'app.directives' ]); });
: (controllers), (directives), (filters), (services). , .
routes.js
(routes) . ( ).
define(['./app'], function (app) { 'use strict'; return app.config(['$routeProvider', function ($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'partials/partial1.html', controller: 'MyCtrl1' }); $routeProvider.when('/view2', { templateUrl: 'partials/partial2.html', controller: 'MyCtrl2' }); $routeProvider.otherwise({ redirectTo: '/view1' }); }]); });
:
app.controllers
.
controllers/module.js
define(['angular'], function (ng) { 'use strict'; return ng.module('app.controllers', []); });
(. )
controllers/index.js
define, . module.js ( ). . RequireJs .
define([ './my-ctrl-1', './my-ctrl-2' ], function () {});
controllers/my-ctrl-1.js
app.controllers
. :
define(['./module'], function (controllers) { 'use strict'; controllers.controller('MyCtrl1', [function ($scope) {}]); });
, ./module.js
.
:
. AngularJs RequireJs. , .