
हालांकि, एक आधुनिक वेब परियोजना में तेजी लाने के लिए, आपको क्राउश्का को नीचे जाने देना होगा और इस विषय पर पूरी तरह से खुदाई करनी होगी - इसलिए, नेटवर्क प्रोटोकॉल का बुनियादी ज्ञान स्वागत योग्य है। सिद्धांतों को जानकर, आप कुछ ही तरीकों से सैकड़ों मिलीसेकंड तक आसानी से अपने वेब सिस्टम को गति दे सकते हैं। खैर, क्या आप सैकड़ों करोड़ बचाने के लिए तैयार हैं? कॉफी में डालो।
स्वाद
यह एक बहुत ही गर्म विषय है - साइट के उपयोगकर्ता को कैसे संतुष्ट किया जाए - और प्रयोज्यतावादी मुझे सबसे अधिक संभवत: एक मोलोटोव कॉकटेल पीने देंगे, एक चेक के बिना ग्रेनेड को काटेंगे और विस्फोट से पहले चिल्लाने का समय होगा: "विधर्मियों को ले जा रहा है।" इसलिए, मैं दूसरी तरफ से जाना चाहता हूं। यह व्यापक रूप से ज्ञात है कि पृष्ठ प्रदर्शित करने में देरी 0.3 सेकंड से अधिक है - यह उपयोगकर्ता को यह नोटिस करता है और साइट के साथ संचार करने की प्रक्रिया से "उठता है"। और प्रदर्शन में देरी एक सेकंड से अधिक है - विषय के बारे में सोचने के लिए: "मैं यहां क्या कर रहा हूं? वे मुझे क्यों प्रताड़ित कर रहे हैं और मुझे प्रतीक्षा कर रहे हैं? ”
इसलिए, हम उनके "प्रयोज्य" के लिए प्रयोज्यता देंगे, और हम एक व्यावहारिक समस्या से निपटेंगे - क्लाइंट के "सपने" को कैसे परेशान न करें और "ब्रेक" के लिए विचलित किए बिना, यथासंभव लंबे समय तक साइट के साथ अपने काम को सुविधाजनक बनाएं।
गति के लिए कौन जिम्मेदार है
खैर, आप कौन हैं। अन्यथा, आप शायद ही पोस्ट पढ़ना शुरू कर देते। गंभीर रूप से, फिर एक समस्या है - गति के मुद्दे को 2 तकनीकी रूप से और सामाजिक रूप से जुड़ा हुआ 2 शिथिलों में विभाजित किया गया है: फ्रंट-एंड और बैक-एंड। और अक्सर वे तीसरे प्रमुख घटक - नेटवर्क के बारे में भूल जाते हैं।
बस HTML
सबसे पहले, याद रखें कि नब्बे के दशक की शुरुआत में पहली साइटें थीं ... स्थैतिक पृष्ठों का एक सेट। और HTML सरल, सीधा और संक्षिप्त था: पहला पाठ, फिर पाठ और संसाधन। Bacchanalia वेब पृष्ठों की गतिशील पीढ़ी और जावा, पर्ल के प्रसार के साथ शुरू हुई, और आजकल यह पहले से ही प्रौद्योगिकियों की एक आकाशगंगा है, जिसमें php भी शामिल है।
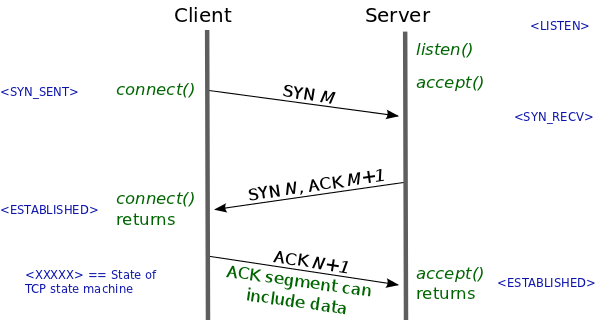
नेटवर्क व्यवहार्यता पर इस दौड़ के प्रभाव को कम करने के लिए, वे 1996 में HTTP / 1.0 का अनुसरण कर रहे हैं, और 1999 में 3 साल - HTTP / 1.1 के बाद। बाद में, वे अंत में सहमत हुए कि प्रकाश की गति के ~ 2/3 पर TCP हैंडशेक चलाना आवश्यक नहीं है (में ऑप्टिकल फाइबर) प्रत्येक अनुरोध के लिए एक नया कनेक्शन स्थापित करने या इसके बजाय टीसीपी कनेक्शन को खोलने और इसके माध्यम से काम करने के लिए जहाज हैं।
बैकएंड
आवेदन
पिछले 40 वर्षों में यहाँ बहुत कुछ बदल गया है। खैर, शायद संबंधपरक सिद्धांत का एक "पैरोडी" NoSQL नाम के तहत जोड़ा गया था - जो पेशेवरों और विपक्ष दोनों को देता है। हालांकि, जैसा कि अभ्यास से पता चलता है, यह उससे व्यापार करने के लिए अधिक फायदेमंद प्रतीत होता है (लेकिन सवाल के जवाब के साथ रातों की नींद हराम: "जो अखंडता डेटा से वंचित और किस बहाने" अधिक संभावना बन गई)।
- एप्लिकेशन और / या वेब सर्वर (php, जावा, पर्ल, अजगर, रूबी, आदि) - एक ग्राहक अनुरोध स्वीकार करता है
- अनुप्रयोग डेटाबेस तक पहुँचता है और डेटा प्राप्त करता है
- आवेदन HTML उत्पन्न करता है
- एप्लिकेशन और / या वेब सर्वर - क्लाइंट को डेटा भेजता है
गति के संदर्भ में यहां सब कुछ स्पष्ट है:
- इष्टतम अनुप्रयोग कोड, सेकंड के लिए छोरों के बिना
- डेटाबेस में इष्टतम डेटा, इंडेक्सिंग, डीमोनेटाइजेशन
- कैशिंग डेटाबेस नमूने
हम अब "एप्लिकेशन" को ओवरक्लॉक करने के बारे में बात नहीं करेंगे - इसके बारे में कई किताबें और लेख लिखे गए हैं और सब कुछ बहुत रैखिक और सरल है।
मुख्य बात यह है कि आवेदन पारदर्शी हो और आप आवेदन के विभिन्न घटकों के माध्यम से अनुरोध की गति को माप सकते हैं। यदि यह नहीं है, तो आप आगे नहीं पढ़ सकते हैं, यह मदद नहीं करेगा।
इसे कैसे प्राप्त किया जाए? पथ ज्ञात हैं:
- मानक अनुरोध लॉगिंग (nginx, Apache, php-fpm)
- धीमी डेटाबेस क्वेरी लॉगिंग (mysql में विकल्प)
- अनुरोध पारित करते समय अड़चनों को ठीक करने के लिए उपकरण। Php के लिए, यह xhprof, pinba है।
- एक वेब एप्लिकेशन के भीतर अंतर्निहित टूल, जैसे एक अलग ट्रेस मॉड्यूल ।
यदि आपके पास बहुत सारे लॉग हैं और आप उनमें भ्रमित हैं - डेटा एकत्र करें, प्रतिशत और वितरण देखें। सरल और सीधा। 0.3 सेकंड से अधिक के लिए एक अनुरोध मिला - अंत तक एक डिब्रीडिंग और इतने पर शुरू करें।
वेब सर्वर
हम बाहर निकलते हैं। वेब सर्वर। यहां, थोड़ा बहुत बदल गया है, लेकिन बैसाखी बस हो सकती है - वेब सर्वर (फ़ासीगी सर्वर) के सामने एक रिवर्स प्रॉक्सी वेब सर्वर स्थापित करके। हाँ, यह निश्चित रूप से मदद करता है:
- ग्राहकों के साथ अधिक खुले संबंध रखने के लिए (की कीमत पर? .. हाँ, कैशिंग प्रॉक्सी का एक और आर्किटेक्चर - nginx के लिए यह एक छोटी संख्या में प्रक्रियाओं द्वारा सॉकेट का उपयोग करना है और एक कनेक्शन के लिए कम मेमोरी है)
- अधिक कुशलता से एप्लिकेशन कोड के माध्यम से फ़िल्टर किए बिना सीधे डिस्क से स्थैतिक संसाधन देते हैं
लेकिन यह सवाल बना रहा कि वे तुरंत "सही ढंग से" अपाचे क्यों करना शुरू कर देते हैं और कभी-कभी हमें एक ट्रेन में वेब सर्वर रखना पड़ता है।
स्थायी कनेक्शन
टीसीपी कनेक्शन स्थापित करने में 1 आरटीटी लगता है। एक चार्ट प्रिंट करें और आपके सामने लटकाएं। ब्रेक की उपस्थिति को समझने की कुंजी यहाँ है।

यह मूल्य वेब सर्वर के सापेक्ष आपके उपयोगकर्ता के स्थान के साथ बहुत निकट से जुड़ा हुआ है (हाँ, हल्की गति है, सामग्री में हल्की प्रसार गति है, रूटिंग है) और इसे ले सकते हैं (विशेष रूप से अंतिम मील प्रदाता को ध्यान में रखते हुए दसियों या सैकड़ों मिलीसेकंड, जो निश्चित रूप से बहुत अधिक है) । और परेशानी यह है, अगर यह कनेक्शन प्रत्येक अनुरोध के लिए स्थापित किया गया है, जो HTTP / 1.0 में आम था।

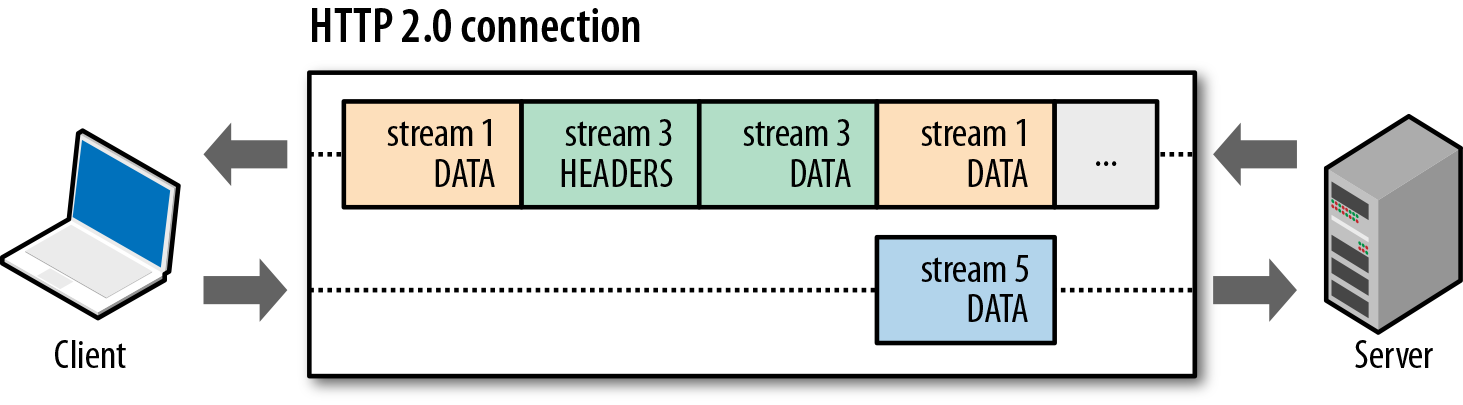
इसके लिए, HTTP 1.1, द्वारा और बड़े, शुरू किया गया था, और HTTP 2.0 ( स्पडी द्वारा दर्शाया गया ) भी इस दिशा में विकसित हो रहा है। Google के साथ IETF वर्तमान में वर्तमान नेटवर्क आर्किटेक्चर का अधिकतम लाभ उठाने की पूरी कोशिश कर रहा है - बिना इसे तोड़े। और यह किया जा सकता है ... ठीक है, हाँ, टीसीपी कनेक्शन का यथासंभव कुशलता से उपयोग करना , मल्टीप्लेक्सिंग के माध्यम से अपने बैंडविड्थ का यथासंभव उपयोग करना , पैकेट नुकसान से पुनर्प्राप्ति, आदि।

इसलिए, वेब सर्वर पर और एप्लिकेशन में लगातार कनेक्शन के उपयोग की जांच करना सुनिश्चित करें।
टीएलएस
टीएलएस के बिना, जो मूल रूप से नेटस्केप कम्युनिकेशंस के धनुष में एसएसएल के रूप में उत्पन्न हुआ, आधुनिक दुनिया में कहीं नहीं है। और हालांकि, वे कहते हैं, इस प्रोटोकॉल में पिछले "छेद" ने समय सीमा से बहुत पहले ग्रे बना दिया - व्यावहारिक रूप से कोई विकल्प नहीं है।
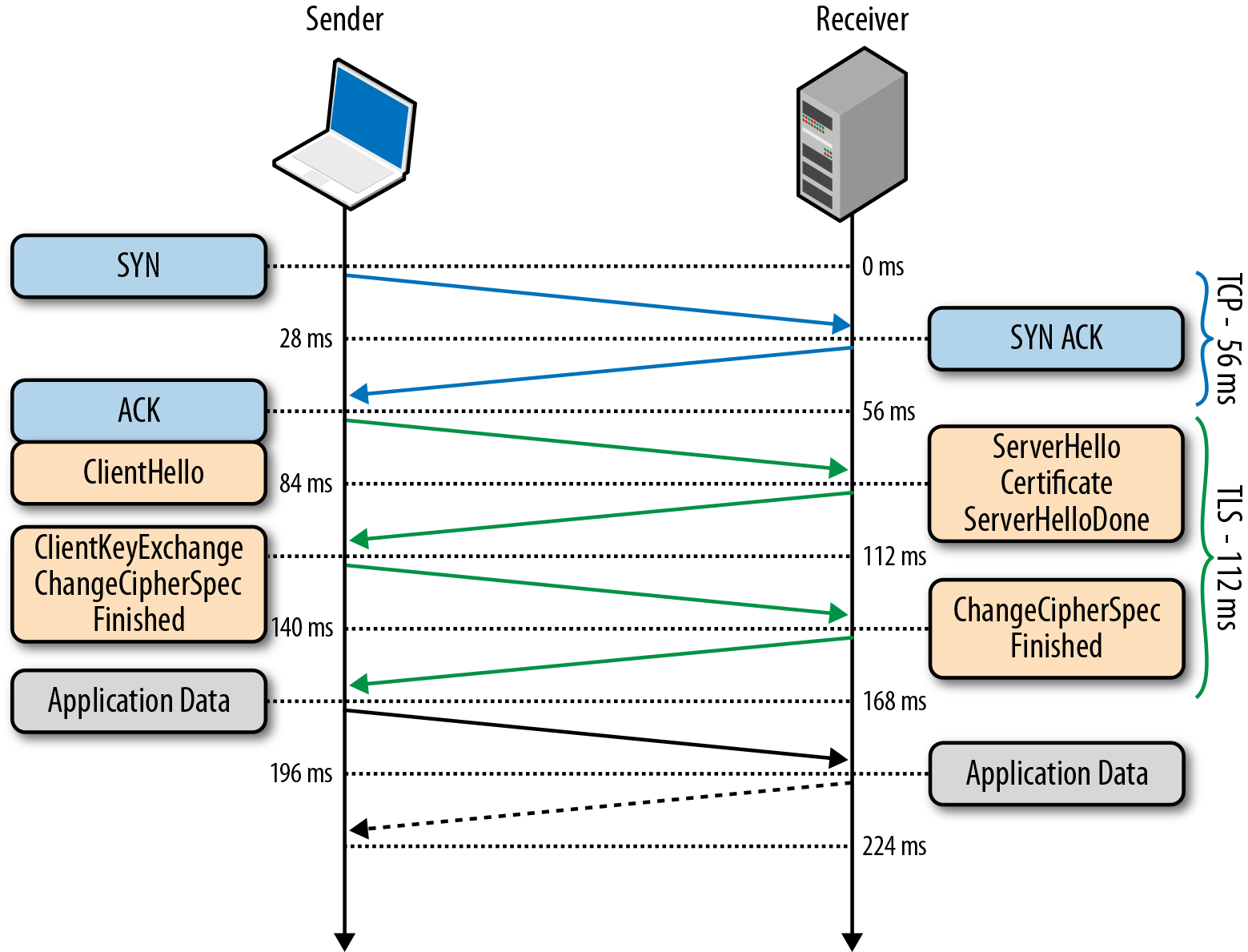
लेकिन हर कोई किसी कारण से याद नहीं करता है कि टीएलएस "aftertaste" को खराब करता है - टीसीपी के माध्यम से 1 आरटीटी कनेक्शन के अलावा 1-2 आरटीटी को जोड़ना। Nginx में, डिफ़ॉल्ट TLS सत्र कैश डिफ़ॉल्ट रूप से बंद है - जो अतिरिक्त RTT जोड़ता है।

इसलिए, सुनिश्चित करें कि टीएलएस सत्र आवश्यक रूप से कैश किया गया है - और इसलिए हम एक और 1 आरटीटी बचाएंगे (और एक आरटीटी अभी भी रहेगा, दुर्भाग्य से, सुरक्षा शुल्क के रूप में)।
यह बैकएंड के बारे में है, शायद। आगे यह अधिक कठिन होगा, लेकिन अधिक दिलचस्प होगा।
नेटवर्क। दूरी और नेटवर्क बैंडविड्थ
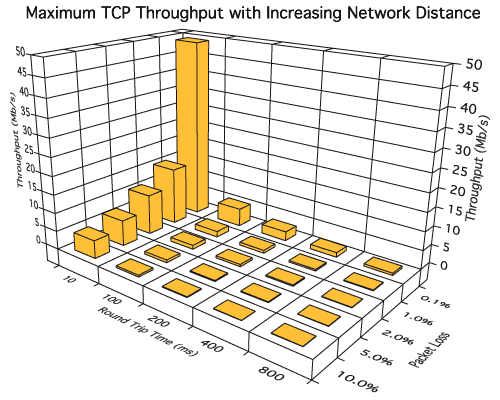
अक्सर आप सुन सकते हैं - हमारे पास 50Mbit / s, 100Mbit / s, 4G और भी अधिक देगा ... लेकिन आप शायद ही कभी यह समझ पाते हैं कि एक विशिष्ट वेब एप्लिकेशन के लिए, बैंडविड्थ बहुत महत्वपूर्ण नहीं है (जब तक कि फ़ाइलें डाउनलोड नहीं की जाती हैं) लैंटेंसी की तुलना में बहुत अधिक महत्वपूर्ण हैं, आदि। एक। विभिन्न कनेक्शनों पर बहुत सारे छोटे अनुरोध किए जाते हैं और टीसीपी विंडो को स्विंग करने का समय नहीं है।
और हां, क्लाइंट अब तक वेब सर्वर से दूर है। लेकिन ऐसा होता है कि यह असंभव है अन्यथा मुश्किल है। यही कारण है कि वे साथ आए:
- CDN
- डायनेमिक प्रॉक्सी (CDN- विपरीत)। जब, उदाहरण के लिए, क्षेत्र में nginx स्थापित किया गया है, तो यह वेब सर्वर के लिए लगातार कनेक्शन खोलता है और ssl को समाप्त करता है। मैं देख रहा हूँ क्यों? अर्थात्, क्लाइंट और वेब प्रॉक्सी के बीच कनेक्शन को कई बार त्वरित किया जाता है (हैंडशेक उड़ान भरने लगते हैं), और फिर गर्म टीसीपी कनेक्शन का उपयोग किया जाता है।
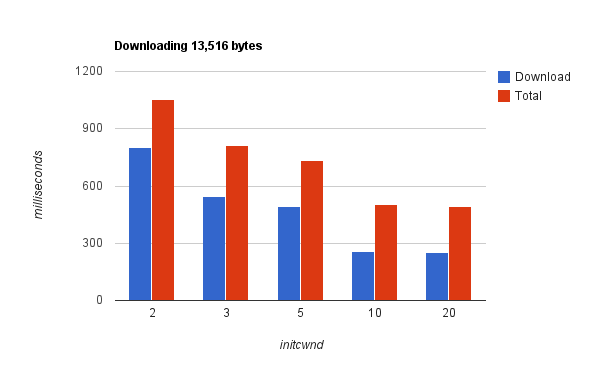
और क्या किया जा सकता है ... टीसीपी की प्रारंभिक भीड़ खिड़की बढ़ाएं - हाँ, यह अक्सर मदद करता है, क्योंकि वेब पेज बिना पुष्टि के पैकेज के एक सेट में दिया गया है। इसे आजमाइए।

ब्राउज़र डिबगर चालू करें, वेब पेज के लोडिंग समय को देखें और विलंबता और इसे कम करने के बारे में सोचें।
क्षमता
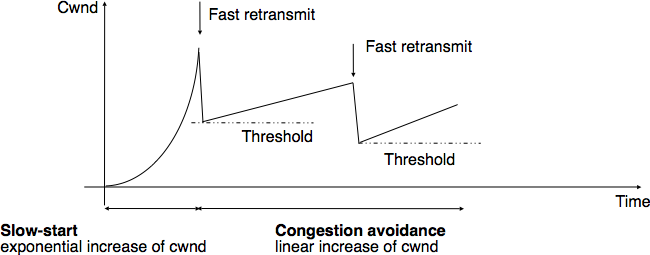
याद रखें कि टीसीपी कनेक्शन विंडो को पहले ओवरक्लॉक किया जाना चाहिए। यदि वेब पेज एक सेकंड से कम समय में लोड होता है, तो विंडो के विस्तार का समय नहीं हो सकता है। दुनिया में औसत नेटवर्क बैंडविड्थ 3 Mbit / s से थोड़ा अधिक है। निष्कर्ष - एक स्थापित कनेक्शन के माध्यम से जितना संभव हो सके संचारित करें, "वार्मिंग अप"।

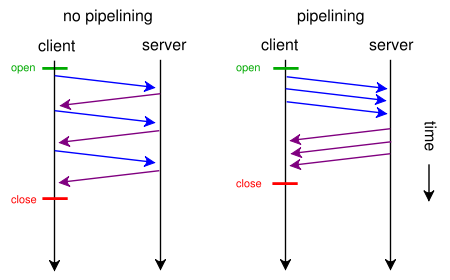
एक एकल टीसीपी कनेक्शन के अंदर HTTP संसाधनों का बहुसंकेतन निश्चित रूप से यहां मदद कर सकता है: अनुरोध और प्रतिक्रिया दोनों में मिश्रित कई संसाधनों को स्थानांतरित करना। और यहां तक कि इस तकनीक को मानक में शामिल किया गया था, लेकिन इसे कम करके आंका गया था और इसके परिणामस्वरूप इसे बंद नहीं किया गया था (क्रोम में इसे हाल ही में इतने लंबे समय पहले नहीं हटाया गया था)। इसलिए, यहां आप अभी भी थूक की कोशिश कर सकते हैं, HTTP 2.0 का इंतजार कर सकते हैं, या पाइपलाइनिंग का उपयोग कर सकते हैं - लेकिन ब्राउज़र से नहीं, बल्कि सीधे आवेदन से।

डोमेन शेयरिंग
लेकिन डोमेन शेरिंग की बहुत लोकप्रिय तकनीक के बारे में क्या है - जब ब्राउज़र / एप्लिकेशन प्रति डोमेन> = 6 कनेक्शनों की सीमा से अधिक हो जाता है, तो काल्पनिक डोमेन के लिए एक और> = 6 या अधिक कनेक्शन खोलते हैं: img1.mysite.ru, img2.ysite.ru ...? यह मजेदार है क्योंकि HTTP / 1.1 के दृष्टिकोण से - यह आपके तेजी लाने की संभावना है, और HTTP / 2.0 के दृष्टिकोण से - यह समरूप है, एक टीसीपी कनेक्शन पर HTTP ट्रैफ़िकिंग मल्टीप्लेक्सिंग बेहतर थ्रूपुट प्रदान कर सकता है।
तो अभी के लिए - डोमेन को फेरबदल करें और HTTP / 2.0 के लिए अब और ऐसा न करने का इंतजार करें। और निश्चित रूप से - अपने वेब एप्लिकेशन के लिए विशेष रूप से माप करना और एक सूचित विकल्प बनाना बेहतर है।
दृश्यपटल
जानी-मानी चीज़ों के बारे में जैसे किसी वेब पेज को रेंडर करने की गति और छवियों का आकार और जावास्क्रिप्ट, लोडिंग संसाधनों का क्रम आदि। - लेखन दिलचस्प नहीं है। थीम को पीटकर मार दिया जाता है। संक्षेप में और गलत - वेब ब्राउज़र के किनारे पर कैश संसाधन, लेकिन ... आपके सिर के साथ। एक 10MB js फ़ाइल कैश करें और इसे प्रत्येक वेब पेज पर ब्राउज़र के अंदर पार्स करें - हम समझते हैं कि यह किस ओर ले जाएगा। हम ब्राउज़र डिबगर चालू करते हैं, कॉफी डालते हैं और दिन के अंत तक - रुझान स्पष्ट होते हैं। हम योजना की रूपरेखा तैयार करते हैं और इसे लागू करते हैं। सरल और पारदर्शी।
बहुत तेज नुकसान अपेक्षाकृत नई और तेजी से बढ़ती वेब ब्राउज़िंग क्षमताओं के पीछे हो सकता है। हम उनके बारे में बात करेंगे:
- XMLHttpRequest
- लंबा मतदान
- सर्वर-प्रेषित ईवेंट
- वेब सॉकेट
ब्राउज़र - एक ऑपरेटिंग सिस्टम की तरह
प्रारंभ में, ब्राउज़र को HTML मार्कअप प्रदर्शित करने के लिए क्लाइंट एप्लिकेशन के रूप में माना जाता था। लेकिन हर साल यह प्रौद्योगिकियों की आकाशगंगा के लिए एक नियंत्रण केंद्र में बदल गया - परिणामस्वरूप, HTTP सर्वर और इसके पीछे वेब एप्लिकेशन अब केवल ब्राउज़र के अंदर एक सहायक घटक के रूप में माना जाता है। जोर देने में एक दिलचस्प तकनीकी बदलाव।
इसके अलावा, ब्राउज़र में निर्मित WebRTC "टेलीविज़न स्टूडियो" और बाहरी दुनिया के साथ ब्राउज़र के नेटवर्क इंटरैक्शन के साधन के आगमन के साथ, प्रदर्शन का मुद्दा आसानी से सर्वर के बुनियादी ढांचे से ब्राउज़र में चला गया। यदि यह आंतरिक रसोई क्लाइंट में धीमी हो जाएगी - किसी को वेब सर्वर पर php के बारे में याद नहीं होगा या डेटाबेस में शामिल नहीं होगा।
हम भागों के लिए इस अपारदर्शी मोनोलिथ का विश्लेषण करेंगे।
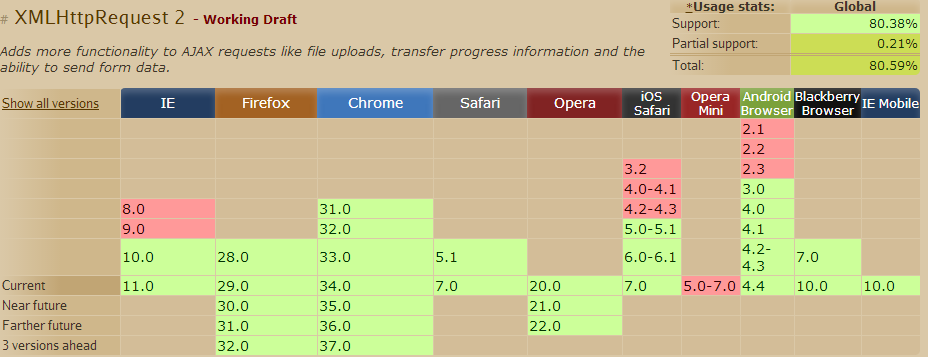
XMLHttpRequest
यह प्रसिद्ध AJAX है - HTTP के माध्यम से बाहरी संसाधनों तक पहुंचने के लिए ब्राउज़र की क्षमता। कॉर्स के आगमन के साथ, एक पूर्ण "अराजकता" शुरू हुई। अब, ब्रेकिंग का कारण निर्धारित करने के लिए, आपको सभी संसाधनों पर चढ़ने और लॉग को हर जगह देखने की आवश्यकता है।
गंभीरता से, प्रौद्योगिकी ने निस्संदेह ब्राउज़र की क्षमताओं को उड़ा दिया, इसे गतिशील रूप से प्रतिपादन जानकारी के लिए एक शक्तिशाली मंच में बदल दिया। इसके बारे में लिखने का कोई मतलब नहीं है, इस विषय को कई लोग जानते हैं। हालाँकि, मैं सीमाओं का वर्णन करूंगा:
- फिर से, कई "चैनलों" की मल्टीप्लेक्सिंग की कमी टीसीपी कनेक्शन बैंडविड्थ का अक्षम और अधूरा उपयोग करती है
- स्ट्रीमिंग के लिए पर्याप्त समर्थन नहीं है (कनेक्शन खोला और लटका, आप प्रतीक्षा करें), अर्थात। यह सर्वर को खींचने और यह देखने के लिए रहता है कि उसने क्या उत्तर दिया

हालाँकि, तकनीक बहुत लोकप्रिय है और गति की निगरानी के मामले में इसे पारदर्शी बनाना मुश्किल नहीं है।
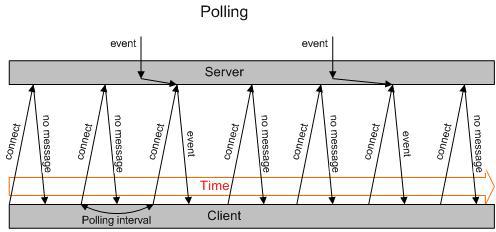
लंबा मतदान
वेब चैट कैसे करें? हां, आपको सर्वर से ब्राउज़र में होने वाले परिवर्तनों के बारे में किसी तरह जानकारी प्रसारित करने की आवश्यकता है। सीधे HTTP के माध्यम से - आप नहीं कर सकते, नहीं कर सकते। केवल: अनुरोध और प्रतिक्रिया। यह माथे पर था कि लोगों ने फैसला किया: एक अनुरोध करने और जवाब के लिए इंतजार करने के लिए, एक दूसरे, 30 सेकंड, एक मिनट। अगर कुछ आता है, तो वापस दें और डिस्कनेक्ट करें।

हां, बहुत सारे एंटीपैटर्न, बैसाखी - लेकिन तकनीक बहुत व्यापक है और हमेशा काम करती है। लेकिन, क्योंकि आप गति के लिए जिम्मेदार हैं - आप जानते हैं, इस दृष्टिकोण वाले सर्वर पर लोड बहुत अधिक है, और इसकी तुलना वेब प्रोजेक्ट के मुख्य ट्रैफ़िक से लोड से की जा सकती है। और अगर सर्वर से ब्राउज़र में अपडेट अक्सर वितरित किए जाते हैं, तो मुख्य लोड कई गुना अधिक हो सकता है!
क्या करें?
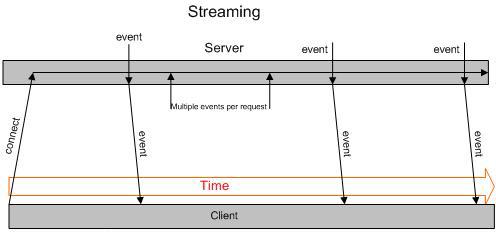
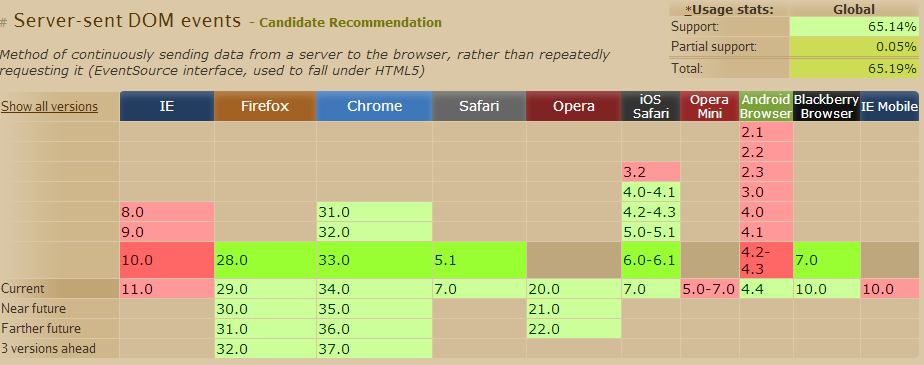
सर्वर-प्रेषित ईवेंट
यह वेब सर्वर के लिए एक टीसीपी कनेक्शन खोलता है, बंद नहीं करता है, और सर्वर इसमें यूटीएफ -8 को अलग-अलग जानकारी लिखता है। सच है, प्रारंभिक बेस 64 (आकार में 33% वृद्धि) के बिना बाइनरी डेटा को आसानी से प्रसारित करना असंभव है, लेकिन एक तरह से नियंत्रण चैनल के रूप में, यह एक उत्कृष्ट समाधान है। IE में सच - समर्थित नहीं (ऊपर पैराग्राफ देखें, जो हर जगह काम करता है)।


प्रौद्योगिकी के लाभ यह है कि:
- बहुत ही सरल
- संदेश प्राप्त करने के बाद सर्वर से कनेक्शन को फिर से खोलने की आवश्यकता नहीं है
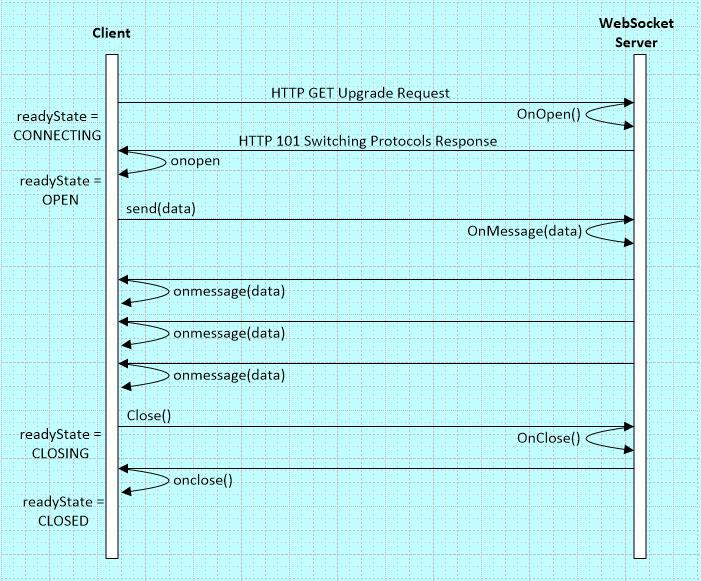
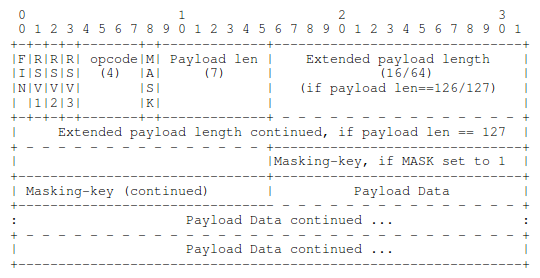
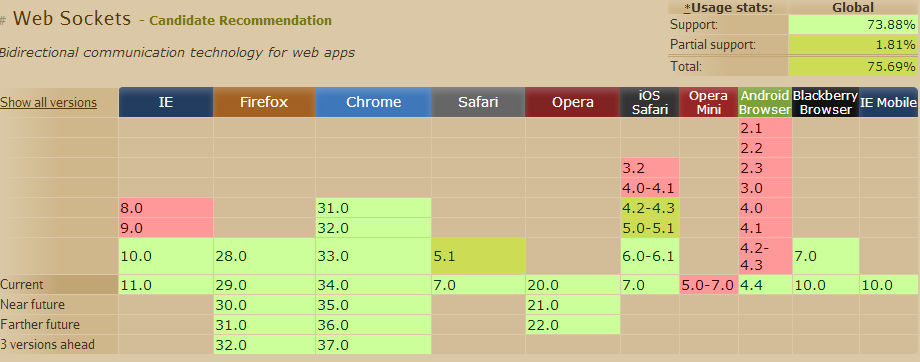
वेब सॉकेट
सिस्टम प्रशासक के लिए, यह एक जानवर भी नहीं है, बल्कि एक रात परिगलन है । HTTP 1.1 अपग्रेड के माध्यम से "मुश्किल" तरीके से, ब्राउज़र HTTP कनेक्शन के "प्रकार" को बदल देता है और यह खुला रहता है।


फिर, पक्ष के ओबीई (!) में कनेक्शन के माध्यम से, आप संदेशों (फ्रेम) में फ़्रेम किए गए डेटा को स्थानांतरित करना शुरू कर सकते हैं। संदेश न केवल सूचना के साथ होते हैं, बल्कि लोगों को भी नियंत्रित करते हैं, जिसमें शामिल हैं "पिंग", "पोंग" टाइप करें। पहली छाप - साइकिल का आविष्कार फिर से किया गया, फिर से टीसीपी पर आधारित टीसीपी।
डेवलपर के दृष्टिकोण से - बेशक यह सुविधाजनक है, सर्वर पर ब्राउज़र और वेब एप्लिकेशन के बीच एक डुप्लेक्स चैनल दिखाई देता है। क्या आप स्ट्रीमिंग चाहते हैं, क्या आप संदेश चाहते हैं। लेकिन:
- html कैशिंग के बाद से समर्थित नहीं है बाइनरी फ्रेमिंग प्रोटोकॉल के माध्यम से काम करना
- संपीड़न समर्थित नहीं है, आपको इसे स्वयं लागू करने की आवश्यकता है
- टीएलएस के बिना काम करते समय भयानक गड़बड़ियां और देरी - पुरानी प्रॉक्सी सर्वर के कारण
- कोई मल्टीप्लेक्सिंग नहीं, जिसके परिणामस्वरूप प्रत्येक कनेक्शन के प्रत्येक बैंडविड्थ को अक्षम रूप से उपयोग किया जाता है
- सर्वर पर बहुत सारे प्रत्यक्ष टीसीपी कनेक्शन हैं जो ब्राउज़रों से लटक रहे हैं और कुछ कर रहे हैं "डेटाबेस के लिए बुरा"

वेब सॉकेट्स प्रदर्शन को कैसे ट्रैक करें? बहुत अच्छा सवाल, विशेष रूप से नाश्ते के लिए छोड़ दिया। क्लाइंट की ओर - वायरशर्क पैकेट स्निफर, सर्वर की ओर और टीएलएस सक्षम के साथ - हम समस्या को न्यूगैक्स के लिए मॉड्यूल को पैच करके हल करते हैं, लेकिन जाहिर है इसका एक सरल समाधान है।
मुख्य बात यह समझना है कि वेब सॉकेट्स को अंदर से कैसे व्यवस्थित किया जाता है, और आप पहले से ही यह जानते हैं और गति नियंत्रण प्रदान किया जाएगा।
तो जो बेहतर है: XMLHttpRequest, Long Polling, Server-Sent Events, या Web Sockets? सफलता इन प्रौद्योगिकियों के सक्षम संयोजन में निहित है। उदाहरण के लिए, आप WebSockets के माध्यम से एप्लिकेशन को प्रबंधित कर सकते हैं, और AJAX के माध्यम से अंतर्निहित कैशिंग का उपयोग करके संसाधनों को लोड कर सकते हैं।
अब क्या करें?
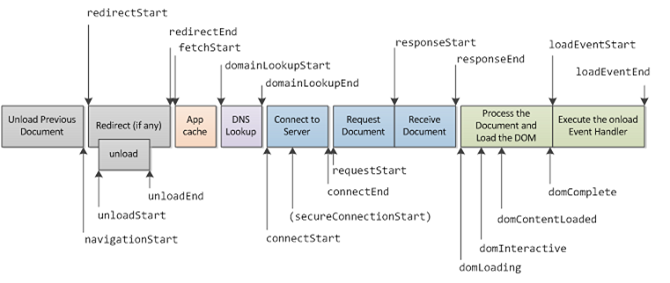
बिंदुओं को मापने और प्रतिक्रिया करने के लिए जानें। वेब अनुप्रयोगों की प्रक्रिया लॉग, उनमें धीमे प्रश्नों से निपटते हैं। नेविगेशन समय एपीआई के लिए धन्यवाद को मापने के लिए क्लाइंट की तरफ गति भी संभव हो गई - हम ब्राउज़रों में प्रदर्शन डेटा एकत्र करते हैं, इसे जावास्क्रिप्ट के माध्यम से क्लाउड पर भेजते हैं, पिनबा में एकत्र करते हैं और विचलन का जवाब देते हैं। बहुत उपयोगी एपीआई, इसका उपयोग करना सुनिश्चित करें।

नतीजतन, आप अपने आप को एक दर्जन या दो स्वचालित परीक्षणों के साथ एक निगरानी प्रणाली जैसे नगियोस से घिरा हुआ पाएंगे, जो दिखाते हैं कि सब कुछ आपके वेब सिस्टम की गति के साथ है। और सकारात्मक के मामले में - टीम को इकट्ठा किया जाता है और एक निर्णय लिया जाता है। उदाहरण के लिए मामले हो सकते हैं, जैसे:
- डेटाबेस में धीमी क्वेरी। समाधान क्वेरी ऑप्टिमाइज़ेशन है, आपातकाल के मामले में विकेंद्रीकरण।
- एप्लिकेशन कोड का धीमा निष्पादन। समाधान एल्गोरिथ्म अनुकूलन, कैशिंग है।
- नेटवर्क पर पृष्ठ निकाय का धीमा संचरण। समाधान (बढ़ती लागत के क्रम में) - tcp प्रारंभिक cwnd बढ़ाएँ, क्लाइंट के आगे डायनेमिक प्रॉक्सी डालें, सर्वरों को स्थानांतरित करें
- ग्राहकों के लिए स्थिर संसाधनों की धीमी वापसी। इसका समाधान CDN है।
- ब्राउज़र में सर्वर से लंबित कनेक्शन को बंद करें। इसका समाधान डोमेन शेरिंग है।
- लॉन्ग पोलिंग ग्राहकों के हिट्स की तुलना में सर्वर पर अधिक दबाव डालता है। इसका समाधान सर्वर-सेंटेड इवेंट्स, वेब सॉकेट्स हैं।
- धीमा, वेब सॉकेट अस्थिर हैं। समाधान उनके लिए टीएलएस (डब्ल्यूएसएस) है।
आदि
परिणाम
हम एक आधुनिक वेब एप्लिकेशन के मुख्य घटकों से गुजरे। हमने HTTP 2.0 के रुझानों, नियंत्रण बिंदुओं के बारे में सीखा, जो वेब अनुप्रयोग की प्रतिक्रिया गति को कम से कम 0.3 सेकंड में सुनिश्चित करने के लिए समझना और सीखना महत्वपूर्ण हैं। उन्होंने ब्राउज़रों में उपयोग की जाने वाली आधुनिक नेटवर्क तकनीकों का सार देखा, उनके फायदे और अड़चनों की पहचान की।
हमने समझा कि नेटवर्क के संचालन, उसकी गति, विलंबता और बैंडविड्थ को समझना महत्वपूर्ण है। और यह बैंडविड्थ हमेशा महत्वपूर्ण से दूर है।
यह स्पष्ट हो गया कि अब यह वेब सर्वर और डेटाबेस को "स्ट्रेच" करने के लिए पर्याप्त नहीं है। आपको ब्राउज़र द्वारा उपयोग की जाने वाली नेटवर्क प्रौद्योगिकियों के गुलदस्ते को समझने की जरूरत है, उन्हें अंदर से जानें और उन्हें प्रभावी ढंग से मापें। इसलिए, टीसीपी ट्रैफिक स्निफर अब आपका दाहिना हाथ बन जाना चाहिए, और सर्वर लॉग में कुंजी प्रदर्शन संकेतक की निगरानी आपका बाएं पैर होना चाहिए।
आप विभिन्न तरीकों से "0.3 सेकंड" में क्लाइंट अनुरोध को संसाधित करने की समस्या को हल करने का प्रयास कर सकते हैं।मुख्य बात यह है कि मैट्रिक्स निर्धारित करना, स्वचालित रूप से उन्हें इकट्ठा करना और यदि वे पार हो गए तो कार्य करना - प्रत्येक विशिष्ट मामले की जड़ को खोदना। हमारे उत्पाद में, हमने एक व्यापक कैशिंग प्रौद्योगिकी के लिए सबसे कम संभव विलंबता सुनिश्चित करने की समस्या को हल किया, जो एक स्थिर और गतिशील साइट की तकनीक को जोड़ती है।
निष्कर्ष में, हम आपको हमारे प्रौद्योगिकी सम्मेलन का दौरा करने के लिए आमंत्रित करते हैं, जो जल्द ही 23 मई को आयोजित होगा । वेब परियोजनाओं की उत्पादकता सुनिश्चित करने के कठिन कार्य में शुभकामनाएँ और सफलता!