इतना समय पहले नहीं, फेसबुक से उपयोगकर्ता इंटरफेस बनाने के लिए एक जावास्क्रिप्ट लाइब्रेरी - इंटरनेट पर रिएक्टज दिखाई दिए। यह लाइब्रेरी सरल और जटिल जावास्क्रिप्ट एप्लिकेशन बनाने के लिए आदर्श है। आपको अपने ग्राहक पक्ष को स्वतंत्र घटकों के रूप में व्यवस्थित करने की अनुमति देता है। पेड़ की DOM संरचना को संशोधित करने का ध्यान रखता है। और यह बहुत कुशलता और उचित तरीके से करता है।
सामान्य तौर पर, अभिकर्मकों के साथ थोड़ा परिचित होने के परिणामस्वरूप, ऐसा आवेदन दिखाई दिया - डेमो । इस पोस्ट का उद्देश्य Reajjs + gruntjs + Browserify के साथ काम करने के अपने इंप्रेशन को साझा करना है।
नीचे बताया जाएगा:
- एप्लिकेशन और व्यक्तिगत इंप्रेशन बनाने के हाइलाइट्स (अभिकर्मकों के सहजीवन + ब्राउजर + ग्रन्टज + कॉफस्क्रिप्ट)।
- स्थैतिक पृष्ठों के लिए रिएक्टज घटकों के सर्वर-साइड प्रतिपादन।
- ग्रुंज का उपयोग करके अभिक्रियाओं के निर्माण के लिए दृष्टिकोण और एक ही आदेश के साथ gh- पेजों को तैनात करना।
जिन्हें मैं बिल्ली माँगने में दिलचस्पी रखता हूँ ...
आवेदन का विचार
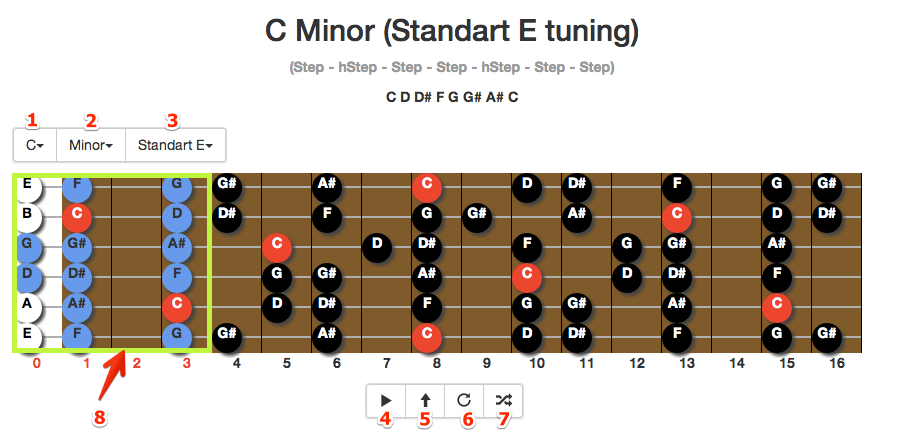
मुझे मोह नहीं होगा, एक ऑनलाइन गामा जनरेटर का विचार नया नहीं है, और मुझे इस संसाधन से मेरी प्रेरणा मिली, खुद से कुछ अच्छाइयों को जोड़ते हुए। गामा मुख्य रूप से उन लोगों के लिए उपयोगी होते हैं जो कामचलाऊ मास्टर करने की कोशिश कर रहे हैं। और खेल की तकनीक को बेहतर बनाने के लिए व्यायाम के रूप में उपयोगी है। प्रत्येक पैमाने, वास्तव में, कुछ नोटों के होते हैं, जिनकी गणना एक निश्चित सूत्र के अनुसार की जाती है। एक गिटार प्रेमी के रूप में, यह मुझे टॉन्सिलिटी का अनुमान लगाने और मेरे पसंदीदा संगीत के लिए सोलोस लेने की कोशिश करने में खुशी देता है। और इस एप्लिकेशन को यह बहुत अच्छी तरह से मदद करता है।
क्या लागू किया गया था

- रागिनी की पसंद।
- गामा चयन (मामूली, प्रमुख, ब्लूज़, पेंटाटोनिक)।
- गिटार प्रणाली की पसंद।
- गिटार की गर्दन के चयनित अनुभाग के लिए बारी-बारी से नोट्स खेलना।
- नोटों की दिशा बदलें (ऊपर से नीचे / नीचे से ऊपर)।
- चक्रीय प्रजनन (संस्मरण के लिए) की संभावना।
- नोटों की दिशा को स्वचालित रूप से बदलें।
अनुप्रयोग संगठन
अच्छे कर्म के लिए, और मैं इसके साथ टिंकर करना पसंद करता हूं - सभी जावास्क्रिप्ट को सामान्य मॉड्यूल के रूप में डिज़ाइन किया गया था, जिसे 1 फ़ाइल में चिपकाया गया था और एसेंबली के दौरान minified और reactjs घटकों को प्रस्तुत किया गया था और HTML पृष्ठों में डाला गया था।
यह उपकरण निम्नलिखित उपकरणों का उपयोग करके हासिल किया गया था:
- gruntjs - विधानसभा और परियोजना की तैनाती
- Browserify - ब्राउजर में कॉमन मोड्स काम करने के लिए
- ग्रंट-रिएक्शन-प्रेंडरेंडर - सर्वर घटक पूर्व-प्रतिपादन
सामान्य प्रारूप बहुत सुविधाजनक है और आपको सर्वर और क्लाइंट दोनों पर एक ही जावास्क्रिप्ट कोड का उपयोग करने की अनुमति देता है।
सर्वर पूर्व-प्रतिपादन
मेरे लिए Reajj में सबसे आकर्षक विशेषताओं में से एक सर्वर-साइड घटक रेंडरिंग की संभावना है। आखिरकार, आपके एप्लिकेशन की प्रारंभिक स्थिति को प्रारंभ करने और ब्राउज़र तक पहुंचने से पहले घटकों को आकर्षित करने में सक्षम होना बहुत अच्छा है। अभिकर्मकों की सुंदरता यह है कि यह समझता है कि घटक पहले से ही प्रदान किया गया है, और इसे फिर से करने की कोशिश नहीं करता है। यदि आप डेमो से पेज कोड को देखते हैं, तो आप देख सकते हैं कि सामग्री को ब्राउज़र में भेजे जाने से पहले पृष्ठ का मुख्य घटक पहले ही खींचा जा चुका है। सर्वर रेंडरिंग के लिए मुख्य आवश्यकता सर्वर पर आवश्यक घटक बनाने की क्षमता है। चूंकि प्री-रेंडरिंग प्रक्रिया केवल परिनियोजन के दौरान आवश्यक है, इसलिए मैंने इसके लिए एक अलग ग्रन्ट प्लगइन बनाने का निर्णय लिया, जो gh- पेजों पर अपलोड करने से पहले html फाइलों को प्रोसेस करेगा - ग्रंट-रिएक्शन-रेंडर ।
प्लगइन काफी सरल है और इस एल्गोरिथ्म के अनुसार संचालित होता है:
- हम प्रसंस्करण के लिए फ़ाइल पढ़ते हैं।
- Html संरचना को पार्स करते हुए, हम डेटा- rcomp विशेषता के साथ टैग पाते हैं।
- हम डेटा- rcomp विशेषता से घटक के सापेक्ष पथ को पढ़ते हैं।
- हम घटक की आवश्यकता बनाते हैं और react.renderComponentToString () विधि को कॉल करते हैं।
- टैग में डेटा- rcomp विशेषता के साथ सम्मिलित करें।
- फ़ाइल सहेजें।
यहाँ मुख्य पृष्ठ का html अनुभाग है जिसे यह प्लगइन प्रक्रिया करता है:
<div class="container"> <h1>Scales generator</h1> <div data-rcomp="./lib-js/pages/scales_page_component" id="container"> </div> </div>
यह कैसे ग्रन्ट प्लगइन कॉन्फ़िगरेशन जैसा दिखता है:
react_render: index: options: src: '.dist/index.html'
प्रतिक्रियाओं को प्रभावित करता है
Reactjs अलग-अलग विन्यास योग्य घटकों के रूप में अनुप्रयोग तर्क के गठन को प्रोत्साहित करता है, यदि संभव हो तो, पुन: उपयोग किया जा सकता है। रिएक्टज दर्शन कहता है कि घटकों को न्यूनतम रखना चाहिए, क्योंकि विभिन्न स्थानों में संग्रहीत राज्य जादू और दुष्प्रभाव का एक स्रोत है। इसलिए, शीर्ष-स्तरीय घटकों में राज्य को बचाने और बदलने के लिए बेहतर है और उन्हें गुणों (सहारा) के माध्यम से आंतरिक घटकों को पास करें।
एप्लिकेशन बनाने की प्रक्रिया में, मुझे इस तथ्य का सामना करना पड़ा कि इंटरनेट पर सरल घटकों के लिए कुछ तैयार समाधान हैं। सबसे पहले, मैं बहुत उलझन में था, और मैंने कुछ समय तैयार किए गए समाधानों की तलाश में बिताया, उदाहरण के लिए, समान ड्रॉप-डाउन सूचियों के लिए। मैंने उन्हें अपनी परियोजना में एकीकृत करने और लेआउट को अनुकूलित करने की कोशिश की, लेकिन फिर मैंने स्क्रैच से ऐसी ड्रॉप-डाउन सूची की कार्यक्षमता को लागू करने की कोशिश की:

और मैं आश्चर्यचकित था कि रिएक्टज के साथ यह कितना आसान है। वास्तव में, घटक बहुत सरल हो जाता है जब सभी रेंडरिंग अभिकर्मक पर ले जाते हैं, और आपको बस यह निर्दिष्ट करने की आवश्यकता है कि घटक को एक अलग स्थिति में कैसे प्रस्तुत किया जाए और इसे सही ढंग से स्विच किया जाए।
ड्रॉपडाउन कोड
React = require 'react' {ul, li, span, div, a} = React.DOM SimpleDropdown = React.createClass displayName: "SimpleDropdown" getDefaultProps: -> onChange: -> getInitialState: -> isOpen: false value: @props.value or "" toggle: -> @setState {isOpen: !@state.isOpen} itemClick: (ev) -> ev.preventDefault() value = (ev.target.getAttribute "value") @setState {value, isOpen: false} @props.onChange value render: -> self = @ options = @props.options.map ([value, text]) -> (li {key: "opt_#{value}"}, (a {value, href: "#", onClick: self.itemClick}, text)) openCls = if @state.isOpen then "open" else "" currentOption = (@props.options.filter ([value, text]) => value.toString() is @state.value.toString())?[0] (div className: "btn-group #{openCls}" (button className: "btn btn-default" onClick: @toggle (span {className: "glyphicon"}, "") currentOption?[1] (span {className: "caret"}, "")) (ul className: "dropdown-menu" ref: "select" options))
घटकों की HTML संरचना का वर्णन करने के लिए कॉफ़ीस्क्रिप्ट बहुत सुविधाजनक साबित हुआ। इसका पुनर्गठन कार्य विशेष रूप से उपयोगी है।
{div, ul, span, li} = React.DOM (div {className: "div"} (span {className: "span", "span Text") (ul (li "option 1") (li "option 2") )
मेरे लिए, यह jsx का उपयोग नहीं करने के लिए पर्याप्त है। मुझे बूटस्ट्रैप बटन और ड्रैग करने योग्य घटक व्यवहार के साथ टिंकर करना था।
व्यापार तर्क
चूंकि एप्लिकेशन को न केवल प्रतिक्रिया में महारत हासिल करने के लिए बनाया गया था, बल्कि गिटार पर तराजू का अध्ययन करने में दूसरों के लिए जीवन को सरल बनाने के लिए - मैंने सभी तर्क को यथासंभव सरल बनाने की कोशिश की ताकि यदि संभव हो तो, कोई व्यक्ति आसानी से दूसरे पैमाने या प्रणाली को जोड़ सके। गिटार। इसलिए, उदाहरण के लिए, कोड में गामा का वर्णन इस तरह दिखता है:
SCALES = Minor: desc: "Minor scale" size: [STEP, hSTEP, STEP, STEP, hSTEP, STEP, STEP] get_notes: (Tonica) -> generate_scale Tonica, SCALES.Minor Major: desc: "Major scale" size: [STEP, STEP, hSTEP, STEP, STEP, STEP, hSTEP] get_notes: (Tonica) -> generate_scale Tonica, SCALES.Major ...
प्रत्येक गामा का अपना सूत्र (आकार) होता है, नोट्स बनाने के लिए एक फ़ंक्शन और एक विवरण। इस परियोजना को एक मित्र को दिखाया, उन्होंने, संगीत में गहन ज्ञान होने के बाद, बिना किसी कठिनाई के कई अन्य पैमानों को जोड़ा।
गिटार के तार का डेटा केवल उतना ही सरल दिखता है:
TUNINGS = "Standart": name: "Standart E" notes: [E, B, G, D, A, E] offset: [0, 0, 0, 0, 0, 0] "DropD": name: "Dropped D" notes: [E, B, G, D, A, D] offset: [0, 0, 0, 0, 0, -2] ...
Howler.js लाइब्रेरी का उपयोग करके ध्वनियों का वैकल्पिक प्लेबैक लागू किया जाता है।
यदि इस स्थान पर पढ़ने वालों में से किसी को इस परियोजना में कुछ जोड़ने और सुधारने की इच्छा होगी, तो मैं इसके बारे में बहुत खुश हूं।
1 टीम बनाएँ और तैनात करें
कई परियोजना की विधानसभा और कोड के संगठन के साथ बिल्कुल भी परेशान नहीं करते हैं, शायद यह सही है। व्यक्तिगत रूप से, मुझे स्वचालन प्रक्रिया से खुशी मिलती है, इसलिए मैं इस बारे में थोड़ा भ्रमित हो गया और ग्रांटज पर परियोजना की विधानसभा और तैनाती का आयोजन किया। 3 मुख्य आदेश हैं:
- ग्रंट बिल्ड (कॉफ़िस्क्रिप्ट का संकलन, ब्राउज़र के लिए कॉमनर्ज मॉड्यूल्स में रैपर, 1 फ़ाइल में जीएस और सीएसएस को चमकाना)
- ग्रंट तैनाती (js और css का निर्माण + निर्माण, परिनियोजन निर्देशिका की प्रतिलिपि बनाना, घटक घटक पुन: प्रतिपादन)
- ग्रंट तैनाती-जीएच (जीथब पेज पर तैनात + तैनात)
रिपॉजिटरी में ग्रंटफाइल आपको प्रोजेक्ट के निर्माण के बारे में अधिक बता सकता है।
निष्कर्ष
सामान्य तौर पर, रिएक्टज के साथ काम करना एक सकारात्मक प्रभाव छोड़ता है, भविष्य में मैं इसे कुछ एफआरपी लाइब्रेरी (आरएक्सजे या बेकन.जेएस) के साथ मिलकर आजमाना चाहता हूं। इसके अलावा, मैं इस परियोजना में अन्य उपयोगी कार्यक्षमता जोड़ने की योजना बना रहा हूं।
आपका ध्यान के लिए धन्यवाद! किसी भी आलोचना, इच्छाओं और प्रतिक्रिया का स्वागत है।
स्रोत कोड - github