
पेज कोड
<div class = "f"> <div class = "head"> पाठ sdfsdf sds </ Div> <div class = "body"> <div> टेक्स्ट टेक्स sdasdasdt </ div> </ Div> </ Div>
सीएसएस:
.f {चौड़ाई: 30%; } .f। हेड। बैकग्राउंड: # C6D9F1 url ('./ i / c.png'); फ़ॉन्ट-वजन: बोल्ड; फ़ॉन्ट-आकार: 12 पीएक्स; फ़ॉन्ट-परिवार: ताहोमा; लाइन-ऊँचाई: 22px; सफेद-स्थान: 100%; } .f। हेड: इससे पहले {कंटेंट: ""; पृष्ठभूमि-छवि: url ('./ i / l.png'); लाइन-ऊँचाई: 22px; ऊंचाई: 22 पीएक्स; गद्दी: 4px 0px; } .f। हेड: {कंटेंट के बाद: ""; पृष्ठभूमि: पारदर्शी url ('./ i / r.png') 4px 0px; लाइन-ऊँचाई: 22px; ऊंचाई: 22 पीएक्स; गद्दी: 0px 0px; फ्लोट: सही; } .f .body {सीमा: 1px ठोस # 99BBE8; पृष्ठभूमि: # C6D9F1; }
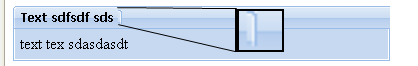
ओपेरा में सब कुछ ठीक है, लेकिन फायरफोक्स 2.0.0.12 यह इस तरह दिखता है

और स्टीम के साथ क्या करना है मुझे नहीं पता :(
हालांकि यह सब इतनी अच्छी तरह से शुरू हुआ ...
युपीडी:
हैक्स ने काबू पाने में मदद की और एफएफ
.f। हेड: के बाद, x: -मोज़-कोई-लिंक {
सामग्री: "";
पृष्ठभूमि: पारदर्शी url ('./ i / r.png') 100% 0px no-repeat;
प्रदर्शन: ब्लॉक;
गद्दी: 0px 2px;
मार्जिन-टॉप: -22px;
}
आप सभी को धन्यवाद;)
Ps: अब यह तीन आधार ब्राउज़रों में काम करता है, और भले ही आप h [1-5] लिखते हैं (शब्दार्थ के लिए)