अब आप सभी ब्राउज़र ऐड-ऑन को हटा सकते हैं जो इस कार्यक्षमता को डुप्लिकेट करते हैं।
इस अद्यतन की घोषणा और प्रशासन की कोई टिप्पणी कहां है? शायद कुछ अन्य नवाचार दिखाई दिए हैं?

अपडाउन : हबरापर अब टैग तर्कों को प्रोसेस करता है!
 । युक्तियाँ चांदी की ।
। युक्तियाँ चांदी की ।
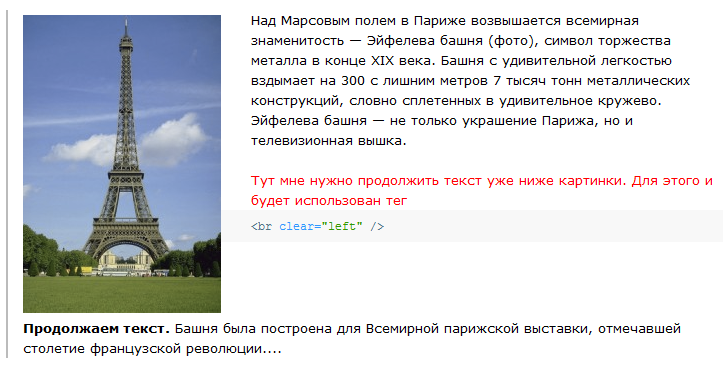
<br clear="left" /> <br clear="right" /> <br clear="all" />
स्पष्ट पैरामीटर ब्राउज़र को बताता है कि अगली पंक्ति को कैसे संसाधित किया जाए यदि पाठ एक अस्थायी तत्व के आसपास बहता है। एक फ्लोटिंग एलीमेंट एक इमेज है जिसमें एलायड पैरामीटर सेट या लेयर होता है जिस पर CSS फ्लोट प्रॉपर्टी लगाई जाती है।
स्पष्ट पैरामीटर का उपयोग करने का परिणाम उस किनारे पर निर्भर करता है जिस पर तत्व गठबंधन किया गया है और स्पष्ट मान हैं।
इसलिए, यदि छवि बाएं-संरेखित है और टैग का स्पष्ट पैरामीटर मान सभी या बाईं ओर सेट है, तो टैग के बाद का टेक्स्ट चित्र के नीचे प्रदर्शित होगा। स्पष्ट पैरामीटर के किसी भी अन्य मान के कारण पाठ छवि के दाईं ओर स्थित होगा और इसके चारों ओर प्रवाह होगा।
लेखों को तैयार करने के लिए अब यह थोड़ा अधिक सुविधाजनक है। एक उदाहरण:

और उत्सुक के लिए स्रोत कोड का स्क्रीनशॉट - habreffect.ru/files/bcc/38340b3b6/ScreenShot_i60.png
upd2: ब्लॉग से जुड़ने के बटन अब दाईं ओर एक अलग सूचना ब्लॉक में हैं। ढिलाई मिली।