
यहां डेमो करें
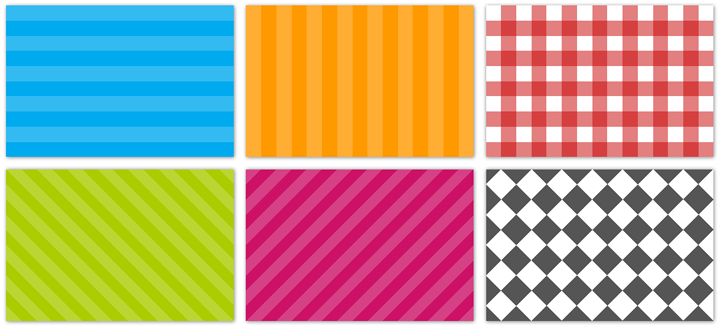
मुझे लगता है कि आप में से कई CSS3 ग्रेडिएंट्स से परिचित हैं और उन्हें कोणीय या रेडियल ग्रेडिएंट्स खींचने के लिए उपयोग कर सकते हैं। लेकिन, हर कोई नहीं जानता कि उनकी मदद से आप अन्य, अक्सर उपयोग किए गए डिज़ाइन समाधान बना सकते हैं। उदाहरण के लिए, चेकर पैटर्न या धारियां।
विधि का मुख्य विचार इस प्रकार है ( CSS3 Images कल्पना ) - यदि कई ग्रेडिएंट में समान स्थिति है, तो एक तेज रंग संक्रमण होता है। उदाहरण के लिए, क्षैतिज धारियों के लिए ढाल होगा:
background-color: #0ae; background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.5, transparent), to(transparent)); background-image: -moz-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent); background-image: -o-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent); background-image: linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
हम "पारदर्शी" का उपयोग क्यों करते हैं और वास्तविक रंग का नहीं? लचीलेपन के लिए। और "पृष्ठभूमि-रंग" कई उद्देश्यों के लिए कार्य करता है: यह पट्टी के लिए रंग सेट करता है और उन ब्राउज़रों में प्राथमिक रंग के रूप में कार्य करता है जो ढाल गुणों का समर्थन नहीं करते हैं। आकार को नियंत्रित करने के लिए, आप "पृष्ठभूमि-आकार" का उपयोग कर सकते हैं:
-webkit-background-size: 50px 50px; -moz-background-size: 50px 50px; background-size: 50px 50px;
"पिकनिक" की शैली में एक ढाल बनाने के लिए, आप सीधे ऊर्ध्वाधर पर क्षैतिज पट्टियाँ लगा सकते हैं:
background-color: white; background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5))), -webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5))); background-image: -moz-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)), -moz-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)); background-image: -o-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)), -o-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)); background-image: linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)), linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
सबसे मुश्किल काम था शतरंज की बिसात बनाना। मैं अभी भी सही शतरंज की बोडी खींचने का तरीका नहीं ढूंढ पाया हूँ, बिना अतिरिक्त ढ़ाल के, ४५ ° के कोण पर नहीं। लेकिन ऐसा करना काफी सरल होगा जब वे कोणीय ग्रेडिएंट के लिए समर्थन शुरू करते हैं (अब वे विनिर्देश में भी नहीं हैं):
background-image: -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.25, #555), color-stop(.25, transparent), to(transparent)), -webkit-gradient(linear, 0 100%, 100% 0, color-stop(.25, #555), color-stop(.25, transparent), to(transparent)), -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.75, transparent), color-stop(.75, #555)), -webkit-gradient(linear, 0 100%, 100% 0, color-stop(.75, transparent), color-stop(.75, #555)); background-image: -moz-linear-gradient(45deg, #555 25%, transparent 25%, transparent), -moz-linear-gradient(-45deg, #555 25%, transparent 25%, transparent), -moz-linear-gradient(45deg, transparent 75%, #555 75%), -moz-linear-gradient(-45deg, transparent 75%, #555 75%); background-image: -o-linear-gradient(45deg, #555 25%, transparent 25%, transparent), -o-linear-gradient(-45deg, #555 25%, transparent 25%, transparent), -o-linear-gradient(45deg, transparent 75%, #555 75%), -o-linear-gradient(-45deg, transparent 75%, #555 75%); background-image: linear-gradient(45deg, #555 25%, transparent 25%, transparent), linear-gradient(-45deg, #555 25%, transparent 25%, transparent), linear-gradient(45deg, transparent 75%, #555 75%), linear-gradient(-45deg, transparent 75%, #555 75%);
यदि आप छवियों के उपयोग के बिना CSS3 का उपयोग करके बनाए गए अन्य दिलचस्प समाधान जानते हैं, तो टिप्पणियों में उनके बारे में लिखें। आपका धन्यवाद