रंग निश्चित रूप से भावना का एक महत्वपूर्ण स्रोत है। रंग सही टोन सेट कर सकते हैं और आगंतुकों को आवश्यक भावनाओं को व्यक्त कर सकते हैं, उत्तेजित कर सकते हैं, बहुत सारी भावनाओं का कारण बन सकते हैं और कार्रवाई को उत्तेजित कर सकते हैं। यह एक अत्यंत शक्तिशाली उपयोगकर्ता प्रभाव कारक है।
रंग निश्चित रूप से भावना का एक महत्वपूर्ण स्रोत है। रंग सही टोन सेट कर सकते हैं और आगंतुकों को आवश्यक भावनाओं को व्यक्त कर सकते हैं, उत्तेजित कर सकते हैं, बहुत सारी भावनाओं का कारण बन सकते हैं और कार्रवाई को उत्तेजित कर सकते हैं। यह एक अत्यंत शक्तिशाली उपयोगकर्ता प्रभाव कारक है।
किसी साइट के लिए रंग योजना चुनते समय, इसे सही करना महत्वपूर्ण है, रंग सिद्धांत के मूल सिद्धांतों द्वारा निर्देशित। लेख चुनते समय सबसे महत्वपूर्ण पहलुओं पर चर्चा करता है, संयोजन के मूल सिद्धांत, वेब-डिजाइन में रंग का उद्देश्य और इसके प्रतीकात्मक अर्थ। इसके अलावा, आपको प्रचलित रंगों के अनुसार कुछ अच्छे उदाहरण दिखाई देंगे, साथ ही वेबसाइट बनाते समय रंगों का प्रभावी ढंग से उपयोग करने के लिए कुछ उपयोगी सुझाव भी दिए जाएंगे।
तो, आइए जानें रंग के जादू से ...
रंग सिद्धांत: बुनियादी सिद्धांत। रंगों को संयोजित करने की क्षमता
यह अच्छा है जब आपको स्वाद की समझ हो, और आप आसानी से साइट की रंग योजना चुन सकते हैं। सभी लोग आसानी से ऐसा नहीं कर सकते। उन लोगों के लिए जो सुनिश्चित नहीं हैं कि वेबसाइट बनाते समय रंगों को कैसे संयोजित किया जाए, मैं आपको सलाह दूंगा कि आप अपने आप को रंग सिद्धांत की मूल बातें से परिचित कराएं।
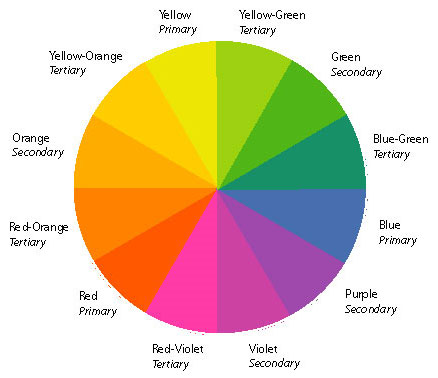
रंग चक्र पर विचार करें।
थोड़ा सा इतिहास: आइजैक न्यूटन ने रंग पहिया का आविष्कार किया। 1666 में प्रकाश और रंगों के सिद्धांत की पुष्टि की। यह वह थी जिसने आधुनिक प्रकाशिकी के गठन और विकास की नींव रखी, जिसका एक छोटा और अभिन्न अंग वेब डिज़ाइन है। न्यूटन ने एक त्रिदोष ग्लास प्रिज्म का उपयोग करते हुए, सफेद प्रकाश को सात रंगों (स्पेक्ट्रम में) में फैलाया, जिससे इसकी जटिलता (फैलाव की घटना) साबित हुई, रंगीन विपथन की खोज की।

रंग पहिया दुनिया भर के कई डिजाइनरों और कलाकारों की एक अनिवार्य विशेषता है। यह सिद्धांत का एक आदर्श प्रमाण है कि सरल हमेशा सरल होता है। सर्कल आपको उन रंगों को चुनने की अनुमति देता है जो एक साथ सामंजस्य स्थापित करते हैं। इसमें 6 प्राथमिक रंग शामिल हैं: लाल, नारंगी, पीला, हरा, नीला, बैंगनी और पूरक रंग।
सही रंग योजना को खोजने के लिए, त्रिकोण बनाते समय, समान दूरी पर किसी भी तीन रंग, या समान दूरी पर किसी भी तीन रंगों का उपयोग करना आवश्यक है, या आयत बनाने वाले चार रंगों में से कोई भी (दो रंग जोड़े एक दूसरे के विपरीत)। रोटेशन के कोण की परवाह किए बिना रंग योजनाएं सही रहती हैं।
प्राथमिक रंग
तीन प्राथमिक रंग हैं: लाल (HTML में # ff0000 (सीएसएस में # F00), पीला (HTML में # FFFF00 और CSS में # ff0) और सियान (HTML में # 0000FF या CSS में # 00f)। आप उन्हें अन्य रंगों को मिलाकर नहीं प्राप्त कर सकते हैं। इन तीन रंगों को मिलाकर पूरक रंगों का निर्माण किया जा सकता है।
समग्र रंग
तीन मुख्य भी हैं: नारंगी (HTML में # ff9900 या CSS में # F90), हरा (HTML में # 00FF00 या CSS में # 0f0) और बैंगनी (HTML में # FF00FF और CSS में # f0f)। आप उन्हें लाल और पीले (नारंगी), पीले और नीले (हरे) और नीले और लाल (बैंगनी) मिश्रण से प्राप्त कर सकते हैं।
तृतीयक रंग
तृतीयक रंगों में से एक को प्राप्त करने के लिए, आपको एक प्राथमिक रंग और एक द्वितीयक रंग मिश्रण करने की आवश्यकता है। तृतीयक रंगों की संभावनाएं अनंत हैं।
पूरक रंग
पूरक रंग सीधे रंग पहिया पर एक दूसरे के विपरीत स्थित होते हैं: लाल और हरे, नीले और नारंगी, बैंगनी और पीले। एक दूसरे के साथ संयुक्त, वे एक विपरीत स्थिति बनाते हैं। इस तरह के संयोजन आमतौर पर एक वेबसाइट पर कुछ तत्वों को उजागर करने के लिए उपयोग किए जाते हैं।
इसी तरह के रंग
ये रंग रंग के पहिये पर एक दूसरे के बगल में स्थित होते हैं। वे आम तौर पर एक साथ बहुत अच्छे लगते हैं। इस तरह के कलर कॉम्बिनेशन के इस्तेमाल से आपकी साइट पर आने वाले लोगों के बीच आराम का एहसास होता है।
विभिन्न संस्कृतियों में रंग: प्रतीकवाद
अपनी साइट के लिए एक सरगम का चयन करते समय, इस तथ्य को ध्यान में रखना आवश्यक है कि विभिन्न संस्कृतियों में रंग के सभी प्रकार के अर्थ हो सकते हैं। रंग प्रतीकवाद के लिए सांस्कृतिक आयाम बहुत मजबूत हो सकते हैं, इसलिए आपको यह जानना होगा कि साइट के दर्शक क्या हैं।
आइए जानें कि विभिन्न संस्कृतियों में रंगों के क्या अर्थ हैं:
लाल
- चीन: दुल्हन का रंग, सौभाग्य, उत्सव
- भारत: स्वच्छता
- दक्षिण अफ्रीका: शोक रंग
- पूर्व: खुशी (सफेद के साथ संयुक्त)
- पश्चिम: उत्तेजना, प्यार, जुनून
- यूएसए: क्रिसमस (हरे रंग के साथ), वेलेंटाइन दिवस (सफेद के साथ)
- हिब्रू: बलिदान, पाप
- जापान: जीवन
- ईसाई धर्म: त्याग, जुनून, प्रेम
- फेंग शुई: यांग, अग्नि, भाग्य, सम्मान, सुरक्षा, जीवन शक्ति, पैसा, मान्यता
नीला
- यूरोप: आश्वासन
- ईरान: शोक, आकाश का रंग और आध्यात्मिकता
- चीन: अमरता
- हिंदू धर्म: कृष्ण का रंग
- यहूदी धर्म: पवित्रता
- ईसाई धर्म: मसीह का रंग
- कैथोलिकवाद: मैरी के कपड़ों के रंग
- मध्य पूर्व: सुरक्षा
- दुनिया में: रंग सुरक्षा
- फेंग शुई: यिन, पानी, शांत, प्रेम, चिकित्सा, विश्राम, विश्वास, रोमांच
- पश्चिम: उदासी, अवसाद
पीला
- यूरोप: खुशी, आशा, खुशी, खतरों में कायरता, कमजोरी
- एशिया: शाही का रंग
- मिस्र: शोक
- जापान: साहस
- भारत: व्यापारी
- बौद्ध धर्म: ज्ञान
- फेंग शुई: यांग, पृथ्वी, शुभ, धूप, गर्मी, आंदोलन
नारंगी
- यूरोप: शरद ऋतु, फसल, रचनात्मकता
- आयरलैंड: प्रोटेस्टेंट (धार्मिक)
- यूएसए: हैलोवीन (काले रंग के साथ), सस्ते आइटम
- हिंदू धर्म: केसर (आड़ू नारंगी) पवित्र रंग
- फेंग शुई: यांग, पृथ्वी, लक्ष्य, एकाग्रता को बढ़ाता है
भूरा
- कोलम्बिया: बिक्री बाधा
- ऑस्ट्रेलियाई आदिवासी: पृथ्वी के रंग, गंभीर गेरू
- फेंग शुई: यान, पृथ्वी, उद्योग
ग्रीन
- जापान: जीवन
- इस्लाम: आशा, पुण्य
- आयरलैंड: पूरे देश का प्रतीक
- यूरोप / यूएसए: वसंत, नया जन्म, सेंट पैट्रिक दिवस, क्रिसमस (लाल के साथ)
- यूएसए: पैसा
- भारत: इस्लाम
- फेंग शुई: यिन, वृक्ष, चिकित्सा, स्वास्थ्य, सुखदायक
बैंगनी
- थाईलैंड: शोक (विधवाएँ)
- कैथोलिक धर्म: मृत्यु, शोक, क्रूस
- फेंग शुई: यिन, शारीरिक और मानसिक उपचार का रंग
सफेद
- यूरोप: शादी, देवदूत, डॉक्टर, अस्पताल, शांति
- जापान: शोक, सफेद नरसंहार मृत्यु का प्रतीक है
- चीन: शोक, मृत्यु,
- भारत: दुर्भाग्य
- पूर्व: अंतिम संस्कार
- फेंग शुई: यांग, धातु, मृत्यु, भूत, शोक, संतुलन, आत्मविश्वास
काला
- यूरोप: शोक, अंतिम संस्कार, मृत्यु, विद्रोह, शांत
- थाईलैंड: दुर्भाग्य, बुराई
- यहूदी धर्म: दुर्भाग्य, बुराई
- ऑस्ट्रेलियाई आदिवासी: लोगों का रंग
- फेंग शुई: यिन, पानी, पैसा, कैरियर की सफलता, आय, स्थिरता, भावनात्मक सुरक्षा, ताकत
रंग अर्थ
आइए देखें कि प्रत्येक रंग किन भावनाओं का कारण बन सकता है और कुछ तैयार किए गए समाधानों को देख सकता है।
लाल
यह मुख्य रूप से जुनून, साहस और इच्छा से जुड़ा हुआ है। प्यार, शक्ति, ऊर्जा, नेतृत्व और उत्साह का लाल रंग। यह एक मजबूत रंग है, और आपको उसकी कुछ नकारात्मक भावनाओं के बारे में पता होना चाहिए: खतरे, चिंता।

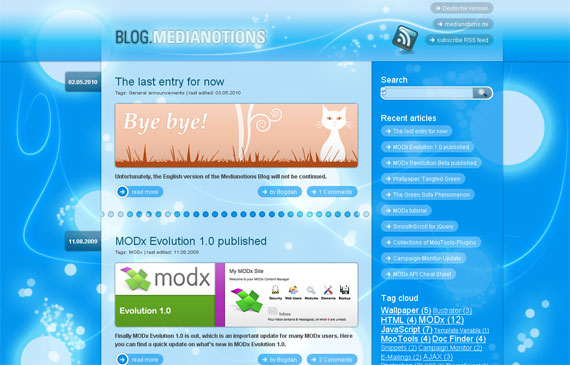
नीला
धैर्य, शांति, शांति, विश्वसनीयता, प्रेम, स्थिरता। सबसे प्यारे फूलों में से एक, विशेष रूप से पुरुषों में। यह स्थिरता और गहराई, व्यावसायिकता, विश्वास के कारण है।

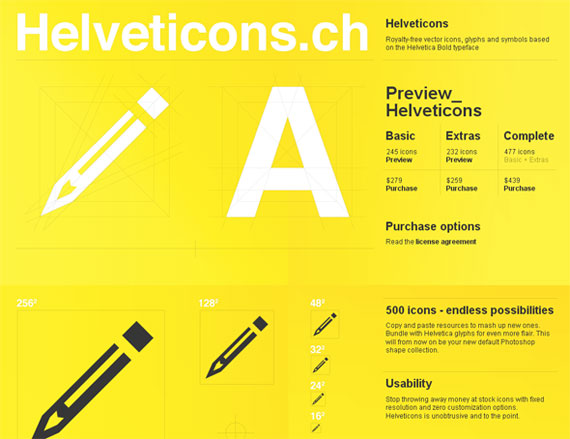
पीला
वह रंग जो अक्सर आजीविका से जुड़ा होता है। ऊर्जावान, खुशी की भावना देता है। इसके अलावा, वह जिज्ञासा, मनोरंजन, आनंद, बुद्धि, सावधानी के साथ जुड़ा हुआ है।

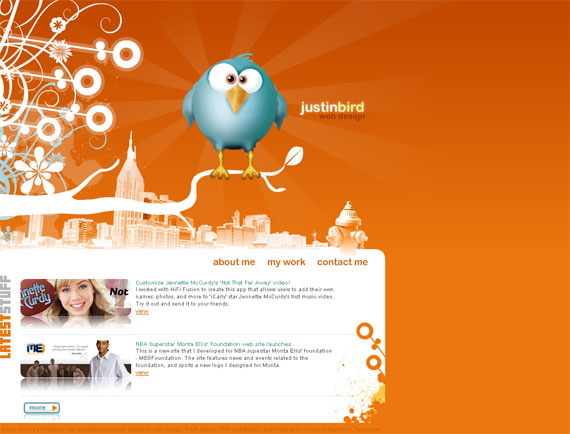
नारंगी
ताक़त और रचनात्मकता। मित्रता, आत्मविश्वास, चंचलता, साहस, सहनशक्ति के साथ जुड़े।

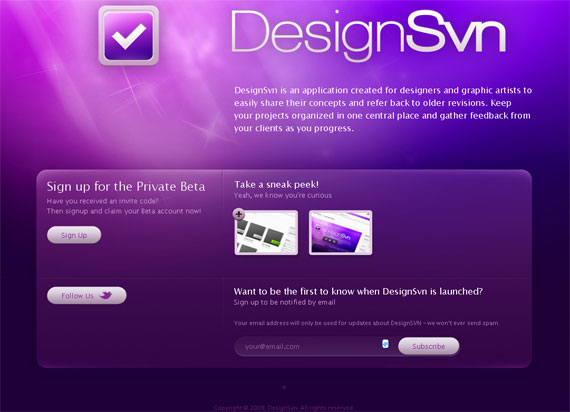
बैंगनी
परंपरागत रूप से शक्ति, कुलीनता और धन के साथ जुड़ा हुआ है। बुद्धि, स्वतंत्रता, बड़प्पन, विलासिता, महत्वाकांक्षा, गरिमा, जादू और रहस्य।

ग्रीन
सद्भाव, प्रकृति, उपचार, जीवन, पोषण और स्वास्थ्य का रंग। यह अक्सर पैसे से भी जुड़ा होता है।

भूरा
विश्राम और आत्मविश्वास का रंग। भूरा का अर्थ है पृथ्वी, प्रकृति, स्थायित्व, आराम, विश्वसनीयता।

धूसर
यह गंभीरता, रूढ़िवाद और पारंपरिकवाद की भावना को उजागर करता है। पवित्रता और मासूमियत की भावना को उत्तेजित करता है।

गुलाबी
कोमलता, रोमांस, स्त्रीत्व, निष्क्रियता, स्नेह, शिक्षा, कमजोरी व्यक्त करता है।

काला
स्टाइलिश और सुरुचिपूर्ण रंग, शक्ति, परिष्कार के साथ जुड़ा हुआ है। यदि आप नहीं चाहते हैं कि आपकी साइट भारी भावनाओं का कारण बने, तो इसे बड़ी मात्रा में उपयोग न करने का प्रयास करें। दूसरी ओर, यदि आप एक काली पृष्ठभूमि बनाते हैं, तो यह परिप्रेक्ष्य और गहराई बढ़ा सकता है।
सफेद
सफेद शुद्धता, सादगी, ताजगी, दया, मासूमियत के साथ जुड़ा हुआ है।
निष्कर्ष
आपकी साइट के लिए सही रंग योजना चुनने में मदद करने के लिए कुछ उपयोगी सुझाव दिए गए हैं। इन छोटे सुझावों का व्यापक रूप से पेशेवर वेब डिजाइनरों द्वारा उपयोग किया जाता है।
- यदि आप चाहते हैं कि पाठ सामग्री पढ़ने में आसान हो, तो विषम रंगों का चयन करें।
- रंगों की इष्टतम संख्या। अपनी साइट से एक सर्कस न बनाएं।
- रंगों की आवश्यक संख्या का उपयोग करें। रंगों की न्यूनतम संख्या आपकी साइट के ग्रेनेस में योगदान कर सकती है।
- यदि आपको एक आगंतुक को आकर्षित करने की आवश्यकता है, तो गहन रंगों का उपयोग करें।
- आप अधिक बार प्रकृति तक पहुंचकर अतिरिक्त रंग योजनाएं पा सकते हैं।
विषय पर उपयोगी लिंक:
- en.wikipedia.org/wiki/Color_theory
- joehallock.com/edu/COM498/index.html
- www.sibagraphics.com/colour.php
- www.bwwsociety.org/feature/color.htm
- colortheory.liquisoft.com
- webdesign.about.com/od/color/Designing_With_Color.htm
- www.webdesign.org/web-design-basics/color-theory
स्रोत: वेब डिज़ाइन में रंग: अपनी वेबसाइट के लिए एक सही संयोजन चुनना