 हाल ही में,
हाल ही में, यह प्रवृत्ति ग्राहकों और डेवलपर्स दोनों को खुश नहीं कर सकती है - आखिरकार, डिजाइन प्रक्रिया आपको एक अंतिम तकनीकी उत्पाद में एक सार तकनीकी कार्य के परिवर्तन की शुरुआत से पहले सभी सबसे समस्याग्रस्त क्षणों को नष्ट करने की अनुमति देती है।
दृश्य डिजाइन के लिए अधिक से अधिक उपकरण हैं। कुछ Adobe InDesign का उपयोग करते हैं, अन्य जैसे Visio, अन्य OpenOffice ड्रा के साथ संतुष्ट हैं। लेकिन अधिक से अधिक प्रशंसकों के बजाय भारी और कार्यात्मक कार्यक्रम एक्सयूआर आरपी प्रो में दिखाई देते हैं।
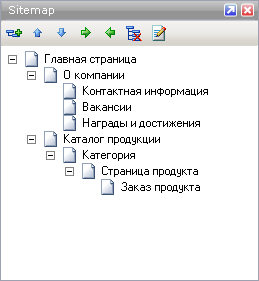
1. साइटमैप
इस क्षेत्र में, आप बहु-स्तरीय पदानुक्रम का उपयोग करके किसी साइट का एक संरचनात्मक आरेख बना सकते हैं। उदाहरण के लिए, एक छोटी परियोजना की संरचना इस तरह दिख सकती है:

पैनल में बटन मुख्य कार्यों के लिए त्वरित पहुँच के लिए डिज़ाइन किए गए हैं:
 | एक उपपृष्ठ (बाल पृष्ठ) बनाता है |
 | चयनित पृष्ठ को ऊपर या नीचे ले जाएं। वे केवल एक ही स्तर के पृष्ठों के साथ काम करते हैं और उन्हें मूल तत्व की सीमाओं से परे नहीं खींचते हैं। यदि आपको एक साथ कई पेजों को चुनने या स्थानांतरित करने की आवश्यकता है, तो आप Shift का उपयोग कर सकते हैं। |
 | पृष्ठों के घोंसले के स्तर को बदलें। बायाँ तीर चयनित पृष्ठों को एक स्तर ऊँचा ले जाता है, दाहिना तीर पृष्ठ को उसके ऊपर स्थित मूल तत्व के अधीन कर देता है। |
 | पृष्ठ हटाता है। इस घटना में कि मूल तत्व में नेस्टेड तत्व हैं, उन्हें इसके साथ हटा दिया जाएगा। |
 | आपको पृष्ठ संपादन पर जाने की अनुमति देता है, |
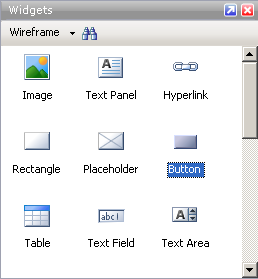
2. विजेट पैनल
 पैनल में इंटरफ़ेस तत्वों का एक सेट होता है जो किसी प्रोजेक्ट पर काम करते समय लगातार उपयोग किया जाता है। मानक पुस्तकालयों में केवल आवश्यक होते हैं - आयताकार, पाठ पैनल, प्लेसहोल्डर, बटन, फार्म तत्व
पैनल में इंटरफ़ेस तत्वों का एक सेट होता है जो किसी प्रोजेक्ट पर काम करते समय लगातार उपयोग किया जाता है। मानक पुस्तकालयों में केवल आवश्यक होते हैं - आयताकार, पाठ पैनल, प्लेसहोल्डर, बटन, फार्म तत्व आप एक ही समय में सभी पुस्तकालयों से सभी तत्वों को क्षेत्र में लोड कर सकते हैं (इसके लिए आपको सभी पुस्तकालयों का चयन करने की आवश्यकता है), या केवल उन तत्वों की लाइब्रेरी की आवश्यकता है जो इस समय आवश्यक हैं। वैसे, तत्व पुस्तकालयों को स्वतंत्र रूप से बनाया जा सकता है, लेकिन इस पर नीचे चर्चा की जाएगी।
पृष्ठ पर एक तत्व रखने के लिए, ड्रैग एंड ड्रॉप विधि का उपयोग किया जाता है (तत्व का चयन किया जाना चाहिए और, माउस बटन को जारी किए बिना, कार्य क्षेत्र में खींचें)।
कार्यक्रम के विकास के चरण में उपयोग किए जाने वाले मुख्य पुस्तकालय को वायरफ्रेम कहा जाता है। हम इसके तत्वों का उपयोग करेंगे।
तालिका में तत्वों का वर्णन है। तत्वों के साथ क्या किया जा सकता है नीचे चर्चा की जाएगी।
 | छवि के लिए एक ठूंठ। मानक आकार 50 × 50 पीएक्स है। |
 | पाठ बॉक्स (100 × 16 पीएक्स)। डिफ़ॉल्ट एरियल, 10, काला है। |
 | हाइपरलिंक (100 × 16px)। डिफ़ॉल्ट एरियल, 10, ब्लू + अंडरलाइन है। |
 | सफेद भराव और 1px काली सीमा के साथ एक 180 × 80px आयत। |
 | एक प्लेसहोल्डर का इरादा है, उदाहरण के लिए, एक बैनर जगह को ब्लॉक करने के लिए। 180 × 80px, फ्रेम और विकर्ण - काला, 1px। |
 | बटन (100 × 25px)। |
 | टेबल। डिफ़ॉल्ट रूप से, एक 3 × 3 तालिका बनाई जाती है। किसी तत्व का उपयोग करना बहुत सुविधाजनक नहीं है, |
 | पाठ इनपुट फ़ील्ड (एक पंक्ति)। |
 | पाठ दर्ज करने के लिए क्षेत्र (पंक्तियों और स्तंभों की संख्या)। |
 | ड्रॉप डाउन सूची। |
 | बहु-पंक्ति सूची। |
 | चेकबॉक्स। |
 | रेडियो बटन। |
 | क्षैतिज रेखा |
 | लंबवत रेखा। |
 | गोल कोनों के साथ बटन। यह आसानी से एक बटन से एक आयत या वर्ग में बदल सकता है। गोल त्रिज्या को मैन्युअल रूप से सेट किया जा सकता है, लेकिन केवल "आंख से"। सटीक त्रिज्या में प्रवेश करने के लिए क्षेत्र, डेवलपर्स बहुत आलसी थे। |
 | छवि ओवरले क्षेत्र। |
 | एक फ्रेम जिसमें प्रोटोटाइप के अन्य पृष्ठों से जानकारी मित्र बना सकते हैं। |
 | गतिशील पैनल। इसका उपयोग, उदाहरण के लिए, कुछ पृष्ठों पर मेनू आइटम की गतिविधि को नीचे रखने के लिए किया जा सकता है। इस लेख में, प्रोटोटाइप अन्तरक्रियाशीलता के मुद्दों को बहुत ही सतही रूप से माना जाएगा, इसलिए हम इस तत्व के तर्क का उपयोग नहीं करेंगे। |
 | वर्टिकल मल्टी-लेवल ड्रॉप-डाउन मेनू। |
 | क्षैतिज स्तरित ड्रॉप डाउन मेनू। |
 | ड्रॉप-डाउन सूची। |
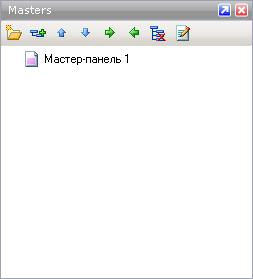
3. स्वामी का पैनल (मास्टर्स)
 इस पैनल में ऐसे तत्व हैं जो साइट पर पुन: उपयोग किए जाते हैं। उदाहरण के लिए, ताकि सभी विकसित पृष्ठों पर इसे फिर से न करने के लिए पाद में मामूली बदलाव के साथ, यह इसे एक
इस पैनल में ऐसे तत्व हैं जो साइट पर पुन: उपयोग किए जाते हैं। उदाहरण के लिए, ताकि सभी विकसित पृष्ठों पर इसे फिर से न करने के लिए पाद में मामूली बदलाव के साथ, यह इसे एक डिफ़ॉल्ट रूप से, कोई
AddMaster बटन पर क्लिक करें (
 ) → निर्मित
) → निर्मित यदि
4. कार्यक्षेत्र
दरअसल, इस क्षेत्र में सभी सबसे दिलचस्प हो रहा है - तत्वों और उनके डिजाइन को संपादित किया जाता है, कार्यात्मक ब्लॉकों को बाहर किया जाता है और इसी तरह।
मुझे लगता है कि कार्यक्षेत्र का उपयोग करने और तत्वों के साथ काम करने का सबसे स्पष्ट तरीका
मुझे तुरंत कहना होगा कि प्रोटोटाइप को अंत तक विकसित नहीं किया जाएगा - लेकिन जो लोग एक्सुर में रुचि रखते हैं, उन्हें अधूरी परियोजना को डाउनलोड करने और इसे अपने दम पर खत्म करने का अवसर दिया जाएगा।
तो, चलिए शुरू करते हैं।
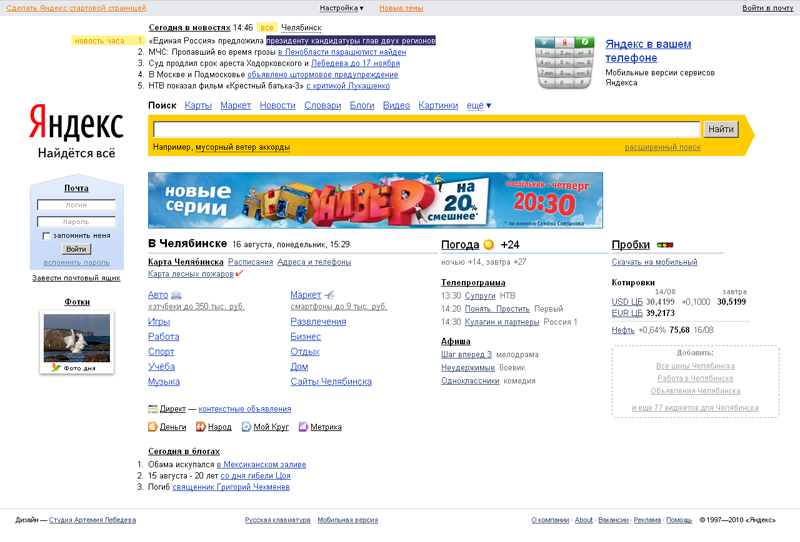
सबसे पहले, स्रोत का स्क्रीनशॉट लें:

यहां आप सामान्य रिज़ॉल्यूशन के स्रोत को देख सकते हैं ।
हम शीर्ष पंक्ति 1000px पर मापते हैं।
हम एक आयत रखते हैं जो ऊपरी नेविगेशन बार के लिए पृष्ठभूमि के रूप में काम करेगा और इसे आकार देगा:

हम आयत से फ्रेम को हटाते हैं।

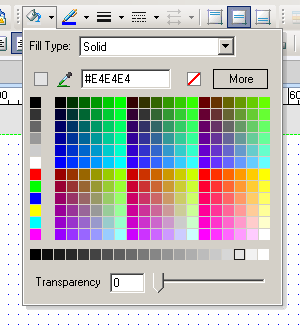
एक

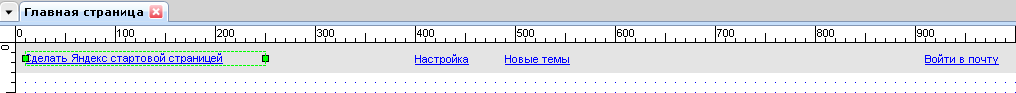
हाइपरलिंक इंटरफ़ेस तत्व का उपयोग करते हुए, हम नेविगेशन पैनल में 4 लिंक को बाहर निकालते हैं और उन्हें मानक दस के बजाय 8 का आकार देते हैं। आप लिंक के रंग को तुरंत सेट कर सकते हैं, लेकिन मैं इसे प्रोजेक्ट डाउनलोड करने और चुनने वालों के विवेक पर छोड़ दूंगा।

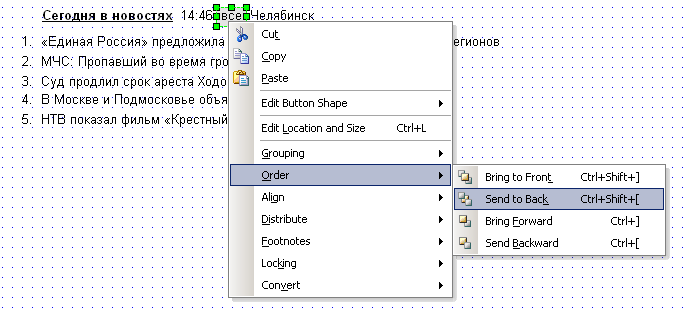
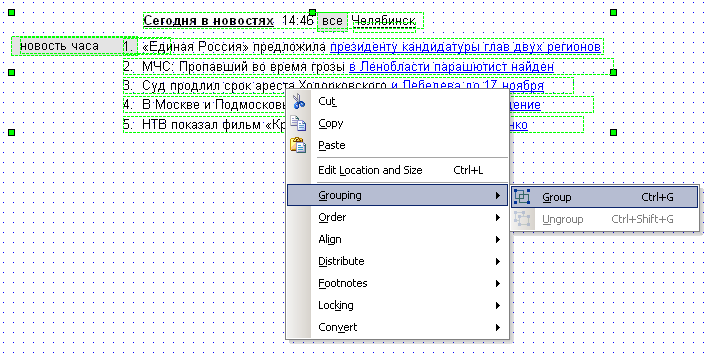
हम पाठ / लिंक के लिए पाठ पैनल तत्वों और "घंटे की खबर" पृष्ठभूमि के लिए आयत का उपयोग करके समाचार ब्लॉक को रोल करते हैं और खींचते हैं। यहां हमें तुरंत कुछ सूक्ष्मताएं मिलती हैं।



सामान्य रूप से समाचार तैयार है - आप खोज बार और विज्ञापन स्थान "अपने फोन पर यांडेक्स" पर जा सकते हैं।
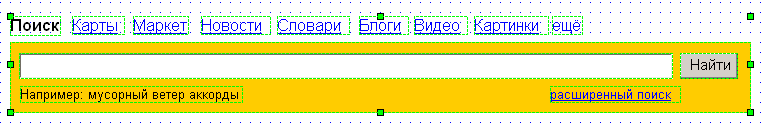
हम सर्च बार (हाइपरलिंक) के ऊपर लिंक डालते हैं और सर्च बार को बटन (टेक्स्ट फील्ड + बटन) से जोड़ते हैं।

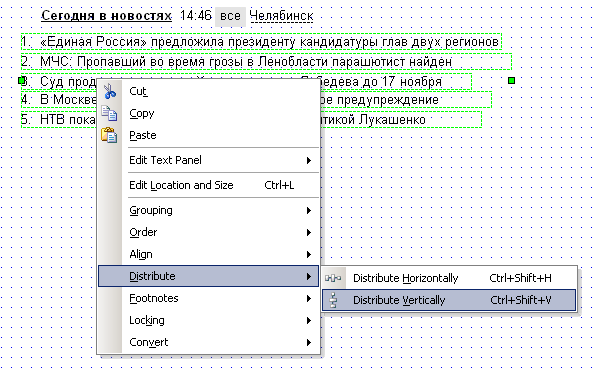
हम तुरंत 12 आकार के लिंक का अनुवाद करते हैं और हाइपरलिंक की चौड़ाई को तत्व की चौड़ाई को समायोजित करने का प्रयास करते हैं ताकि वितरित करें क्षैतिज आदेश, जो तत्वों के समूह के क्षैतिज संकेत को संरेखित करता है, सही ढंग से काम करता है। बेशक, यह पूरी तरह से काम नहीं करेगा और आपको उन्हें अपने हाथों से थोड़ा समायोजित करना होगा, लेकिन कोई विकल्प नहीं है (कम से कम मुझे नहीं मिला है)।
"उदाहरण के लिए" (पाठ तत्व) और "उन्नत खोज" (हाइपरलिंक) के बारे में मत भूलना।
तुरंत खेतों और बटन के आकार का अनुपालन करने के लिए, मैंने एक आयताकार बैकिंग को निकाला और उसे संबंधित रंग से भर दिया।
दाईं ओर, यैंडेक्स आकार के तहत सब्सट्रेट गैर-मानक रूप से समाप्त होता है - यही कारण है कि यह डिजाइन है। प्रशंसक स्क्रीनशॉट से सब्सट्रेट के अंत को काट सकते हैं, छवि तत्व को कार्य क्षेत्र में रख सकते हैं और इसे वांछित के साथ बदल सकते हैं। हम इसे सबसे अंत में करेंगे, क्योंकि अब यह सिर्फ आलस्य है और अधिक महत्वपूर्ण कार्य हैं। उदाहरण के लिए, एक लोगो लगाएं।
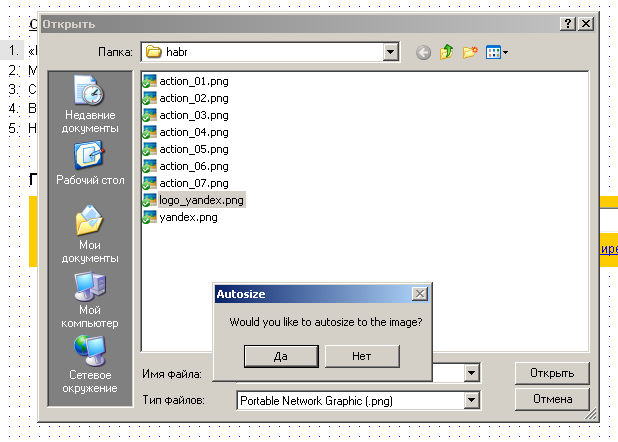
बस अब हम छवियों के प्रतिस्थापन का विश्लेषण करेंगे। यह काफी सरल है - आपको कार्यक्षेत्र में छवि तत्व को बाहर निकालने की आवश्यकता है और, इसके आकार को बदलने के बिना, इस पर डबल-क्लिक करें। एक डायलॉग बॉक्स खुलेगा जिसमें हमें इमेज फाइल को चुनना होगा। हमें वांछित चित्र मिल जाने और "ओके" पर क्लिक करने के बाद, एक्सुर एक प्रश्न पूछेगा:

यदि आप मना करते हैं, तो चयनित छवि छवि तत्व के आकार में समायोजित हो जाएगी। यदि आप सहमत हैं, तो चित्र उस आकार में डाला जाएगा जिसमें यह मौजूद है। एक नियम के रूप में, आपको सहमत होना होगा।
प्रोटोटाइप को अधिक जीवंत बनाने के लिए, मैंने स्क्रीनशॉट से बैनर के साथ छवि चुरा ली। लेकिन, सिद्धांत रूप में, आप इन उद्देश्यों के लिए प्लेसहोल्डर तत्व का उपयोग कर सकते हैं - इसमें कुछ भी गलत नहीं है।
शेष इंटरफ़ेस का विशाल हिस्सा पाठ है। और इसके कार्यान्वयन के संचालन पहले से किए गए कार्यों से अलग नहीं हैं। तो जो लोग एक्सुर में डिजाइन करने में रुचि रखते हैं और अपना हाथ आजमाना चाहते हैं, मैं यैंडेक्स के मुख्य पृष्ठ के अधूरे मसौदे को डाउनलोड करने और शेष तत्वों के माध्यम से अपने दम पर काम करने की पेशकश कर सकता हूं।
कार्यक्रम खुद आधिकारिक वेबसाइट से डाउनलोड किया जा सकता है। परीक्षण संस्करण 30 दिनों के लिए सभी कार्यों के साथ काम करेगा।
हां, वैसे, मुझे इस कार्यक्रम और इसे विकसित करने वाली कंपनी से कोई लेना-देना नहीं है। यह उपकरण पूरी तरह से सॉफ़्टवेयर के पूरे सेट के कारण चुना गया था जिसे मैंने डिज़ाइन के लिए आज़माया था, एक्सुर को सबसे अधिक पसंद आया। मैं इस संभावना को बाहर नहीं करता हूं कि आप अन्य सॉफ़्टवेयर का उपयोग करेंगे। उदाहरण के लिए:
1. दृश्य डिजाइन उपकरण का अवलोकन ।
2.18 वायरफ्रेमिंग, मॉकअप और प्रोटोटाइपिंग उपकरण डिजाइन करने के लिए ।