मैं तुरंत अपनी परियोजनाओं में एक समान शासी निकाय का उपयोग करना चाहता था।
यह याद रखने का समय है कि jQuery के तहत प्लगइन्स कैसे लिखे जाते हैं।

एक नियंत्रण बॉडी लेआउट बनाएँ
यह एक अनाम नामस्थान में jQuery प्लगइन्स बनाने के लिए बेहतर है ताकि एप्लिकेशन के वैश्विक नाम स्थान को लिट न करें।
इसके अलावा, हम $ संस्करण के रूप में jQuery के चर का उपयोग करते हैं, जिससे $ .noConflict () का सम्मेलन बना रहता है।
तो, यहाँ डिस्क है:
(function($) { var DATA_CMDS = 'timeslider-commands'; $.fn.timeslider = function(options) { var make = function() { var $this = $(this); if (options === null) { options = {}; } var $container = $('<div class="timeslider-container" unselectable="on"></div>'); var $downArrow = $('<div class="timeslider-arrow timeslider-down-arrow" unselectable="on"></div>'); var $upArrow = $('<div class="timeslider-arrow timeslider-up-arrow" unselectable="on"></div>'); var $sliderLine = $('<div class="timeslider-slider-line" unselectable="on"></div>'); var $labels = $('<div class="timeslider-labels" unselectable="on"></div>'); var $slider = $('<div class="timeslider-slider" unselectable="on"></div>'); var $input = $('<input type="hidden" />'); $sliderLine.append($slider); container.append($downArrow).append($sliderLine).append($upArrow); $container.append($labels); var $outmostContainer = $('<div class="timeslider-container"></div>'); $outmostContainer.append($container); $this.hide().after($outmostContainer); $this.data(DATA_CMDS, commands); }; return this.each(make); }; })(jQuery);
हम मूल शासी निकाय को छिपाते हैं और इसके बाद अपना लेआउट रखते हैं। आप मूल तत्व को नहीं हटा सकते, क्योंकि उपयोगकर्ता इसके माध्यम से हमसे संपर्क करना जारी रख सकता है।
स्लाइडर की स्थिति बदलें
var updateSlider = function() { $slider.show().css('left', toPixels(value) + 'px'); }; var updateInput = function() { $input.val(toText(value)); }; var updateArrows = function() { if (isLeftEdge(value)) { $downArrow.addClass('timeslider-disabled'); } else { $downArrow.removeClass('timeslider-disabled'); } if (isRightEdge(value)) { $upArrow.addClass('timeslider-disabled'); } else { $upArrow.removeClass('timeslider-disabled'); } }; var pleaseSet = function(newValue) { if ('string' == typeof newValue) { newValue = fromText(newValue); } else { newValue = normalize(newValue); } value = newValue; updateInput(); updateSlider(); updateArrows(); return $this.change(); }; pleaseSet(options.value);
कृपया ध्यान दें कि हम स्रोत तत्व के लिए एक परिवर्तन घटना भी उत्पन्न करते हैं।
हम जावास्क्रिप्ट के माध्यम से नियंत्रण के प्रबंधन के लिए एक एपीआई प्रदान करते हैं
var DATA_CMDS = 'timeslider-commands'; … var commands = { 'set': pleaseSet, 'get': pleaseGet }; $this.data(DATA_CMDS, commands); … var command = null; var follow = function() { var $this = $(this); return $this.data(DATA_CMDS)[command].call($this, options); }; if ('string' == typeof options) { command = options; options = arguments[1] || {}; var retValue = this; this.each(function() { retValue = follow.call(this); }); return retValue; } return this.each(make); };
अंतिम संस्करण
बटन प्रेस की प्रतिक्रिया जोड़ें, एक स्टाइलशीट ड्रा करें, और प्लगइन काम करता है :)
यह केवल एक डेमो पेज बनाने और GitHub पर पूरी चीज़ को छोड़ने के लिए बना हुआ है।
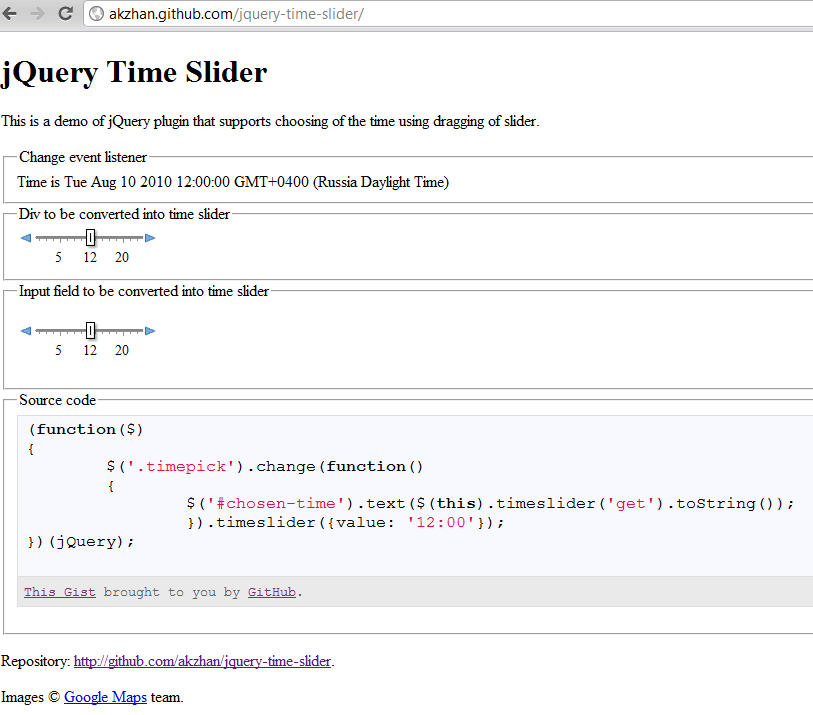
github.com/akzhan/jquery-time-slider