मैं यहां सब कुछ सूचीबद्ध नहीं करूंगा, मेरी राय में, बच्चों की बीमारियों और गलतियों के लिए, इस के लिए एक प्रतिक्रिया है, जहां मैं बहुत ज्यादा "बोर हो गया" उन कीड़े के साथ मिला जो मुझे मिला या नए विचारों के लिए सुधार पर एक समूह।
मुझे तुरंत जोर देना चाहिए : मैं सेवा विकास टीम से संबंधित नहीं हूं। सभी (दो पूरे) सुधार व्यक्तिगत उपयोग के लिए मेरे द्वारा लिखे गए थे। और वे सेवा के लिए आधिकारिक समाधान नहीं हैं।
सेवा अद्यतनों के गर्भपात की प्रत्याशा में, मैं विरोध नहीं कर सकता था और अपने लिए छोटे और सुविधाजनक सुधार नहीं लिख सकता था।
तो मैंने क्या किया:
- बुकमार्क बार के लिए बटन ईवेंट में जोड़ें ;
- नई पोस्ट के साथ फीड और फोल्डर को हाइलाइट करना।
ईवेंट में जोड़ें
भाग एक: आरएसएस ब्राउज़र पार्सर।
वांछित: ब्राउज़र को आरएसएस एग्रीगेटर के रूप में Eventr.com को देखने के लिए सिखाने के लिए जहां फ़ीड भेजा जा सकता है।
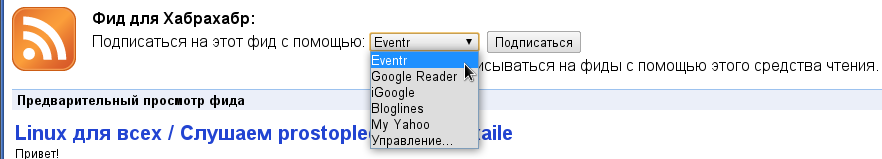
GoogleChrome के लिए उदाहरण

मोज़िला फ़ायरफ़ॉक्स के लिए, मुझे कोई रास्ता नहीं मिला। मैं आरएसएस पढ़ने के लिए "एप्लिकेशन" के संपादन के लिए एक तंत्र की तलाश में था, लेकिन मुझे यह नहीं मिला।
Google Chrome और Google RSS सदस्यता एक्सटेंशन (Google से) से इसके मानक विस्तार के लिए , सब कुछ जितना संभव हो उतना सरल और पारदर्शी हो गया: जब एक एग्रीगेटर चुनते हैं, तो अंतिम आइटम Menage होता है ... ( प्रबंधन ... )

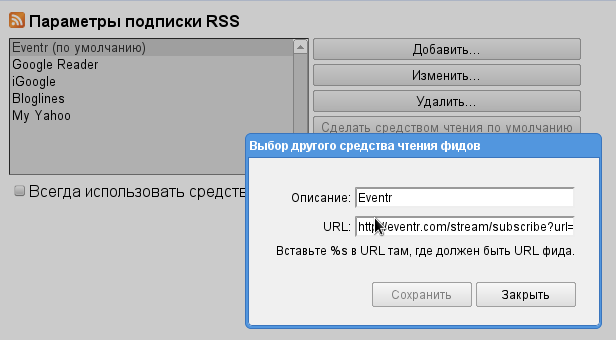
वहां, हम बस एक नया आइटम बनाते हैं, Eventr नाम निर्दिष्ट करते हैं और एक लिंक टेम्पलेट लिखते हैं जिसके माध्यम से आप एक स्ट्रीम जोड़ सकते हैं।
http://eventr.com/stream/subscribe?url=%s
जहां % s को फ़ीड पते से बदल दिया जाएगा।
भाग दो: Eventr स्वयं पृष्ठ पर फ़ीड्स की खोज करने में सक्षम है - चलो हस्तक्षेप न करें।
प्रारंभ में, मैंने बुकमार्क कोड को इस तरह से लिखा कि पाया गया पहला फ़ीड वर्तमान पृष्ठ से चुना गया था और ईवेंटर को स्थानांतरित कर दिया गया था, लेकिन समर्थन सेवा में, मुझे विनम्रतापूर्वक संकेत दिया गया कि साइट स्वयं चयनित साइट / पते पर फ़ीड खोज सकती है। इसलिए एक बटन का जन्म हुआ जो एक नई Eventr विंडो को कॉल करता है और वर्तमान खुली साइट से एक धारा जोड़ने की पेशकश करता है।
कोड सरल और सरल है, ब्राउज़रों में गुप्त चाल का उपयोग नहीं करता है।
javascript:(
function (){
f = 'http://eventr.com/stream/discover?url=' + encodeURIComponent(window.location.href);
a = function (){
if (!window.open(f, 'eventr' , 'location=yes,links=no,scrollbars=yes,toolbar=no,width=1024,height=1000' ))
location.href = f;
};
if (/Firefox/.test(navigator.userAgent)) {
setTimeout(a, 0)
} else {
a()
}
})()
* This source code was highlighted with Source Code Highlighter .
हालांकि इस तरह के एक छोटे से कोड को संक्षिप्त करना थोड़ा कम मायने रखता है, लेकिन फिर भी एक संकुचित संस्करण:
जावास्क्रिप्ट: (फंक्शन () {f = 'http: //eventr.com/stream/discover; url =' + encodeURIComponent (window.location.href), a = function () {if (window.open (f) 'घटना', 'स्थान = हाँ, लिंक = नहीं, स्क्रॉलबर्स = हाँ, टूलबार = नहीं, चौड़ाई = 1024, ऊँचाई = 1000')) स्थान .href = f;}; यदि (/Firefox/.test(navourator.userAgent; )) {सेटटाइमआउट (ए, 0)} और {{(}}}) ()
जो लोग संपीड़ित के साथ स्वरूपित कोड की जांच करने के लिए बहुत आलसी हैं, वे स्वरूपित एक को कॉपी कर सकते हैं, ब्राउज़र के लिए यह महत्वपूर्ण नहीं है।
यदि प्रस्तुत पृष्ठ पर केवल एक फ़ीड है, तो Eventr तुरंत इसे जोड़ता है और इसे प्रदर्शित करता है।
यदि फ़ीड पहले से ही उपयोगकर्ता सूची में था, तो इसके अलावा नहीं होता है।
अपठित फ़ीड का चयन करें
सेवा का उपयोग करने की शुरुआत के कुछ मिनट बाद, मैंने पहले से ही बग्स और इच्छाओं की प्रतिक्रिया सूची में लिखा था कि फ़ीड की सूची की सामान्य पृष्ठभूमि के खिलाफ नए पोस्ट के साथ फीड को उजागर करना अच्छा होगा। जिस पर मुझे तुरंत एक उचित जवाब मिला कि, एक अन्य राय में, उन्हें बाहर नहीं खड़ा होना चाहिए, लेकिन इंटरफ़ेस के इस विस्तार पर विचार करने का वादा किया। खैर, मेरी राय अंतिम उपाय नहीं है, रिफॉर्मल पर एक विचार साइट की पठनीयता बढ़ाने के लिए दिखाई दिया, जहां यह कथन भी संलग्न था। इसलिए, हम आशा करते हैं कि डेवलपर्स इस इच्छा को ध्यान में रखेंगे, क्योंकि कुछ लोगों ने मतदान नहीं किया।
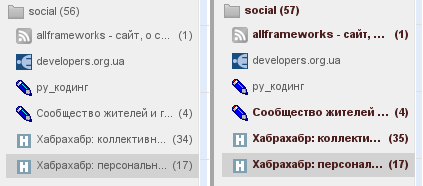
खैर, मैं अपने लिए एक अस्थायी समाधान करने के लिए तैयार हूं। मेरा समाधान इस तरह दिखता है (बाईं ओर प्रसंस्करण के बाद दाईं ओर मानक प्रदर्शन है):

फिर से, मुझे मोज़िला फ़ायरफ़ॉक्स के लिए उपयुक्त कुछ भी नहीं मिला, लेकिन मैंने ईमानदारी से खोज की, कई अलग-अलग ऐड-ऑन की कोशिश की (अब उनके प्रशंसक मुझे टमाटर फेंक देंगे ...), लेकिन मुझे कुछ भी उपयुक्त नहीं मिला, क्योंकि अगर कोई व्यक्ति जेएस को अनुमति देने वाली टिप्पणियों में लिंक देता है। पृष्ठ लोड करने के तुरंत बाद, मैं इसे पोस्ट में जोड़ दूंगा।
ओपेरा के लिए, मुझे लगता है कि वहाँ भी कुछ भी बंद नहीं है और इस ब्राउज़र के लिए एक्सटेंशन की बारीकियों के कारण नहीं हो सकता है।
इस बीच, Google Chrome के लिए एक समाधान।
ऐसा करने के लिए, हमें व्यक्तिगत वेब एडऑन की आवश्यकता होगी जो आपको उन साइटों को पूरी तरह से संशोधित करने की अनुमति देता है जिन्हें आप खोलते हैं। ऐडऑन के विवरण पृष्ठ में सुविधाओं की एक विस्तृत सूची है, इसलिए सीधे बिंदु पर जाएं।
URL के लिए आवेदन करें:
^ http: // (www \।)? eventr.com /.++
क्योंकि सेवा पहले ही jQuery का उपयोग करती है, हम इसका उपयोग क्यों नहीं करते? आइए दस्तावेज़ में जेएस कोड जोड़ते हैं, जो हर बार एक नया पृष्ठ खोलते हुए फीड ट्री में उन वस्तुओं की तलाश करता है जिनके पास एक नया वर्ग है।
HTML जोड़ें:
< script >
$( document ).ready( function (){
$( '.group li' ).each( function (){
if ($( this ).hasClass( 'has-new' )){
$( 'a:first span' , this ).css( 'color' , '#4D1E1E' ).css( 'font-weight' , 'bold' );
}
});
});
</ script >
* This source code was highlighted with Source Code Highlighter .
कोड इष्टतम होने का नाटक नहीं करता है, मुझे यकीन है कि आप अधिक सुरुचिपूर्ण ढंग से लिख सकते हैं, लेकिन मुझे केवल आवश्यक तत्वों का चयन करने के लिए
मुझे वास्तव में उम्मीद है कि निकट भविष्य में, सर्विस अपडेट के रोल-आउट के साथ, इस तरह के ट्रिक्स की आवश्यकता नहीं होगी। इस बीच, मैं इसका इस्तेमाल करता हूं। यदि किसी और के लिए उपयोगी है - मुझे खुशी होगी।