
Android applications are a reflection of a site or service and often represent similar functionality in a convenient shell. Because of this, the issue of navigation between a page on the web and an installed client becomes urgent. To solve this problem, deeplinks were invented. Under the cut, you will find a fascinating story about how we implemented them at home and handled the case when the user has not yet installed our application.
Deeplinks were invented so long ago that it is now difficult to imagine an application without them. The technology itself does not require a fresh Android API, however, if you finish App Indexing, you may find that it works with API 17.
Let's go back to the deeplinks. Their configuration is a set of settings for intent-filter in the application manifest, which describe the patterns of supported links.
For example:
<intent-filter> … <data android:host="best.memes" android:pathPrefix="/memes" android:scheme="http" /> <data android:host="best.memes" android:pathPrefix="/jokes" android:scheme="https" /> … </intent-filter>
After these simple manipulations, each time you click on a link that matches the filter settings, the user is offered a choice between several applications, including yours. Next, the activity for which we set the intent-filter will receive an Intent containing a link. If you get it using the Intent # getData method and parse the necessary parameters, you can direct the user immediately to the section of interest.
After implementation, a reasonable question may arise: what to do if the user does not have the application yet? The answer will be special diplinks, which in this case can direct a person to the Market. With due diligence, you can generate such a link yourself, but there is no guarantee that it will work with all browsers and on all versions of Android. Now there are quite a few services that offer a solution to at least part of these problems, for example, AppsFlyer with their OneLink or Firebase with DynamicLink. All of them work in approximately the same way, only DynamicLink uses pre-installed Google services to process diplinks.
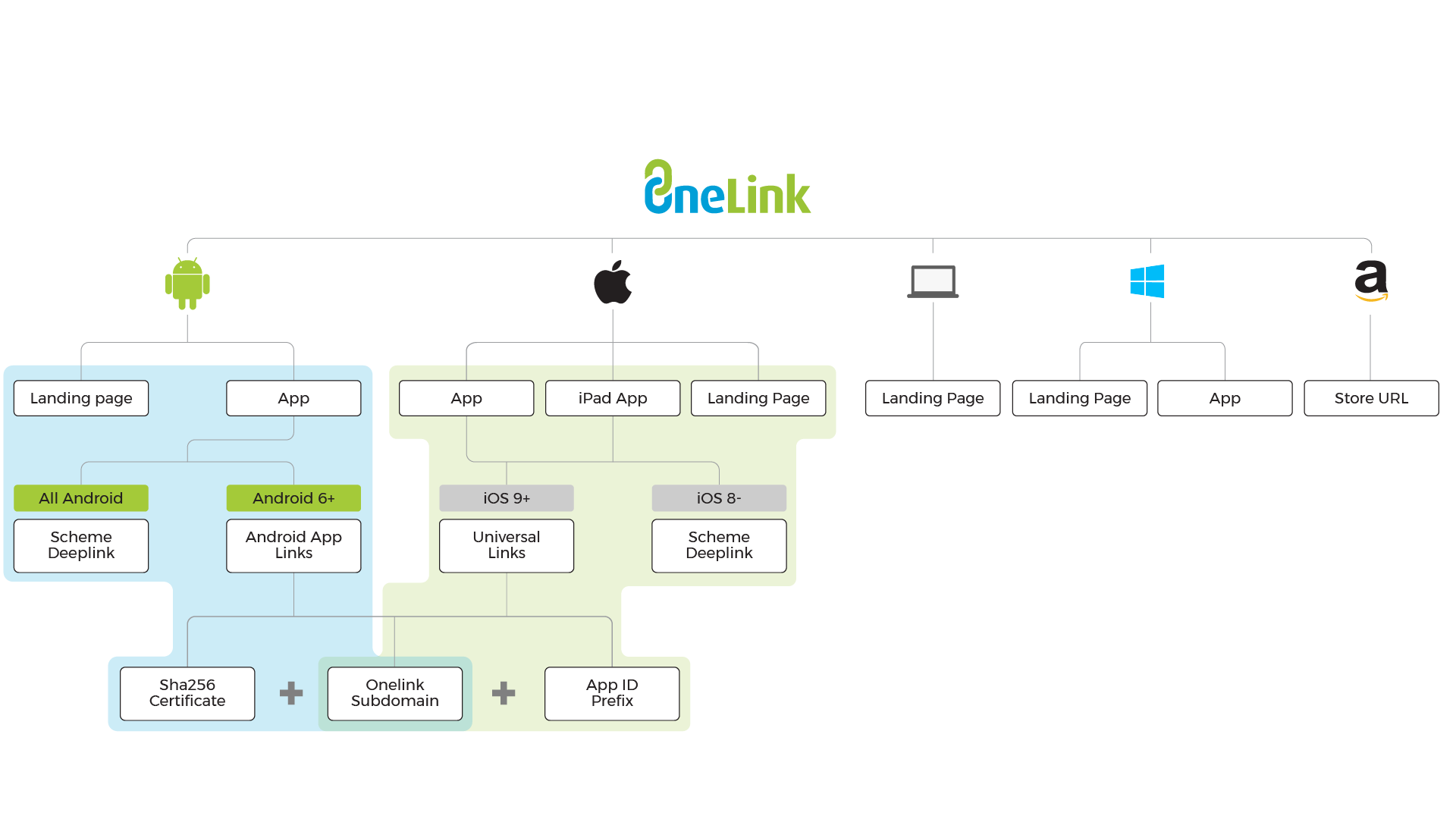
Onelink
OneLink itself leads to AppsFlyer servers; they determine from which device the user entered the network, and redirect it to the appropriate address. You can set redirects for desktop, Android, and iOS. When the Android application is installed, the link flies into it via Intent as a regular deeplink. When there is no application, Google Chrome and Google Play come into play.

The presence of the application is checked by the browser. Chrome has a specification of a special link format, which is then converted to Intent and sent to the system. It provides for setting a link to Google Play in case the application is not installed. More details can be found here .
In general, you can transfer the link to the application on Google Play in such a way that after installation and launch, it will skip part of it further. This is implemented using the query parameter url and will look something like this:
play.google.com/store/apps/details?id=memes.best&url=https%3A%2F%2Fbest.memes%2Fjokes
In this case, best.memes / jokes will get into the application after installing it in the form of a deeplink. By default, AppsFlyer does not work this way: it offers to get the link through the library interface. The deeplink itself is apparently transferred to the application through the service servers.
AppsFlyerLib.getInstance().init(KEY, new AppsFlyerConversionListener() { @Override public void onInstallConversionDataLoaded(final Map<String, String> map) { } @Override public void onInstallConversionFailure(final String s) { } @Override public void onAppOpenAttribution(final Map<String, String> map) { } @Override public void onAttributionFailure(final String s) { } }, mContext);
This is very inconvenient, because, firstly, we can’t understand for sure whether we need to wait for some parameters or if the user just clicked on the icon and there will be no parameters. Secondly, we want to immediately open the desired section of the application, without unnecessary locks and expectations. AppsFlyer also offers to open the main screen, and when the parameters arrived (and if they arrived), then redirect them. This approach did not suit us, so we generated our url on Google Play with a parameter for the case when the user clicks on the diplink from an Android device and does not have an application. We set it in Onelink to get a deeplink in the application without having to wait for the library.
OneLink worked fine until we tried to rummage it into Slack. The fact is that he opens links in his built-in browser through Chrome Custom Tabs. In short, this is a browser tab that opens during your application and can be customized so as not to get out of the general style (more details can be found here ). In this case, the Google Play web version will open and the diplink to the application after installation will not be forwarded. Similarly, the browser behaves if you copy OneLink into the address bar and follow the link. Chrome developers wrote about this case in Release Notes several versions ago. The bottom line is that with this approach, a redirect on Google Play does not work in the browser when the application is not installed, and the user remains on the web. OneLink did not manage to overcome this behavior, so we turned to DynamicLink.
Dynamiclink
The deep integration of Google Play Services in the system allows them to optimize the verification of the presence of the target application on the device. This is a rather closed ecosystem, so it was not possible to thoroughly understand the principles of its work, however, everything indicates that Chrome is opening an activity with progress, owned by Google Play Services, which determines how to deal with it with a deeplink. After that, either a redirect occurs either on Google Play or in the application. In this case, the deeplink then enters the application through Intent, that is, without additional library crutches.
Subjectively, this approach does not work faster than OneLink, however it works when you open links in Chrome Custom Tabs, which is a significant advantage because many applications use them.
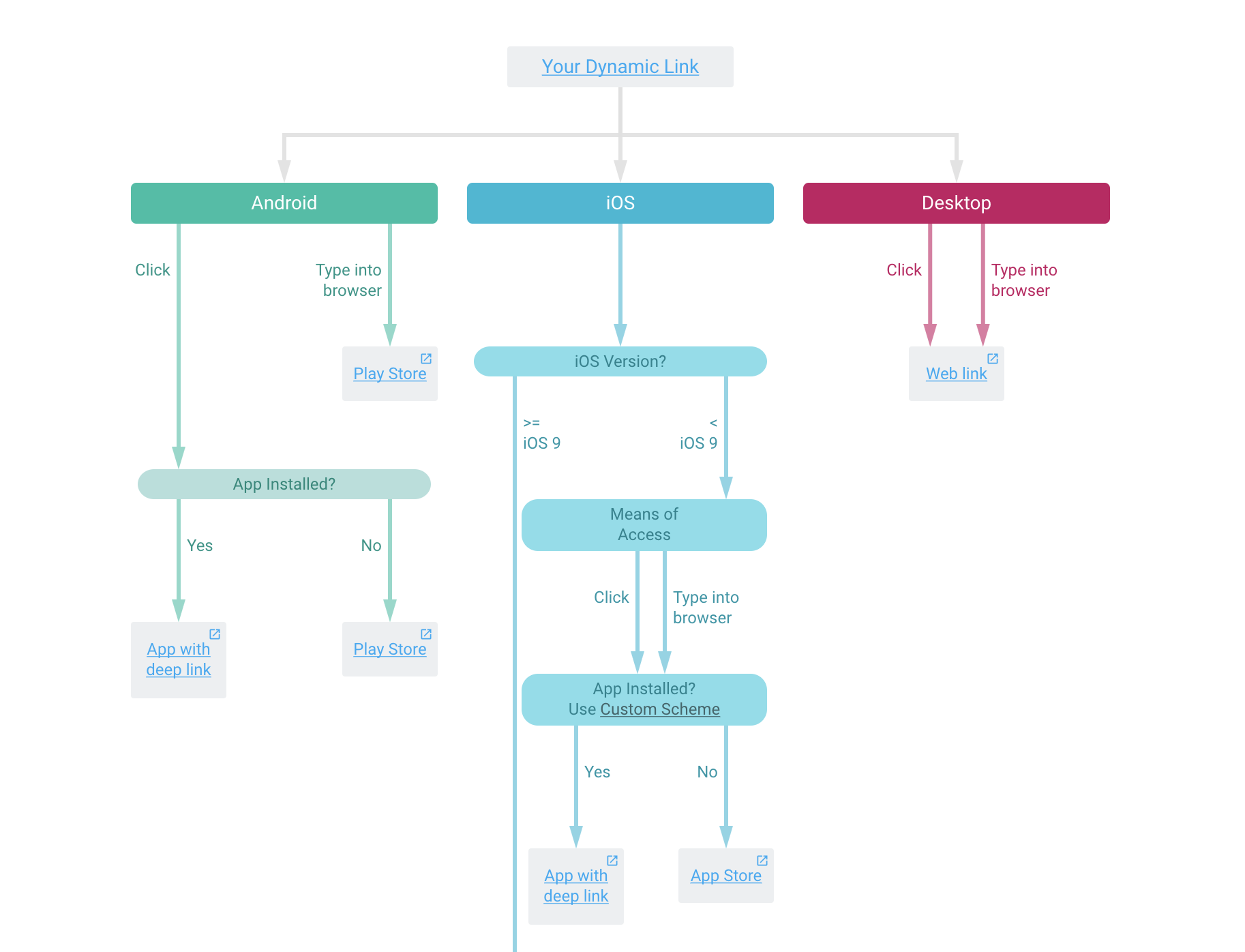
Among other things, Firebase allows you to see how the link works and where the user will be redirected on each platform in each case. It looks something like this:

conclusions
As a summary, I prepared a pivot table. I think that OneLink can be understood as any competitive solution, because only DynamicLink has access to Google Play Services, accordingly, there should not be any significant differences between other services.
| OneLink Destination Application Installed | OneLink Destination Application NOT Installed | Dynamiclink Destination Application Installed | Dynamiclink Destination Application NOT Installed | |
|---|---|---|---|---|
| Link opened by system (ACTION_VIEW) | + | I had to “harden” to get a deeplink right at the start | + | + |
| Link opens in Chrome Custom Tabs | - | - | + | + |
| Click on the link in the browser | + | I had to “harden” to get a deeplink right at the start | + | + |
| The link is copied to the address bar | - | - | + | + |
The table shows that in the implementation with DynamicLinks everything works without crutches and in all cases interesting to us.
Useful links:
Thanks for attention! I will be glad to discuss in the comments how you solved similar problems.