Okko is an online movie theater that supports a huge range of devices: iPhone, iPad, AppleTV, all Android smartphones, most SMART TVs (LG, Samsung, Sony, Panasonic, Xiaomi, etc.), PS3, PS4, Xbox, Web- browsers.

Initially, we prepared images offline for each unit of content (film, series, series of a series, etc.) in target sizes. Moreover, the images themselves were not much different from each other. At some point, the preparation and delivery of images to customers turned into an uncomfortable process, accompanied by a number of problems:
- an increase in the volume of response to customers from the backend to request a list of films / subscriptions / collections;
- an increase in the number of images on the file storage (since each client had to duplicate the image, but with a different size. Because of this, we created more than 30 copies of each image for each type of client);
- the increase in the volume occupied by links to these images of RAM;
- poor flexibility: in order to even slightly change the image, you had to upload the changed image to the file system and stretch it to the clients;
- time to prepare images: since the devices can be fundamentally different, communication with the user is also different. For example, on a TV-client it makes sense to show the text on the cover, since it can be read on screens with such a diagonal. But on the smartphone to apply the same text is useless - it will be too small to make out what is written on the cover. In the old scheme, even such a simple operation as changing the text required the involvement of several departments: it was necessary to replace the necessary parts in the image, give the source to the content specialist who would send the image to the file system, and use a client that supports the corresponding image;
- a limited number of possibilities for working with an image: for example, for a web client and a TV client, pictures of different formats are needed. And in order to get them, you must additionally copy the image to the file system.
Once we noticed that such a system is too complex - we needed automation. After analyzing exactly what requirements we have for automatic image preparation, we developed a micro-service for preparing images for different types of clients from one source on the fly.
Below is a small list of initial requirements that we have compiled and which the service should have met:
- resizing pictures
- cropping images to the desired size
- resizing images on one side while maintaining aspect ratio
- output image quality change
- change the output image format (jpeg, png, webp)
- using a gauss filter
- the ability to maintain the order of image transformations
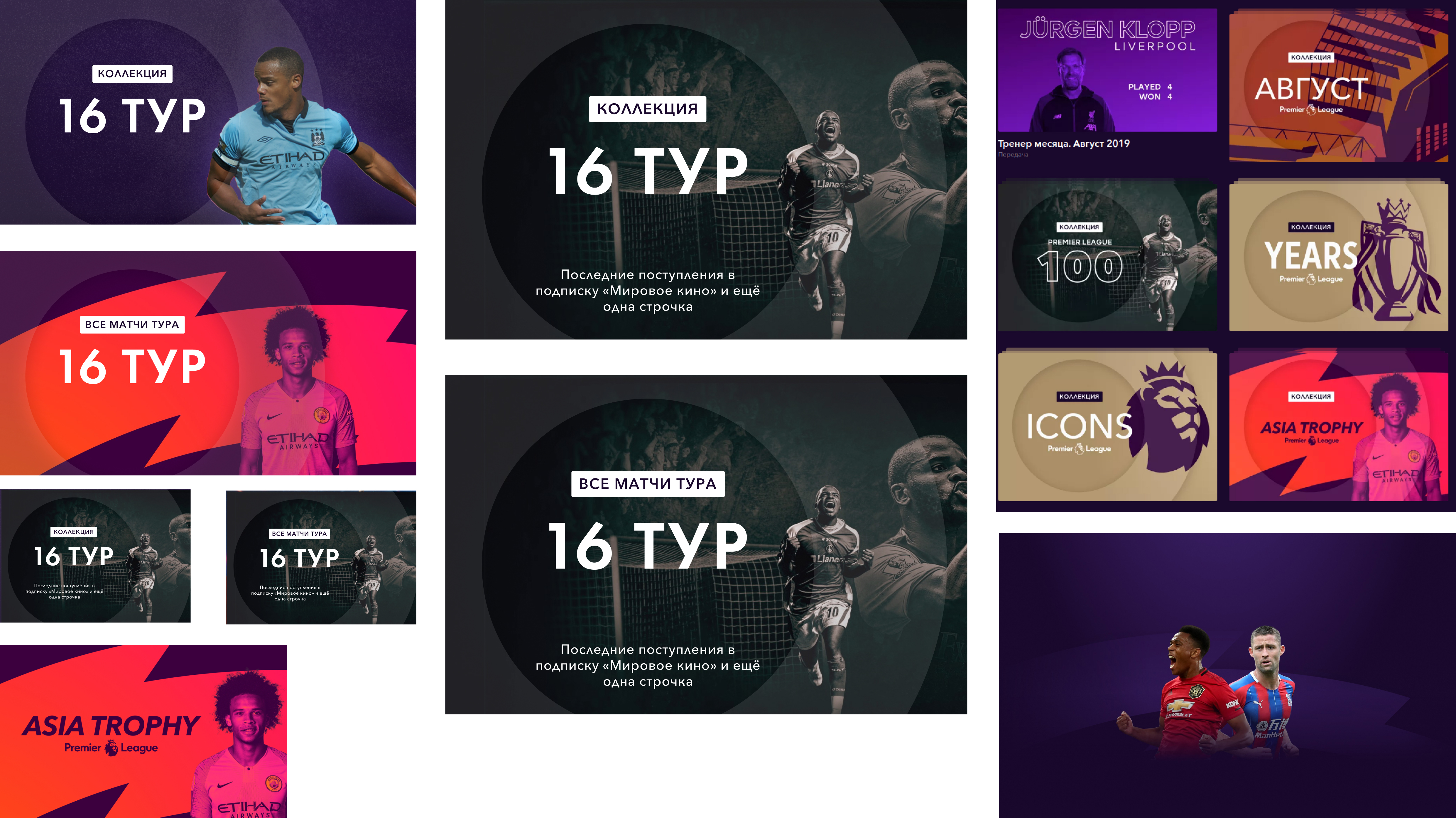
The above list covers the requirements for the automatic preparation of movie posters, TV shows, serial films, TV series and backgrounds for movie cards + English Premier League games.

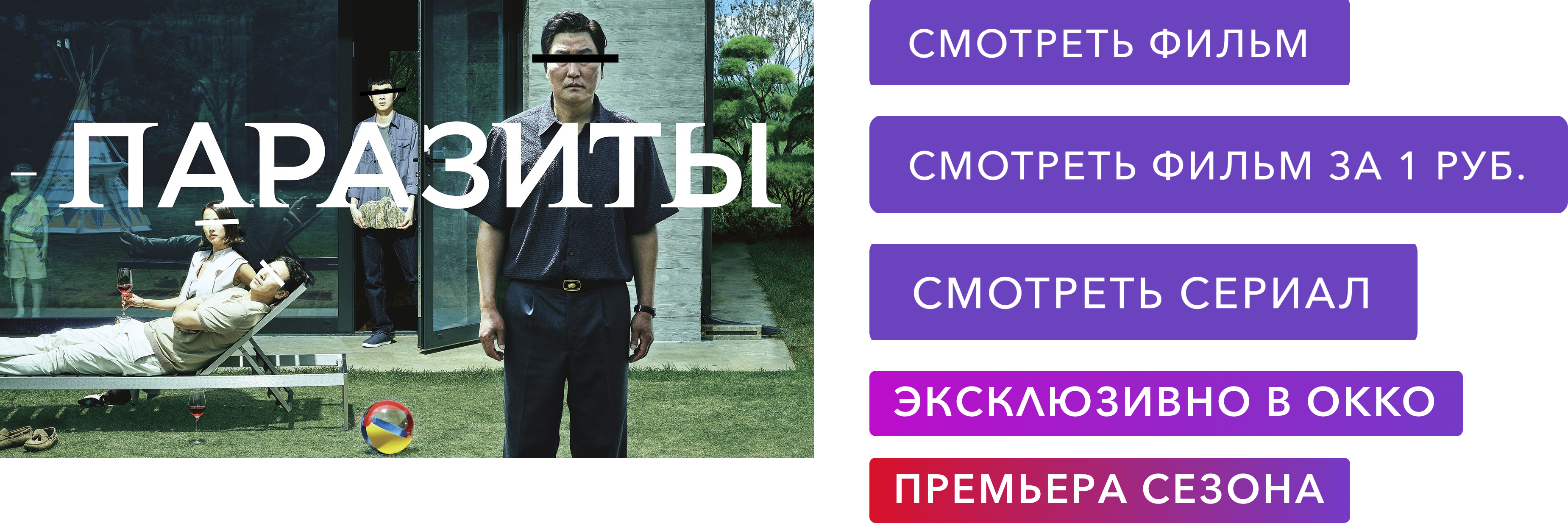
When these requirements were implemented and released, they began to think about other service entities - collections, subscriptions, subscription packages. To these reflections on how to deal with more complex elements, some of the analytics department’s plans for creating and developing personal collections were added: they would like to be able to collect the collection specifically for each user in the future, forming communication on the cover of the collection, which, according to our recommendation the engine is best suited for this. This also added the ideas of designers to relieve their work: to teach the service to overlay all sorts of graphic elements and texts for Okko marketing campaigns, newsletters and communications.
Thus, with the advent of a request for automation of the collection of collections, subscriptions and subscription packages, the service requirements were supplemented with the following items:
- overlay additional images on the main one according to the specified coordinates;
- overlay different text on the image with the ability to change the text size, font type, line spacing and letter spacing;
- Be able to apply basic parameters together with new ones.
These additional points gave rise to some problem associated with the redundancy of the request body behind the picture in the case when the user wants to overlay several images on top of each other, as well as change the type of output image and, for example, image quality. This might look like a request to overlay two images and text:
host: port / img / picture_id? width = 556 & quality = 80 & mediaType = webp & putImage = picture_id2 & x_coordinate = 100 & y_coordinate = 100 & quality_2 = 95 & text = Some text & text_x = 0 & text_y = 150
Obviously, supporting such paths is inconvenient, changing it too, even inconvenient to just write and read + changing any of the image parameters means a new client release, which, in general, is not very pleasant (and for some devices it is very long).
So in the micro-service for the preparation of images, the concept of presets appeared - yaml-files with a description of additional elements, their location, font, and other data needed to configure a specific type of image for a specific device.
results
Today we are at an intermediate stage: so far, all the movie / multi-part film / series / series TV posters have been automatically prepared for all types of clients from the same source cover. Plus, we automatically prepare posters for tours and matches of the English Premier League day.

Technically, today the service is able to procure the covers of not only films and sports elements, but also collections / subscriptions, it is also possible to overlay various graphic elements and text on the image without having a preset.

The implemented functionality already significantly simplifies life: minor changes in the image do not have to be done through several departments, just change or add values to one or another parameter of the service that is responsible for displaying it, test the micro-service and release it, which is obviously much faster. than the release of a new customer build. Supporting a new type of device, issuing all catalog posters to external partners, the appearance of additional communication, is no longer a matter of weeks, but rather a couple of hours.
The design department has unloaded, because it no longer needs to spend time on preparing the same type (or very similar) images for different clients, it is enough to give one source and specify the rules by which this source will be superimposed.
There is still a lot of work ahead: there are plans to add AI for auto-generating story covers, a web interface for managing presets with a preview of the final result, expanding the tool to other neighboring departments (SMM, PR) and of course current tasks for various kinds of optimizations (improving work with text, optimization of the compression algorithm, etc.).
That's all. If interest arises, we will later publish the details of the internal structure of the service, its integration into the general structure and the process of transition to automatic image preparation.