
How can I create a web application without using HTML? For this we need: a new browser, QML and back-end in Java.
A bit of history
HTML was created by scientists at CERN as a way to share scientific articles. Then it turned into a convenient way to post information on the network. It became clear that the functionality of hyperlinks is not enough, and then components, forms, CSS began to be added. But this was not enough, we needed dynamics, added JavaScript. But on all this, it is not very convenient to develop, so in the future js frameworks appeared. They are trying to fix the flaws of HTML. But I think it’s better to treat the disease itself than the symptoms. QML will help us with this.
Let's get down to the solution
I want to note right away that this solution is not production-ready. This is "Hello World!" An application that shows what can be achieved using these tools.
Browser
Since we don’t need HTML parsing, we’ll write our own browser in Qt5, QML and C ++. Our browser should interact with the back-end application and display information on the screen.
Browser workflow:
- In the address bar, type the URL of the resource and press
enter
- Using an HTTP request, load the qml file on the hard drive
- Using an HTTP request, load the data for the qml file
- Display the qml file using Loader
TabComponent.qml
... TextInput { onAccepted: { var result = siteLoader.loadSite(addressIpt.text) if (result === LoadResultType.SUCCESS) { var props = siteLoader.loadProperties(addressIpt.text) var qmlPath = siteLoader.getMainQmlPath(addressIpt.text) pageLoader.setSource(qmlPath, props) } else { ... } } } ... Loader { id: pageLoader }
Here siteLoader
is an instance of the C ++ class that is imported into qml. It implements browser logic.
TextInput
is a component of the address bar in the browser. When you press enter
, the onAccepted
method is onAccepted
and the site loading logic is executed.
QML has the ability to display a file over the network, but I don't think this is a good way. In the future, you can screw versioning, and if the versions match do not download the file at all, but use the one that is.
That's the whole browser. Let's move on to the back-end and UI.
Back-end and UI
Back-end and UI are directly our web application. We will write the UI part in QML, and the back-end will be written in spring boot
, since I am a Java programmer. The first thing we need is a qml file with a description of our interface.
main.qml
import QtQuick 2.0 Rectangle { color: "lightgray" property alias textValue: helloText.text Text { id: helloText anchors.horizontalCenter: parent.horizontalCenter font.pointSize: 24 } }
Everything is pretty simple here.
property alias textValue: helloText.text
This line is needed to pull the text
property up so that you can put it in Loader
.
Now add two endpoints:
@RestController public class HelloController { @GetMapping( value = "/main.qml", produces = MediaType.APPLICATION_OCTET_STREAM_VALUE) public byte[] mainQml() throws IOException { ClassPathResource resource = new ClassPathResource("main.qml"); return IOUtils.toByteArray(resource.getInputStream()); } @GetMapping( value = "/getProperties", produces = MediaType.APPLICATION_JSON_VALUE) public Object getProperties() { return "{\"textValue\": \"Hello World!\"}"; } }
The first end-point will return a qml-file, and the second - the necessary data. Storing a file in classpath is not the best solution. Moreover, in QML applications there can be many qml
and js
files. But we did it for simplicity.
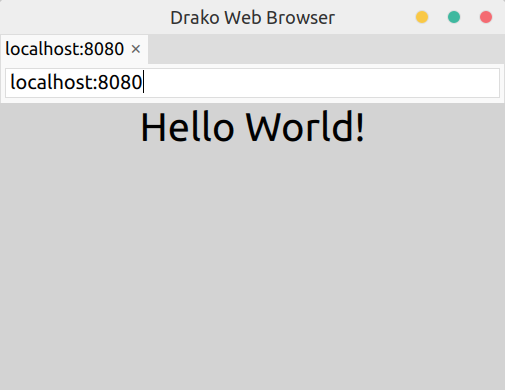
As a result, we get:

Advantages and disadvantages
Let's now look at the pros and cons of this approach
pros
- Client UI code is relatively simple. For example, we do not need to use any CSS hacks to make 2 columns of the same height .
- UI development can be done in the graphic designer Qt Creator
- Presumably application speed will be much higher than HTML
- Using desktop UI components
Minuses
- Second browser O RLY? Until the security issue is resolved, no one will include the code in mainstream browsers, and no one will install the second browser for "sites of a different type."
- Security. Now she is simply absent. You can make a page that formats the hard drive.
- For a production solution, you need to solve a hundred questions: standard, sessions, data caching, security, etc.
- Everything is in its infancy
- The lack of a library of UI components, sharpened for creating web applications
So far, there are much more minuses than pluses. Well, this is understandable, this is just a prototype, which was written in a couple of days, on my knees. But all problems are solved, at least I do not see serious blockers.
Then why this article, you ask.
I did not find anything similar on the Internet, maybe I was looking badly, and something similar already exists. Or nobody just needs it. In any case, I want to hear feedback from you, and from them to understand whether it is worth doing this business.
Resources
PS I want to note that this method is fundamentally different from QmlWeb . In QmlWeb
, HTML + JS code is QmlWeb
from the qml file and rendered in the browser.