
HolyJS 2019 Moscow will be held November 8-9 in Moscow, a large conference for JavaScript developers. Previously, we published long lists on Habré with a formal description of the reports, but it seems that all this can be read on the site anyway .
Instead, we gathered an almost complete composition of the program committee and discussed the most important things: what is going on in the world of JavaScript, browser frontend, server backend and other areas, what is worth listening to and how it affects the conference program. Added a bunch of interesting links and beautiful photos. Come under the cat, settle down, we begin.
The conversation involves:
- Eugene Kot and Artyom Kobzar from Wrike;
- Tanya Denisyuk and Dmitry Makhnev from JUG Ru Group;
- Alexey Zolotykh from Infobip;
- Mikhail Bashurov from EPAM;
- Mikhail Poluboyarinov from Health Samurai;
- Vasily Vanchuk;
- The interview is conducted by Oleg Chirukhin.
Overall picture
Oleg: Tell us about the conference program. How themes appeared, how they are arranged, if they have some kind of internal logic, and why there are so many of them.
Dmitry: Every time we make a conference, we need to choose some main direction and rely on feedbacks. The main direction is usually what is now super relevant, something very significant. If we take the last HolyJS , we specifically tried to invite Ryan Dahl , because Deno was fresh and wanted to hear something about him in Russia . Well, plus Ryan Dahl.
This time we focused on the language itself, because now TC39 is starting to work more and more actively and transparently, and we see that the audience is interested. For example, the Telegram channel of Sergei Rubanov and Roman Dvornov is read by a huge number of people.
Firstly, it seemed to us that this was an interesting topic. Secondly, when we began to review the composition of TC39 , we found that there are a huge number of interesting people who work in interesting companies - Google, PayPal, Mozilla, Bloomberg. These people still sometimes make JavaScript engines. I really wanted to concentrate on these things.
Plus, we always have a pool of applications, this time it was, as usual: more than 200 with such a good competition for a place, so from these applications we try to assemble a program that is diverse enough to open up something new for students. This time, we did not somehow push strongly on the experimental reports, they were by themselves. This time we looked towards soft skills, because they are asked and considered important .
It can be seen that the audience is growing, growing in companies, and in communications, and in management. Therefore, soft skills is an important part for us. To start with what was the first goal, it was TC39. We managed to find some delegates to TC39. And among the speakers will be another invited expert.
TC39 consists of delegates - these are people representing specific companies, there are more than 100 of them. There is also a very small number of invited experts, about 20 people. 3 people are trying to manage and coordinate TC39, these are the co-chairs of the committee, we will have 2 of them.

TC39 fundamental and insider reports
Oleg: Purely, how does TC39 affect the life of an ordinary person?
Dmitry: Very simple! TC39 forms a language - your most basic tool that is executed by JS engines.
Representatives of the JavaScriptCore engines, which is located in Safai and iOS, and SpiderMonkey , which is located in Firefox, will also give presentations.
If you take a step further and say that TC39, of course, develops the language, but everyone uses Babel . We will have a developer from the Babel core team : Nicolò Ribaudo , who cuts quite relevant and complex features, for example, such as Optional Chaining and Nullish Coalescing . So we close the backbone of the language.
Artyom: We will still have a fundamental report, in principle, on the theory of languages from a person who is in the academic environment - Vitaly Bragilevsky .
Dmitry: We also received a lot of applications, from which we tried to choose current topics. We remember that we are always asked for Node.js, so we are trembling with the choice of reports on Node.js. This time there are a lot of interesting things.
Moreover, we are now working on making Node.js Code + Learn so that it will be at the side of the conference. As usual, colleagues from PiterJS help us with this.
A lot of different reports came on different topics. Separately, one can distinguish something about frameworks, because they ask for it very much. The emphasis is on React and Angular. We finally managed to find an angular report about Angular Ivy , about which, it seems to me, it will be interesting to listen to everyone.
And there is a specific category, let's call it “insider”, which includes reports that are difficult to attribute to anything. The guys who impressed us very much with their thoughts.
Tanya: Another important point. We are always asked to practice. In addition to the fact that the reports themselves contain practical cases, we also achieve this with two workshops that will be held every day. This is also important to note, because it is the visitors who can not only learn something, but also try it live, and the guys who will lead the workshops will help them with this. The guys are also notorious both in the community and as specialists.

Workshops
Dmitry: I would like to draw attention to the topics of workshops , because we try to proceed from the fact that the theme is primary, and only then we are looking for interesting people.
The first topic we have this time is very important - this is Node.js for people from the front-end. If you want to slowly dive into the backend, this workshop is for you. Andrey Melikhov will tell you what the main rake is there and how to start.
The second, most painful and favorite topic is the optimization of React applications. Ivan Akulov , who has his own consulting company on productivity, will talk about this. We noticed Ivan when he led jsunderhood , he simply broke our perception by the flow of information , after which we could not invite him.
Oleg: How do workshops go?
Dmitry: Workshops are, roughly speaking, the fourth stream. One workshop on the day of the conference. They are included in the price of attending the conference, you just come, you have the option to visit them. Usually this is in the afternoon for two conference slots, that is, about 2.5 hours with a short break.
Oleg: Does the speaker who leads him work individually or for a group?
Dmitry: He works for a group, but his curator can help him. This format is new to us. We conducted only two workshops ( on Svelte and on Webpack ) once this year in St. Petersburg, so it’s difficult to say exactly about the form. We can say for sure that there will be a huge amount of information and the guys will definitely answer a large number of questions.
But how to code with them or not to code ... of course, we will strive for this, but here, due to the fact that we are green and there is not much time for the workshop itself, and in principle, workshops are not very common here ... new practice at the level, I would even say, of the country, and not of conferences. They rarely attend conferences of our specifics. We are studying. Let's evaluate it at the conference.
I think the guys are strong, they have experience. If we are talking about Andrei Melikhov, he leads a huge team in Yandex.Money. And if we are talking about Ivan Akulov, he has experience of workshops, as far as I know, rather big.
Tanya: Ivan is doing this, it is part of his work. Another question: why is React optimization so important?
Dmitry: React optimization is important because React is becoming the standard in the de facto industry, but there are always a lot of questions, a lot of controversy, a lot of taste. I would like to collect some informed piece of information that would be well prepared and checked before the workshop and given by a person with an authoritative opinion in order to improve your work processes, including the review.
There are sets of good practices in React, but even from my own experience I’ll say that if you are just starting to enter it, they are not enough. Writing another authoritative source in this regard looks good.
Artyom: Plus, at least performance in React is a sensational topic, for example, recently there was a performance issue , which was translated by everyone.
React, in principle, is a closed box, it can be influenced through a set of practices. You must understand both the internals of React in order to create these practices, and how these internals interact with individual engines. For example, in a recently sensational issue, the thing is that only in Chrome and Chrome based browsers was this problem. She was sitting and looking for guys from V8.
Dmitry: In addition to just practicing and “trust me because I said so”, if you go in and see the description of Ivan’s workshop , he has a lot about how to profile React and rerenders, how to profile applications in principle, and even how to try to do it in production.
Oleg: Are we talking about one workshop now or two at once?
Alexey: About both. The first is about the server side, the second is about the frontend. There is a request for this.
Dmitry: And what’s important, this is a two-way request. There is a request from the community as well, because front-end vendors are starting to dive deeper into the backend on Node.js, and from the companies that write to Node.js. Andrei repeatedly mentioned in his podcast that colleagues who came from the front-end make very basic mistakes when designing server applications. It seems to me that Andrei, even as an employer, is interested in having his colleagues better understand this.
Oleg: Do the speakers generally communicate with each other, do they build connections and requests among themselves? Are participants opinions considered?
Tanya: I remember how the guys from Chrome DevTools talked to Ryan Dahl right at the conference and then took it all into account.
Artyom: We will have a report from Ujjwal Sharma from the Node.js team, his report was discussed at the last HolyJS in St. Petersburg. At first, we sat and talked with him, threw in a topic, then he went to Ryan Dahl, discussed, and so we got the report that he tells on this HolyJS.
Dmitry: I think that the speakers take into account what is happening at the conference and in the discussion zones. I would conclude about this simply from the amount of time spent in the discussion areas. For example, Ilya Klimova can be kept there for an hour and a half, Michel Weststrate left after the same time. And in general, the speakers spend about an hour there.

Broadening the horizons
Oleg: Often, when the program is being assembled, you have most of the reports on what the audience wants, but there are special sections that no one expected, and they do. Which exist to improve erudition. To show the audience what no one usually heard. Is there such a program in this HolyJS?
Artyom: I don’t know, it seems to me that Vitaly Bragilevsky is such an example. At a JS conference, talk about the theory of programming languages, about how you first build a Turing machine on JS, then an interpreter for lambda calculus, and then first express a Turing machine from lambda calculus, and then vice versa - it seems to me a rather unusual report for JS conferences. Nevertheless, it eliminates a certain engineering illiteracy in terms of theoretical informatics.
Dmitry: You can also immediately supplement Artyom with the presence of Lucas da Costa in the program.
Alexei: He has always occupied the top lines of ratings and in general it is not so simple - to tell complex things in simple language, especially theoretical.
Dmitry: For the first time, he talked about how to use the function to do everything, including boolean, mathematics, etc., and the second time about Y-combinators . That is, we do not receive a direct request “tell us about Y-combinators”. But if people come to us with an interesting topic, and we understand that it can be very useful, we give it. That is, if during the reading you had a question “Why do I need Y-combinators”, we recommend that you look at the report.
Artyom: I will add a second report from my friend Dmitry Patsura , which will again be about whether JS can be compiled. First, not everyone in the community asks such a question: is it possible to simply interpret the interpreted language into something and execute it.
Nevertheless, the person wondered whether the compiler did to prove or refute this hypothesis and, in fact, will tell why the modern interpreter device, which is actually under the hollow JIT compiler , is as it is. Why they are arranged exactly the way they are arranged, and why we cannot just take and compile JS in its pure form and compile it into some kind of binary.
Dmitry: If you don’t miss the report about V8, then you should safely go to Dmitry, because in many ways he will do it around V8 and directly show how to make V8 bytecode and how to interact with it. That is, he wants to give information on very interesting tools around all this.
Perhaps a report on education can be highlighted. Nobody ever asks: “How do I get formed?”, Because somehow they live, and there are a lot of courses. On the topic of education will be a report by Dmitry Voloshin .
Michael: Another of the unusual is Anna Herlihy . This is just a top report ! Colleagues thought of taking and writing some kind of frontend to convert any language into a MongoDB request. Despite the fact that this can be not only an existing programming language, but also visual schemes. Some manager may come who doesn’t get into the code, but works with business logic. I threw the flowcharts, and he received a request to the MongoDB database.
Eugene: Anna worked with Mongoose for MongoDB, and over the years of building ORM in different languages, she has become adept at creating such a system.
Dmitry: Well, the colleagues from TC39 will be the cherry on the cake. Nobody asked for something strongly, but we do a lot of things with them, including the TC39 Panel ( examples of this activity ). At the moment, there is confirmation from two delegates, two co-chairs and two invited experts. You can already ask them questions for discussion.
Also, one of the co-chairs, Aki Rose Braun, will open the lightning talks section with a report on how TC39 deals with language sentences . You can not only listen to her, but come up and ask questions. I highly recommend catching the co-chairs as they are very active, and they are in many ways engaged in communications between TC39 and the community.

Node.js
Oleg: Let's move on to the topics of the reports. For example, what happens in the world of Node.js? And how does this relate to the reports?
Artyom: Now in Node.js the tendency towards adult frameworks is gradually shifting. What do I mean by adult frameworks - those that provide enough abstraction so that we do not directly manipulate some elements of the server itself like route, request, response, and so on, but directly the domain domain objects.
And because of this, NestJS , which is like a too classic enterprise with annotations, with classes, was also born very hype. Such a child of Spring and ASP.NET at the minimum. And it turns out that at HolyJS 2018 Moscow we generally had the creator of this framework ( Kamil Mysliwiec ), but he talked mainly about the insides. And this time we will have a more practical report , which is made by Alexander Kalinin .
What is its practical value? The fact that most of the Node.js applications today are written on the rather popular Express , which occupied a very large niche at the time, and now, I think, also takes something. It uses the old way of manipulating low-level abstractions - request, response, server, socket, port, and so on.
Alexandra will talk about how they transferred their Express application to NestJS. Moreover, she will tell you why it is worth doing, that is, what are the advantages, and for different audiences, both for the developer and for the manager. As a company, it is sold as a customer. And they did it in two weeks. Despite the fact that the application was of medium complexity. In my opinion, there sounded the number of 80 hours.
Dmitry: Further on Node.js, now it’s clear that they still continue to look and wait for Deno , because it cannot but arouse interest. Firstly, because TypeScript is there, and secondly, Ryan Dahl said that "I'll do it cool now."
And Ujjwal Sharma will consider cases, in which cases you are better off taking Deno, and in which it is better to get Node.js in the current state. He will investigate their event loops, because they are actually different, will give out some research on this subject, so that you can understand what practical tasks you can already take and touch Deno. This, of course, is also very interesting. Because on Node.js now they write a lot on TypeScript.

Oleg: Listen, I signed up for Deno github, I read the commits, and there is a feeling that there are a lot of all kinds of bugs . How much can this be used at all, and does it make sense to talk about it?
Dmitry: Well, that's about it, I think Ujjwal will also tell us. Because he just has to investigate this in the framework of practical tasks. Roughly speaking, if you just need to make a proxy API, then you need this, and if you need to do some server-side rendering, then this. That is, in his report, he must build on concrete practical things, which you just ask. And, roughly speaking, if there are any problems with the event loop, for example, on a large number of requests, then Ujjwal, it seems to me, should just find and outline such areas where it can be taken, taking into account bugs and not bugs.
Maybe on the contrary he will say that it is impossible at all, but potentially it will be interesting for future tasks. This is the kind of research that is underway. Why can not I say about the final - because, it seems to me, even in the last days before the conference, something can be added. Because Deno is in active development, and Ujjwal keeps in touch with Ryan - they correspond directly in WhatsApp. Ujjwal is also a core member of Node.js, and it also keeps a finger on the pulse, so there may also be super-fresh updates.
Artyom: He is a core member of V8, Electron, and I don’t know where he is not among the fundamental projects.
Dmitry: He is 21 years old, he has a lot of energy, so we hope for a very interesting study, which will be interesting to the community.
Michael: Again, the third and still popular topic is the performance of Node.js applications. And this theme will be covered by Andrei Pecchurov . In his report, he shows how on a real product, which is used by quite a lot of people, they figured out performance. And it’s not in the tasks regarding the molds, but in something serious.
It will show how to find problems, how to fix them, where they had them. And it will be possible to talk with him about practical issues.
Oleg: In fact, this report may be of interest to people who consider themselves performance-engineers?
Michael: Yes. Or, for example, people who came from C #, Java, or from somewhere else in Node.js, for some reason, and want to understand what’s inside there in order to optimize something on production.

Engines
Oleg: Here we have JS engines. First of all, how are they generally useful? Surely not everyone understands this, just like not everyone understands the meaning of TC39.
Dmitry: If you are doing at least something related to performance ... Artyom already mentioned the nuances with React, when you had to deal with engines to fix it. Accordingly, there is some specificity of the engines.
As we recall, the reports were once shot very strongly, and they are still being watched, although this is already partially useless regarding hidden classes. Vyacheslav Egorov spoke about this in 2012. Some colleagues took this thoroughly and began to write with this in mind under the old optimizer, which was called Crankshaft . Even the term CrankshaftScript exists - something that worked well on the old engine, after the release of new engines, it began to work not without nuances.
Oleg: But then it was replaced with a new one.
Dmitry: Yes, yes, Ignition and TurboFan , in my opinion. We would like to show what people are now thinking about when they are developing engines so that you can chat with them live.
One of the reports about engines, for example, will be from Yulia Startsev from Mozilla about SpiderMonkey in Firefox. Firefox exists and makes us happy with Quantum , and what happens to the engine is not very transparent, because SpiderMonkey reports are monstrously rare. Therefore, it will be possible to listen to how they make new features there - this is very interesting! Especially because Yulia is both the co-chair of TC39 and the developer tools Mozilla team. She will talk about how they implemented one of the proposals: Nullish Coalescing . I think it will be possible to ask her some questions on the engines as a whole. Major browser engines are often embedded somewhere. They can be used not only in the browser, for example, SpiderMonkey used to be built in a lot. I think it will be possible to discuss with her the recent announcements of Hermes and QuickJS .
The second of the reports about the engines is a report about JavaScriptCore. This engine in WebKit, according to Sergey Rubanov, is one of the fastest JS engines, which in some tests is faster than V8. The report will tell us Michael Saboff from Apple. He is an engineer at WebKit for the past 9 years, and he is also a delegate to TC39. In principle, it’s difficult for someone from Apple to hear a technical report if this is not a special Apple event, so the audience was three times lucky with this report. You can listen to how one of the fastest engines on the planet is made inside. And it seems to me that this is very cool. Well, ask your pains about Safari, because I know for sure that anyone who has come across mobile development has it. I also highly recommend talking with Michael personally, as he was very impressed with the communication with him.
Artyom: Plus, I don’t know how interesting it will be, but not only do they devote V8, they also continue to constantly improve somehow. In my opinion, they even changed the bytecode format about a month ago.
Dmitry: Michael will just tell how they transform JS into bytecode and how they execute it further. The flesh itself.
Oleg: We have not captured Dmitry Patsura yet.
Artyom: Dmitry has a very interesting question and a very interesting study. The man wondered: why aren't JS compiled? It would seem that the language was not designed to be compiled. Nevertheless, modern engines do not use the usual interpretation. Now the standard is 2 JIT compilers. One generates regular code, the other generates optimized code. This applies to all of these engines.
But recently Facebook has done something weird . They took and made a compiler, where these stages of generating the intermediate code and optimizing this intermediate code are moved ahead of time . And in fact, an intermediate representation is served for execution.
This was done for the React Native platform, which is now popular to just remove overhead due to the fact that the code was parsed, the code was converted to intermediate language, and it was also optimized in runtime.
Dmitry wondered: “Is it possible to go further?”. That is, is it possible to write some kind of compiler that would use LLVM , which would form the final binary for execution. , , , . TypeScript LLVM, , , JS .

Soft Skills
: — . , !
: . , HolyJS — JavaScript-, - Soft Skills. , XIX , XXI.
, , -, ( ), , .
- , soft skills. HolyJS 2018 Piter soft skills ( ), . , , . — .
: soft skills , soft skills , , , . , , , soft skills .
: , . , , soft skills.
: soft skills — , , . , - . .
: , Mail.ru, : , , , , .
, Otus , Middle+. , Middle+ JavaScript, - , . , .
: , , , , . , «» , ? .

Fundamentals
: . fundamental, - , ?
: Fundamental — , . , . , , , .
. , Haskell, , Haskell , , ( Haskell 2020, Haskell Glasgow Compiler), , . . .
, , , , , - . , -, P-, NP-, NP-.
, , , , .
: Lucas da Costa . . , . , .
: , , , Chai.js Sinon.js .
: Jest , . Lucas , . , : , . , .

: Mathieu Henri ?
: , , , . , . , , . , - .
, Microsoft. , , , , . , , , Internet Explorer 11 , , .
, , — , - , .
, Mathieu , , , , , .
, , , , CI pipeline, , .
, CI , diff-, , framework , Microsoft.
— , , , . - , , .

: . Nicolas Belmonte .
: Mapbox , , . , -, , .
3D. , , , , .
, , - , .
: , - JS, FDC , . Mapbox JS.
Nicolas C++, iOS, Android, . : , , Mapbox, , , .
: , Mapbox — - ?
: , , -, , , - .
: , Uber Mapbox, Uber .
: Mapbox — , JS-.

Frameworks
Oleg: The next section is the frameworks. The fattest, probably.
Eugene: Most beloved, probably. “Frameworks. Frameworks never change. ”
Oleg: But is there a tendency that everyone should write their own framework?
Eugene: It seems to me that the war has already ended.
Dmitry: Svelte sends you greetings!
Artyom: No, well, every second doesn’t write a framework, but some frameworks are shot periodically like Svelte. Maybe something will fire soon.
Michael: It’s not due to the fact that this is not just another framework. They shoot because some fundamental principle is found, and this is a breakthrough.
Oleg: The question is, what were the biggest breakthroughs of recent years?
Dmitry: Let's remember a little about Farzad YousefZadeh . He will talk about how to use FSM using the example of xstate in practice. They are beginning to pay more and more attention not just to state management, but to how to do it more systematically.
For example, in order to be able to understand how state will change in an application through finite state machines. Because every time we encounter them, for example, some process of loading data from the server is a direct state machine.
Oleg: This is a report on formal verification?
Dmitry: No, there is a tool that allows you to describe the transitions of your state in the form of a state machine and almost visually distribute it. At HolyJS 2019, Piter was one of the authors ( David Khourshid ) of a rather popular solution in this niche, which just made the xstate library. And Farzad will just show how to use this library in the most practical conditions (i.e. with a React project). Perhaps this is from big breakthroughs.
And again, Guillermo Rauch . Now "server-side render is new black", as they say. We go back to the roots and talk a lot about server-side rendering. In general, we are trying to mix the approaches to rendering as much as possible - both server-side and not server-side. Guillermo is a co-founder of ZEIT , an office that writes Next.js , which is now one of the main solutions for dynamic things on React that want to render on the server. Accordingly, the report promises to be very interesting from the point of view of a very broad view of all this. And Guillermo, of course, can ask questions about Next.js.
Artyom: I would like to add that we forgot the biggest breakthrough in the Angular community - this is Ivy . They radically changed that view, it was inside the rendering. And the thing is that reports about Ivy are basically built as - a person takes, tells, shows metrics: “Look, it used to be like this, but now it’s like that.” And the Eliran Eliassy report comes from the other side, that is, it will not tell you that quickly, but why. Eliran is more likely to climb inside. The report will compare the previous view, which was present in Angular, and the current one, and so on.
Eugene: Our reports about Angular reproached that they are too light, nothing interesting. And this time we decided to make a report for those who are interested in Angular deeply and directly so that it is interesting and hardcore.

Oleg: Do we have another report on React?
Vasily: We have a report, a workshop, and both about performance in React.
Oleg: Could you give more details?
Basil: Okay. Actually. In general, why did I remember the workshop, because there are several options for how you can optimize performance. Well, that is, everyone said that React is fast, then it turned out that people need it even faster, because you get used to the good quickly.
And, in fact, Miguel Angel Duran Garcia is going to talk about how you can influence the speed of receiving content by the user, using different rendering techniques. Moreover, there are only 4 basic equipment, but at the same time they can still be mixed. And he is going to talk about in which case which rendering technique is better to use.
Moreover, this is given by the example of React, but in fact it is a framework agnostic, the same approach can be applied to Angular, to any other rendering library, just for specifics, React is taken.
And he, in fact, tells which four approaches, gives examples with numbers and shows a demo site on which all approaches are implemented. That is, a person can go in, click on the pages and compare what impressions he has from the user's point of view when this or that approach is used.
Well, the whole thing is tied to an explanation of how this affects rendering pass and so on, but in general, he will not tell how to get into the bowels of the framework. He will talk about how you can activate something by looking at the rendering just from the other side.
In general, this is not a deeply hardcore report; it is more about the engineering solution to standard problems. We can render on the server, this affects such and such indicators and the user, when he loads the page, sees it as follows. Figures, the first rendering, the first delivery of information - all in timing.
We can render information on the client, we can use rendering only the visible part of the screen. There is an explanation in which case which strategy is better to use and what tools can be used in order not to manually switch between strategies.
Oleg: We also have to have something about GraphQL.
Alexey: GraphQL is now entering the phase that everyone is starting to use it and the first understanding of how and what to do and the first rake appears. Pavel Chertorogov will specifically talk about them .
Dmitry: Pavel will tell on real practical examples how he showed how to do GraphQL on fragments correctly from the point of view of the front. At the last HolyJS, he talked in a general way, now he will tell it both from the point of view of the front, and from the point of view of the back-up, and about the difference in approaches both there and there on real and concrete practical cases.
Aleksey: I just already have accumulated practical experience in the community. We are no longer interested in hearing about how good this is; we will listen about problems already.

Oleg: Let's see what reports we have about browsers. And if possible, tell me how relevant is it now? That is, we have already talked about JS engines, why are browsers a separate category?
Artyom: The thing here is that there is a certain functionality that does not apply directly to the engines that run JS. Such functionality, for example, is connected directly with HTML parsing, or with the display of styles, or what will happen in one of the reports (with extensions) that lie somewhere next to this case.
Dmitry: The browser itself is some ecosystem in which JS is some built-in part. And also JS has to interact with both the browser environment, if we are talking about extinction, dev tools and other things, as well as with the renderer engine, which, as we know, live separately.
That is, if we are talking about Chrome - this is Blink , and so on. Let's take turns - this is the home of the API that comes to us, and a bunch of all sorts of browser stuff, and specific workers, the render itself. What Prashant Palikhe will talk about .
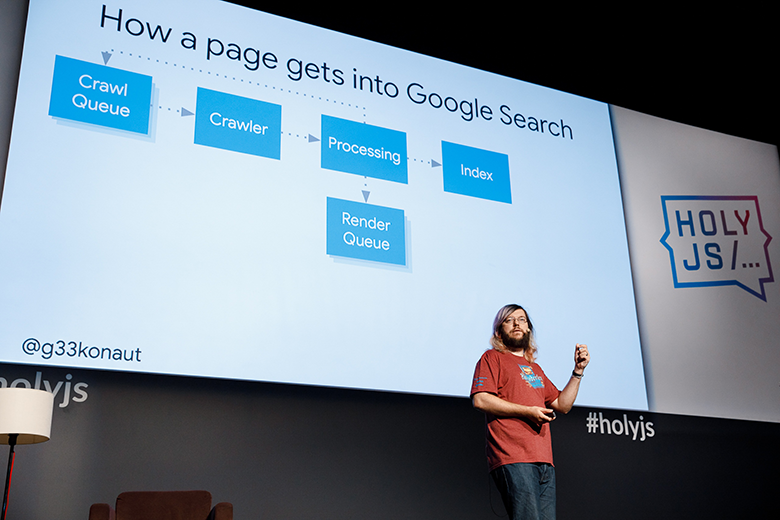
Artyom: Here the salt is as follows: if we had fundamentals from Vitaliy Bragilevsky, Nicolas Belmonte, Mathieu Henri, concerning engineering practices in principle, then Prashant will talk about the base, which is connected specifically with the front-end part. He will reveal in detail the question that most decent companies ask at the interview: what happens when your page starts loading. What happens in the browser under the hollow. Here it will be revealed from TCP-handshake and the exchange of TLS packets to what already happens when parsing HTML, when counting styles, when building blocks that will be displayed in the browser, when superimposing styles on already built blocks, and what will happen during interaction user with a browser. That is, what stages your browser will repeat to change the content inside.
This will be exactly the fundamental question that stands for the front-end: “What exactly happens in the browser when your application is rendered?”.
Dmitry: And Nikita Mostovoi will talk about what problems await you if you just use a browser or develop websites, i.e. will talk about extension problems.
This is generally some kind of pain that Google released by opening a black box, making extensions without review, and Google’s policies explicitly say that users decide whether to install them or not.
And extension-s have access, to put it mildly, to almost everything in your browser, and in principle they can directly get into your Internet bank and break everything at all. You take, transfer money to mom, and they leave at best to dad.
Eugene: In fact, they can do absolutely everything with your page.
Dmitry: They can be embedded in the page, in runtime, and just recently, Google still began to chop it a little bit. At some points, they could also be embedded at the network level.
Oleg: Yes, all this scandal with ad blockers.
Dmitry: Yes, and not only them. Blockers are the kindest part of extensions. And Nikita just had a lot of experience with these things. I had experience trying to break them through extensions, because it works in HeadHunter, and there is some important information for the market. And he will tell you how to live with it.

Design systems
Oleg: Cool. The next category is design systems!
Eugene: Let me talk about the design system. When you have only three front-end, you can do what you want. But when there are more developers, it’s clear that you need to come up with a way for people in different parts of the company — front-end vendors and designers and everyone else to speak the same language. And so that there is no such thing that you have one button here, another here, one color here, others there - it doesn’t work like that.
Therefore, absolutely all large companies that are developing some products on the web have a design system. About this we will have two reports.
Alexey: There will be Zar Zakharov and Alexander Kamenyar . There is such a tool for designers called Figma . It actually works online, it exposes the HTTP API, but not the point. So the guys figured out how to take and integrate the tool using this API in order to make a seamless integration between design and implementation, specifically implementation on React. It turns out that in addition to colors, we can unload, for example, sizes, distances, and keep all this fresh. We do not need to synchronize the design with the implementation, we are trying to do this in automatic mode, as far as possible.
Eugene: We will also have Andrey Okonechnikov , a fairly well-known speaker who will also talk about the design of the system, but there are no details about his report yet.
Dmitry: Andrey has his own company for design systems, and he will talk about how to build them as a whole based on the experience of building many systems in different companies.
Eugene: In general, everything is about design systems, our next section is programming languages. We have two speakers.
Oleg: What happens to programming languages, there’s a lot of them, as it were.
Eugene: What are you!
Oleg: Well, you can start listing: Kotlin.js, Clojure, Elm, ReasonML ...
Michael: That's just about ReasonML and there will be a report. And it's called " ReasonML for skeptics " by Eric Schaefer . There was already a similar name, ClojureScript for skeptics , another person was talking about it. Eric will sell ReasonML to people who do not believe ReasonML technology.
He didn’t just try the tutorial with “Hello World” and came up on the report to tell what Reason is cool, clean functions and all that. He does this professionally. He wrote tools with this stack for Google, for Red Bull and other large companies in the consumer industry. It will somehow dispute and level the argument that in ReasonML there are few solutions that can be used, and naturally, it will show the advantages of the language.
I did not oversee this report, and I can’t be sure, but it will at least show how to make React with GraphQL friends with ReasonML. Given that the new React falls under ReasonML perfectly. Well and yes, a small nuance that ReasonML develops Facebook and uses internally.
Mikhail: Yes, I also want to add about Eric, a very important point that I didn’t specify, but it should be said that a person will not just show that “Let's build a component, such as a line that renders Hello World,” but it will show , as in the existing codebase with React, slowly translate it into ReasonML. At the same time, he wrote one component in ReasonML, without greatly changing the entire existing code base. Such an interesting case.
Dmitry: The second representative of the programming language section is Nicolò Ribaudo . He is a core team member in Babel and will tell you how to make your own Babel plugin to try your proposal before proposing it, or to implement what is being discussed at some stage.
He will show how everything is arranged inside Babel, what basic tools are there, and show how to read the specification correctly in order to implement it on the basis of any specific proposal. This will be generally the very first report by Nicola, he is still 20 years old. Support him! And an interview will be released with him soon.
Alexei: If we talk about various languages and their use in a browser, then how not to remember about Andrei Roenko and his talk about WebAssembly.
In general, for the layman WebAssembly seems to be something magical. As usual, there are a lot of myths around this. Someone says that soon JavaScript will not be needed and everything can be written in your favorite language, someone talks about over-performance. Andrei in his report will try to sort things out. What does Emscripten actually do? Why can't third-party code take control of the program by overflowing the stack? And of course, he will share his practical combat experience with Yandex maps. It’s also quite about languages on the web and their application.
Dmitry: Well, in the section on languages you can’t forget about CSS. Roman Dvornov in his report will tell what definition syntax is, why it is important to understand it as a whole, and especially, in anticipation of Houdini . The novel has long and thoroughly worked with CSS in terms of parsing and optimization, and sometimes commits to the CCS specification. His CSSTree tool is at the core of many other interesting tools . In the report, Roman will share a huge amount of information about the technical side of CSS as a language and explain why it is important to understand this.

Insiders
Eugene: Well, the final section? The last section is quite diverse, because it included things that are not obvious, some things that are ahead of their time. If suddenly you do not like the reports of this section, then wait, maybe you need to insist on these reports too.
Artyom: Yes, reports that, in principle, do not fit into any boundaries or categorization, because they are unique in themselves.
Oleg: Let's start with the Romulo Cintra.
Alexey: About Romulo Cintra . You asked the question: “How does TC39 affect the life of an ordinary developer?”, And this report is an example of how TC39 affects the life of someone who writes software for end users. Now there is an urgent problem that, in principle, no one is developing an application in a single language. Everywhere we need internationalization plus or minus and, unfortunately, for a long time in JS there were no standard approaches on how to implement this, so a bunch of libraries appeared that solve all or part of the problems, but in different ways.
The problems are formatting the language, banal replacement of keys with a value, declension of cases, the fact that you use different nouns, for example, depending on the number and so on.
Now there is a bunch of solutions on the market, a bunch of libraries that do this in different ways with varying degrees of quality. Actually, TC39 notes that there is such a problem, and since they began to actively develop the language several years ago, they are now trying to standardize the solutions that are on the market.
They began to move in this direction, creating namespace Intl , well, and now there is only work with dates and sortings, and lists (sorting lists). The idea is to agree on what solution they can include in the language to solve the problem of internationalization. And here the biggest problem is that, of course, you can take any solution that you have, or come up with a new one, and just say that now it is part of the standard, and we will follow it.
But this will not work, because in an ideal world, this decision, to which they must agree, should be minimally satisfying to everyone. And at the same time it should be done in such a way that it is easy to jump from any other instrument to a new standard.
Actually, Romulo is a TC39 delegate and is committed to promoting this topic in TC39 and is the chairman of the MessageFormat Working Group . He will reveal the problem, will tell you what solutions and what key points they are now paying attention to, and, in principle, he will talk about the future of two methods that can be used for standardization in internationalization.
The trick here is that as soon as his proposal moves to some plus or minus a stable stage, this will mean that you can create a polyphile for this solution, and in fact, half of the tools that are currently on the JS market to solve this problem will go away going nowhere.
Just because if you are starting a new project, you are interested in taking polyfil. - Fluent , , , Node.js — . , .
: -, , .

: ?
: -, . : JavaScript . , , , , State of JavaScript . TypeScript, , . : , TypeScript TypeError.
Why? , , -, TypeScript , , , . — , ahead of time. — .
, , , , Cannot read property of undefined , , . , .
: runtime-, runtime- . , TypeScript, - runtime . , , — . .
, - runtime, type guards, 15 if-, , property response. , , , , . , .
: Anna Herlihy .
: Anna ongoose MongoDB, . , ORM Mongo, . !
: , ?
: - . , , , , , . , .
, . , , , , , .

Keynotes
: ?
: : Guillermo Rauch, .
: , HolyJS — lightning talks. , lightning talk . lightning talk TC39 Aki Rose Braun, , , . .
, — . — , , , , , , MC. . , , 100%, , .
— BOF- . , . , . , , , - , .
: HolyJS Honeypot Ember . . Honeypot, , GraphQL. - GraphQL.
: , , -, FrontSpot . MC — , .
: TCXX , TC39 . TC39 Daniel Ehrenberg . , TC39, , . .

HolyJS 2019 Moscow 8-9 . , .