Why is modern web development so complicated? Part 1
Modern front-end development leaves a polar impression: some love it, others despise it.
I am a big fan of modern web development, although it reminds me of some kind of “magic”, with its pros and cons:
I recently had to explain “modern web development workflows” to people far from this, and ...
I really had to explain a lot!
Even a superficial explanation is quite long. But still try to trace the evolution of web development:
Let's start with the "classic" web development, which everyone should understand.
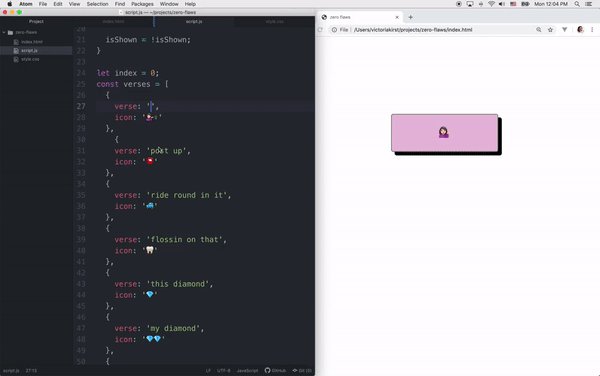
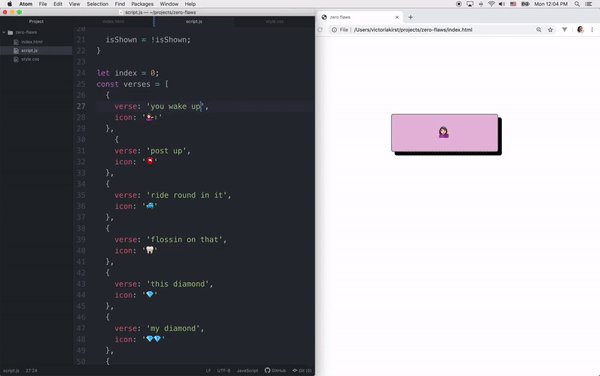
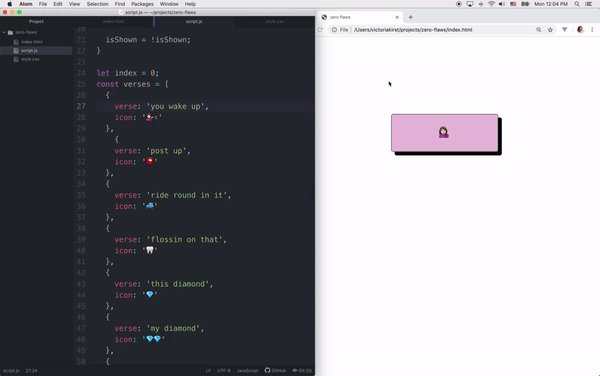
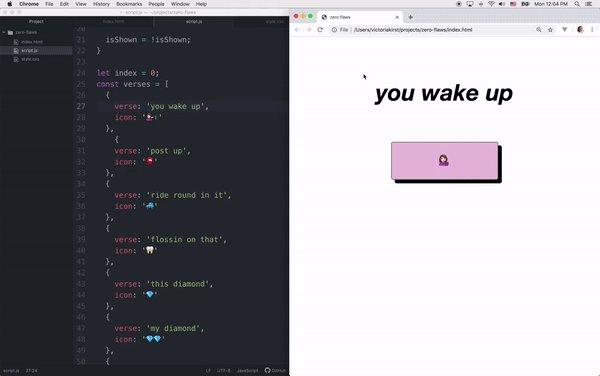
In classic development, we directly modify HTML / CSS / JavaScript files. To view the result of the changes, open the HTML file locally in the browser, and as we develop, we refresh the page.
The workflow is as follows:

Editing JavaScript, saving the file, updating the page
When you want to publish your site on the Internet, we just upload these HTML / CSS / JavaScript files somewhere.
With a service like Netlify, you can simply drag and drop a file folder to publish a page on the Internet. Here is an example of a published page .
If you understand how the “classic” workflow works, then you can say: hell, it’s really simple and convenient. Why did you need to change it ?! Why is modern web development so complicated?
The short answer is ... Okay, two short answers.
Two short answers:
To understand the tools we need to understand the challenges of modern web development. In these articles, we will consider each of them individually, starting with the old web development problem that has existed for decades:
Until recently, JavaScript and the Web API had many limitations (for a variety of reasons that we omit).
Here are some of them:
Browsers can only execute JavaScript, so you cannot overcome the limitations using another language.
You may have noticed that I said “JavaScript and Web API” above. These are two different things!
When you write JavaScript for a web page, any API call that interacts with the web page itself represents the Web API (which happened to be written in JavaScript), but it is not part of the JavaScript language.
Examples:
, Node.js, JavaScript , , ,
( ).
2006 jQuery, JavaScript Web API.
jQuery API, -, DOM, , - .
, : JavaScript Web API, , . , , JSON, jQuery jQuery API.
2006 !
JavaScript Web API , jQuery , !
JavaScript — . , , JavaScript .
, “ES6”. “ECMAScript 6” 6- ECMAScript. ECMAScript — JavaScript. “ECMAScript” , “JavaScript” — .
(, : JavaScript / ECMAScript; “HTML” / « HTML». , ! , ! JavaScript ECMAScript — ).
ES6 ( 2015 ) , JavaScript,
, ( ES8 :
).
Web API 2006 , document.querySelector, fetch classList hidden.
jQuery 2019 , , JavaScript Web API.
… !
JavaScript, ( Web API, JavaScript).
, 1) ; 2) ; 3) ( ).

: JavaScript? ( )
. , JavaScript, . , - , , , .
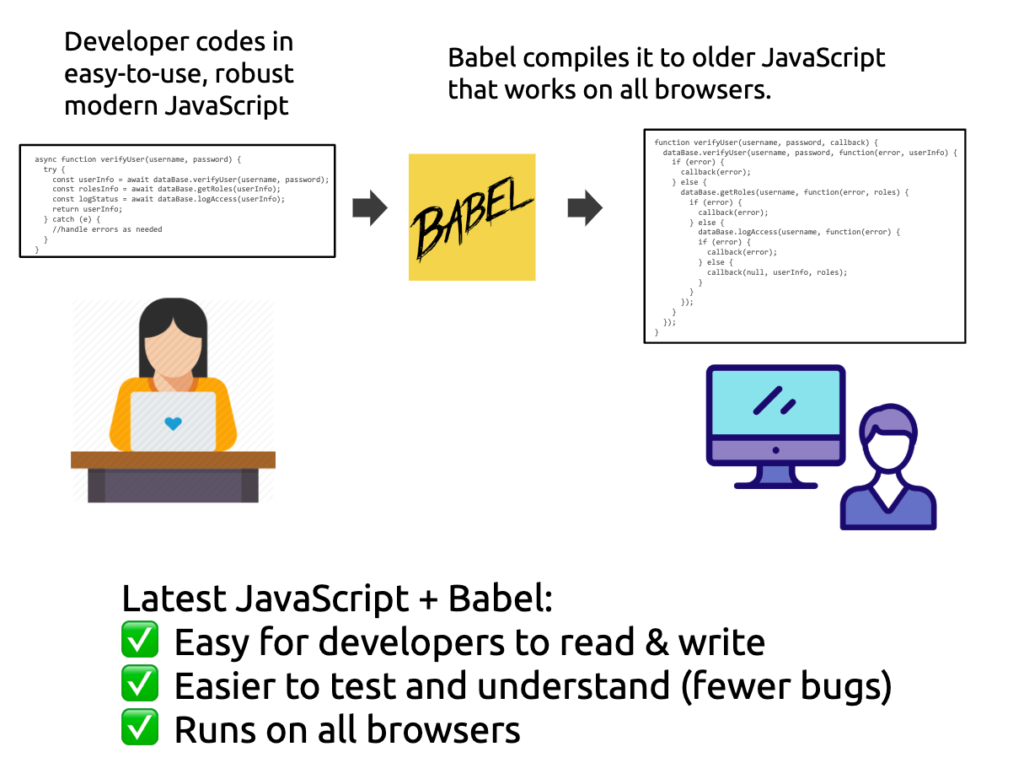
Babel.
Babel — JavaScript, JavaScript … JavaScript! , JavaScript, JavaScript, , JavaScript, .

Babel JavaScript,
,
JavaScript, babel ( «»),
— Web API, JavaScript ( ).
, Web API! .
, , babel. - ?
, ( Parcel webpack, ).
, «» JavaScript, JavaScript, .
, :

, «» «» ():
, :
- Babel.
! :
, -.
( , Debug Release , - -. , , - - Debug/Release).
, :
, !
npm ( ) ( ), .
I am a big fan of modern web development, although it reminds me of some kind of “magic”, with its pros and cons:
- When you understand how to use magic tools (babel! Bundlers! Watchers! And so on!), Your workflow becomes fast, powerful and amazing
- If you do not understand magic tools, everything is terribly confusing
- ... and attempts to master magic are too often unsuccessful if someone does not help you get through the jungle of jargon, exaggeration and outdated information on the Internet
I recently had to explain “modern web development workflows” to people far from this, and ...
I really had to explain a lot!
Even a superficial explanation is quite long. But still try to trace the evolution of web development:
Part 1: How we got from static sites to babel
The easiest site: static
Let's start with the "classic" web development, which everyone should understand.
In classic development, we directly modify HTML / CSS / JavaScript files. To view the result of the changes, open the HTML file locally in the browser, and as we develop, we refresh the page.
The working process
The workflow is as follows:
- We edit HTML / CSS / JavaScript in a text editor such as Atom.
- Save the file in a text editor.
- Open or reload the file in the browser.

Editing JavaScript, saving the file, updating the page
Deployment
When you want to publish your site on the Internet, we just upload these HTML / CSS / JavaScript files somewhere.
With a service like Netlify, you can simply drag and drop a file folder to publish a page on the Internet. Here is an example of a published page .
It is so simple! Why did everything complicate ?!
If you understand how the “classic” workflow works, then you can say: hell, it’s really simple and convenient. Why did you need to change it ?! Why is modern web development so complicated?
The short answer is ... Okay, two short answers.
Two short answers:
- You do not have to complicate the situation. The "classic" web development workflow is great! It is quite enough for many tasks! Do not add extra tools or those whose purposes you do not understand.
- For some projects, you will benefit from a more complex workflow. Each new tool is designed to solve a specific problem.
To understand the tools we need to understand the challenges of modern web development. In these articles, we will consider each of them individually, starting with the old web development problem that has existed for decades:
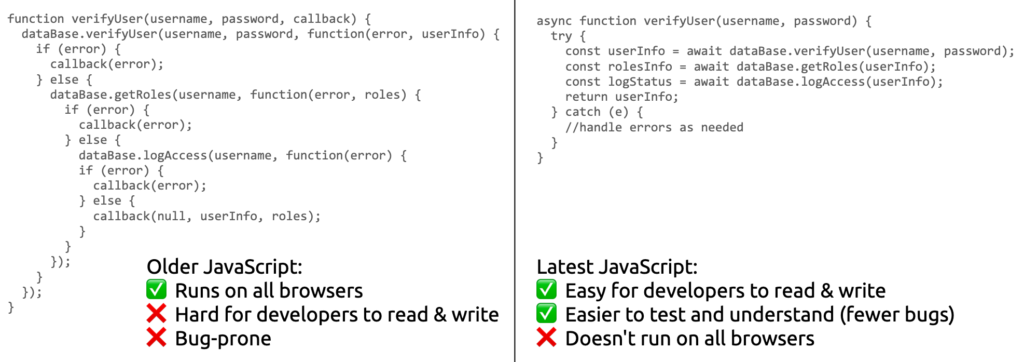
Old issue: JavaScript limitations
Until recently, JavaScript and the Web API had many limitations (for a variety of reasons that we omit).
Here are some of them:
- There were no modules
- There were no constants
- There were no promises / async
- There was no Array.includes () (!!)
- Awkward / missing syntax for many common primitives (no for-of, template literals, arrow function syntax, template unpacking ...)
- (Web API) Countless DOM operations were uselessly complex (e.g. adding / removing class names, hiding elements, selecting elements, deleting elements ...)
Browsers can only execute JavaScript, so you cannot overcome the limitations using another language.
Separately: What is the difference between JavaScript and the Web API?
You may have noticed that I said “JavaScript and Web API” above. These are two different things!
When you write JavaScript for a web page, any API call that interacts with the web page itself represents the Web API (which happened to be written in JavaScript), but it is not part of the JavaScript language.
Examples:
- Web API:
document
method
document
;window
method
window
;Event
,XMLHttpRequest
,fetch
. .
- JavaScript: ,
const
/let
/var
, ,Promise
. .
, Node.js, JavaScript , , ,
document.querySelector
( ).
: jQuery
2006 jQuery, JavaScript Web API.
jQuery API, -, DOM, , - .
, : JavaScript Web API, , . , , JSON, jQuery jQuery API.
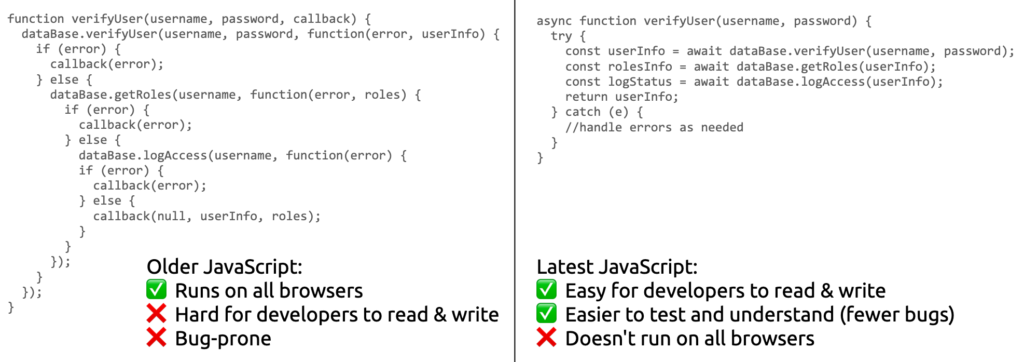
: JavaScript
2006 !
JavaScript Web API , jQuery , !
JavaScript — . , , JavaScript .
, “ES6”. “ECMAScript 6” 6- ECMAScript. ECMAScript — JavaScript. “ECMAScript” , “JavaScript” — .
(, : JavaScript / ECMAScript; “HTML” / « HTML». , ! , ! JavaScript ECMAScript — ).
ES6 ( 2015 ) , JavaScript,
const
, ( ES8 :
async
).
Web API 2006 , document.querySelector, fetch classList hidden.
jQuery 2019 , , JavaScript Web API.
… !
- :
JavaScript, ( Web API, JavaScript).
, 1) ; 2) ; 3) ( ).

: JavaScript? ( )
. , JavaScript, . , - , , , .
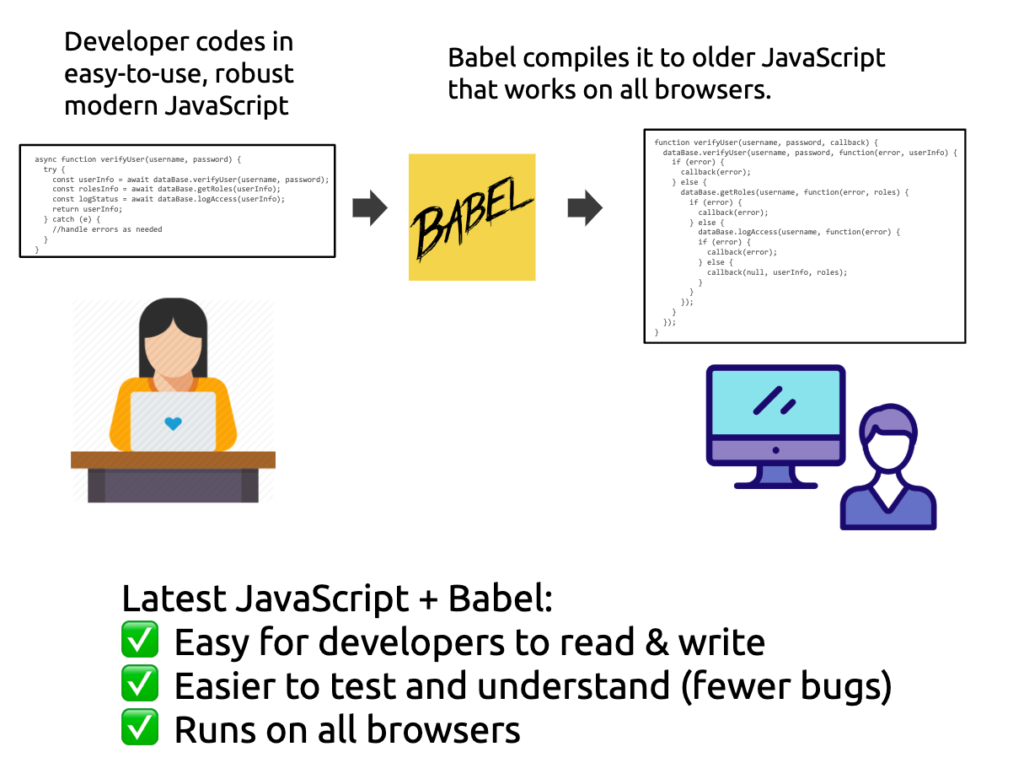
Babel.
Babel — JavaScript, JavaScript … JavaScript! , JavaScript, JavaScript, , JavaScript, .

Babel JavaScript,
: Babel Web API
,
fetch
JavaScript, babel ( «»),
fetch
— Web API, JavaScript ( ).
, Web API! .
: + babel
, , babel. - ?
, ( Parcel webpack, ).
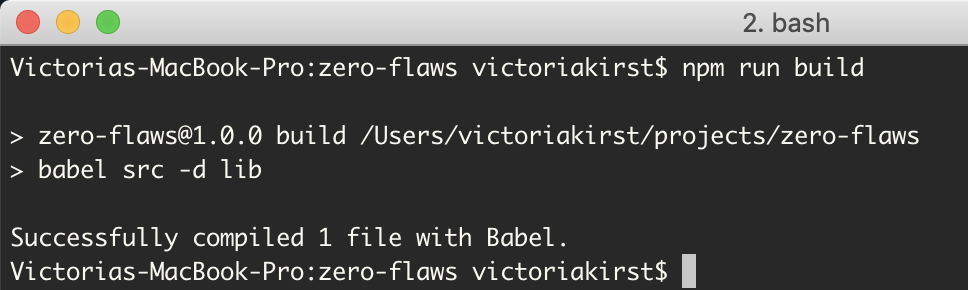
- * Babel
(* CLI, , npm. babel npm dev , )
- -.

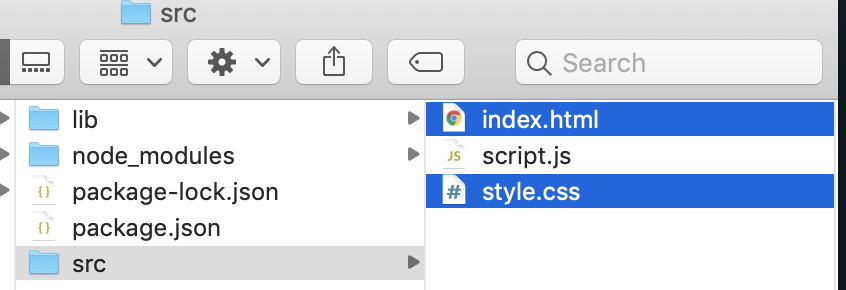
: JavaScript src
, «» JavaScript, JavaScript, .
, :
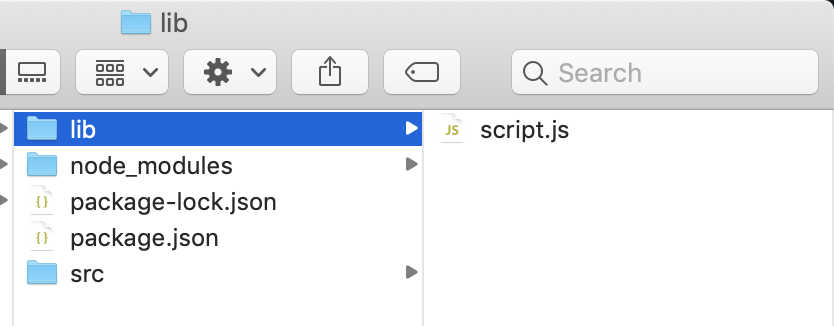
- JavaScript babel, :

, JavaScript :

: Babel “script.js”,
- JavaScript HTML CSS:

* , , , babel .
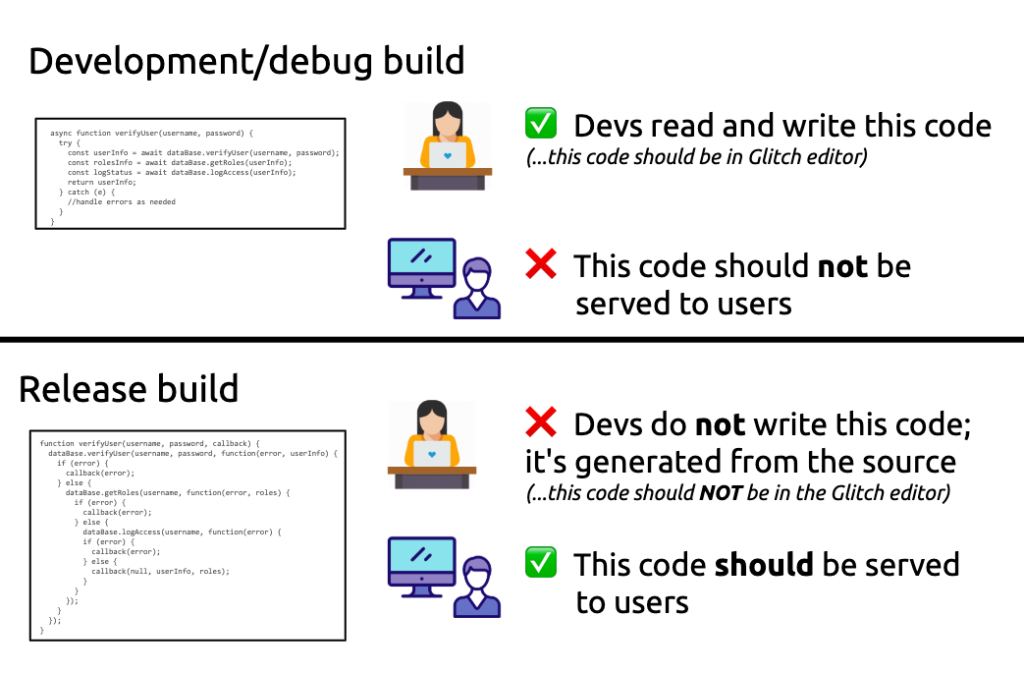
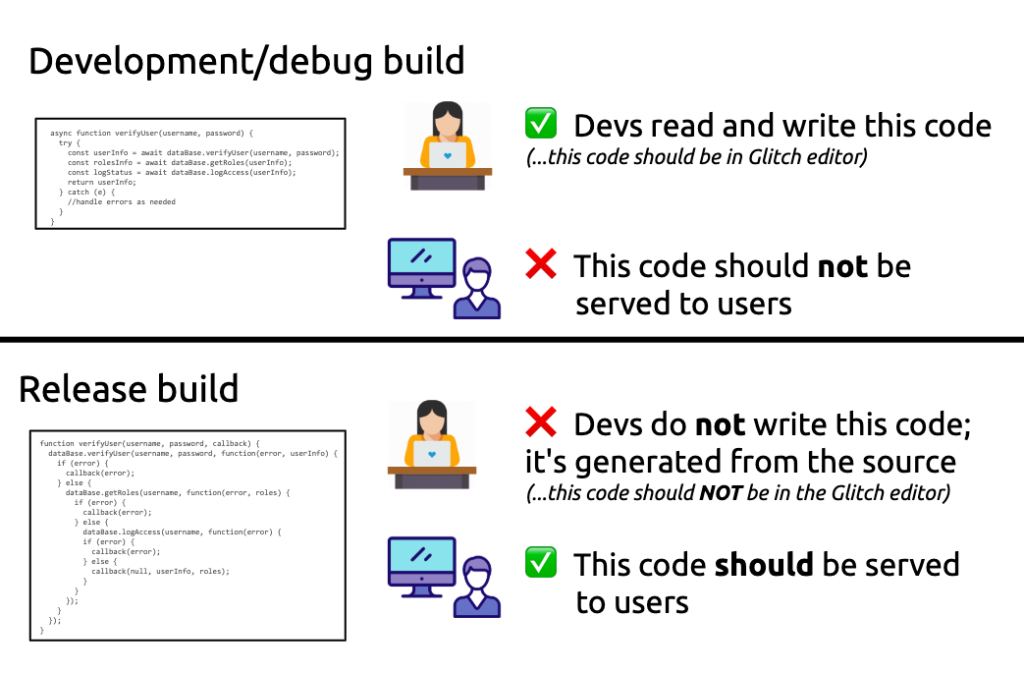
(*! Debug Release, !)

, «» «» ():
- : , -.
- : , .
, :
- ,
- ,
- Babel.
! :
- , ,
- ,
, -.
( , Debug Release , - -. , , - - Debug/Release).
, :
- npm
- CSS
- React/Vue/Angular/ -
, !
: npm
npm ( ) ( ), .
All Articles