1)DeepZoom形式の写真。
2)xml形式のコンテンツ。
3)これをすべて表示するSilverlightコントロール。
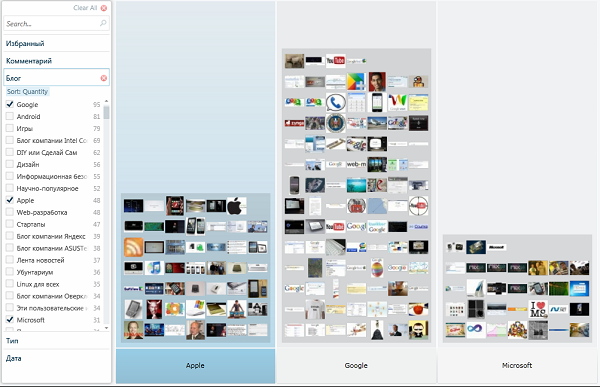
例として、Habrahabrの最新の3000件の記事と写真を使用します。
すべてのポイントを克服すると、 pivotviewer.narod.ru / habr / index.htmlが得られます

写真から始めましょう。
写真をdzコレクションに変換するユーティリティをダウンロードします 。 画像の名前は{id} .jpgと想定されます
ソースフォルダーのDZSamplesに配置します。
バッチファイルを書く
Dzconvert.exeソース\ *。Jpg結果\ dzimages
Dzcollection.exeの結果\ dzimagesの結果\ collection.xml
一時停止
collection.xmlなどを含む結果フォルダーを開始して受け取ります。
実際、このファイルはdzcであり、視聴者に画像に関する必要な情報をすべて提供します。
写真が整理されたら、データを含むxmlの作成に進みます
ファイルは、顔のリストとアイテムのリストの2つの部分で構成されています。
ファシリティは、アイテムを説明するいくつかの特性(コメントの数など)であるため、さまざまなタイプ(文字列、数、日付など)になります。
codeplexでダウンロードできるPauthorLib.dllを使用します
私たちの本質を考慮してください。 ハブでの断食
public class Post {
public int Id { get ; set ; }
public string Name { get ; set ; }
public int FavCount { get ; set ; }
public int ComCount { get ; set ; }
public DateTime Date { get ; set ; }
public string Blog { get ; set ; }
public string Type { get ; set ; }
}
// ,
var posts = PostRepository.GetAll();
// dzc.
var postImgs = XDocument .Load( "collection.xml" )
.Root.Elements().Elements().Select(x => new
{
Id = x. Attribute ( "Id" ).Value,
PostId = int .Parse(x. Attribute ( "Source" ).Value.Replace( "dzimages/" , "" )
.Replace( ".xml" , "" ))
});
//
var favFacet = "" ;
var comFacet = "" ;
var blogFacet = "" ;
var typeFacet = "" ;
var dateFacet = "" ;
//
var pivot = new PivotCollection();
pivot.Name = "Habrahabr" ;
pivot.ImageBase = "collection.xml" ;
pivot.FacetCategories.Add(
new PivotFacetCategory(favFacet, PivotFacetType.Number));
pivot.FacetCategories.Add(
new PivotFacetCategory(comFacet, PivotFacetType.Number));
pivot.FacetCategories.Add(
new PivotFacetCategory(blogFacet, PivotFacetType. String ));
pivot.FacetCategories.Add(
new PivotFacetCategory(typeFacet, PivotFacetType. String ));
pivot.FacetCategories.Add(
new PivotFacetCategory(dateFacet, PivotFacetType. DateTime ));
//
foreach ( var post in posts)
{
var item = new PivotItem(post.Id.ToString(), pivot);
pivot.Items.Add(item);
item.Name = post.Name;
// item.Description = post.Description;
// xml
item.Href = "http://habrahabr.ru/blogs/topic/" + post.Id;
item.Image = new PivotImage( "#" + postImgs.First(x => x.PostId == post.Id));
item.AddFacetValues(favFacet, post.FavCount);
item.AddFacetValues(comFacet, post.ComCount);
item.AddFacetValues(blogFacet, post.Blog);
item.AddFacetValues(typeFacet, post.Type);
item.AddFacetValues(dateFacet, post.Date);
}
//
var target = new LocalCxmlCollectionTarget( "items.xml" );
target.Write( new PivotCollectionBuffer(pivot));
* This source code was highlighted with Source Code Highlighter .
ファイルはitems.cxmlとして保存され、拡張子をxmlに変更する必要があります。
最後の1つが残っています。
サーバー上にhabrフォルダーを作成し、その中に「標準」htmlおよびxapを配置します
pivotviewer.narod.ru/habr/index.html
pivotviewer.narod.ru/habr/pivotviewer.xap
silverlightオブジェクトのhtmlで、items.xmlの前にUriを指定します
<param name = "initparams"
値= "initialCollectionUri = http://pivotviewer.narod.ru/habr/items.xml" />
また、最初の部分の結果フォルダーの内容全体と、2番目の部分のitems.xmlも含まれます。
以上です。