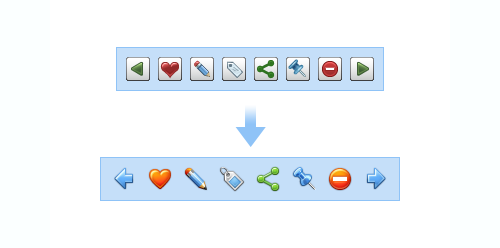
提案したアイコンは次のとおりです。

猫の下には、これらのアイコンをどのように描いたのか、なぜそのようにする必要があるのかについての詳細なストーリーがあります。
昔、3人のサマーラデザイナーがLiveJournalで出会い、コミュニケーションを取り始めました。仕事を見せて、見知らぬ人と話し合いました。 そこでターボミルク社が登場しました。 したがって、LiveJournalの新しいアイコンの競争が発表されたとき、私たちは復活し、仕事に取り掛かりました。
私たちはよく考えました-これらの最新のアイコンはどうあるべきか。 そこにはアイコンはまったく必要ないと考えられていました。すべての制御は、テキストリンクまたはコンテキストメニューから実行できます。 (たとえば、flickrで行われます)または、アウトラインアイコンを作成して、シンプルにすることもできます。
しかし、最初に、LiveJournalでアイコンがどのように使用されるかを分析することにしました。 たとえば、多くの代替スキームがLJ向けに開発されていることを考慮する必要があります。 さらに、アイコンに慣れている多くのサービスユーザーが既に存在し、それらを強制的に再学習させるのは間違っています。 さて、最も重要な要素-これは競争であり、「2回目の反復」の機会がないため、最もよく知られているもの、伝統的でありながら美しい豊かなアイコンを描くことにしました。 (すべてのブロガーからの投稿が楽しくてポジティブになるように)
何を変えようと決めたのですか? 最も重要なことは、ボタン基板を放棄することです。 なぜ必要なのですか? それらからのみ視覚的なノイズ。 ユーザーの大多数は、ボタンが付いていないアイコンの使用方法をすでに知っていることを提案しました。 しかし今では、アイコンを少し大きく(24x24)識別可能にできます。 それらは「ページプレーン」にあり、その一部です。 さらに、ツールバーの幅があまり広くないため、アイコン間に少し「空気」を追加することをお勧めします。
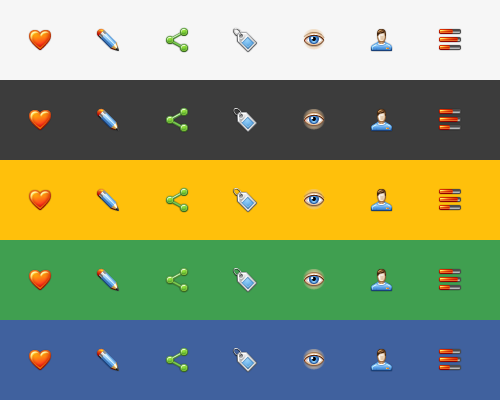
標準の青いLJ以外の背景では、アイコンの外観が悪くなる心配はありません。 以下がその証拠です。

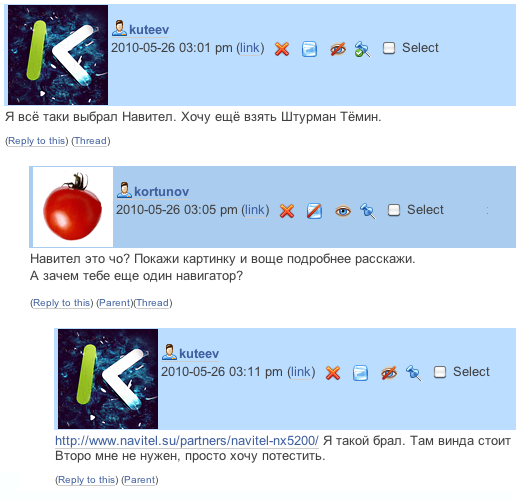
これで、投稿ツールバーとコメントに同じアイコンが使用されます。 コメントで小さなアイコン(16x16)を使用して、テキストから注意をそらさないようにすることをお勧めします。 これは論理的な階層にも対応しています。投稿はコメントよりも重要です。

そして、2人の知的な人々のカジュアルな会話がどのように見えるかを以下に示します。

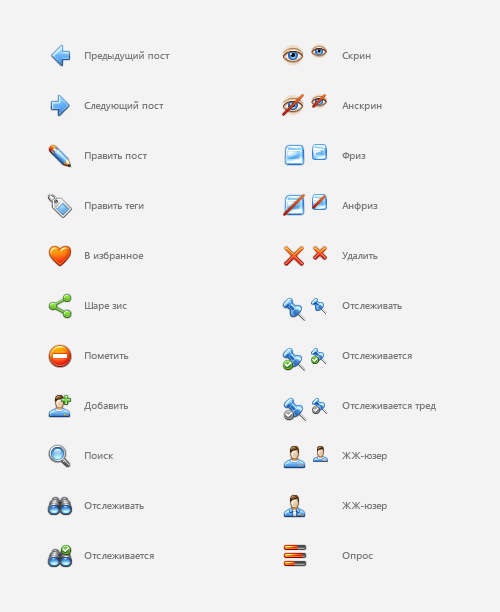
また、標準アイコンのメタファーを少し変更することをお勧めします。 たとえば、「フォローの投稿」アクションがボタンで表示される理由は明確ではありません。 従えば、双眼鏡で! または、なぜLJユーザーははげていますか? 彼を太い髪にしましょう!

そして、LiveJournalのすべての新しいアイコンを1つの図に示します。

残念ながら、コンテストの主催者は私たちの努力に感謝しませんでした。 受賞者の作品は、LJ Artemy Lebedevで見ることができます。 私たちは隠れません、私たちは驚いています。