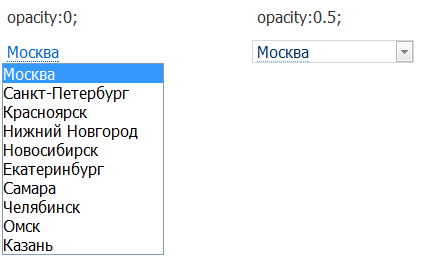
リストから都市の選択を作成することがサイトで必要でした。審美的な理由で標準リストは適合しませんでした。使用可能な都市のリストが表示されます。誰もが同じことをしています。

そのため、標準選択に透明度を設定すると透明になりますが、リスト自体は不透明で、面白く、非常に有用な動作のままです。
cssの例:
<style type=”text/css”>
.selectWrap select{
position:absolute;
margin:-2px 0px 0px -5px;
font-family:Tahoma, sans-serif;
font-size:16px;
opacity:.5;
}
.selectWrap .link{
font-size:16px;
color:#0066cc;
border-bottom:1px dotted;
}
</style>
htmlの例:
<div class="selectWrap">
<select>
<option></option>
<option>...</option>
</select>
<span class="link"></span>
</div>
- IE7-8、Chrome 5、FF 3.6.3、Opera 10.5、およびLinuxで、動作が同じすべての場所でテストされました。
- 実例では、不透明度はjQueryを設定して、JSのないユーザーに通常の選択が表示されるようにします。
- 実例はここにあります 。
- span.linkのテキストはonchangeによって設定されます
UPD
PVOIDに感謝します。サファリのケシの下ではすべてが大丈夫です。
UPD2
norfildは 、IE6ではまだ動作しないという事実に注意を引きました:-(
UPD3
不透明度プロパティがIEにないという事実について質問がありました。 したがって、これがjQueryにあることを明確にしました。
IE-フィルター:アルファ(不透明度= 50);
UPD3
DlusskyはIE6でも機能する面白いソリューションを提案しました:-)しかし、残念ながら、それを使用するとき、テキストのスタイルを設定することはできません:-(
<select size = 1 style = "position:absolute; 幅:100px; クリップ:rect(2px 82px 20px 2px); 色:青; top:10px; ">
<オプション値= 1> 1つ</ option>
<オプション値= 2> 2つ</ option>
<オプション値= 3> 3つ</ option>
</ select>