難しい仕事は何ですか? まず第一に-iPhone上の非常に低速のWebアプリケーション。 たとえば、私の予想によると、モバイルSafariはデスクトップの同等品よりも100倍遅いです。 同じ操作がデスクトップ上で10ミリ秒間実行され、ユーザーからはまったく見えない場合、iPhoneでは1秒以上かかることがあります。 比較のために、エンジンの最初のバージョンでは、約15秒で小さな章がページに分割されました。 現在、6か月後、彼は同じことを1秒以内に行い、 booqアプリケーションで非常にうまく機能しています。
この記事では、読者の作成方法に焦点を当てるのではなく、iPhone用のWebアプリケーションを最適化する経験を共有します。 この記事は、モバイルデバイスの開発者だけでなく、通常のWeb技術者にとっても興味深いものになります。 結局のところ、アプリケーション/サイトがモバイルデバイス上で迅速に動作する場合、デスクトップ上でどれだけ高速に動作するか想像してください。
挑戦する
まず、読者の基盤としてWebテクノロジーを選択した理由を説明する価値があります。 まず、それは彼らの有病率です。 現在、ブラウザが組み込まれていないデバイスを見つけることは非常に困難です。 電話、コンピューター、ネットブック、タブレット、電子書籍-それらはすべてHTMLを読み、CSSで装飾し、JavaScriptでアニメーション化できます。 同じエンジンを使用して、さまざまなプラットフォームやデバイス向けのアプリケーションを簡単に作成できます。 第二に、単一の「クラシック」リーダーエンジンがWebブラウザーの機能を表示できない。 テーブル、ベクターグラフィックス、オーディオ/ビデオコンテンツ、インタラクティブな要素-これらはすべてブラウザーで長い間成功しています。 科学的な本を読んでいると想像して、すぐに説明されたプロセスを示すビデオを見ます。 さて、または次の章を開くためにパズルを完成させる必要がある探偵小説を読んでください:)。 可能性は、開発者の想像力とスキルによってのみ制限されます。
これらはすべて美しいマーケティングラッパーですが、天から地に向かって、技術的な観点からエンジンがどうあるべきかを見てみましょう。
- クロスブラウザおよびクロスプラットフォームであること。
- さまざまなデバイスのバージョンを簡単に作成できるようにするためのモジュール構造。
- 2つの読み取りモードをサポートします。ページネーションとスクロール(通常のWebページのように)、およびそれらをすばやく切り替えます。
- 1 MB以上のチャプターを処理します(比較のために、トルストイの戦争と平和の最初のボリュームは1.2 MBの重さです)。
- 柔軟な外観設定があります(実際、CSS機能によって制限されます)。
テストサイトとして、ファームウェア3.1を搭載した2G iPhoneと、Ivan Mironovの著書「Mummified」の500 KBの章を使いました。 このような大きな章はルールというよりは例外ですが、パフォーマンスの良い水準を設定するので、それを下回ることはできません。
それでは、最適化を始めましょう。
JSコードボリューム
すぐにファンを混乱させてページにたくさんのフレームワークを配置し、プラグインでそれらをブロックして、ブロックのドラッグやCSSセレクターを使用した要素の選択などの簡単なタスクを解決します:ページ上のJSコードの量は、少なくともモバイルSafariにとって非常に重要です たとえば、一般的なjQueryの解析と初期化には、元の非圧縮バージョン(155 KB)で1400ミリ秒、圧縮(76 KB)で1200ミリ秒かかります。 圧縮バージョンは元のバージョンの2倍小さいにもかかわらず、機能的には同じです。したがって、解析速度の「小さな」違いがあります。 つまり、速度は変数名の長さではなく、関数、オブジェクト、メソッドなどの数に影響されます。 比較のために:デスクトップでは、解析に約30ミリ秒かかります。
理想的なオプション:すべてのJSコードをページの一番下に保持し、通常はフレームワークを放棄します。 WebKit自体が多くのことをサポートしているため、標準のDOM操作(イベントの追加、セレクターによる要素の検索など)を個別のアドオンモジュールとしてレンダリングし、このバージョンをデスクトップバージョン用に再定義して呼び出しがjQueryでブロードキャストされるようにしました。
HTML解析
読者自身はePub形式に焦点を当てており、本の各章はXHTML形式の個別のドキュメントとして提示されています。 この章は、何らかの方法でJavaScriptに渡して、解析、解析、表示を開始する必要があります。
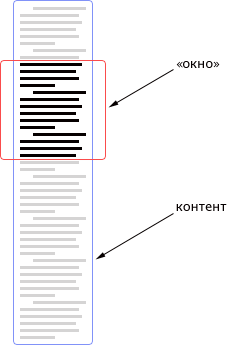
ここでは、画面にコンテンツを表示する原理についていくつかの言葉を述べる価値があります。 エンジンが2つの読み取りモードをサポートする必要があることを思い出させてください:ページ単位と「フットクロス」。 したがって、すべてのコンテンツを2つのラッパーでフレーム化することにしました。1つ目は一種の「ウィンドウ」で、2つ目はコンテンツを上下にシフトします。 正しいウィンドウサイズとコンテンツオフセットを選択することで、ページ分割された章のような錯覚を作成できます。

いずれにせよ、章の内容全体が必要であり、ページサイズの計算には本格的なDOM要素が必要なので、HTMLで章を直接表示することにしました。
< div id ="window" >
< div id ="content" >
< p > … , … </ p >
</ div >
</ div >
そして、深刻な問題にぶつかりました。解析と、それに付随する章の表示が最大7秒続きました。 ほとんどの場合、コンテンツのレンダリングに時間がかかると想定したため、実験として、コンテンツを
display: none
で非
display: none
。
< div id ="window" >
< div id ="content" style ="display:none" >
< p > … , … </ p >
</ div >
</ div >
今回はページの解析に800ミリ秒かかりましたが、これは非常に優れています。10倍近く加速しました。 また、iPhoneの画面はかなり小さいため、最初のいくつかの要素をツリーから取り出して表示すれば、章の計算中にユーザーが読み始めることができます。
原則として、これはパフォーマンスの面ですでにかなり大きな勝利であり、他のことを行うことも可能ですが、私の直感では、解析時間をわずかに短縮することが可能であると教えてくれました。
HTMLがドキュメントの本文で正しく解析されると、ブラウザーが要素を適切なタイミングでページに表示できるように、いくつかの追加手順を実行すると想定しました。 たとえば、適切なCSSルールを見つけて適用します。 個人的には、現時点ではこれらのアクションは必要ありません。章の内容をDOMツリーとしてJavaScriptにできるだけ早く直接転送する必要があります。 ブラウザがドキュメントの特定のフラグメントを解析しないようにする方法は? 右、コメントアウト:
< div id ="window" >
< div id ="content" >
<!--
<p> … , …</p>
-->
</ div >
</ div >
笑い声は笑いますが、ページ解析時間は350ミリ秒に短縮されました。 また、コメントは本格的なDOM要素であり、JavaScriptからアクセスしてそのコンテンツを取得できます。
var elems = document .getElementById( 'content' ).childNodes;
for ( var i = 0, il = elems.length; i < il; i++) {
var el = elems[i];
if (el.nodeType == 8) { //comment
var div = document .createElement( 'div' );
div.innerHTML = el.nodeValue;
// div DOM-,
break ;
}
}
ページを解析し、コードをツリーに解析するための合計時間は約550ミリ秒でした(以前のバージョンでは800ミリ秒でした)。
ページサイズの計算
そのため、章の内容を取得して解析し、章をページに分割する必要があります。 解析の最適化中に、ページモードの章をウィンドウとしてページングし、コンテンツを移動する最初のバージョンには、多くの欠点があることに気付きました。 まず、章全体を全体として表示(描画)する必要があります。これは、すでに理解しているように、多くの時間がかかります。 第二に、この状況では、画面に複数のページを表示できませんでした:2番目のページでは、章全体を完全に複製する必要がありますが、これもまた、大きな章のメモリ不足による避けられないアプリケーションクラッシュの原因となります。
許容可能なランタイムでページネーションを作成しようとして約2か月失敗した後、かなり良い解決策が見つかりました。 要するに、それは何ですか。
本質的に、本の章はパラグラフのセットです。 段落は、最初のレベルの要素として表すことができます。 iPhoneでHTMLコンテンツをレンダリングする速度を考えて、1ページをできるだけ早く表示するには、プレゼンテーションに必要な第1レベル要素の最小セットを決定する必要があります。 ページのリストだけでなく、第1レベルの要素のリストという形で章全体を持っています。 ページは、最初のレベルの最初と最後の要素のシリアル番号、ウィンドウのサイズ、およびオフセットが保存されるオブジェクトです。 結果はかなりコンパクトで高速なデザインでした。1ページを表示するには、一連の第1レベルの要素を複製して画面に表示し、ウィンドウの正しいオフセットとサイズを示します。
すべてのページを計算するには、最初のレベルの各要素の寸法、内部および外部マージン、境界線、フォントサイズなどを知る必要があります。 このデータをすべて取得するには、要素がページ上にあり、スタイルがそれらに適用されている必要があります。 これらの目的のために、ページ自体のすべてのスタイル記述を継承する特別な隠しコンテナーを作成し、それに段落を追加して計算を実行しました。
要素に必要な特性を取得するには、そのCSSプロパティを参照する必要があります。 基礎として、jQueryから
css()
関数を取得しました。
function getCSS(elem, name) {
if (elem.style[name]) {
return elem.style[name];
} else {
var cs = window.getComputedStyle(elem, "" );
return cs && cs.getPropertyValue(name);
}
}
一度にかなりの数のプロパティを取得する必要があったため、この機能は、Web Inspectorのプロファイラーによって判断しました(デスクトップブラウザーを参照すると、iPhoneにはそのようなデバッグツールはなく、作業を大幅に複雑にします)。
getComputedStyle()
、
getComputedStyle()
呼び出しはパフォーマンスの点で非常に高価です。 したがって、99%の場合、CSSプロパティは
style
オブジェクトを介して要素に公開されず、この最適化はより有害であるため、取得するプロパティの配列を提供できるようにこの関数を変更し、
elem.style[name]
チェックも削除し
elem.style[name]
助けた:
function getCSS(elem, name) {
var names = ( typeof name == 'string' ) ? [name] : name,
cs = window.getComputedStyle(elem, "" ),
result = {};
for ( var i = 0, il = names.length; i < il; i++) {
var n = names[i];
result[n] = cs && cs.getPropertyValue(n);
}
return ( typeof name == 'string' ) ? result[name] : result;
}
そのような最適化の後、
getCSS()
関数は、最も遅い関数の最初の3つにも該当しませんでした:)。
次のステップ:時間内のページの計算を正しく「スミア」します。 実際、JSの実行中はブラウザーインターフェイスが完全にブロックされ、スクリプトの実行時間の制限も有効になります。 画面が20〜30秒間「フリーズ」し、実行のタイムアウトが超過していることを示すエラーで完全に落ちるという状況が発生する可能性があります。 Web Workersは、このような問題を取り除くための最新の方法ですが、 Mobile Safariはそれらをサポートしていません。 したがって、すべてのブラウザーで動作する実証済みの「grandfather」メソッドを使用します
setTimeout()
を使用してページカウントの各反復を呼び出します。 このソリューションのサンプルコード:
function calculatePages(elems, callback) {
// elems — ,
var cur_elem = 0;
var run = function () {
createPage(elems[cur_elem]); //
cur_elem++;
if (cur_elem < elems.length)
setTimeout(run, 1);
else
callback(); //
};
run();
}
この関数は次のように機能します。 たとえば、最初のレベルの30個の要素をカウントする必要があります。 これらの要素の配列を
calculatePages()
関数に渡します。この中に
run()
関数の形式でクロージャーが作成されます。これは計算の1回の繰り返しです。 カウントが終了したら、配列内にまだ要素があるかどうかを確認します。 その場合、
setTimeout()
介して新しい反復
setTimeout()
呼び出します。それ以外の場合は、コールバック関数を呼び出して、計算が終了して先に進むことができることを伝えます。
このアプローチには1つの重要な側面があります-1回の反復での負荷。 この場合、これは
run()
関数の1回の呼び出しでカウントする必要がある要素の数です。 たとえば、1回の反復で1つの要素がカウントされる場合、ユーザーインターフェイスは可能な限り反応しますが、章全体の合計計算時間は、関数が
setTimeout()
介して起動されたときに発生するオーバーヘッドのために2〜3倍増加する可能性があります 1回のパスで10個の要素をカウントすると、章の合計カウント時間は減少しますが、インターフェイスの応答性も低下し、段落が非常に大きい場合にタイムアウトしないリスクが増加します。
したがって、計算時間が大幅に増加せず、インターフェイスの応答性が低下しないように、中間点を見つける必要があります。 第1レベルの要素の数ではなく、
innerHTML
または
textContent
を通じて取得できるボリュームに
textContent
。 5 KBの値が、試行錯誤によってしきい値ボリュームとして選択されました。
calculatePages()
呼び出す前に
calculatePages()
すべてのオブジェクトをグループに分けました。1つのグループの合計ボリュームが5 KBを超えるとすぐに閉じられ、新しいグループが作成されました。 したがって、ページサイズの計算は、個々の要素ではなく、グループによって実行されました。
アイテムを削除する
1つのグループがカウントされた後、非表示のコンテナーをクリアし、次の要素グループのためにリソースを解放する必要があります。 コンテナのコンテンツをクリアする最も簡単な方法は、
innerHTML
プロパティをリセットすることです。
function emptyElement(elem) {
elem.innerHTML = '' ;
}
ただし、「最も単純な」とは必ずしも「最速」を意味するわけではありません-測定が示したように、この方法ははるかに高速に機能します。
function emptyElement(elem) {
while (elem.firstChild)
elem.removeChild(elem.firstChild);
}
おそらく今のところ。 この記事では、低電力デバイスで大量のデータを解析および計算する機能のいくつかを調べました。 実際には、説明したすべてのトリックは非常に効果的であることが判明しました。 たとえば、1 MBを超えるボリュームの章をテストしました。私たちの読者は30〜40秒でどこかで消化できましたが、Objective C / C ++で書かれたAppStoreの他の(非常に人気のある)読者は単純に落ちました。
次の記事では、iPhoneで1つのページをレンダリングするのにかかる時間に影響するいくつかの要因と、この時間を大幅に短縮できるトリックを検討します。
セルゲイ・チクヨノク