私たちの経験に基づいて、ほとんどのアナリティクスユーザーに役立つ10のヒントを作成しました。 一部のトピックは別の記事に値しますが、ここでは多かれ少なかれ明白で単純な技術的なトリックについて説明します。
目標を設定するときに正規表現を検証する
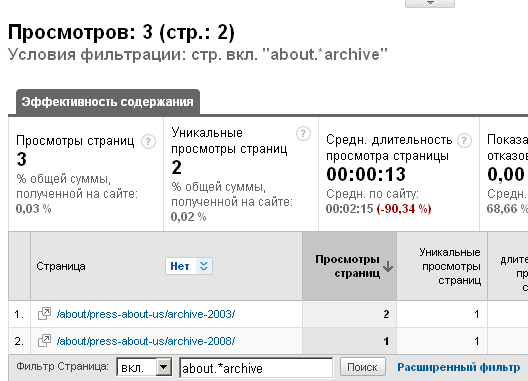
ターゲットアドレスを指定する場合、多くの場合、正規表現を使用する必要があります。たとえば、アドレスの目的のフラグメントが他の部分に囲まれている場合です。 正規表現は微妙な問題ですが、綴りをチェックするためにデータが更新されるのを待つ気はありません。 「コンテンツ-最も人気のあるコンテンツ」セクションに移動し、フィルターフィールドに式を入力することにより、式の正確性を即座に確認できます。 コンテンツはすぐに除外され、コードが正しいことを確認できます。

カスタム変数の設定
Googleアナリティクスを使用すると、セグメンテーション用の追加変数でユーザーをマークできます。 彼らの助けを借りて、分析に関心のあるユーザーカテゴリを選択し、異なるセグメントの動作を比較することができます。 ほとんどの場合、この機能は、サイトに登録されている匿名ユーザーと匿名ユーザーを区別するために使用されます。これら2つのカテゴリの訪問者の比較分析は、通常、有用な結論につながります。 Habréの投稿でカスタム変数の使用に関する詳細をお読みください。
リダイレクトに関する大騒ぎ
リダイレクトは、サイトで見られるよりも一般的です。「wwwなし」のドメイン名へのリダイレクト、および地域セレクターです。 さまざまな種類のリダイレクトがさまざまな方法でリファラー(参照元)に関する情報を送信することを誰もが知っているわけではありません。これは、トラフィックのソースに関する情報が正しくないという事実につながる可能性があります。
遷移ソースに関する情報を格納するリダイレクトの唯一のタイプは、コード301(永続的に移動)のサーバーリダイレクトです。 これを念頭に置いて、その方法でリダイレクトする必要があります。 301リダイレクトを使用することは、検索エンジンの最適化にも役立ち、一般に「良い形」です。
ウェブサイトのクロール
最新のCMSにGoogle Analyticsコードをインストールすると、ユニバーサルページテンプレートでコードを記述することになり、特に高度なCMSには特別なモジュールがあります。 ただし、サイトの完全な「カバレッジ」について確実性がない場合があります(たとえば、複数のページテンプレートがある場合)。 ここでsitescanga.comサービスが役立ちます 。 無料版ではサイトの100ページしかクロールできませんが、通常、この情報はコードの配置に関する問題を明らかにします。
ブラウザー用のスクリプト
便利なAnalyticsインターフェースには、最初は見えない小さなものがありますが、システムが常に使用されていると迷惑になります。 Firefoxユーザーは、Better Google Analyticsの便利な拡張機能を利用して 、いくつかの問題を修正し、便利な機能を追加できます。
Google Chromeユーザーは、個別にインストールすることにより、この拡張機能を構成するスクリプトを使用できます(拡張機能ページにリンクがあります)。
クリアデータ
多くの場合、Googleアナリティクスのレポートのデータは、管理者、モデレーター、およびサイトのチームの他のメンバーによる訪問を考慮に入れるため、歪んでいます。 通常、IPアドレスでフィルタリングしてこのデータをレポートから除外することをお勧めしますが、多くの場合、管理者としてログインしたユーザーに対してカウンターが表示されないようにサイトを変更することをお勧めします。 たとえば、DrupalのGoogleアナリティクス拡張機能では 、特定の役割を持つユーザーに対してのみカウンターが表示される場合があります。
検索エンジンを追加する
多くの人々は、Google Analyticsが多くのロシアの検索エンジン(Yandexを除く)からのクリックを認識しないことを知っています。 他のシステムからの訪問者がカウンターで正しく計算できるようにするには、アドレスをコードに追加する必要があります( 私の同僚のTimofei Putintsevは彼のブログでこれについて詳しく書いています)。 Daniil Azovskikhはコードの動作を調べ、説明を追加しました。検索エンジンが別の検索エンジンのサブドメイン(blogs.yandex.ruなど)にある場合 、 最初に指定するか、追加の優先フラグを設定する必要があります 。
比較チャート
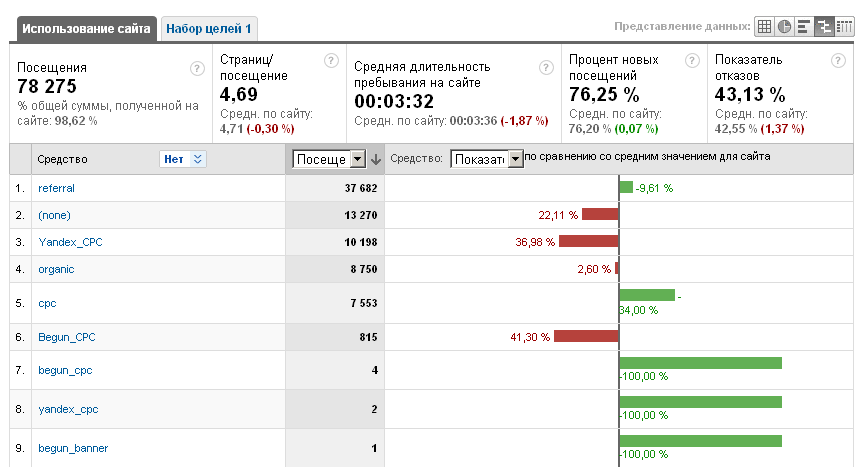
Googleアナリティクスでは、さまざまな方法でデータを表示できます。 通常、誰もがテーブルビューを使用しますが、他の人は非常に便利です。 たとえば、「比較」モードでパフォーマンス指標を比較するのがいかに便利かを評価します
!


フォーム記入チェック
Googleアナリティクスでは、JavaScriptで利用可能なイベントを追跡できます。 これは簡単な方法で使用できます。たとえば、大きなプロファイルの塗りつぶしを追跡する場合などです。 アンケートの各フィールドにonBlurイベントハンドラーをインストールすると、Analyticsにメッセージが送信されます(通常:onBlur = "pageTracker._trackPageview( '/ reg_form / step2')")。各フィールドに入力したユーザー数に関する統計を取得できます。 「ステップ」が形成される場合、フィールドに注意を払う必要があります。その後、フィリングが少なくなります。
カウンターのインストール中のエラーと間違い
シンプルなアナリティクスコードにエラーが発生する可能性があるのは驚くべきことです。 私の「お気に入り」:非同期コードを読み込んだ後に同期コードの関数を使用して、識別子に余分なスペースを追加します(これらは最も厄介な間違いです:Cookieが正しく設定され、Analytics自体にインストールエラーが表示されず、移行は考慮されません)。 そして、ここにTimofey Putintsevのレーキのリストがあります。
実際、より多くの経験が蓄積されています。 10ポイント以上。 ですから、次のシリーズの続きを待ってください:)さて、 マスタークラスでは、もちろん、7時間以内に多くを話す時間があると思います。
パヤルニック