
CSS、Webデザインおよび開発にかなり長い間関与しており、Webデザインおよび開発に焦点を当てたWeb Directions会議の創設者の1人でもあるJohn Allsoppは、Web開発のさまざまな側面に関する調査を公開しています。
この調査の目的は、統計の乾燥した数を調べ、Webデザイナーと開発者が使用するこれらの手法と技術を検討することです。 時間の経過とともに、調査の著者は、Webの設計と開発の変更を追跡したいと考えています。 調査は1か月間、またはむしろ、Ferval 2010に続きました。合計で1402人が投票しました。 これらは、主にWebデザイナー、開発者、およびヨーロッパ、北米、オーストラリア、ニュージーランドのWeb開発に何らかの形で興味を持っている人々です。
結果は何ですか?
日常業務で使用されるOSは何ですか?


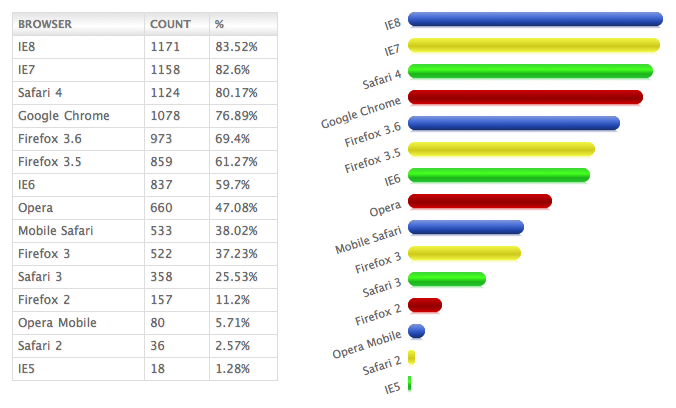
どのブラウザが日常業務で使用されていますか?

ブラウザのどの機能が最も重要ですか?

書かれたサイトをテストするブラウザはどれですか?

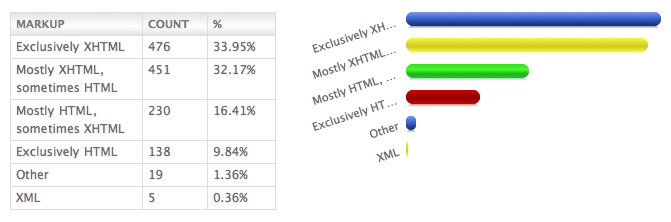
どのマークアップ言語が使用されていますか?

どのdoctypeが発表されていますか?

彼らはすでにHTML5マークアップを使用していますか?

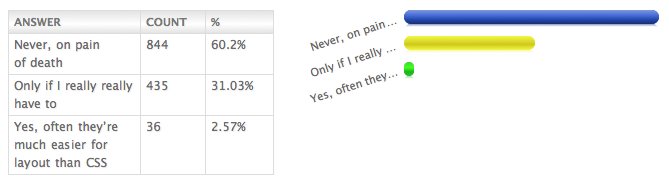
テーブルレイアウトを使用していますか?

どうやら、60%が死の口実の下でのみそれに答えた!
あなたのウェブデザイン哲学に最適なアプローチはどれですか?

クロスブラウザーアプリケーションを開発するアプローチに最適なアプローチはどれですか?

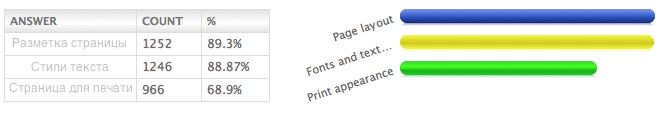
CSSを最もよく使用しているのは何ですか?

JavaScriptを使用していますか?

どのJavaScriptフレームワークとライブラリを使用していますか?

議論の余地のないリーダーはjQueryです。
JavaScriptコードをメインページレイアウトコードから分離していますか?

アプリケーションで使用するコンテンツの種類は何ですか?

サイトはどのハードウェアでホストされていますか?

あなたのサイトはどのソフトウェアを提供していますか?

サーバーで使用されているOSは何ですか?

どのデータベースを使用していますか?

どのサーバー側プログラミング言語を使用していますか?

結論の代わりに
この調査は非常に広範で、Web開発のさまざまな側面に影響を与えているように思えます。投票に参加したのは1402人だけでした。 それでも、これでは十分ではありません。
私の意見では、最も重要な質問をここに掲載しましたが、オリジナルにはもっと多くの質問があります。
Web Directions Webサイトで調査結果をさらに詳しく見ることができます。