 RIT ++でのAndrew Bosworthとのコミュニケーションに触発され、私はプロジェクトwww.bitrixonrails.ruでインターネット上のすべてをソーシャル化するというFacebookのアイデアを具体化することにしました。主にコメントシステムを追加します。 私はその実装について話し、その有用性/利便性についてあなたの意見を得たいと思いました。
RIT ++でのAndrew Bosworthとのコミュニケーションに触発され、私はプロジェクトwww.bitrixonrails.ruでインターネット上のすべてをソーシャル化するというFacebookのアイデアを具体化することにしました。主にコメントシステムを追加します。 私はその実装について話し、その有用性/利便性についてあなたの意見を得たいと思いました。
直感は、Facebookとの統合にそれほど時間をかけるべきではないことを示唆していたため、判明しました。
実装
便利なことに、開発者は、可能な統合オプションと時間コストとプロジェクトの利点を十分詳細に説明しました 。
私は特にこのサインが好きでした:

簡単なウィザードを実行して、アプリケーション(アプリケーション)を作成しました。

2番目のステップで、ファイルをダウンロードしてサーバーにアップロードしました。Facebookはそれを見つけ、その結果APPLICATION_IDを受け取りました。
次に、ローカルの「サンドボックス」で、ページ上のFacebook APIを接続するコードを受け取りました。これにより、Facebookタグ(総称してXFBMLと呼ばれ、プレフィックス「fb:」)を使用できます。 これらのタグは、許可されたユーザーのプロファイル情報、コメントフォーム、およびその他の要素を表示します。 XFBMLの詳細については、 ドキュメントを参照してください 。
このコードは次のようになります。
< div id ="fb-root" ></ div >
< script >
window.fbAsyncInit = function () {
FB.init({
appId: "YOUR_APPLICATION_ID" ,
xfbml: true ,
cookie: true ,
status: true
});
};
( function () {
var e = document .createElement( 'script' ); e.async = true ;
e.src = document .location.protocol + '//connect.facebook.net/en_US/all.js' ;
document .getElementById( 'fb-root' ).appendChild(e);
}());
</ script >
* This source code was highlighted with Source Code Highlighter .
ロシア語を接続するには、ru_RUロケールを使用する必要があります。 これを行うには、「// connect.facebook.net/en_US/all.js」の行を「//connect.facebook.net/en_RU/all.js」に置き換えるだけです。
フォームとコメントのリストを追加するには、マテリアル出力テンプレートに次のタグを追加します。
< fb:comments ></ fb:comments >
* This source code was highlighted with Source Code Highlighter .
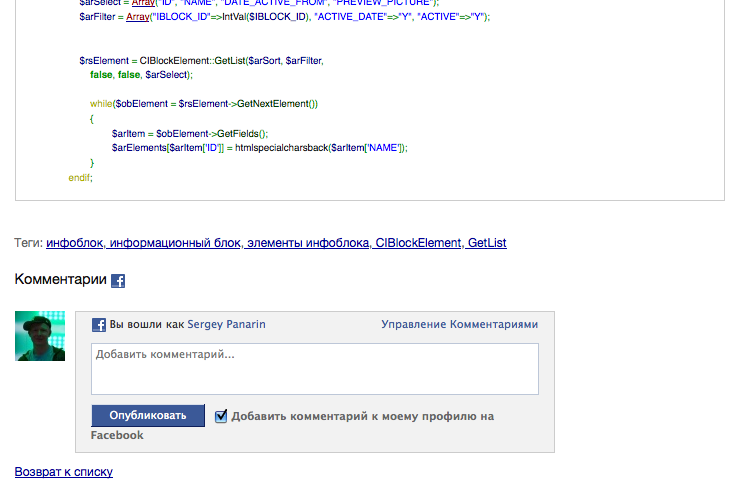
これの結果として見えます:

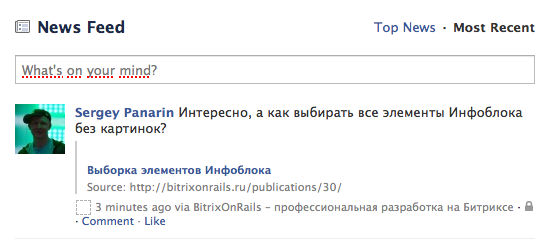
もちろん、最も興味深いオプションは、「Facebookの私のプロフィールにコメントを追加する」機能です。これにより、すべての友達があなたのコメントを確認したり、ディスカッションに参加したりすることができます。 Huffington Postにとって、これは非常に効果的でした。 Facebookでの私のコメントの見方は次のとおりです。

時間の面では、2時間のようになりました。
BosworthとIvan Zasurskyが話したように、このようなコメントシステムはすでにサイト"Private特派員"で機能していますが、ITトピックのコメントシステムについてのあなたの意見は興味深いものです。