レッスン1:必要な場所でのみ具体的になる
人々はスタイル継承をフルに活用することに恥ずかしがり屋です。 CSSで長い間働いてきた人の多くは、特定の要素を処理するために非常に洗練された疑似セレクターを作成します。 これはすべて良くてクールですが、不健康な習慣の発展に貢献します-単純なルールを書くのをやめます。
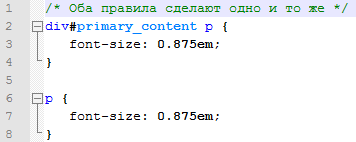
このレッスンは何度も教えられてきました。 私はきちんとしたことを好んだ。 彼は本当に明確で具体的なスタイルを書きました。 しかし、これは悪いです。 特別なルールはフレームワークにプッシュされ、そこから抜け出すことは非常に困難です。 代わりに、より一般化されたルールが同じジョブを実行し、状況に応じてカスタムコードを追加する必要があります。 以下の例を見てください。

2番目のルールは、サイトの各段落に適用されます。 しかし、最初に、それは良いです。 後でカスタムルールを追加するのがどれほど簡単か想像してみてください。 プロジェクトスタイルがますます成長するにつれて、それらはより複雑になり、いくつかの特別なルールが必要な状況が自然に発生します。 最初から継承を利用した場合、必要なときに必要なコードを簡単に再定義できます。
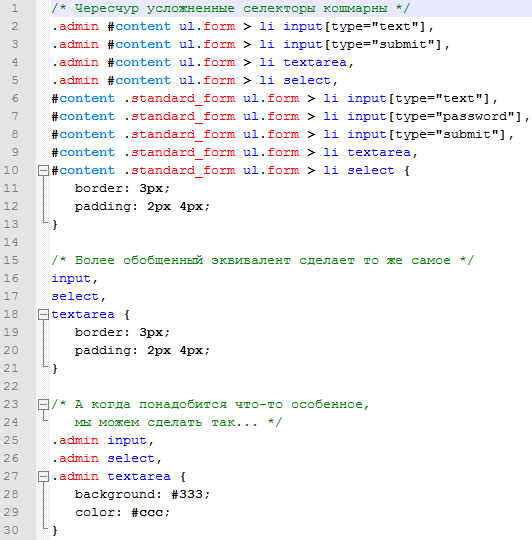
これを行う必要がない方法を確認するには、以下の例をご覧ください(3番目のルールセットは、状況固有のスタイルを追加する方法を説明しています)。

これは、基本的なCSSレッスンのようなものです。 ほとんどのオブジェクトに適用できるスタイルを作成できます。特別なスタイルについては、より具体的なスタイルを作成できます。 CSSを書くほとんどの人はこれを知っています。 彼らが通常知らないことは、あまり特別なルールを作成することなく、不必要な複雑さを避けるためにより安全です。 覚えておくべきことがいくつかあります。
- スタイルの複雑さは、セレクタの複雑さに直接比例します。
- CSSセレクターをリファクタリングしてその特異性を減らすことは、最初はより複雑な汗を加えて単純なルールを記述するのがはるかに困難です。
レッスン2:どこかから始めなければならない
あなたは一人でまたはチームとして仕事をします-あなたは同じものからスタイルを始める必要があります。 参照ポイントは、環境にどのような動作を期待するかを決定する一連のルールです。 これは通常、常にスタイルに取り組んでいる場合に重要であり、複数の開発者がいる場合にはさらに重要です。 誰もが同じページを見る必要があるため、同じ基盤を持つことはこれを支援するための最良のトリックです。
私の基準点は、Eric MeyerのCSSリセットです。 残念ながら、生産にリセットスタイルを使用することは重要なポイントです。 経験豊富な開発者は、これは不要であるか、単に悪いと信じていますが、実際、私たち全員が何らかの形でダンプを使用しています。 リセットの問題は、実際にはそれが呼ばれているものです。 これはリセットではなく、ブラウザの動作に対する期待が構築される基盤です。
実際、CSSダンプを使用しなくても、さらに洗練された形式でのみ実装する必要があります。 目的の動作を実現するために、必要に応じて繰り返し実行します。 最も有名な例はマージンです。 各アイテムの各ブラウザには、独自のデフォルトスタイルがあります。 普通の人はそれらすべてを覚えることができません。
基準点を設定しない場合は、ブラウザーで作業する必要があります。 これは、開発環境の予測性と制御性が低下していることを意味します。 これは実際に怖いです。
CSSダンプが良いコードを書くことの聖杯だと言っているのではありません。 まったくありません。 適切に適合しないと、頭痛の種になります。 結局のところ、多くの人は、たとえば<strong>要素の脂肪の内容を無効にするなど、リセットファイルの設定が好きではありません。 これは、他の誰かのリセットファイルが単なる例であるためです。 あなたとあなたのチームはあなたのニーズに合わせてそれを改良する必要があります。 <strong>を太字にする場合は、リセットを修正します。 時間が経つにつれて、reset.cssを開発します(ただし、実際にはbase.cssと呼ぶ必要があります)。 このレッスンのキーポイント:
- 独自の基本(障害)スタイルを使用すると、環境をより適切に制御できます。
- 開発チームにとって、同じ基本スタイルがコラボレーションを容易にするための鍵です。
- 基本的なスタイルは、ブラウザー間の互換性を保証するものではありませんが、期待どおりの結果が得られます。
レッスン3:規則ではなく、規則の具体性に依存する
CSSの基本原則は、2つの同一のセレクターを記述する場合、最後のセレクターが優先されることです。 つまり、順序が重要です。 しかし、これは非常に危険です。同じ優先順位のセレクターを作成すると、順序が影響します。
スタイルの増加に伴い、それらはますます悪化しています。 作業を複雑にしないために、ファイルをセクションに分割します。 または、ルールを個別のファイルに分割します。
コード内の順序の希望により、コードは壊れやすく、信頼性が低くなります。 結局、コード編成戦略の導入により、最初にルールが順守された順序を簡単に破壊することができます。 そして、これは重要です。なぜなら、先ほど言ったように、一般化されたルールを最初に書くほうが便利だからです。 これは、基本的なコードの組織にとって、順序が基本になることを意味するものではありません。 競合する可能性のある同じ重みを持つ2つのルールがある場合、そのうちの1つをより「重く」して、このコードを後でフレームワークで使用できるようにする必要があります。
さらに、ほとんどの場合、プロパティが従う順序により書き換え可能なプロパティがある場合、重複するセレクタを処理します。 これらのケースは、コードがリファクタリングを必要とする可能性のある完璧な例です。
キーポイントは次のとおりです。
- 規則の順序に厳密に結び付けられているスタイルは信頼性が低く、コードの再編成に関連する問題が発生しやすくなります。
- コード内での出現順序のために再定義できるルールは、書き直すことができる、または書き直す必要があります。
レッスン4:明確かつ表現力豊かにする
あなたはあなたが望むものの良いアイデアを持っている必要があります。 文書でどのように、何をすべきかを明確に知る必要があります。 これはCSSでどのように行われますか? 非常にシンプル-コメントすることにより。 CSSファイルにコメントするだけで十分なドキュメントを提供できます。 コメントは以下に使用できます。
- ベストプラクティスの説明。
- 組織の問題の兆候。
- リソースへのリンクを提供します。
たとえ有用であっても、コメントを書いたりコードを文書化したりしない理由を考えてみましょう。 最初の理由は、このサイズの増加によるファイルが増加していることです。 はい、これは事実ですが、YUI Compressorを簡単に使用したり、ファイルを減らしたり、プロダクションコードからコメントを削除したりするプロセスを自動化する簡単なスクリプトを作成できます。
2番目の理由は、これらのスタイルで作業するのはおそらくあなただけだということです。 これは非常に近視眼的です。 常に、常に(常に!)あなた以外の誰かがこのファイルを操作できると考えてください。 このプロジェクトに永久に取り組むことはありません。 つまり、誰かがスタイルを追加または編集する可能性が高いという事実を考慮してください。 あなたなしでこれを最善にする方法を提案するか、壊れたサイトを修復するように求められたときにすべてをきれいにして自分で書き直すことができます。
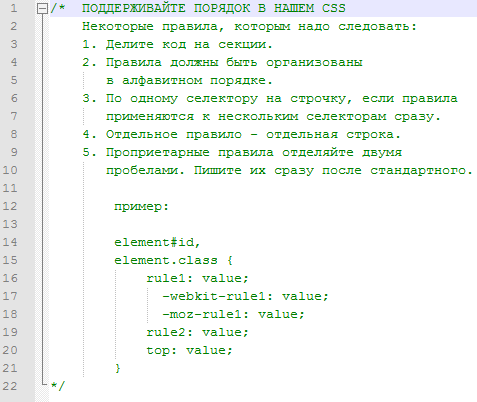
はっきりと話せるようになることは、思ったよりもはるかに困難です。 他の開発者の貢献に期待することを伝える最良の方法は何ですか? 個人的には、ファイルの冒頭に例とコメントを付けた短いチュートリアルの形式でベストプラクティスを書いています。 このようなもの:

ポイントは、コメントを使用して、コードの記述方法を明確かつ明確に説明できることです。 すべてのファイルを特定の方法でフォーマットするだけです。 Textmateユーザーは、このために特別なバンドルを使用できます。 このトピックで覚えておくべきこと:
- コメントを使用して、他の人がどのようにコードを記述し、フォーマットするかを示します。
- 他の誰かがあなたの後のファイルで作業できることを常に覚えておいてください。
- コメントを使用してコードを分割します。 コメントはドキュメントをナビゲートするのに役立ちます。
翻訳者のメモ:経験豊富な開発者はここで読むものは何もありません。彼らはすでにすべてを知っているはずです。 一方、比較的最近書かれた記事では、HTML / CSSの教科書やチュートリアルでほとんど取り上げられていない点について触れています。 かつて、私は苦い経験に基づいて同じ結論を下したので、開発の基礎が誤って置かれたことのすべての悲しみと苦労をまだ経験していない初心者にとって、この記事は大いに役立ちます。 それでも、本当に-ベストプラクティス。
この機会に、translate.byサービスの開発者に敬意と感謝を伝えます。