 そのため、月曜日に、ラスベガスでMIX 2010 Day 1 Keynoteを開く機会がありました( ビデオ添付 )。 keynot'eでは、Silverlight 4 RCバージョン(最終バージョンは来月公開予定)およびSilverlight 4用のVS 2010 RCツールを発表しました。また、Windows Phone 7アプリケーション用のSilverlightおよびXNAアプリケーション開発について初めて話し合う機会がありました。
そのため、月曜日に、ラスベガスでMIX 2010 Day 1 Keynoteを開く機会がありました( ビデオ添付 )。 keynot'eでは、Silverlight 4 RCバージョン(最終バージョンは来月公開予定)およびSilverlight 4用のVS 2010 RCツールを発表しました。また、Windows Phone 7アプリケーション用のSilverlightおよびXNAアプリケーション開発について初めて話し合う機会がありました。
話の過程で、Silverlightを使用して2つの小さなWindows Phone 7アプリケーションを作成しました。単純な「Hello World」アプリケーションとTwitterからデータを受け取るアプリケーションです。 どちらのプログラムも簡単に作成でき、数分で完了します。 以下は、マシンでアプリケーションを作成するために実行できる手順です。
「Hello World」Windows Phone 7アプリケーションの作成。
まず、 Windows Phone Developer Tools CTPがインストールされていることを確認してください。WindowsPhone開発用のVisual Studio 2010 Express(常に無料です。WindowsPhone 7アプリケーションの開発に必要なのはこれだけです)とアドインVS2010 RC用。
Windows Phone Developer Tools CTPをダウンロードしてインストールした後、Visual Studio 2010 Express for Windows Phoneを起動するか、VS 2010 RC(インストールされている場合)を起動し、ファイル->新規プロジェクトを選択します。 プロジェクトテンプレートタイプの定期的なリストが表示されますが、新しいカテゴリ-「Silverlight for Windows Phone」が表示されます。 最初のCTPは2種類のプロジェクトを提供します。 最初のテンプレートは「Windows Phoneアプリケーション」です。この例ではそれを使用します。 2つ目は、「Windows Phone List Application」です。これは、標準アプリケーションのマスター詳細テンプレートが提供します。

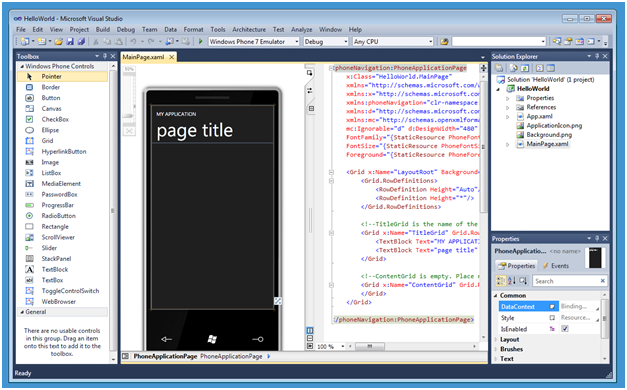
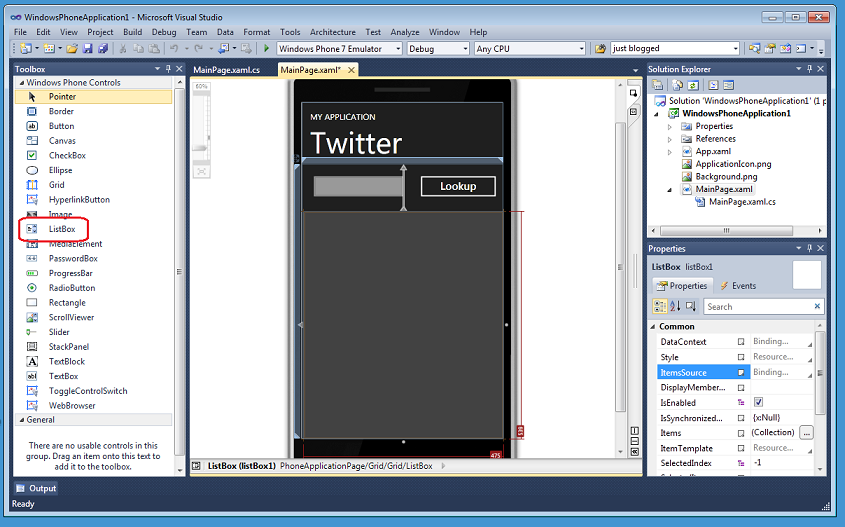
新しいプロジェクトを作成すると、デバイスとレイアウトが表示されます。 デバイスには電話のUIが表示され、開発中にアプリケーションがどのように見えるかを確認できることに注意してください。 Visual Studioに精通している人は、ツールボックス、ソリューションエクスプローラー、およびプロパティパネルを簡単に見つけることができます。

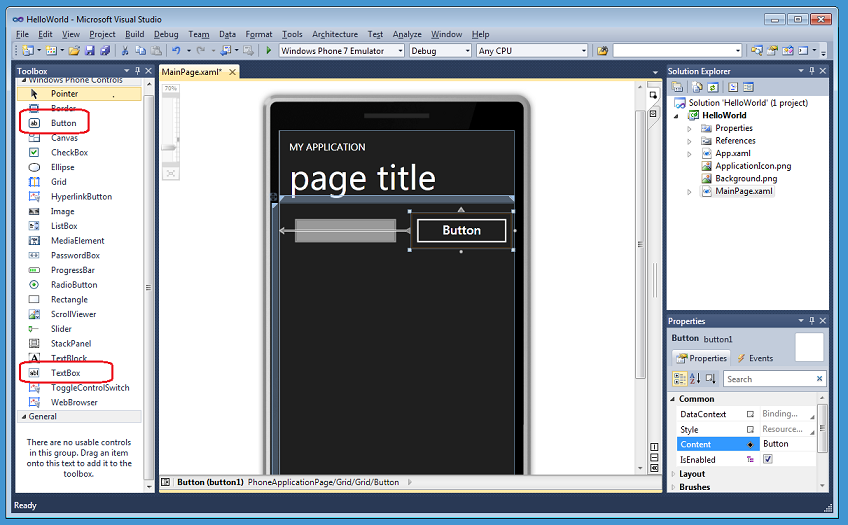
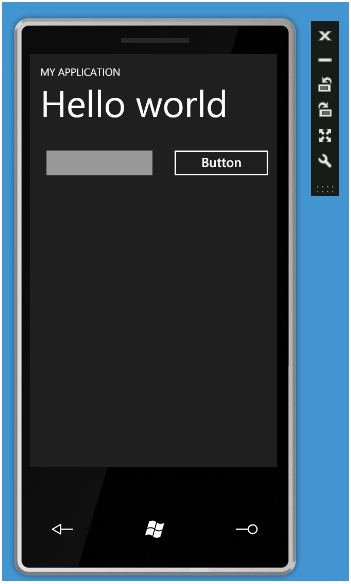
HelloWorldアプリケーションの場合、ツールボックスからTextBoxとButtonを追加することから始めます。 すべてのアクションは、Webまたはデスクトップ上のSilverlightと同一であることに注意してください。 デザイナー内でコントロールを簡単にサイズ変更、移動、整列できます。 プロパティの変更も、[プロパティ]パネルから簡単に行えます。 ユーザー名に追加されるTextBoxの名前を変更し、ページタイトルを「Hello world」に変更します。

次に、ボタンをダブルクリックしてコードビハインドファイル(MainPage.xaml.cs)にイベントハンドラーを作成することにより、コードを記述します。

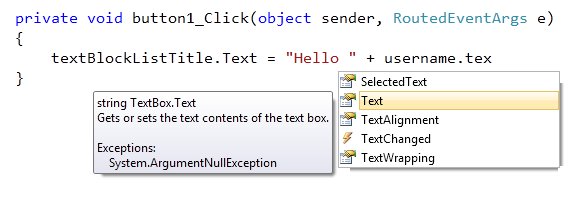
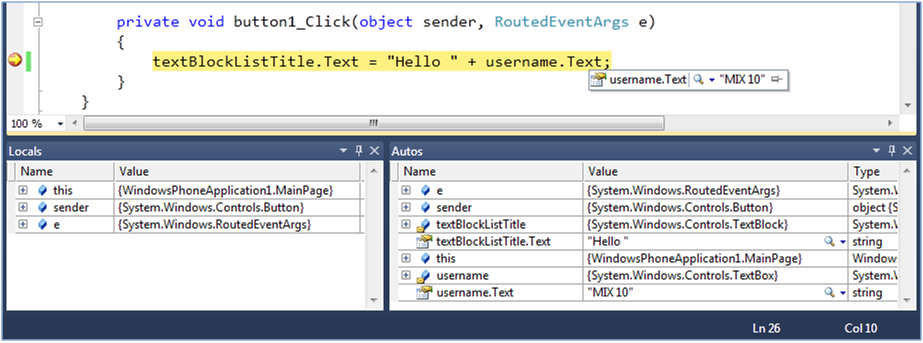
アプリケーションのタイトルを変更することから始めます。 プロジェクトテンプレートには、textBlockListTitleという名前のTextBlock形式のタイトルが含まれています(この名前には、誤って「リスト」という単語が含まれています。最終バージョンでは修正します)。 使用可能なメンバーを示すコード、intellisenseを作成します。 以下では、TextBlockヘッダープロパティを「Hello」+ TextBoxユーザー名のTextプロパティに設定します。

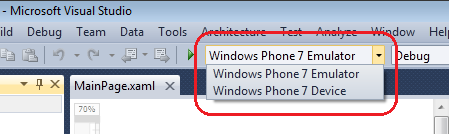
これで、Hello Worldアプリケーションに必要なコードがすべて揃いました。 アプリケーションのデプロイと実行には2つのオプションがあります。 これは、実際のデバイスまたは組み込みのエミュレーターで実行できます。

これは仮想マシン上で実行される実際のオペレーティングシステムであるため、エミュレータですべての機能を利用できます。 この例では、F5キーを押すだけで、エミュレータを使用してデバッグモードでアプリケーションを起動します。 オペレーティングシステムが起動すると、エミュレータは実際のデバイスであるかのように、新しい「Hello world」アプリケーションを起動します。

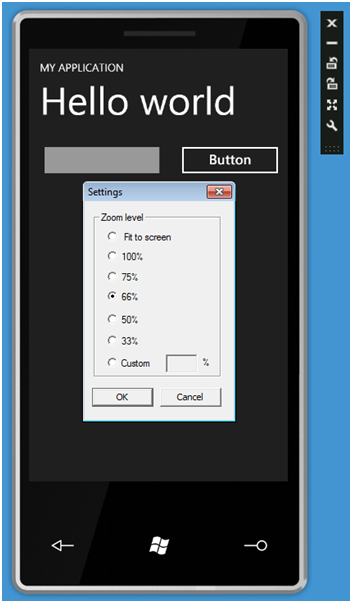
エミュレータツールバーからいくつかのエミュレータ設定を変更できることに注意してください。これは右上隅のフローティングパネルです。 エミュレータのサイズ/スケールと、回転用の2つのボタンを変更できます。 スケールを使用すると、アプリケーションの最小の詳細で領域を拡大できます。

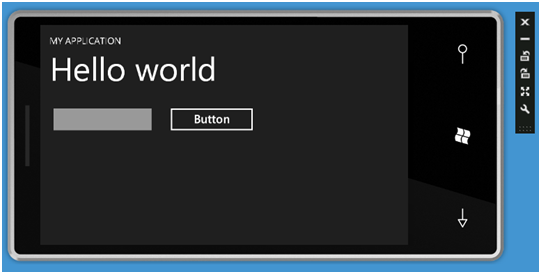
これらの方向設定により、アプリケーションが水平モードでどのように見えるかを確認できます(方向の変更は標準テンプレートで直接サポートされます)。

エミュレータは次のF5デバッグセッションで再利用されることに注意してください。これは、アプリケーションを起動するたびにエミュレータを実行する必要がないことを意味します。 エミュレータを再度使用する場合に誤ってエミュレータをオフにしないためのウィンドウを追加しました。 既に実行中のエミュレータでアプリケーションを起動するには、展開して実行するのに約3秒かかります。
Hello Worldアプリケーションで、「username」テキストボックスをクリックしてフォーカスします。 このアクションにより、ソフトウェア入力パネル(SIP)が自動的に開きます。 メッセージを印刷するか、エミュレータを使用しているため、仮想キーボードを使用してテキストを入力できます。 エミュレーターは、Windows 7のマルチタッチスクリーンでうまく機能し、それがあれば、デバイスとの完全な対話を楽しむことができます。

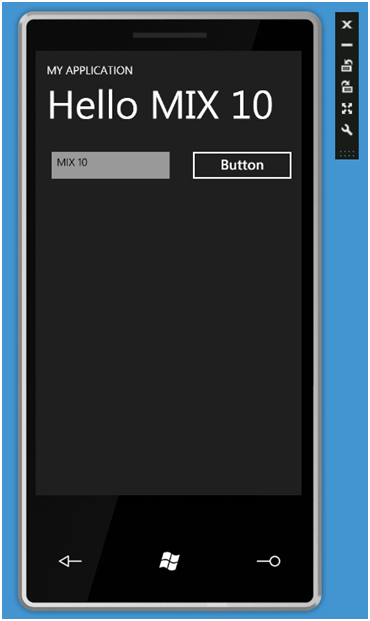
テキストボックスに「MIX 10」と書き込み、ボタンをクリックして、タイトルを「Hello MIX 10」に変更します。

他の.NETアプリケーションと同じように、電話用のVisual Studioの開発でも同じ経験を提供します。 これは、ボタンのイベントハンドラーにブレークポイントを配置し、もう一度ボタンをクリックして、デバッガーで停止できることを意味します。

SilverlightでTwitter Windows Phone 7アプリを作成する
「Hello World」に焦点を当てる代わりに、アプリケーションを単純なTwitterクライアントに継続して開発しましょう。
アプリケーションレイアウトに戻り、デザイナーのガイドを使用してListBoxを追加し、画面に要素を配置して、画面上のスペースを最適に使用できるようにします。 ボタンのテキストを「ルックアップ」に変更します。

次に、Main.xaml.csのボタンイベントハンドラーに戻り、最初の「Hello World」コードを削除し、Webフィードネットワークと連携してTwitterフィードを非同期に読み込むためのクラスを利用します。 (1)WebClientの宣言と作成、(2)イベントハンドラーのアタッチ、(3)DownloadStringAsync非同期メソッドの呼び出しの3行のコードのみです。
DownloadStringAsyncの呼び出しで、Twitterアドレスとリクエスト行を渡し、「ユーザー名」TextBoxからテキストを取得します。 このフィードは、最後のユーザーメッセージをXML形式で返します。 呼び出しが完了すると、DownloadStringCompletedイベントが発生し、それに応じて生成されたtwitter_DownloadStringCompletedイベントハンドラーが発生します。

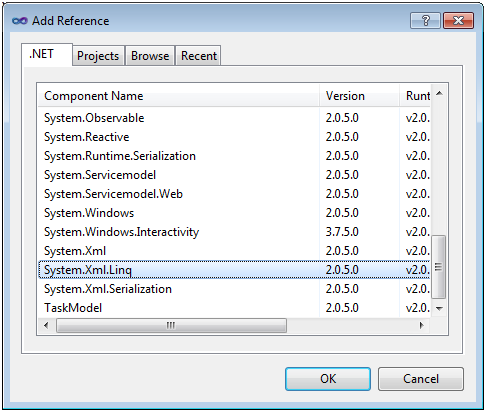
結果は、特定のXML形式でTwitterから返されます。 解析には、LINQ to XMLを使用します。 LINQ to XMLを使用すると、XMLフィードのデータにアクセスするための簡単なクエリを作成できます。 このライブラリを使用するには、まずコレクションリンクを追加します(ソリューションエクスプローラーの[参照]フォルダーを右クリックし、[参照の追加]を選択します)。

名前空間「using System.Xml.Linq」をファイルのヘッダーコードビハインドMain.xaml.csに追加します。

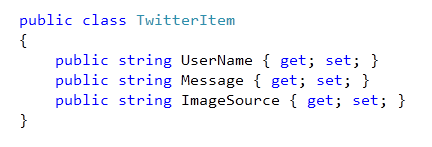
次に、単純なヘルパークラスをプロジェクトに追加し、それをTwitterItemと呼びます。これには、UserName、Message、ImageSourceの3つのメンバーがあります。

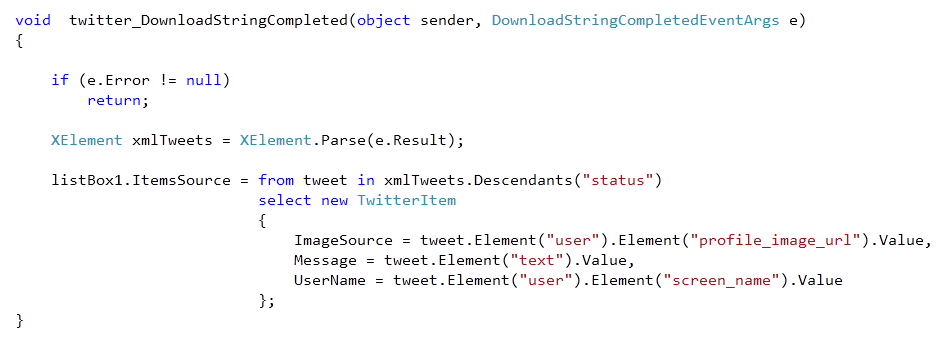
次に、 twitter_DownloadStringCompletedイベントハンドラーを実装し、LINQ to XMLを使用して、Twitterから返されたXML文字列を解析します。 リクエストを行うもの-リクエストで送信したユーザーから各Twitterメッセージの3つの重要な情報を引き出します。 ImageSourceは、画像、ツイートのメッセージ、およびユーザー名のプロファイルに使用されます。 XMLのツイートごとに、Linqリクエストによって返されるIEnumerableに新しいTwitterItemを作成します。
TwitterBoxシーケンスをListBoxのItemsSourceプロパティに設定します。

アプリケーションを完了するために別のステップを取りましょう。 Main.xamlファイルで、ListBoxのItemTemplateを追加します。 デモのために、データバインディングを使用してユーザープロファイル画像、ツイート、ユーザー名を表示するシンプルなテンプレートを使用しました。
< ListBox Height ="521" HorizonalAlignment ="Left" Margin ="0,131,0,0" Name ="listBox1" VerticalAlignment ="Top" Width ="476" >
< ListBox.ItemTemplate >
< DataTemplate >
< StackPanel Orientation ="Horizontal" Height ="132" >
< Image Source ="{Binding ImageSource}" Height ="73" Width ="73" VerticalAlignment ="Top" Margin ="0,10,8,0" />
< StackPanel Width ="370" >
< TextBlock Text ="{Binding UserName}" Foreground ="#FFC8AB14" FontSize ="28" />
< TextBlock Text ="{Binding Message}" TextWrapping ="Wrap" FontSize ="24" />
</ StackPanel >
</ StackPanel >
</ DataTemplate >
</ ListBox.ItemTemplate >
</ ListBox >
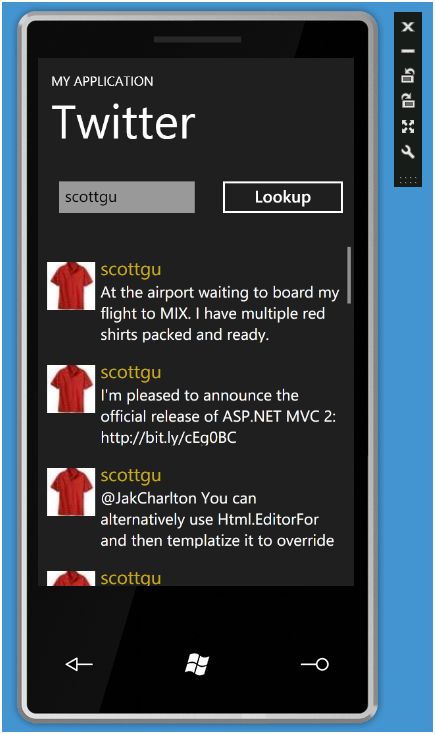
ここでF5を押します。すでに実行されているエミュレータを使用して、アプリケーションを再起動します。 アプリケーションが起動したら、Twitterでユーザー名を入力し、ボタンを押して結果を取得します。 ユーザー(scottgu)にダイヤルしてみてください。

マウスを使用してみてください。タッチスクリーンを使用している場合は、指でListBox内のメッセージをスクロールします。エミュレーターでどのようにすばやくスクロールするかを確認してください。 これは、エミュレータがハードウェアアクセラレーションを使用し、実際のデバイスと同じパフォーマンスを提供するためです。
まとめ
Windows Phone用の SilverlightおよびVS 2010ツール (およびそれに応じたWindows Phone用のExpression Blendツール )を使用すると、アプリケーションを非常に迅速かつ楽しく作成できます。
MIXでは、Netflix、FourSquare、Seesmic、Shazaam、Major League Soccer、Graphic.ly、AP通信、Jackson Fishなどを含むいくつかの優れたパートナーが、数週間で開発したアプリケーションのキラープロトタイプを披露しました。 基調講演の初日の完全な記録を表示して、自分で確認することができます。 Windows Phone 7でSilverlightの可能性を十分に発揮したと思います。今後数か月のうちに、このテーマに関する記事を期待してください。