このチュートリアルでは、回転する立方体を音にする方法を説明します。
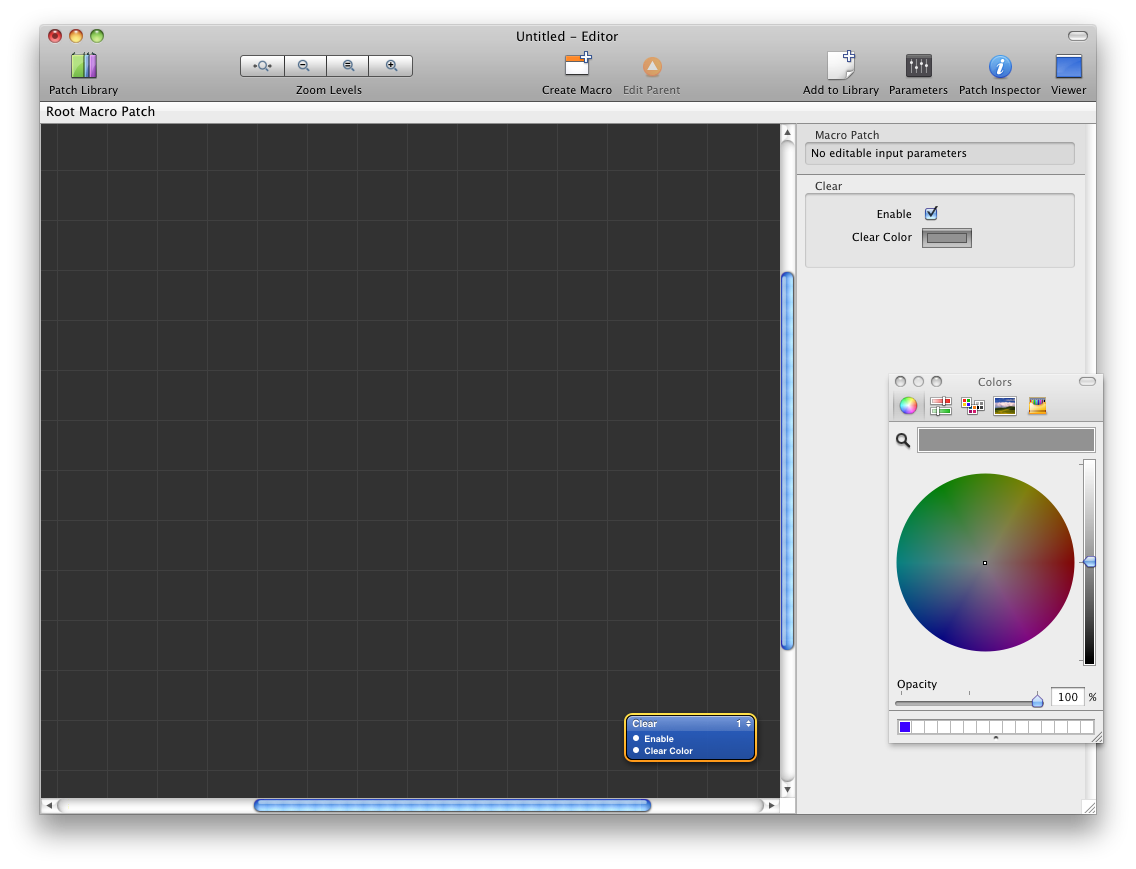
- Quartzを開きます(/ Developer / Applications / Quartz Composer.app)
- クリーンなプロジェクトを作成します(ファイル->新しい空白)
- パッチライブラリを開く(ウィンドウ->パッチライブラリを表示)
- クリアパッチを見つけ、パネルでグレーを選択します

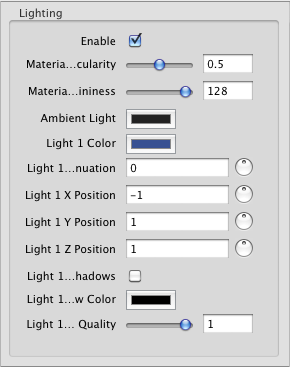
- 照明を追加します
- そのパラメーターで、 Light 1 Colorを設定し、 blueに設定します 。これは照明の色になります。ここでは好きなだけ実験できますが、後で

- 2回クリックして、 照明パッチの内部に入ります。
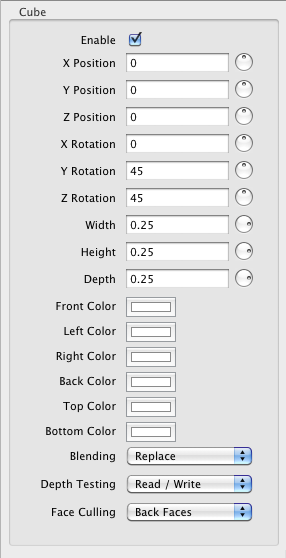
- キューブを追加し、パッチライブラリからキューブを追加しますが、いくつかあります。Renderセクションにあるものが必要です。
- 設定したパラメーター: Widht = 0.25、Hight = 0.25、Depth = 0.25、X Rotation = 45、Z Rotation = 45

Y回転を回転させて照明が立方体にどのように当たるかを確認できます;スケールは0.1になります; Shiftを押したままにすると3.125
- アニメーションから補間を追加する
- 終了値パラメータを360に設定します

- 補間の 結果をCubeの Y回転に接続し、これらのパラメーターの隣の点をマウスで接続します

- オーディオ入力を追加
- 音声入力の 音量ピークをキューブの 高さに接続します
マイクに向かって話すと、立方体の振動が表示されますが、それほど大きくはありません。今では修正です
数学を追加
そのパラメーターで、 操作#1を乗算に設定し、 オペランド#1 = 5
すべてが正しく行われると、次のようになります

これがすべての仕組みのビデオです
これは最も単純な例ですが、見れば、iTunesまたはスクリーンセーバー用のビジュアライザーを自由に作成できます。
できた!