余分なバイトを処理する1つの方法は、サーバー上のデータを圧縮し、gzipストリームをブラウザーに転送することです。ブラウザーは、ページのレンダリング中に既に解凍します。 この方法の説明は、この記事には含まれていません。 付随するWebページファイルから重要でない文字をすべて削除することでデータを削減する方法についてお話したいと思います:JavaScriptとCSS-最小化。
クライアント関数とサイトスタイルを記述する場合、プログラマー/デザイナーはスペースまたはタブを使用した改行を使用して、テキストの読みやすさとメンテナンスの容易さを向上させます。 コードが特定の言語に対して通常の方法で構造化およびフォーマットされている場合、100行のファイルの途中で発生したエラーをキャッチする方が便利です。 CSSルールとJavaScript関数はまったく同じように機能します。すべてを1行に配置するか、各ルールを別の行に配置します。
サイトがインターネットにアクセスするとき、これらの読みやすさは単に不要です。 一方、最小化が必要なファイルがいくつかある場合、読み取り可能なファイルを最小化された形式に変換するプロセスは簡単な作業ではなく、自動化が必要です。
2010年2月16日に、MicrosoftはMicrosoft Ajax Minifierと呼ばれるユーティリティの4番目のバージョンをリリースしました。 このユーティリティは、コマンドラインまたは独自の.NETプログラム(この記事には含まれていません)から、またはMicrosoft Visual Studioでの開発時にMSBuildシステムを使用して使用できます(VS 2008で作業しています)。
Microsoft Ajax Minifierパッケージをインストールすると、ASP.NET Webアプリケーションなどの埋め込みWebプロジェクトに基づいて作成されたプロジェクトにMSBuildのタスクを追加できるようになります。 Webサイトとしてスタジオに追加されたサイトは、MSBuildタスクがインストールされる.projファイルがないため、適切ではありません。
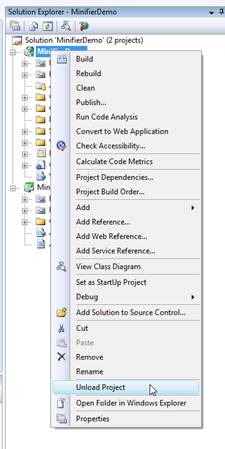
- サイトプロジェクトのコンテキストメニューで[ プロジェクトのアンロード ]を選択します。

- すでに出荷されているプロジェクトのコンテキストメニューで、[ プロジェクト名の編集 ]を選択します。 Visual Studioは、 * .projファイルを編集用に表示します。

- <Project>タグ内に次のコードを記述します。
< Import Project ="$(MSBuildExtensionsPath)\Microsoft\MicrosoftAjax\ajaxmin.tasks" /> < Target Name ="AfterBuild" > < ItemGroup > < JS Include ="**\*.js" Exclude ="**\*.min.js;Scripts\*.js" /> </ ItemGroup > < ItemGroup > < CSS Include ="**\*.css" Exclude ="**\*.min.css" /> </ ItemGroup > < AjaxMin JsSourceFiles ="@(JS)" JsSourceExtensionPattern ="\.js$" JsTargetExtension =".min.js" CssSourceFiles ="@(CSS)" CssSourceExtensionPattern ="\.css$" CssTargetExtension =".min.css" /> </ Target > * This source code was highlighted with Source Code Highlighter .
-
< Import Project ="$(MSBuildExtensionsPath)\Microsoft\MicrosoftAjax\ajaxmin.tasks" /> < Target Name ="AfterBuild" > < ItemGroup > < JS Include ="**\*.js" Exclude ="**\*.min.js;Scripts\*.js" /> </ ItemGroup > < ItemGroup > < CSS Include ="**\*.css" Exclude ="**\*.min.css" /> </ ItemGroup > < AjaxMin JsSourceFiles ="@(JS)" JsSourceExtensionPattern ="\.js$" JsTargetExtension =".min.js" CssSourceFiles ="@(CSS)" CssSourceExtensionPattern ="\.css$" CssTargetExtension =".min.css" /> </ Target > * This source code was highlighted with Source Code Highlighter .
-
< Import Project ="$(MSBuildExtensionsPath)\Microsoft\MicrosoftAjax\ajaxmin.tasks" /> < Target Name ="AfterBuild" > < ItemGroup > < JS Include ="**\*.js" Exclude ="**\*.min.js;Scripts\*.js" /> </ ItemGroup > < ItemGroup > < CSS Include ="**\*.css" Exclude ="**\*.min.css" /> </ ItemGroup > < AjaxMin JsSourceFiles ="@(JS)" JsSourceExtensionPattern ="\.js$" JsTargetExtension =".min.js" CssSourceFiles ="@(CSS)" CssSourceExtensionPattern ="\.css$" CssTargetExtension =".min.css" /> </ Target > * This source code was highlighted with Source Code Highlighter .
-
< Import Project ="$(MSBuildExtensionsPath)\Microsoft\MicrosoftAjax\ajaxmin.tasks" /> < Target Name ="AfterBuild" > < ItemGroup > < JS Include ="**\*.js" Exclude ="**\*.min.js;Scripts\*.js" /> </ ItemGroup > < ItemGroup > < CSS Include ="**\*.css" Exclude ="**\*.min.css" /> </ ItemGroup > < AjaxMin JsSourceFiles ="@(JS)" JsSourceExtensionPattern ="\.js$" JsTargetExtension =".min.js" CssSourceFiles ="@(CSS)" CssSourceExtensionPattern ="\.css$" CssTargetExtension =".min.css" /> </ Target > * This source code was highlighted with Source Code Highlighter .
-
< Import Project ="$(MSBuildExtensionsPath)\Microsoft\MicrosoftAjax\ajaxmin.tasks" /> < Target Name ="AfterBuild" > < ItemGroup > < JS Include ="**\*.js" Exclude ="**\*.min.js;Scripts\*.js" /> </ ItemGroup > < ItemGroup > < CSS Include ="**\*.css" Exclude ="**\*.min.css" /> </ ItemGroup > < AjaxMin JsSourceFiles ="@(JS)" JsSourceExtensionPattern ="\.js$" JsTargetExtension =".min.js" CssSourceFiles ="@(CSS)" CssSourceExtensionPattern ="\.css$" CssTargetExtension =".min.css" /> </ Target > * This source code was highlighted with Source Code Highlighter .
-
< Import Project ="$(MSBuildExtensionsPath)\Microsoft\MicrosoftAjax\ajaxmin.tasks" /> < Target Name ="AfterBuild" > < ItemGroup > < JS Include ="**\*.js" Exclude ="**\*.min.js;Scripts\*.js" /> </ ItemGroup > < ItemGroup > < CSS Include ="**\*.css" Exclude ="**\*.min.css" /> </ ItemGroup > < AjaxMin JsSourceFiles ="@(JS)" JsSourceExtensionPattern ="\.js$" JsTargetExtension =".min.js" CssSourceFiles ="@(CSS)" CssSourceExtensionPattern ="\.css$" CssTargetExtension =".min.css" /> </ Target > * This source code was highlighted with Source Code Highlighter .
-
< Import Project ="$(MSBuildExtensionsPath)\Microsoft\MicrosoftAjax\ajaxmin.tasks" /> < Target Name ="AfterBuild" > < ItemGroup > < JS Include ="**\*.js" Exclude ="**\*.min.js;Scripts\*.js" /> </ ItemGroup > < ItemGroup > < CSS Include ="**\*.css" Exclude ="**\*.min.css" /> </ ItemGroup > < AjaxMin JsSourceFiles ="@(JS)" JsSourceExtensionPattern ="\.js$" JsTargetExtension =".min.js" CssSourceFiles ="@(CSS)" CssSourceExtensionPattern ="\.css$" CssTargetExtension =".min.css" /> </ Target > * This source code was highlighted with Source Code Highlighter .
-
< Import Project ="$(MSBuildExtensionsPath)\Microsoft\MicrosoftAjax\ajaxmin.tasks" /> < Target Name ="AfterBuild" > < ItemGroup > < JS Include ="**\*.js" Exclude ="**\*.min.js;Scripts\*.js" /> </ ItemGroup > < ItemGroup > < CSS Include ="**\*.css" Exclude ="**\*.min.css" /> </ ItemGroup > < AjaxMin JsSourceFiles ="@(JS)" JsSourceExtensionPattern ="\.js$" JsTargetExtension =".min.js" CssSourceFiles ="@(CSS)" CssSourceExtensionPattern ="\.css$" CssTargetExtension =".min.css" /> </ Target > * This source code was highlighted with Source Code Highlighter .
-
< Import Project ="$(MSBuildExtensionsPath)\Microsoft\MicrosoftAjax\ajaxmin.tasks" /> < Target Name ="AfterBuild" > < ItemGroup > < JS Include ="**\*.js" Exclude ="**\*.min.js;Scripts\*.js" /> </ ItemGroup > < ItemGroup > < CSS Include ="**\*.css" Exclude ="**\*.min.css" /> </ ItemGroup > < AjaxMin JsSourceFiles ="@(JS)" JsSourceExtensionPattern ="\.js$" JsTargetExtension =".min.js" CssSourceFiles ="@(CSS)" CssSourceExtensionPattern ="\.css$" CssTargetExtension =".min.css" /> </ Target > * This source code was highlighted with Source Code Highlighter .
-
< Import Project ="$(MSBuildExtensionsPath)\Microsoft\MicrosoftAjax\ajaxmin.tasks" /> < Target Name ="AfterBuild" > < ItemGroup > < JS Include ="**\*.js" Exclude ="**\*.min.js;Scripts\*.js" /> </ ItemGroup > < ItemGroup > < CSS Include ="**\*.css" Exclude ="**\*.min.css" /> </ ItemGroup > < AjaxMin JsSourceFiles ="@(JS)" JsSourceExtensionPattern ="\.js$" JsTargetExtension =".min.js" CssSourceFiles ="@(CSS)" CssSourceExtensionPattern ="\.css$" CssTargetExtension =".min.css" /> </ Target > * This source code was highlighted with Source Code Highlighter .
-
< Import Project ="$(MSBuildExtensionsPath)\Microsoft\MicrosoftAjax\ajaxmin.tasks" /> < Target Name ="AfterBuild" > < ItemGroup > < JS Include ="**\*.js" Exclude ="**\*.min.js;Scripts\*.js" /> </ ItemGroup > < ItemGroup > < CSS Include ="**\*.css" Exclude ="**\*.min.css" /> </ ItemGroup > < AjaxMin JsSourceFiles ="@(JS)" JsSourceExtensionPattern ="\.js$" JsTargetExtension =".min.js" CssSourceFiles ="@(CSS)" CssSourceExtensionPattern ="\.css$" CssTargetExtension =".min.css" /> </ Target > * This source code was highlighted with Source Code Highlighter .
-
< Import Project ="$(MSBuildExtensionsPath)\Microsoft\MicrosoftAjax\ajaxmin.tasks" /> < Target Name ="AfterBuild" > < ItemGroup > < JS Include ="**\*.js" Exclude ="**\*.min.js;Scripts\*.js" /> </ ItemGroup > < ItemGroup > < CSS Include ="**\*.css" Exclude ="**\*.min.css" /> </ ItemGroup > < AjaxMin JsSourceFiles ="@(JS)" JsSourceExtensionPattern ="\.js$" JsTargetExtension =".min.js" CssSourceFiles ="@(CSS)" CssSourceExtensionPattern ="\.css$" CssTargetExtension =".min.css" /> </ Target > * This source code was highlighted with Source Code Highlighter .
-
< Import Project ="$(MSBuildExtensionsPath)\Microsoft\MicrosoftAjax\ajaxmin.tasks" /> < Target Name ="AfterBuild" > < ItemGroup > < JS Include ="**\*.js" Exclude ="**\*.min.js;Scripts\*.js" /> </ ItemGroup > < ItemGroup > < CSS Include ="**\*.css" Exclude ="**\*.min.css" /> </ ItemGroup > < AjaxMin JsSourceFiles ="@(JS)" JsSourceExtensionPattern ="\.js$" JsTargetExtension =".min.js" CssSourceFiles ="@(CSS)" CssSourceExtensionPattern ="\.css$" CssTargetExtension =".min.css" /> </ Target > * This source code was highlighted with Source Code Highlighter .
< Import Project ="$(MSBuildExtensionsPath)\Microsoft\MicrosoftAjax\ajaxmin.tasks" /> < Target Name ="AfterBuild" > < ItemGroup > < JS Include ="**\*.js" Exclude ="**\*.min.js;Scripts\*.js" /> </ ItemGroup > < ItemGroup > < CSS Include ="**\*.css" Exclude ="**\*.min.css" /> </ ItemGroup > < AjaxMin JsSourceFiles ="@(JS)" JsSourceExtensionPattern ="\.js$" JsTargetExtension =".min.js" CssSourceFiles ="@(CSS)" CssSourceExtensionPattern ="\.css$" CssTargetExtension =".min.css" /> </ Target > * This source code was highlighted with Source Code Highlighter .
-
- このプロジェクトのコンテキストメニュー項目は[プロジェクトの再読み込み ]です。サイトをVisual Studioのフォールドに戻し、ビルド(または再構築)を行って正常性をテストできます。
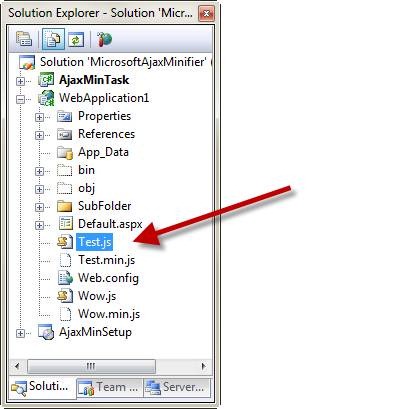
- プロジェクトに含まれていないファイルをスタジオに表示することが重要です( プロジェクトメニュー、すべてのファイルを表示 )。
- また、プロジェクトのコンパイル後に[ 更新 ]をクリックすることも重要です。そうしないと、MSBuildタスクによって追加された最小化されたファイルがスタジオに表示されません。
- エラーがどこにも浸透していない場合、最小化されたファイルは、このプロジェクトに属していないとしてプロジェクトのファイル構造に表示されます。 プロジェクトを含めるかどうかはあなた次第です。 開発者のコンピューターからFTPにファイルをコピーするだけなので、生成されたファイルはプロジェクトに含まれません。

MSBuild言語に精通していない人のために、パラグラフ3の簡単な説明:
- Microsoft Ajax Minifierでインストールされた新しいタスクを有効にするには
< Import Project ="$(MSBuildExtensionsPath)\Microsoft\MicrosoftAjax\ajaxmin.tasks" />
* This source code was highlighted with Source Code Highlighter .
- プロジェクトのコンパイルが成功した後に開始されたタスクの発表
< Target Name ="AfterBuild" >
* This source code was highlighted with Source Code Highlighter .
- 変換したいファイルのグループを宣言します-それらを最小化します。 <JS>および<CSS>タグは、ファイルグループの名前です。 これらの名前はユーザーが決定します。<JS>または<JSFiles>、または<MinimizeThis>を記述することもできます。 この場合、プロジェクト内の.jsおよび.cssで終わるすべてのファイルを最小化します。ただし、.min.jsまたは.min.cssで終わるファイル、またはScriptsフォルダーにあるファイルは除きます。
- < ItemGroup >
- < JS Include = "** \ * 。Js " Exclude = "** \ *。Min.js; Scripts \ *。Js" />
- </ ItemGroup >
- < ItemGroup >
- < CSS Include = "** \ * 。Css" Exclude = "** \ *。Min.css" />
- </ ItemGroup >
- 最小化タスクを実行します。 最小化するJavaScriptおよびCSSファイルのグループは、前の行で示された名前(<JS>および<CSS>)で示されます。 最小化するファイルと新しくパックされるファイルの拡張子は、属性JsSourceExtensionPattern 、 CssSourceExtensionPatternおよびJsTargetExtension 、 CssTargetExtensionでそれぞれ指定されます。
< AjaxMin JsSourceFiles ="@(JS)" JsSourceExtensionPattern ="\.js$" JsTargetExtension =".min.js" CssSourceFiles ="@(CSS)" CssSourceExtensionPattern ="\.css$" CssTargetExtension =".min.css" />
* This source code was highlighted with Source Code Highlighter .
タスクにはいくつかの追加パラメーターがあります。
JsCollapseToLiteral= "true|false"
* This source code was highlighted with Source Code Highlighter .
new Object()を{}に 、 new Array()を[]に変換します。JsCombineDuplicateLiterals= "true|false"
* This source code was highlighted with Source Code Highlighter .
コード内の重複する文字列または数値をローカル変数に置き換えます。JsEvalTreatment= "MakeAllSafe|Ignore|MakeImmediateSafe"
* This source code was highlighted with Source Code Highlighter .
evalを使用するコードで関数およびローカル変数の名前を変更する手法を適用できるかどうかを示します。 evalのコードの性質が明確でない場合、または変更される可能性がある場合は、この設定を避ける必要があります。JsIndentSize= " number "
* This source code was highlighted with Source Code Highlighter .
JsOutputMode = "MultipleLines"の場合、ネストされた構造に勝るスペースの数を示します。JsInlineSafeStrings= "true|false"
* This source code was highlighted with Source Code Highlighter .
JsLocalRenaming= "CrunchAll|KeepAll|KeepLocalizationVars"
* This source code was highlighted with Source Code Highlighter .
ローカル変数と関数の名前を変更する方法の適用度。 JsLocalRenaming = "KeepLocalizationVars"の場合、 L_で始まる変数の名前は変更されません。JsMacSafariQuirks= "true|false"
* This source code was highlighted with Source Code Highlighter .
Safari for MacのJavaScriptエンジン要件のサポート。JsOutputMode= "SingleLine|MultipleLines"
* This source code was highlighted with Source Code Highlighter .
他のすべての最小化手法(たとえば、ローカル変数の名前の変更)が引き続き適用されますが、コードを最小化しながら、ある程度の可読性を維持できます。JsRemoveFunctionExpressionNames= "true|false"
* This source code was highlighted with Source Code Highlighter .
JsRemoveUnneededCode= "true|false"
* This source code was highlighted with Source Code Highlighter .
プログラム実行プロセスに関係のないコード ( 到達不能コード )を削除します。JsStripDebugStatements= "true|false"
* This source code was highlighted with Source Code Highlighter .
デバッガー 、 $ Debug 、 Debug 、 Web.DebugまたはMsn.Debug 、 WAssertを探します。CssColorNames= "Strict|Hex|Major"
* This source code was highlighted with Source Code Highlighter .
指定された名前が短い場合( CssColorNames = "Strict" )に、RGBコードの代わりに色の名前を置き換える可能性を示します。CssCommentMode= "None|All|Hacks"
* This source code was highlighted with Source Code Highlighter .
CSSコメントにより最小化する機能を示します。 たとえば、 CssCommentMode =“ Hacks”は 、条件付きでコメントされたCSSハックのみをコードに残します。CssExpandOutput= "true|false"
* This source code was highlighted with Source Code Highlighter .
コードが1行ではなく複数行で表示される場合、ある程度の可読性を維持しながら、コードを最小化できます。CssSeverity= " number "
* This source code was highlighted with Source Code Highlighter .
どのCSSの不正確さがエラーとして報告されるかを示します。CssTermSemicolons= "true|false"
* This source code was highlighted with Source Code Highlighter .
CSSルール後のセミコロンの配置を制御します。
Microsoft Ajax Minifierのタスクを使用してこのようなプロジェクトをコンパイルするには、コンパイルプロセスに関与するすべてのマシンにこのユーティリティをインストールする必要があることに注意してください。
参照:
- Microsoft Ajax Minifier Webサイト: http ://aspnet.codeplex.com/releases/view/40584
- Microsoft Ajax Minifierの使用方法の学習: http ://www.asp.net/ajaxlibrary/AjaxMinQuickStart.ashx
- Microsoft Ajax MinifierのMSBuildタスクのパラメーター: http ://www.asp.net/ajaxLibrary/AjaxMinTask.ashx
トピックの続きとして、構成に応じて、通常の最小化されたJavaScriptファイルと組み合わせて、次世代のMicrosoftクライアントライブラリであるMicrosoft Ajax Libraryの使用に関する記事を書きたいと思います。