 昨日、このツールに出くわし、通り抜けることができず、テストを書いて夜を過ごしたので、発見したことを共有したいと思います。 QUnitは、jQuery開発者のライブラリで、javascriptコードの単体テストを作成できます。 20分で習得できる使いやすい、それ以上のものはありません。このアプリケーションの利点は膨大です。
昨日、このツールに出くわし、通り抜けることができず、テストを書いて夜を過ごしたので、発見したことを共有したいと思います。 QUnitは、jQuery開発者のライブラリで、javascriptコードの単体テストを作成できます。 20分で習得できる使いやすい、それ以上のものはありません。このアプリケーションの利点は膨大です。
最もせっかちな即時リンク:
公式jqueryドキュメント: docs.jquery.com/QUnit
実際のテスト例(jqueryモジュールの場合): view.jquery.com/trunk/jquery/test/unit
初心者向けガイド: www.swift-lizard.com/2009/11/24/test-driven-development-with-jquery-qunit
分散テストシステム( 純粋でシンプル): testswarm.com
catの下で、jsに関連する単体テストの利点に関する情報と、ライブラリの例についての説明。
なぜ単体テストを書くのですか?
通常の開発サイクルを想像してください。タスクを取得し、解決し、テストし、バグを修正し、バージョンをリリースしました。 その後、バグレポートと機能のリクエストを受け取り、新しい開発サイクルを開始しました。 このサイクルの終わりに、回帰テストを実施するために、以前に実装されたすべてが以前と同じように機能することを再度確認する必要があります。 そして、新しい開発サイクルごとに実行する必要があります。 プロジェクトが成長するにつれて、時間がかかります。 また、Webプロジェクトでの回帰テストはどうですか? ボタンとリンクをクリックします。 各ブラウザで、各機能について、各開発サイクルで。 バグを見つけ、修正し、ページを更新して、もう一度クリック、クリック、クリックします。
単体テストを使用すると、このルーチンを自動化できます。 機能を実装するとき、機能が正しいことを確認するテストが並行して作成され、開発プロセスですぐにバグが少なくなります。 エラーが検出された場合、テストがそれを以前にカバーしていなかった場合、エラーを正式に修正し、それを見逃すことのない新しいテストが作成されます。 将来問題が発生した場合でも、プログラムがテスターの手に渡る前であっても、テストはすぐにエラーを表示します。
Web開発に関しては、別の大きな利点があります-異なるプラットフォームとブラウザーでテストを実行することです。 msieでこのコードがどのように機能するか、オペラがそれを好むかどうか、そしてサファリがそれをどのように扱うかを細かくチェックする必要はもうありません。 機能をテストするテストを書くだけです。 さらに、この作業は一般ユーザーにも配布できます。そのような機能の好例はtestswarm.comです。
QUnitの使用方法
それは非常に簡単です:2つのファイルが表示されます:
QUnit.jsとQUnit.css 、および次のような新しいHTMLドキュメント:
<! DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd" >
< html >
< head >
< link rel ="stylesheet" href ="qunit.css" type ="text/css" media ="screen" >
< script type ="text/javascript" src ="qunit.js" ></ script >
<script type= "text/javascript" src= "your-code-for-testing.js" ></script>
<script type= "text/javascript" src= "your-tests.js" ></script>
</ script >
</ head >
< body >
< h1 id ="qunit-header" > QUnit test env </ h1 >
< h2 id ="qunit-banner" ></ h2 >
< h2 id ="qunit-userAgent" ></ h2 >
< ol id ="qunit-tests" >
</ ol >
</ body >
</ html >
* This source code was highlighted with Source Code Highlighter .
コードを接続すると、テストを作成できます。
テストの書き方
これは思ったより簡単です。 行末のスペースとタブを削除するトリム機能をテストしてみましょう。 彼女のコードは次のとおりです。
function trim(text) {
return (text || "" ).replace(/^\s+|\s+$/g, "" );
}
* This source code was highlighted with Source Code Highlighter .
したがって、テストすることができます:
test( 'trim()' , function () {
equals(trim( '' ), '' , ' ' );
ok(trim( ' ' ) === '' , ' ' );
same(trim(), '' , ' ' );
equals(trim( ' x' ), 'x' , ' ' );
equals(trim( 'x ' ), 'x' , ' ' );
equals(trim( ' x ' ), 'x' , ' ' );
equals(trim( ' x ' ), 'x' , '' );
equals(trim( ' x y ' ), 'x y' , ' ' );
});
* This source code was highlighted with Source Code Highlighter .
行ごとに例を分析してみましょう。 最初の行で、テスト関数が呼び出されます。 最初のパラメーターは、テストする機能です。 最後はテスト機能です。 この関数内ではさまざまなチェックが行われます。 この場合、関数の実行結果が予想される文字列と一致するかどうかを確認します。 コンプライアンスを確認するには、次の機能が使用されます。
- 等しい-最初の2つのパラメーターが等しいかどうかをチェックします(非厳密チェック、スカラー値のみ)
- ok-最初のパラメーターの真実
- same-最初の2つのパラメーターが等しいかどうかの厳密なテスト(2つの配列とオブジェクトの同等性もチェックします)
関数の最後のパラメーターは、テストケースの説明です。
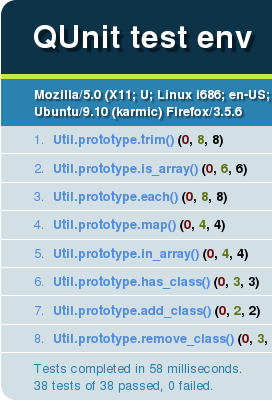
このチェックの結果、次の図が表示されます。

すべてのテストに合格しました。
Ajaxをテストするには? 非同期チェック。
同期関数の使用は簡単です。 非同期はどうですか? 明らかに、非同期の場合、通常の制御フローを停止し、テストの終了時に再開する必要があります。 stop()およびstart()関数がこれを提供します。 以下に簡単な例を示します。
test( 'async' , function () {
//
stop();
setTimeout( function () {
ok( true );
//
//
start();
}, 500);
});
* This source code was highlighted with Source Code Highlighter .
毎回stop()を呼び出さないために。 この機能には次のオプションが用意されています。
asyncTest( 'async' , function () {
//
setTimeout( function () {
ok( true );
//
start();
}, 500);
});
* This source code was highlighted with Source Code Highlighter .
しかし、1つのテストで複数の非同期チェックを呼び出す必要がある場合はどうでしょうか。 この場合、ストリームを「開始」しますか? ソリューションは次のように提案されます。
asyncTest( 'asynctest' , function () {
// Pause the test
expect(3);
$.get( function () {
//
ok( true );
});
$.get( function () {
//
ok( true );
ok( true );
});
setTimeout( function () {
start();
}, 2000);
});
* This source code was highlighted with Source Code Highlighter .
フローは2秒後に開始されます。 この間、3つのチェックに合格する必要があります(期待する呼び出しは、これについてテストプログラムに通知します)。 ところで、expectを呼び出す代わりに、2番目の数値パラメーターをテスト(asyncTest)関数に渡すことができます。 動作は前の例と同じです。
モジュールごとのテストのグループ化
QUnitを使用すると、モジュールごとにテストをグループ化できます。 これを行うには、テストを呼び出す直前にモジュール関数(「モジュールまたはテストグループ名」)を呼び出します。 これは便利です。
まとめ
原則として、自動モードでコードのテストを開始するために必要なのはこれだけです。 詳細については、 docs.jquery.com / QUnitに連絡してください。
非常に良いテスト例がここにあります (これらはコアjqueryのテストです)。
ご清聴ありがとうございました。