この記事では、「実用的な」アジャイルソフトウェア開発プロセスのストーリーを続けたいと思います。 読者の判断のために、プロジェクトの開発中のアーティファクト(アーティファクトフロー)の作成と進化の観点から、このプロセスのレビューのために異なる視点が提案されます。 また、Google WaveとGoogle Docsを使用して「Requirements Collection」アーティファクトを操作するための実用的なアプローチも検討します。
アーティファクトは人工物です。 最初の近似では、プログラマーによって作成されたプログラムコードとドキュメントはアーティファクトと呼ばれます。 より徹底的なアプローチにより、例の範囲を大幅に拡大し、電子メール、チャットの断片、さらにはボード上のフラマスターによる下書きまで、アーティファクトに含めることができます。
実際、アーティファクトとそのコンテンツの作成/変更のシーケンスは、プロジェクトの健全性にとって重要です。 私の観点から、特に重要なのは、集合的に作成されたアーティファクトです。
アーティファクトフロー図。
次に、アジャイルプロジェクトの開発の3つの異なる段階で、アーティファクトのライフサイクルのスケッチを見てみることをお勧めします。 この場合、次の表記法を使用します。

人とグループがアーティファクトの作成者である場合、コミュニケーションと開発はアーティファクトが生まれるプロセスであり、実際にはアーティファクト自体です。 コミュニケーションプロセスでは集合的なアーティファクトが生まれ、開発では個人的なアーティファクトが生まれることに注意してください。
なぜ私は集合的なアーティファクトの重要性を強調しているのですか? それらは、プロジェクトの顧客(複数可)とエグゼキュータ(複数可)間の通信チャネルおよび情報シンクロナイザーであるためです。 このようなコミュニケーションチャネルがない場合、プロジェクトは非常に主観的な「常識の法則」に従って進められ、その結果、顧客は完成したシステムの頭の中の「絵」を「認識しません」。 その結果、競合は避けられません。
それでは、「スライド」を見てみましょう...
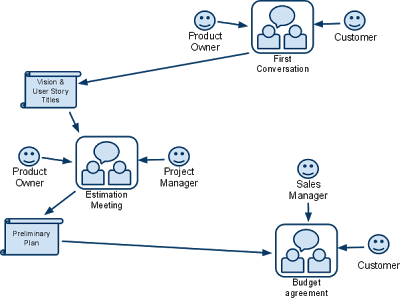
プロジェクトの開始段階(プロジェクト開始アーティファクトフロー) 。

ここでのシナリオは次のとおりです。販売がその役割を果たし、潜在的な顧客を獲得しました。 この段階では、技術的なトピックについてクライアントとコミュニケーションを始める人が会社の中で際立っています。 この人物の役割は、アナリスト、コンサルタント、プロジェクト所有者(製品所有者)という異なる名前で呼ぶことができます。 姓を使用します。
プロジェクトオーナーと顧客との間の最初の(実際のまたは仮想の)会話中に、最初の集合的なアーティファクト-Vision&User Storyタイトルが形成されます。 これは、プロジェクトの主なアイデアとその機能を短いユーザーストーリーの形式で説明するテキストドキュメントです。
これに続いて、プロジェクトオーナーとプロジェクトマネージャーが会合する内部ミーティングが行われます。 この会議の目的は、開発チームの構成を決定し、その能力に基づいて、予備計画または予備計画を作成することです。 たとえば、私たちのチームでは、リソース付きのガントを使用して、ユーザーストーリーの実装を「モデル化」します。
この段階は、セールス、財務マネージャー、およびその他の上位レベルの顧客との評価計画の承認(これはサービスを購入する瞬間です)および開発の公式開始で終了します。
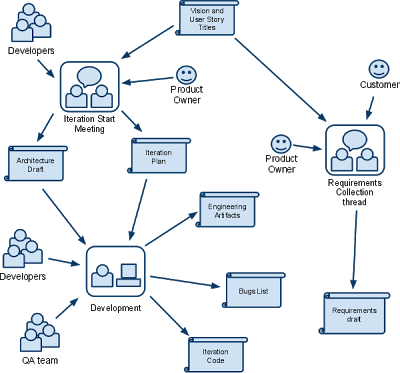
アーキテクチャ反復アーティファクトフロー

最初の反復はアーキテクチャであり、その間に将来のシステムのレイヤーが構築され、暗い場所のプロトタイプが作成されます。 アーティファクトで何が起こっているのか見てみましょう。
入り口には、Vision&User Storiyのタイトルがあります。 このアーティファクトは、チームとの最初の大規模な集会に提出されます。 この集会の目的は、ソフトウェアアーキテクチャとアーキテクチャの反復計画を開発することです。 議論があり、ボードは図面で散らかっています...紛争で生まれた最初のアーティファクトはドラフトアーキテクチャです。 次に、タスクが評価され、分散されます-インフラストラクチャ(何かを構成および構成するため)、プロトタイプ(アーキテクチャのアイデアが機能することを検証するため)、アーキテクチャ(アーキテクチャコンポーネントを接続するため-Webサービスなど)。 時間の見積もりはチーム自体から得られます。 その結果、2番目の成果物である反復計画が表示されます。
反復計画とアーキテクチャのドラフトは、図の最大のノードである開発に組み込まれます。 開発結果には、コード、バグのリスト、およびインストール手順などのエンジニアリング成果物が含まれます。
興味深いのは、開発の成果物の交代を背景に、2番目に重要なことである要件を収集することです。 これは継続的なプロセスであり、その結果、システムの全体像が調整され詳細になります。 詳細化の結果、元の一般的なビュー自体が変わる場合があります。 要件を収集するプロセスはさまざまな方法で進めることができますが、その参加者は常にプロジェクトオーナー(私たちのアナリスト)と顧客(または技術コンサルタント)です。 このプロセスの結果は、絶えず進化するドラフト要件です。 記事の第2部では、Google WaveおよびGoogle Docsサービスを使用してこの成果物を処理する方法を示します。
ここで重要なのは、プロジェクトオーナーがこの段階で非公式のバックログをすでに作成し、次の反復に含まれるユーザーストーリーを蓄積して優先順位を付ける必要があることです。 彼が要件の収集に集中する必要があるのは、彼らです。 「順方向」を収集するこのプラクティスは、ある反復から別の反復へと進みます。
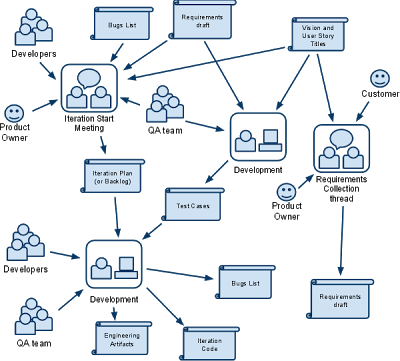
機能反復アーティファクトフロー

これは、プロジェクトの最も重要なコンポーネントです。 機能の反復中、製品は「成長」します。 原則として(私たちと一緒に)、開発はアーキテクチャの反復から始まり、プロジェクトがリリースされるまでいくつかの機能の反復が続きます。
このような反復のアーティファクトのフローを一般的な用語で説明すると、開発と要件の収集フローに加えて、仕様ストリームが追加されます:QAチームは、要件のコレクションとユーザー履歴名のリストに基づいて、短いが包括的なテストケースを記述します。 これらのテストケースと反復計画は、開発中の主な推進成果物です。
Google WaveとGoogleドキュメントで情報を収集する
要件コレクションのアーティファクトについては、個別に詳しく説明します。 このアーティファクトは、すべてのプロジェクト参加者間でシステムの機能の全体像を同期させる役割を果たします。 私たちのグループはここにたくさんのコーンを手に入れました。あなたの道路からいくつかの熊手を取り除けたら、私は幸せです。
アジャイルプロジェクトの最初の質問は常に発生します。電話またはスカイプで話せるのに要件を書くのはなぜですか。 このようなシナリオは除外されませんが、プログラマーと顧客が十分に認識し、ほぼ同じレベルで同じ言語を話し、同じ考え方(常識の同じ原則を使用)を持ち、議論されるシステムの部分がメモリに簡単に収まる場合に限定されます(それらはコンパクトで、システムは通常小さいです)。 実際、このようなケースは、ルールよりも例外に関連しています。 システムは大規模で分岐して構築され、チームは現在、異なる考え方で、異なる専門分野で分散されています。世界は多極的です、これは良いことです。
私の意見では、要件の集合は法律の草案と見なされ、テストケース(仕様として)はこのプロジェクトとその参加者の法律と見なされるべきです。
このアプローチでは、Google Waveを使用して、同期ディスカッションツリーを構築します。 同期性によって、対話者がデータを送信してから受信するまでに待ち時間がないことを理解しています。 彼が書いたものを見ることができ、逆もまた同様です。 このプロパティは、要件の蓄積プロセスの速度を大幅に向上させます。
Waveはテキストと図面で構成されています。 図は、システムユーザーインターフェイスのページレイアウトを表しています。 テキストは、レイアウトとその周囲の論理フローの説明です。 一見、すべてがシンプルです。 ただし、Waveには欠点があります。 奇妙なことに、最も深刻な問題は、波が分岐を編成するのに自由すぎることです。 よく考え抜かれた一連のルールなしでWaveを使い始めると、すぐに愚かな雑然としたスペースに変わります。 これらのルールについては、数秒で説明します。
次に、レイアウトについて。 現時点では、それらを作成する最良の方法はGoogleドキュメントとその描画コンポーネントを使用することだと思います。 シンプルで信頼性があります。 ドキュメントはiFrameガジェットを使用してWaveに挿入されます。
次に、要件を収集するWaveを構築するためのルールについて説明します。
1.個別のユーザーストーリーは、プロジェクト名とともに「wave」フォルダーに収集された個別のwaveです。
2.特定のページとその状態に関連するレイアウトは、プロジェクトの名前とともに個別のGoogleドキュメントフォルダーにまとめられます。 これらのレイアウトの名前には、それらが示すアクションまたは効果の名前が含まれています。 また、各Googleドキュメントには独自のバージョンシステムがあるため、レイアウトのバージョンを別々のドキュメントと重複させないでください。これにより、スキーム全体が大幅に簡素化されます。
3.ユーザー履歴の1ステップに対して、正確なレイアウトの1つのインスタンスを使用します。 正確なレイアウトとは、Googleドキュメントのことです。 多くのドラフトがあります。 スケッチの場合、 このガジェットを使用すると便利です。
3. Waveの内部には明確な構造があります。別のメッセージには、このユーザー履歴の一般的な意味を説明するWaveの見出しがあり、別のメッセージにはこの履歴の手順が続きます。
履歴ステップ内には、返信の形式の3つのセクションがあります。レイアウト(iFrameのGoogleドキュメント)、レイアウトのコメントのテキスト、この履歴ステップの論理フローのテキストです。 ステップのこれらの部分は、すぐに閉じることができるように返信として実装されます-これは、長くて渦巻く波に便利です。
Waveを編成するこのアプローチの利点は次のとおりです。
1.要件の収集は簡単に並列化できます。 プロジェクトが膨大な場合、開発者は簡単に要件のコレクションに含まれます。 プロジェクトオーナーは、最初のヘッダーメッセージでWavesを作成し、開発者と共有するだけです。 次に、開発者はレイアウトを描き、顧客と直接話し合います。
2.スプリント中のビジネスドメインでのコミュニケーションの簡素化と加速化。 プログラマーまたはQAボックスに質問がある場合、すぐにWaveに質問します。
3.顧客は、要件の任意の時点で会話をすばやく開始できます。
単純なユーザー履歴の要件を収集する例
このようなストーリーに関する議論と要件の蓄積の例を考えてみましょう。ウェブサイトの訪問者は、ホームページとニュースのテキストに精通しています。
waveのスクリーンショットを表示してから、コメントをいくつか追加します。

このWaveの開発は次のように行われました。プロジェクトオーナーは、対応するユーザーストーリーと呼ばれるWaveを作成しました。 次に、彼はメッセージを追加しました-このストーリーの一般的な言葉と2つのガジェットのアドレスを含む見出し(便宜上、常に手元にあるように)。 その後、彼は顧客をWaveに招待しました。 ユーザー履歴の最初のステップのメッセージを作成し、最初のページレイアウトでGoogleドキュメントを作成しました。 レイアウトと論理フローを説明するいくつかの単語を追加しました。
この段階で、顧客は関与して書きました。 ホームページに最後の3つのニュースだけを表示するのは悪い考えです。ページネーションのためのコンポーネントが必要です。 明確にするために、顧客はスケッチ用のレプリカにガジェットを挿入し、そのようなコンポーネントの外観をすばやく描写しました。
製品所有者はオファーに同意し、目的のコンポーネントを正確なレイアウトで(waveを離れることなく)完成させ、テキストを更新しました。
それについて議論しましょう。
頑張って