どんなに目を凝らしても、何も機能しませんでした。
今日、視覚の代わりに、私は私の脳に負担をかけました、そして、これは何が起こったかです:

アイデア
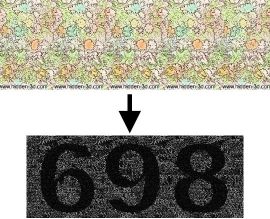
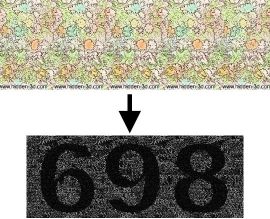
「魔法の写真」(ステレオグラム)を表示するための主な要件は、「画面の後ろ」で目を集中できることです。 理論的には、この場合、各目は「魔法の」絵のさまざまな部分に向けられ、2つの同一の画像が脳に入り、水平方向にのみシフトします。 このプロセスをシミュレートしてみましょう。
実装
無料のPaint.Netグラフィックエディター(または別の適切なエディター)を用意し、実験的な画像を開きます。

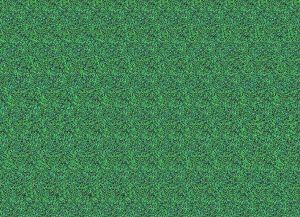
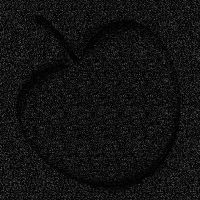
ある小さな実験では、「見る」人が白黒写真であっても潜像を区別することが示されました。 したがって、 調整メニューを選択します-黒と白 、私たちはテレビで黒と白のノイズを取得します:)

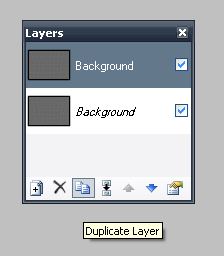
次に、2番目のレイヤーを作成します。これは「別の目からの画像」です。

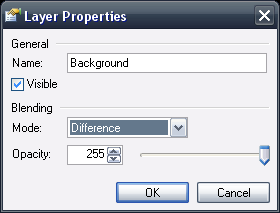
プロパティを開き、レイヤー間の違いを表示してください( モード->違い ):

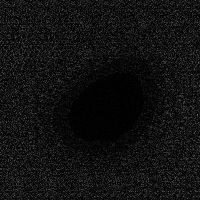
結果は黒い長方形になります。 しかし、上層の画像をシフトし始めるとすぐに(
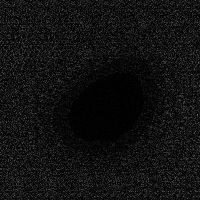
 選択したピクセルを移動し 、次にカーソルの矢印)-ノイズが戻り、しばらくするとそこから何か意味のあるものが現れます:
選択したピクセルを移動し 、次にカーソルの矢印)-ノイズが戻り、しばらくするとそこから何か意味のあるものが現れます:

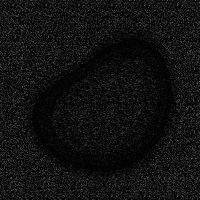
私たちは動き続けます(そして、 断層撮影パネルを感じます:)









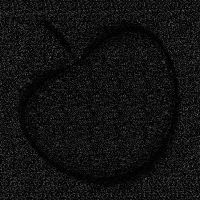
これらの「スライス」から、潜像のどの部分が前景にあり、どの部分が背景にあるかを理解できます。 おそらく、これらの写真の組み合わせは、「見る」人にとってオブジェクトの立体感を生み出します(理論はiXBTで読むことができます)。 ただし、潜像のシルエットは個別にエンコードされます。矢印をさらに数回クリックするだけです。

説明した方法は、キャプチャに簡単に対処できます。

結果
これで、メインHabrを[検閲済み]自分の目で見ることができます! :)