NineSixtyについて
NineSixtyは、ベーステーマとして使用するように設計された960gsベースのDrupalテーマです。

NSの利点:
- プッシュクラスとプルクラスを使用したコンテンツ指向のマークアップ
- コンテンツに基づく動的ブロック幅
- デバッグツールとグリッドの視覚化
- 右から左への言語サポート
コンテンツ指向マークアップ
これは、マークアップの上部にできるだけ近いコンテンツを表示する設計アプローチです。 コンテンツはすべてのサイドブロックの前に表示する必要があります。 一部のデザイナーは、メインサイトナビゲーションの前でも表示する必要があると考えています。 これは、左列が1つ以上あるサイトでは実現が困難です。
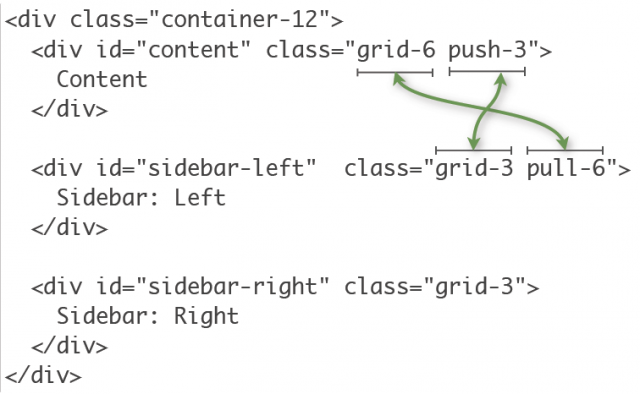
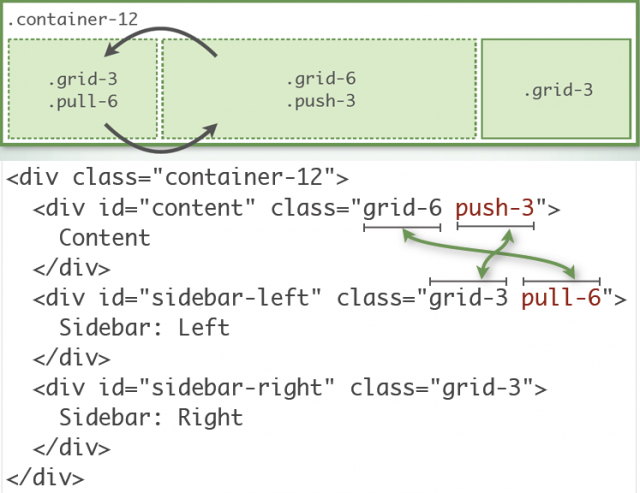
プッシュクラスとプルクラス
NSでは、コンテンツを最初に表示するには、コンテンツを含むブロックを右に「押し」、サイドブロックを左に「引っ張り」ます。 これらのクラスは、.grid-X、.prefix-X、および.suffix-Xと同じ形式を使用します。Xはブロック幅です。
.push-X and .pull-X
プッシュおよびプルの値は、ドラッグ可能なブロックの幅と一致する必要があります。

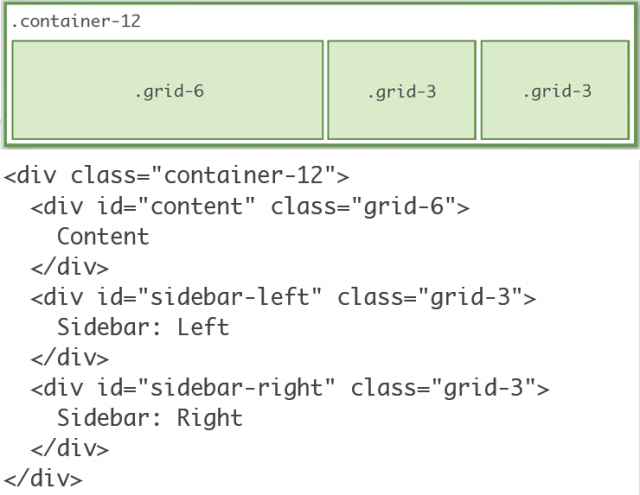
プッシュとプルを追加する前に:

プッシュとプルを追加した後:

動的な列幅
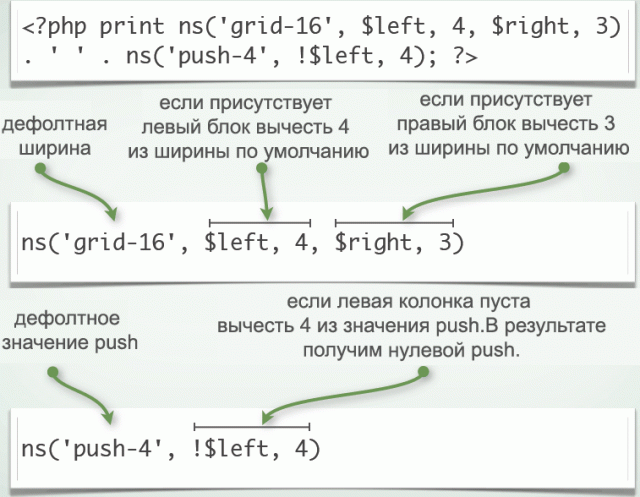
場合によっては、隣接する領域が塗りつぶされていないときに列の幅を変更する必要がある場合があります。 たとえば、右の列が空の場合、マークアップ3-6-3は3-9に変わります。 動的な幅は、template.phpで定義されたns()関数によって制御されます
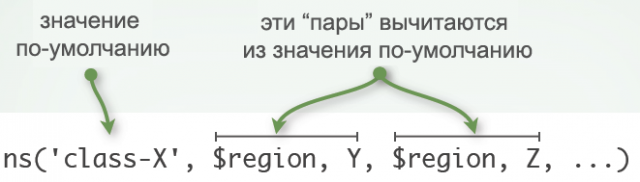
NS()構造

- X、Y、およびZは幅の値です
- クラスは、グリッド、プレフィックス、サフィックス、プッシュ、プルのいずれかです。
- $ regionは任意のトピック領域にすることができます
- 任意の数のペアを使用できます
NS()アプリケーション
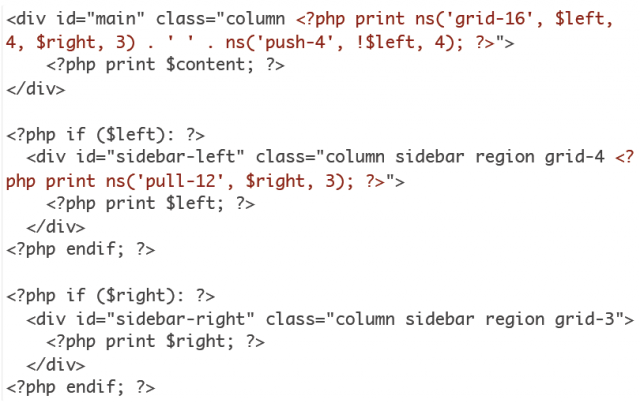
page.tpl.phpから:

#mainから

#サイドバー左から:

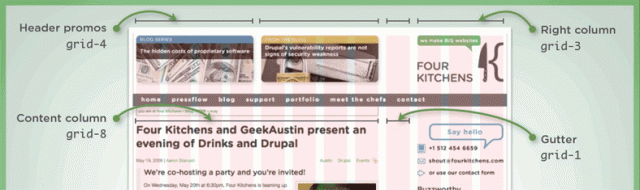
NineSixtyのアクション
ninesixty.fkdemos.comにアクセスすると、 NineSixtyがどのように...
- プッシュとプルを使用して「コンテンツ指向のマークアップ」を作成します。
- コンテンツに応じてセルの幅を動的に割り当てます。
- さまざまなサイトレイアウトの作成に使用
NineSixtyの実際の知識はここにあります。 DrupalのWebサイトで、NineSixty-drupal.org/ node/441088に基づいたサブテーマの作成について読むことができます。
960.gsグリッドシステムを使用した Translation Drupalテーマ (56から69スライド)以前は、Webデザインのフレームワークとデザインのグリッドの一般的な説明があり、リンクの後にこのトピックの動作例があります。
誰が、どのように使用し、Drupalに適用されるかを共有します。